A brilliant email design is crucial to the success of your email marketing campaign, as well as in representing your brand effectively. Despite best efforts, we understand that it can sometimes be difficult to find inspiration! Here are some of our favorite show-stopping email designs and what we love about them...

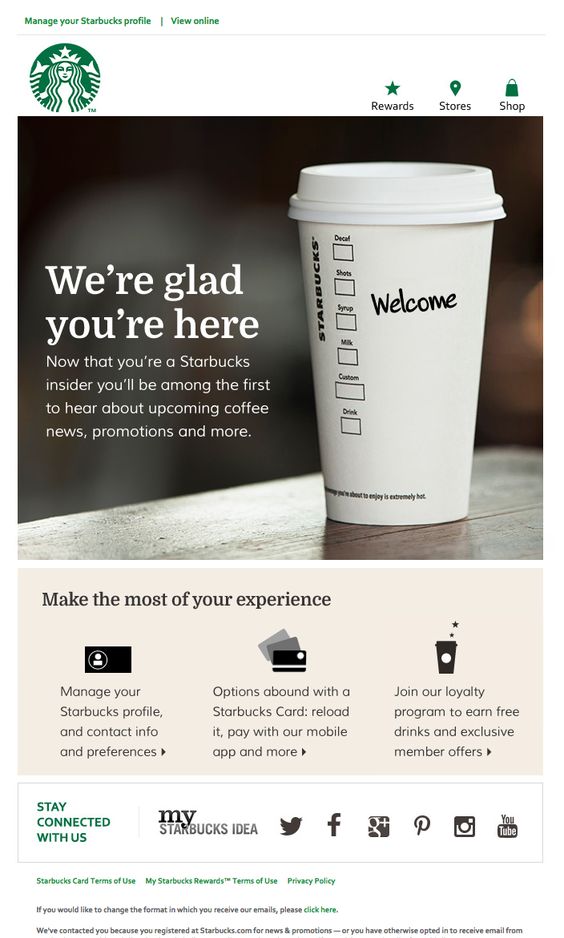
One: The Welcome Email
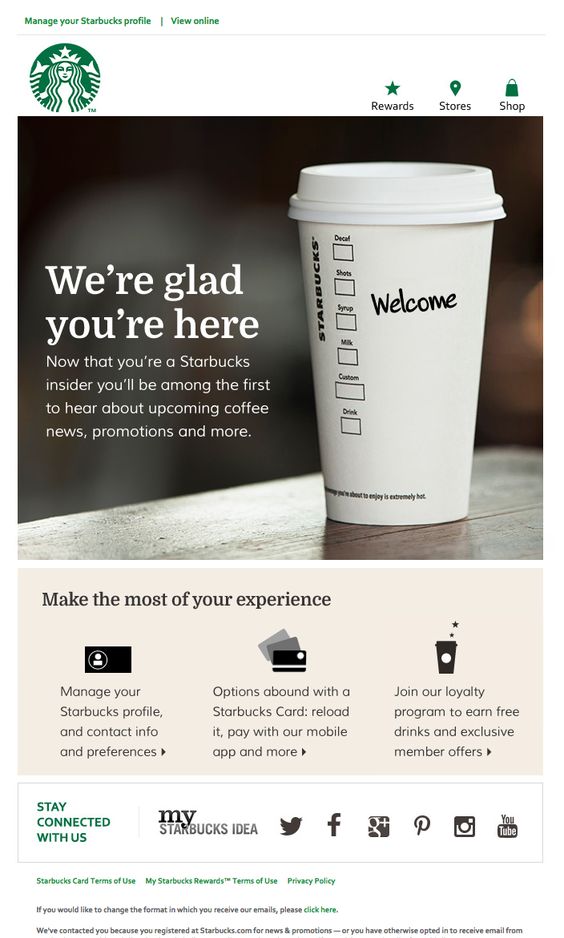
A welcome email is your first opportunity to introduce new customers to your brand and show them what you're all about. We think Starbucks have done a great job in this example. The email design is simplistic, cool, on brand and immediately makes the customer aware of what benefits the company can offer them.
Our favorite part: We love the handwritten "welcome" on the coffee cup as a classic twist on their signature gesture of writing customers' names on their drinks!

Show customers what they should expect from your business in your welcome email.
Two: Crazy Colors
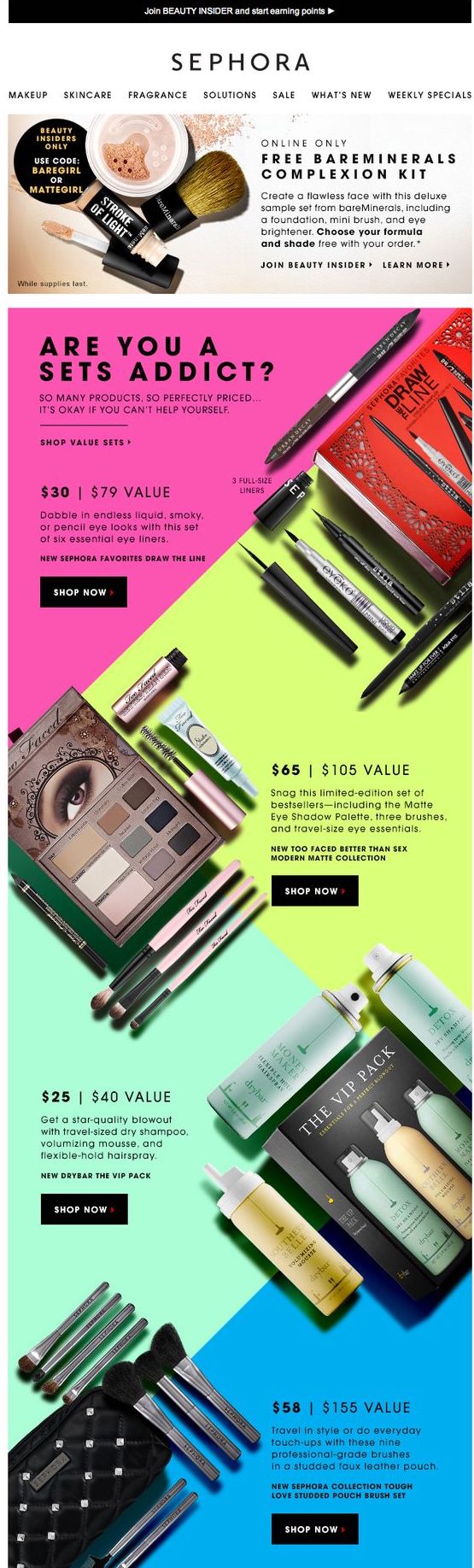
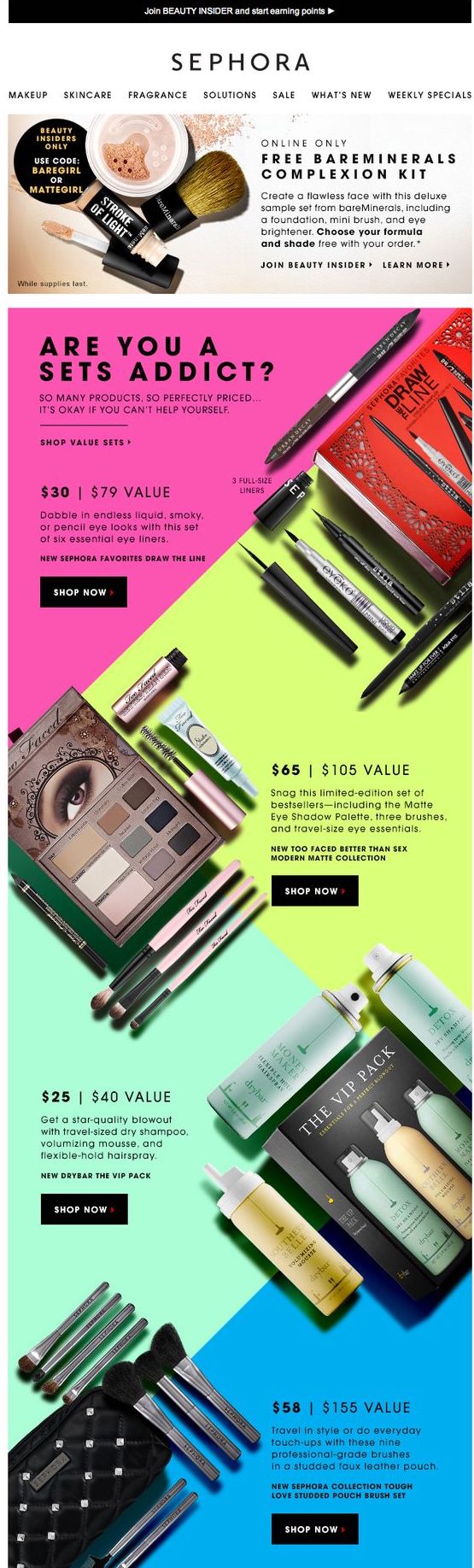
Using color in email designs is an effective way to quickly convey your email's main message. In this instance, Sephora have really gone the extra mile with their color blocking design. Instantly eye-catching and vibrant; this is a great way to grab the reader's attention and highlight your products. It can be easily recreated using shapes and image areas in Mail Designer 365!
