The newly-updated EU GDPR (General Data Protection Regulation), set to be put in place on May 25th 2018, means all firms are now required to make some key updates to their privacy policy, as well as important changes to the email consent process.
To quickly recap, some of the most important changes are:
- More user-friendly language in privacy policy/terms & conditions
- New laws on how users can access their personal data which you possess
- Tighter regulation of what constitutes consent
For those of you in the midst of creating a GDPR campaign, we've pulled together some of our best tips on how to communicate these important new changes with your customers; and what better way to do so than by email!
Checklist for GDPR Compliance Emails
1. Craft a clear subject Line
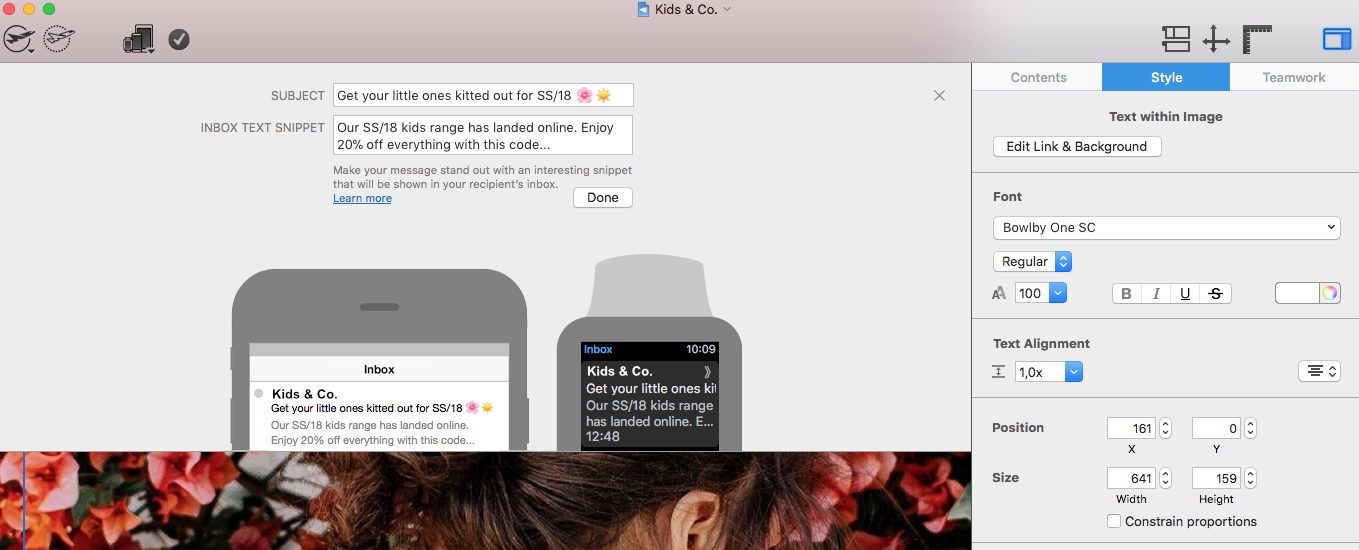
To improve the chances of your recipient opening your email, you need to make sure your subject line has the correct tone - a balance between clarity and seriousness is what you should be aiming for. You want to inform your customers that the message is important, but at the same time, you need to stand out and remain interesting. We recommend you address the topic head on in your subject line; this way, your customer will know exactly what to expect from the email. Here is a good example from Hotjar:
"Important Updates to Hotjar’s Terms and Privacy Policy"
This subject line gets straight to the point and using the word "important" is a great way to direct readers' attention towards the serious nature of the email.