Our favorite part: We love the angular layout of this design. The products are perfectly arranged and aligned to fit in with their color block; making it easier for customers to differentiate between the separate items.

Use colors and unique layouts to create an eye-catching email design and showcase your products.
Three: Glorious GIFs
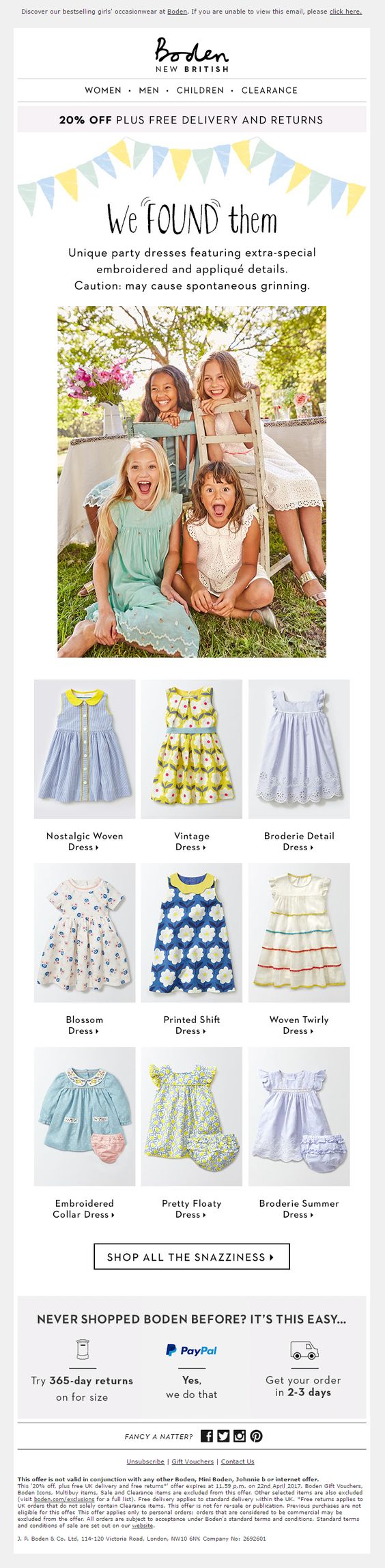
GIFs are the ultimate eye-catchers. Using a GIF in your email design increases click-through rates and means your readers are sure to pay attention to what you're trying to say. In this vibrant email design, Boden do a great job of showing off their products and creating fun effect.
Our favorite part: The bright yellow background is perfect for the summer theme of the email and goes hand in hand with the promotion of T-shirts. We're warming up already!

Using GIFs is a great way to grab readers' attention and make your email design more fun.
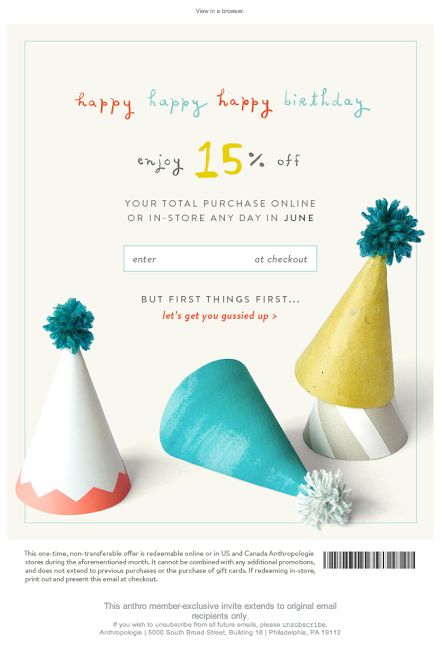
Four: The Birthday Greeting
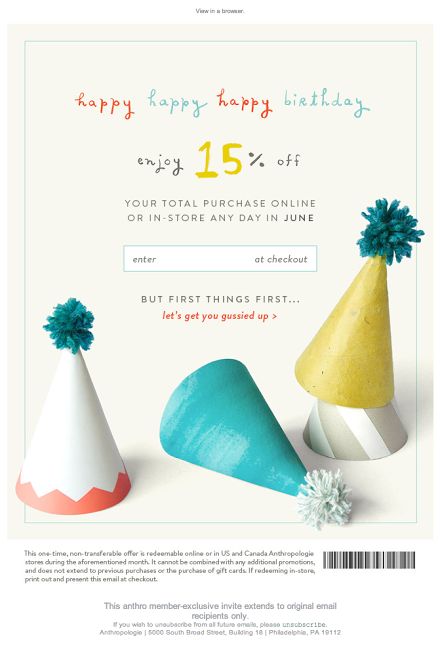
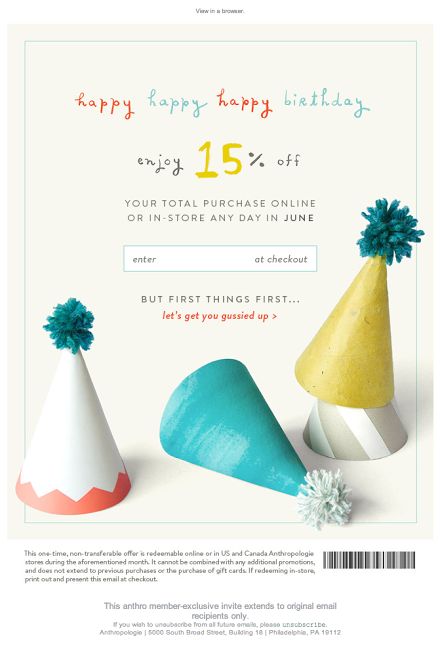
Wishing your customers a happy birthday is an effective way of showing them you care whilst also adding a personal touch to your marketing campaign. Anthropologie have really gotten on board with this trend and offer their customers a special birthday reward of 15% off.
Our favorite part: The cute party hat design is minimalistic, but gets straight to the point of celebrating; leaving readers in a party mood.

Make your customers feel valued by wishing them a Happy Birthday.
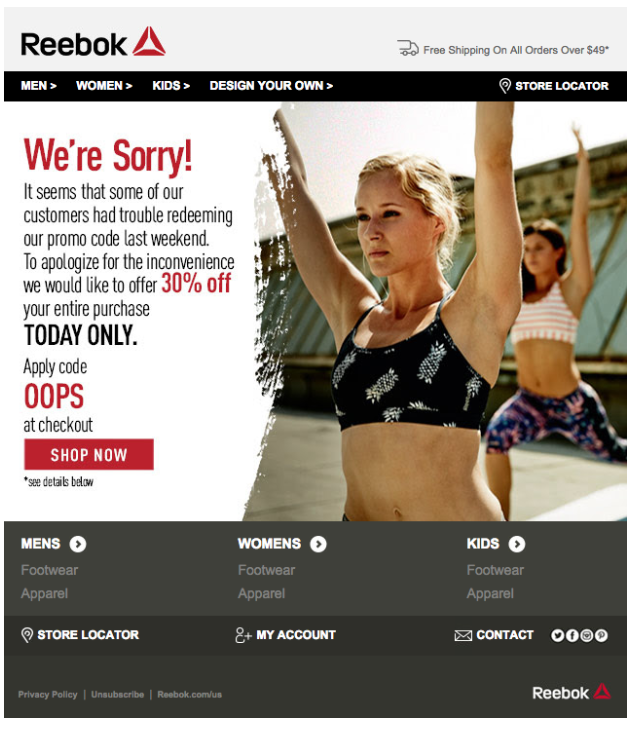
Five: A Super Sweet Apology
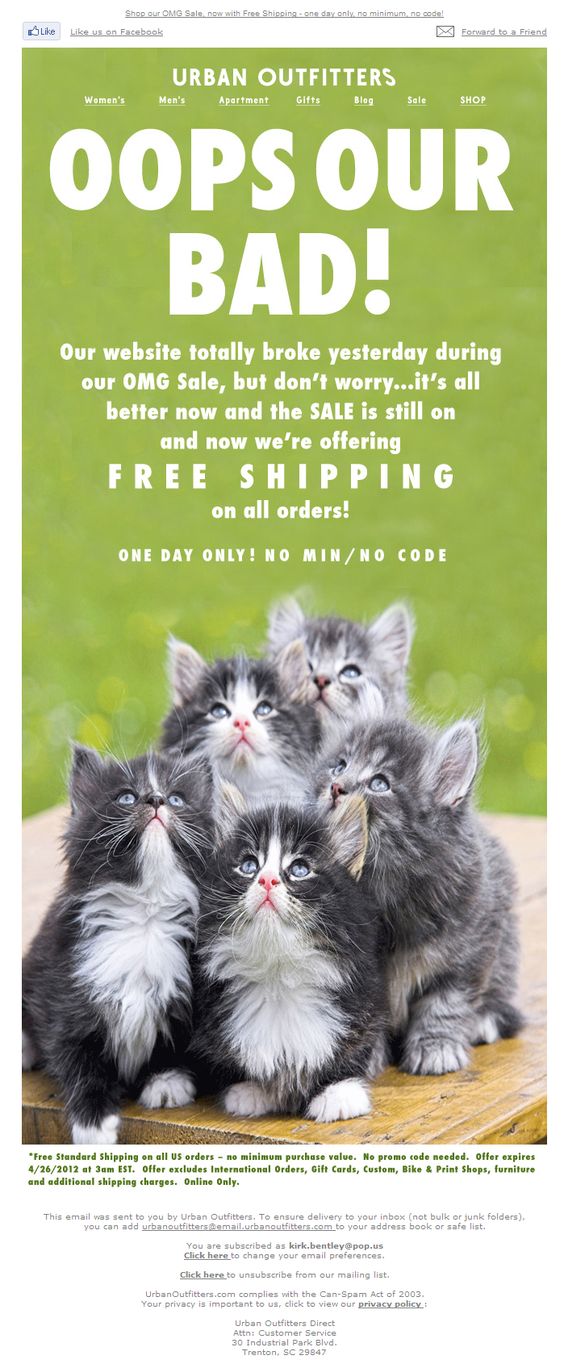
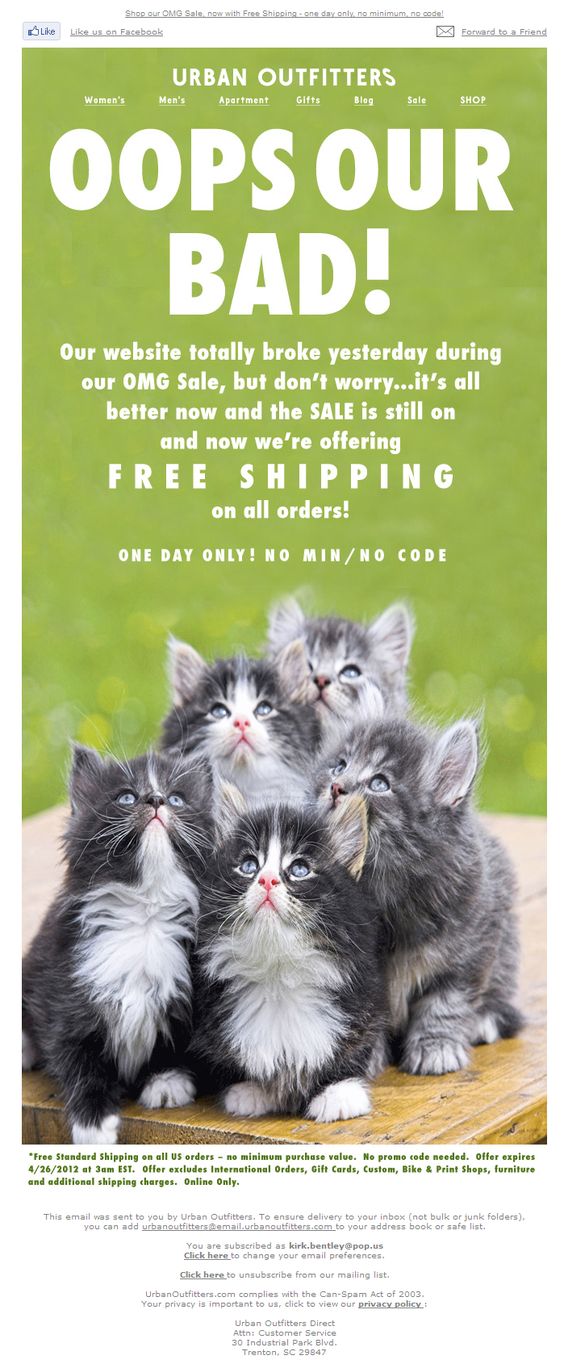
Sometimes, even the best of us get it wrong, but it's ok. If you have an awesome apology design like this one from Urban Outfitters, you'll brush off your mistake in style. Using effective imagery and a bold and friendly font is super effective in this design as it clearly conveys the apology to readers in a lighthearted fashion.