2. Keep it short and sweet
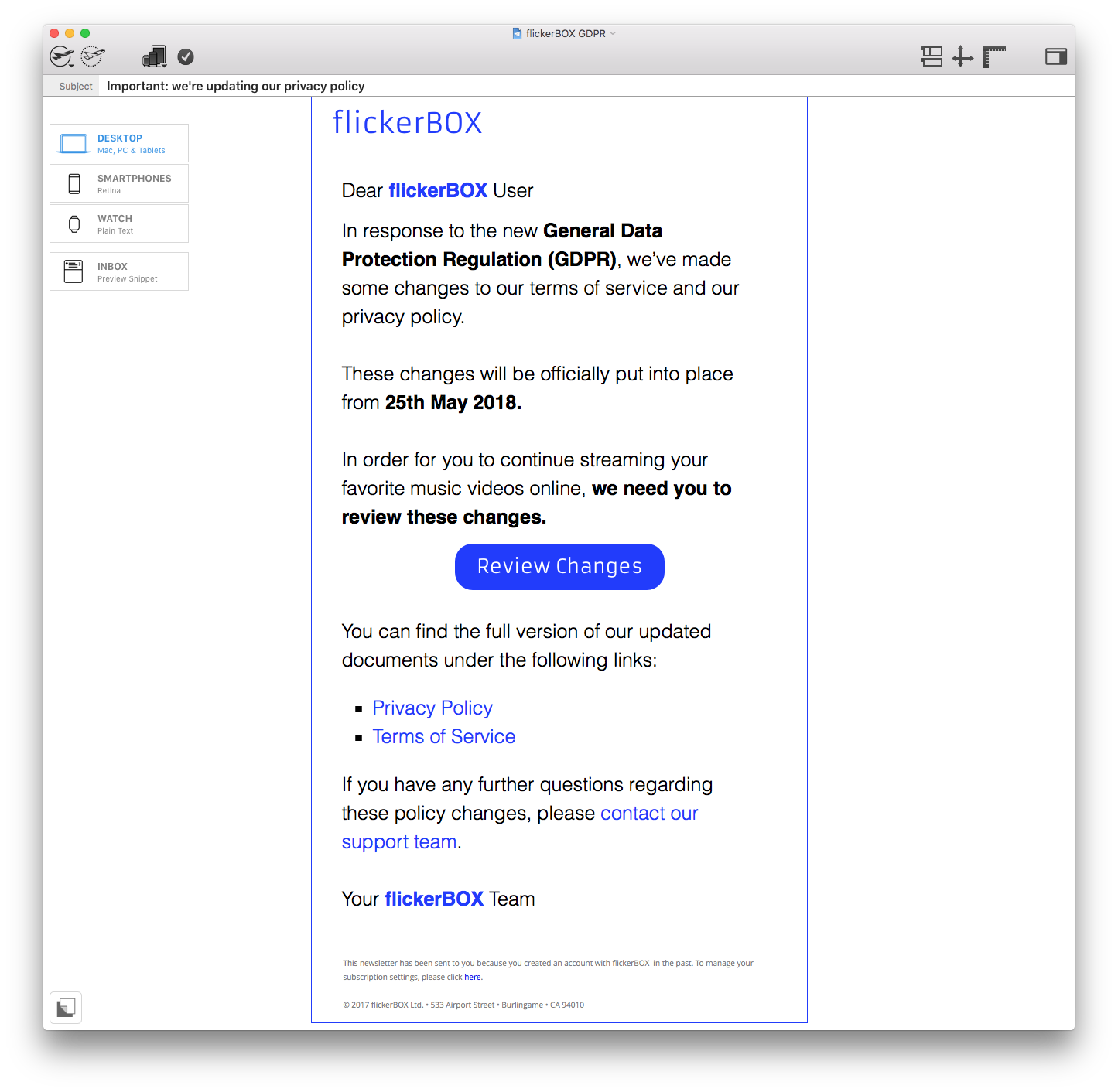
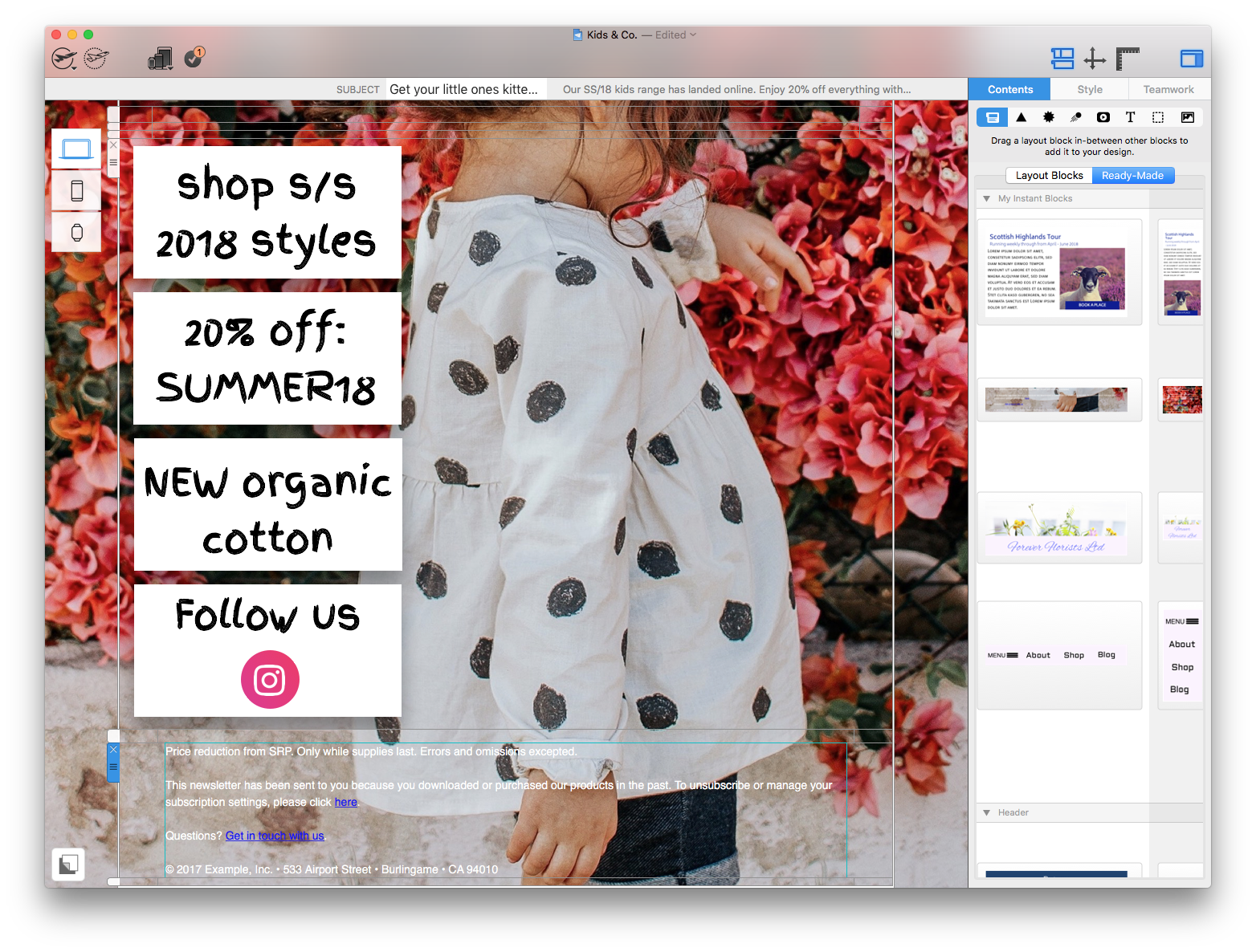
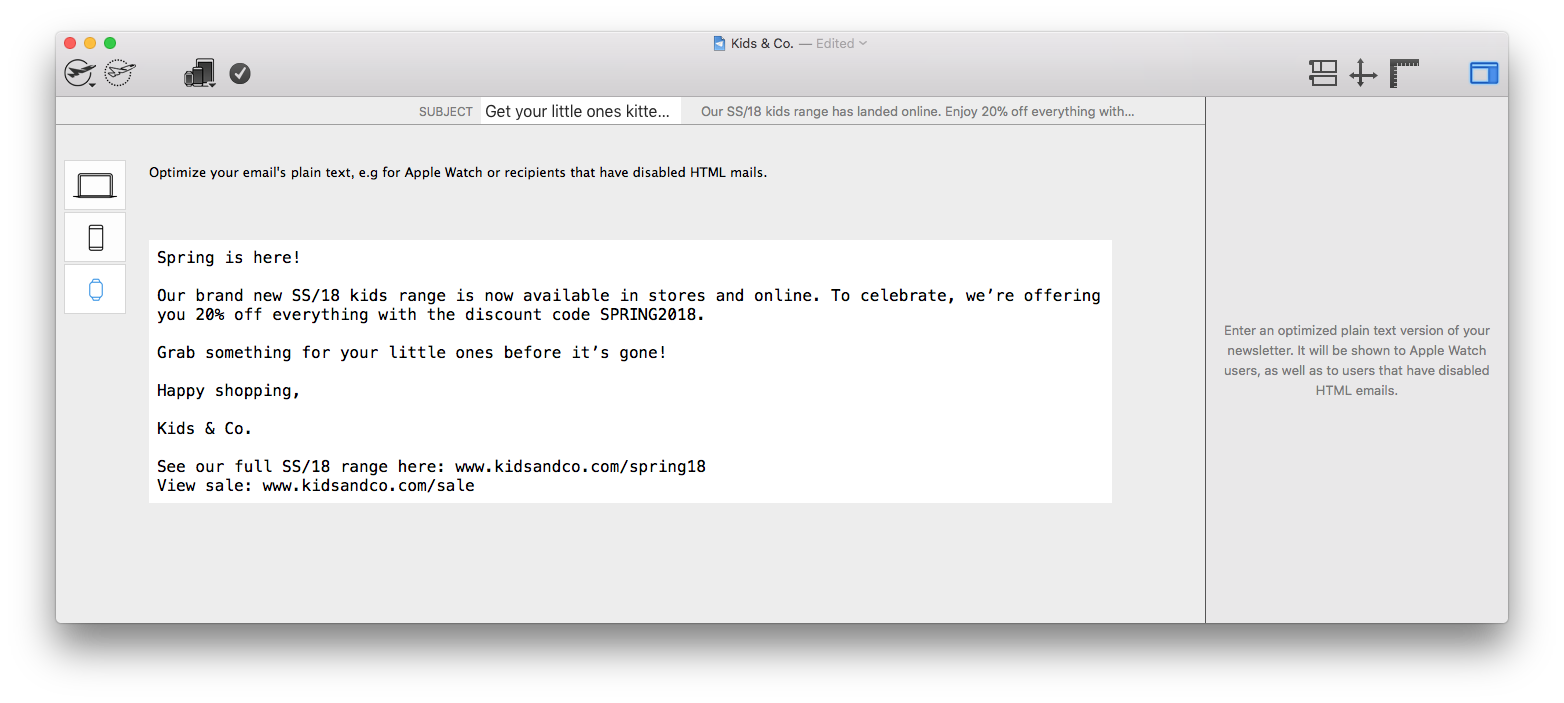
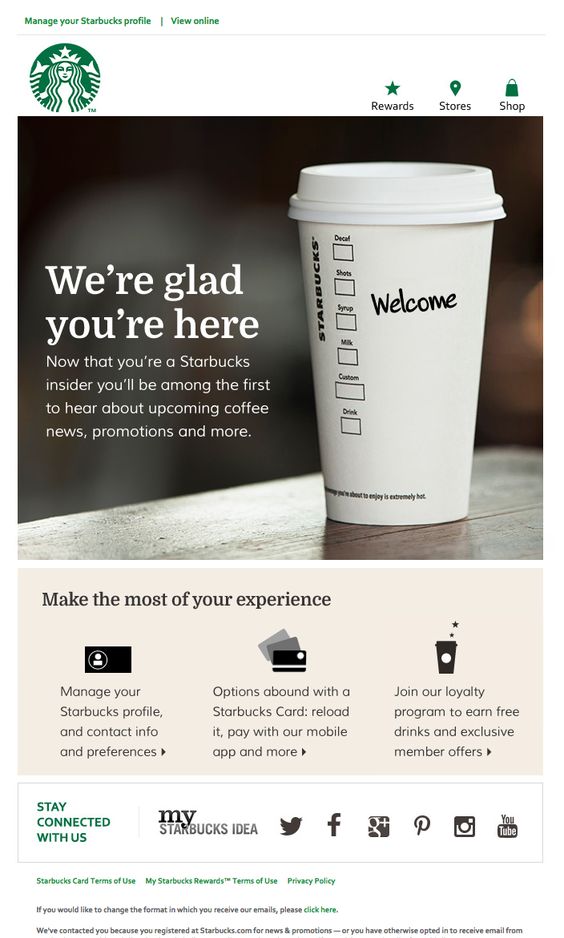
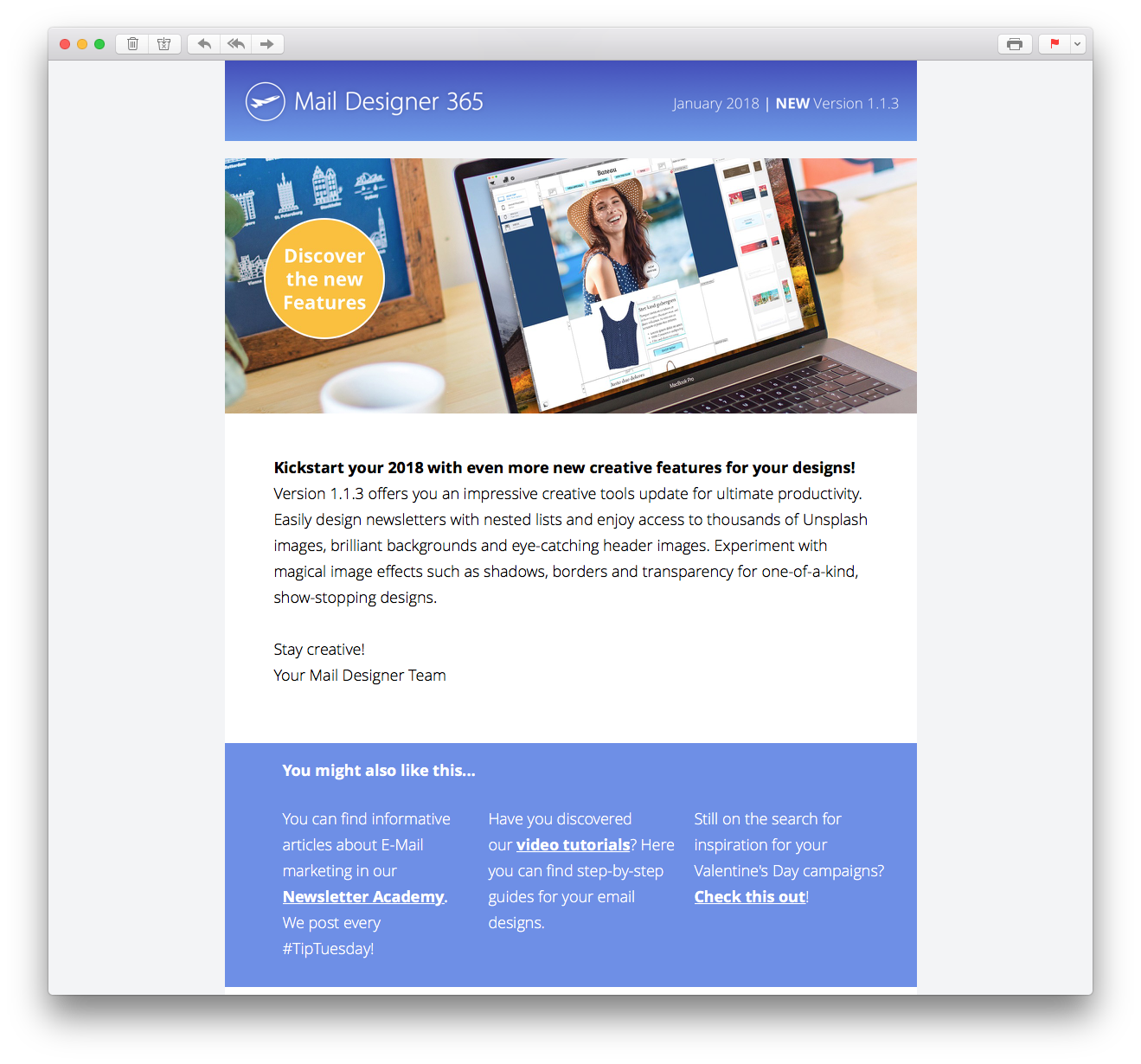
Data legislation is a complicated topic, so it's a good idea to keep your email as short as you can. Again, it