Our favorite part: The cats, of course! Not only are they super cute, the kitties in this email design lighten the mood and add more power to the apology. Purrfect!

If something's gone wrong, win back your customers through effective design.
Six: Simple, Yet Effective
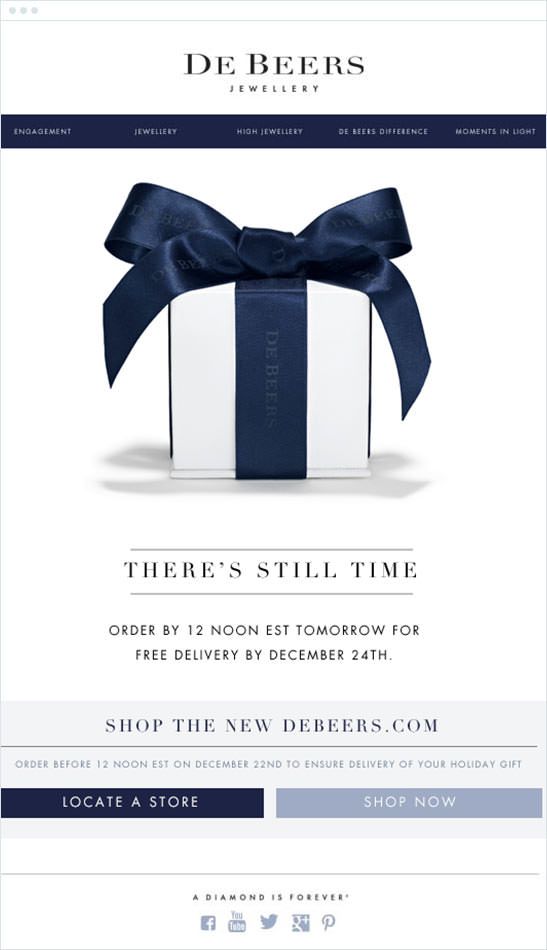
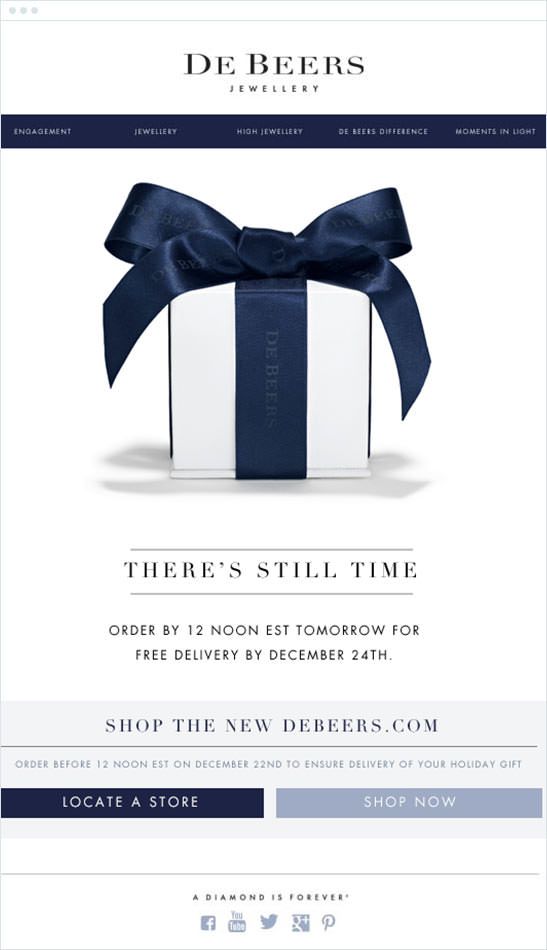
Email designs don't always have to be complex to get their point across. As proven by De Beers, simple can also do the trick. This email design clearly promotes the brand's sale and even manages to create a sense of urgency by including a time reference.
Our favorite part: The gift box is a great addition, as it creates a sense of mystery and makes readers inquisitive but, at the same time, also represents the luxury nature of the jewellery brand and promote their festive sale. A great example of less is more!

Simple designs are also effective when you want to get straight to the point.
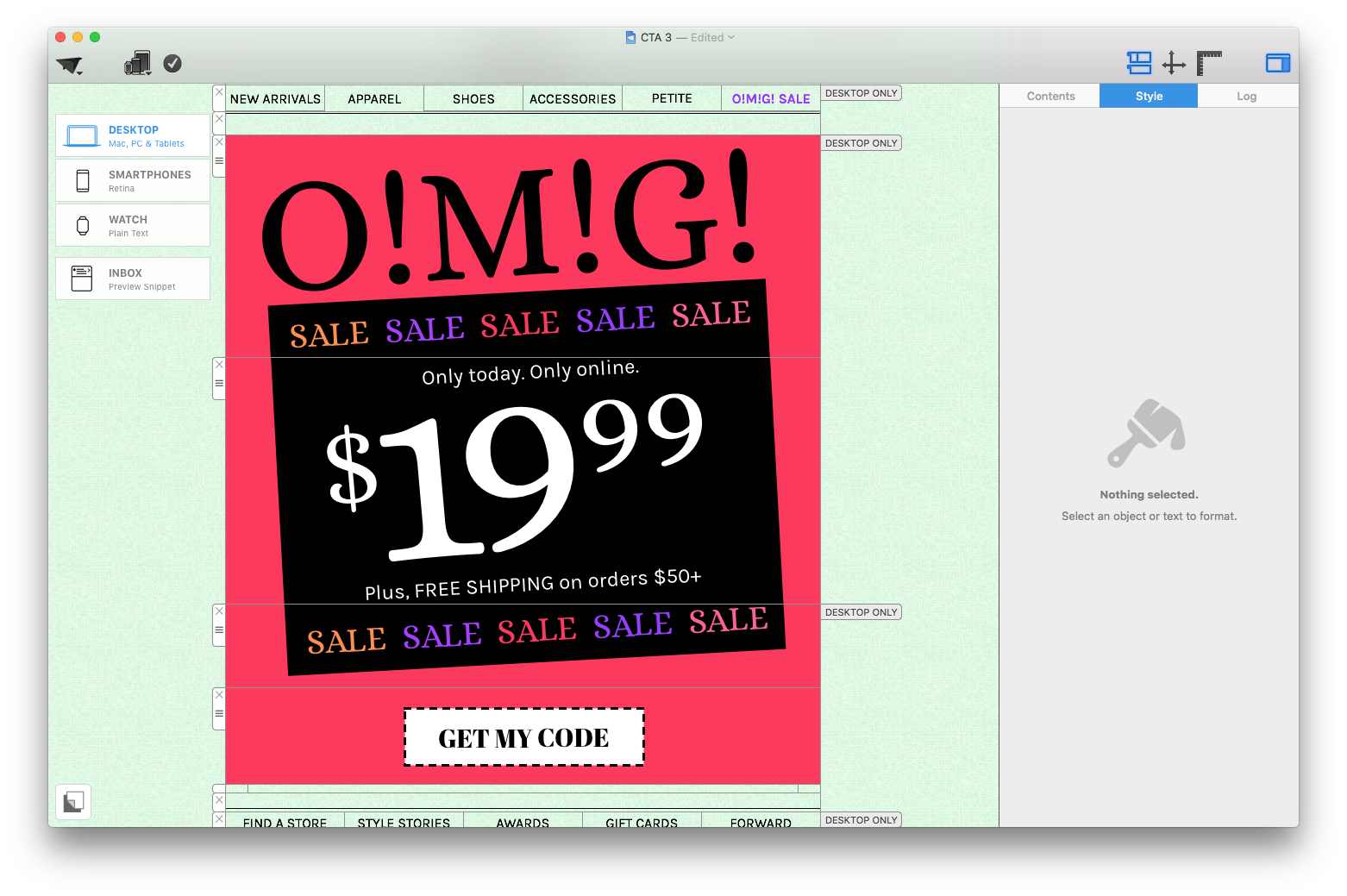
Seven: Sale Sale Sale
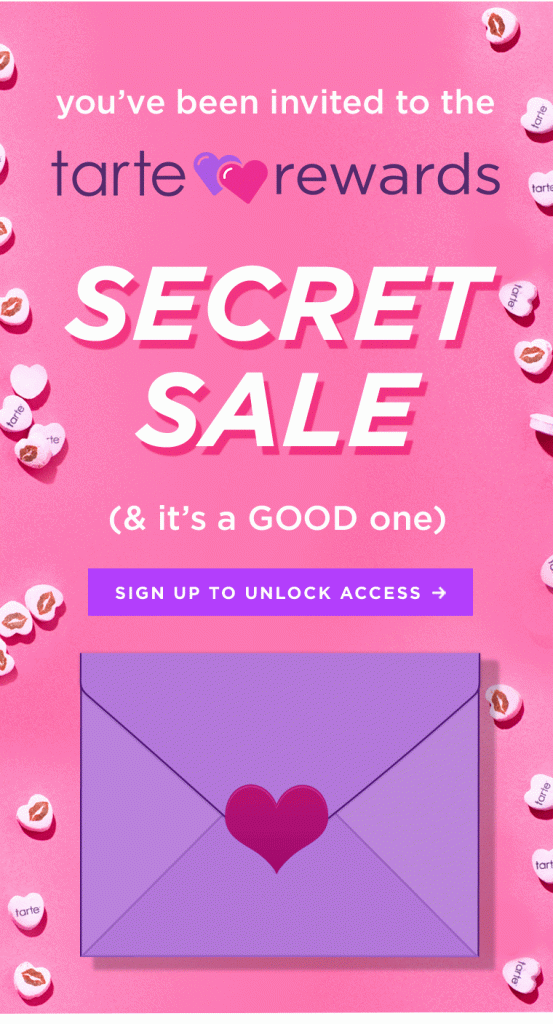
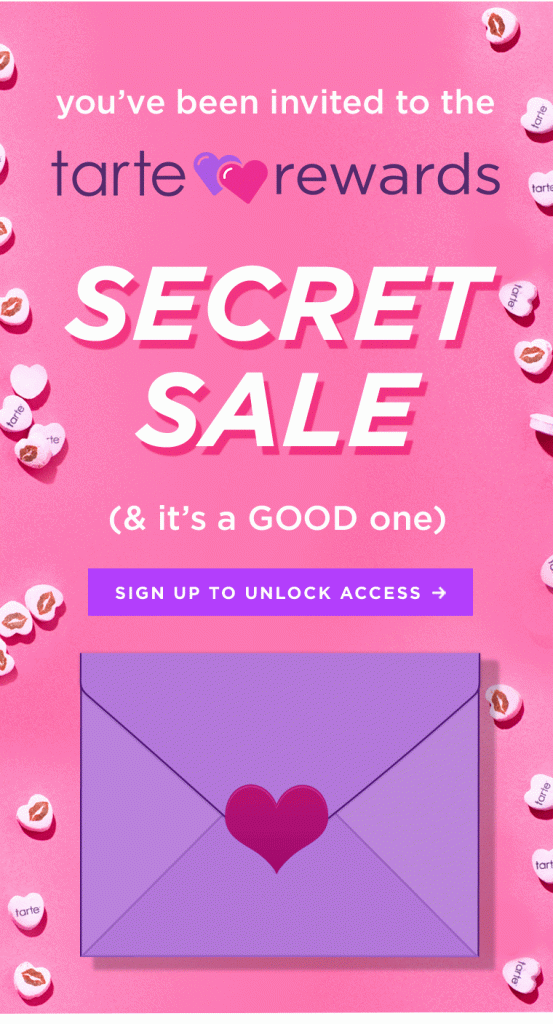
One of the most common uses of email marketing is advertising a sale or special offer to your customers, and Tarte Cosmetics really show us how it's done in this bold and bright email design. The use of the phrase "secret sale" adds to the exclusivity of the event and makes customers more excited.
Our favorite part: The simple envelope animation accentuates the main point of the email (i.e. the sale) and we love the fun and feminine use of color and imagery in making the design more effective towards the brand's target market.

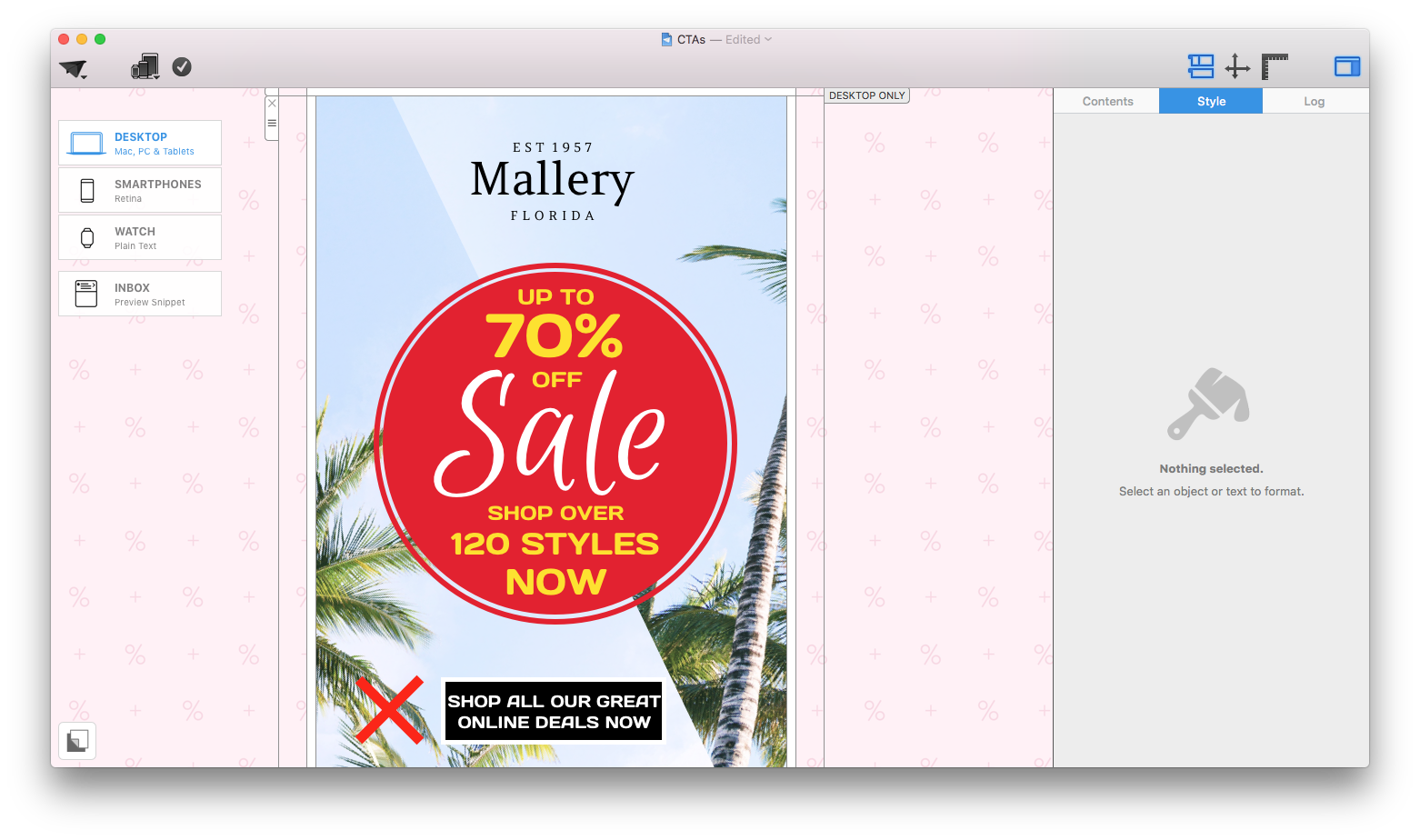
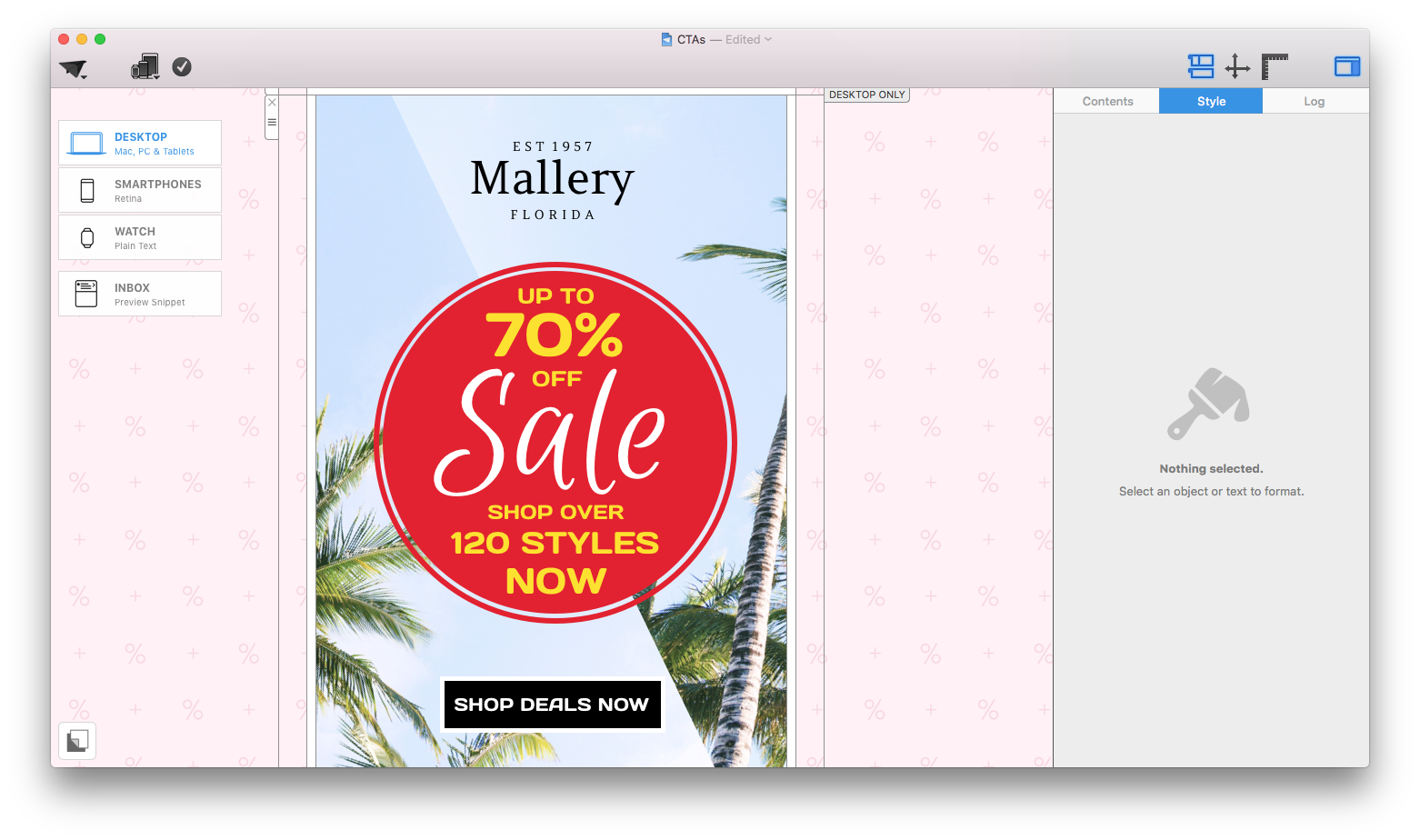
When it comes to sales: go big or go home. The trick is to get as many readers on your site as possible.
Eight: The Abandoned Cart Email
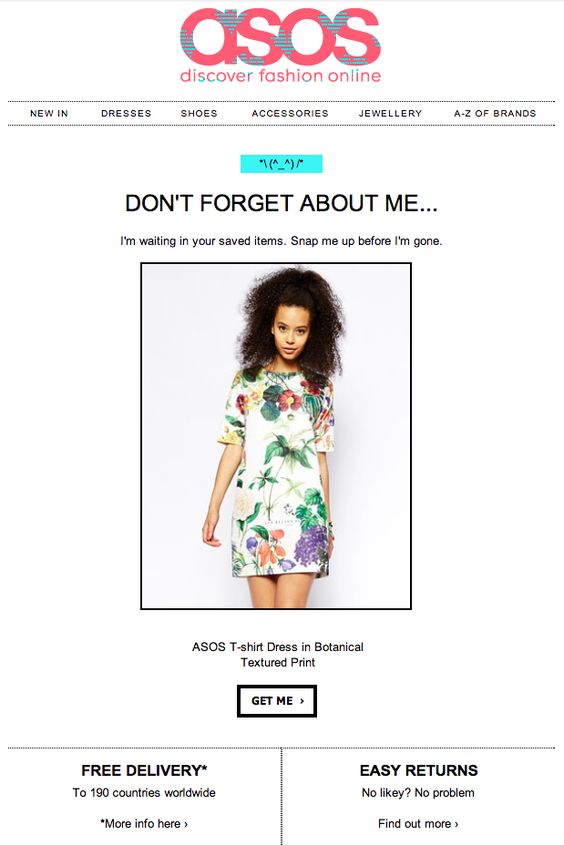
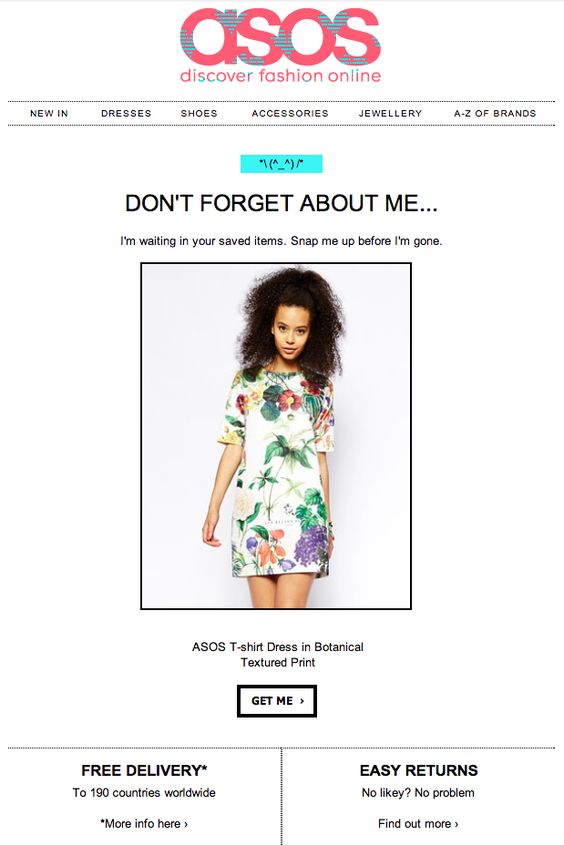
An email marketing must-have... there's no reason you can't make this type of email fun like ASOS have done! As we mentioned in an earlier post on this topic, it's important to tempt your customer back to your site by promoting offers, benefits, and the abandoned product itself, and this design ticks all of the boxes!
Our favorite part: We love the use of personification in this email, which literally allows the product to speak to the customer. There is also a clear and central image of the abandoned product which reminds the customer why they were tempted in the first place.

This abandoned cart email ticks all the boxes and shows the customer exactly what they're missing out on.
Nine: Abstract And Fun
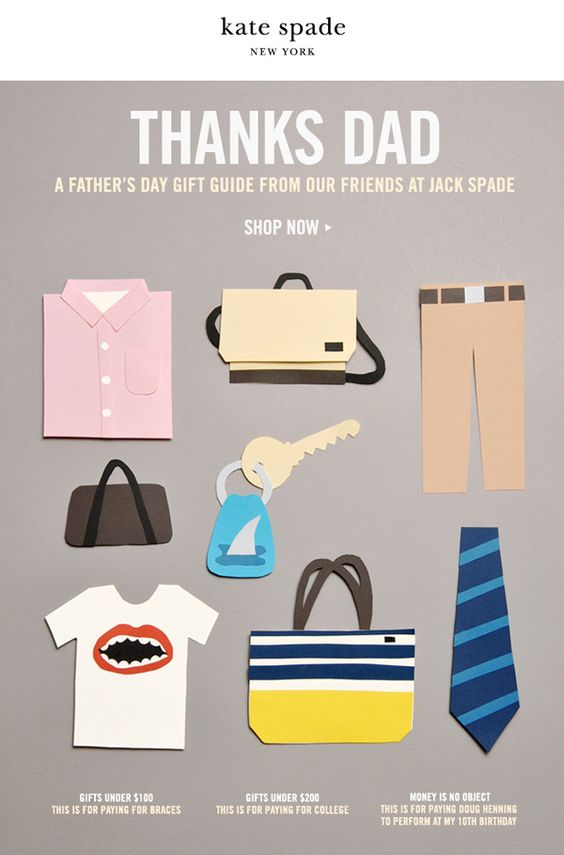
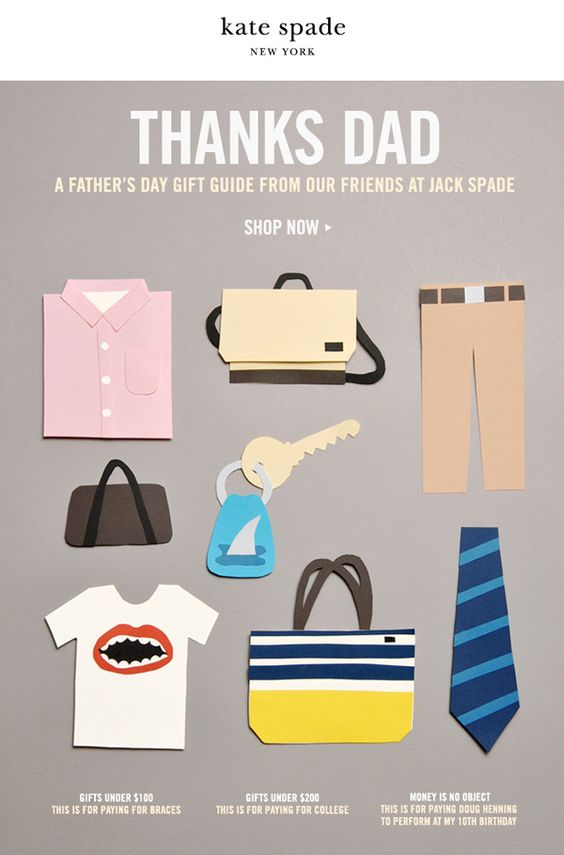
We've seen simple and minimalistic designs, but how about the designs which really push the boat out, like this one from Kate Spade? This super original idea of including paper cut outs is unique, eye-catching and also just really fun! Abstract designs such as this really set your emails aside from other competitors and could be the deciding factor when a customer is deciding whether or not to visit your site.
Our favorite part: This paper-cutout style is great for the occasion, as it is symbolic of handmade gifts often made by children on Father's Day. We also find it super cool that no actual photos were included in the email design. The brand's confidence in their products shines through and encourages customers to click the CTA and see what's on offer.

Abstract email designs can be a colorful and creative way to generate some interest around your business.
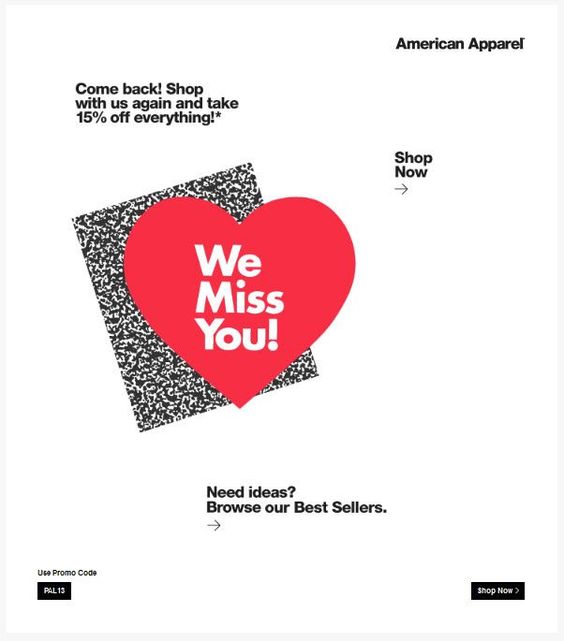
Ten: The Re-engagement Email
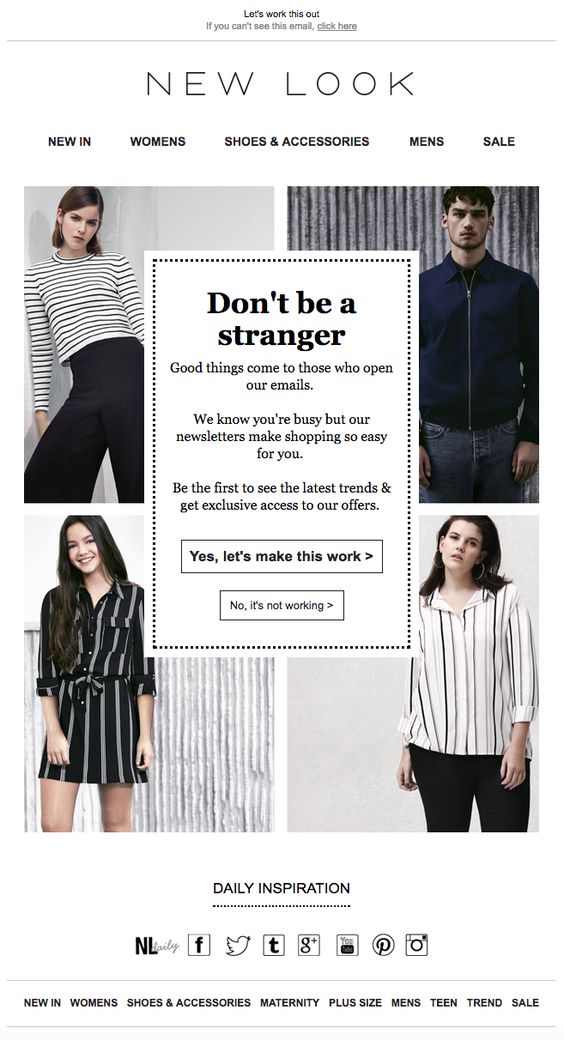
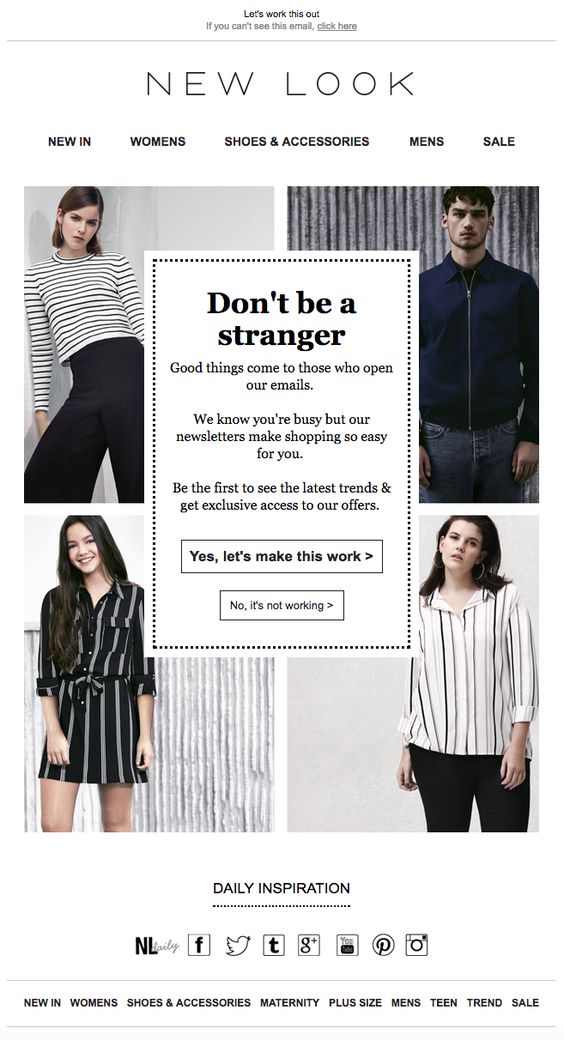
Last but not least, the re-engagement email. New Look have created a very simple and straight to the point email design here which clearly outlines the benefits of being subscribed to their mailing list.
Our favorite part: New Look confidently offer their readers the option to stay subscribed, or to stop receiving emails. This is a very transparent approach and also means that their email list will be mainly made up of people who want to receive emails.

Make your reengagement emails clear and concise so that your readers can make the decision to stay subscribed without any distractions.
We hope you're feeling inspired to create and follow in the footsteps of these awesome email designs! As shown, a design can be as simple, or as abstract as you want it to be. Make your designs unique, true to your brand, and relevant to your customers, and you'll be on to a winner! For more design inspiration, you can check out our Pinterest page, which we regularly update with real life creative and effective email designs.
Until next time,
Your Mail Designer 365 Team
Give Mail Designer 365 a try today for free...
Mail Designer 365 helps you create stylish, professional HTML emails on your Mac. Download for free to see what you can achieve.