is advisable that you keep the tone serious, yet engaging, to ensure that your customers understand what they are reading. For an email such as this one, we would recommend taking a very simple approach in terms of layout and design, so as not to distract from the key message. In this case, images and extravagant graphics are definitely not necessary. Stick to the basics: lots of white space, short paragraphs, and clear, legible text, as shown in the below example:
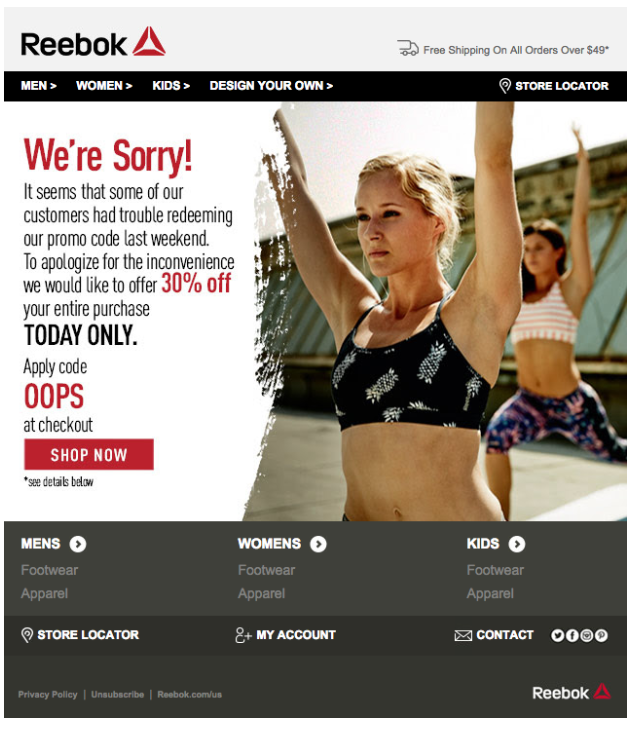
3. Highlight key points and dates
Because the majority of us tend to skim read things, it's a good idea to try and highlight the most important points within the email - a few examples could be the date the changes are taking place, which changes will affect your customers most, or useful contact details. As shown in the above example, you can use a bold font and a color or style which stands out from the rest of your email text to provide extra emphasis.
4. Give your readers a reason to re-subscribe
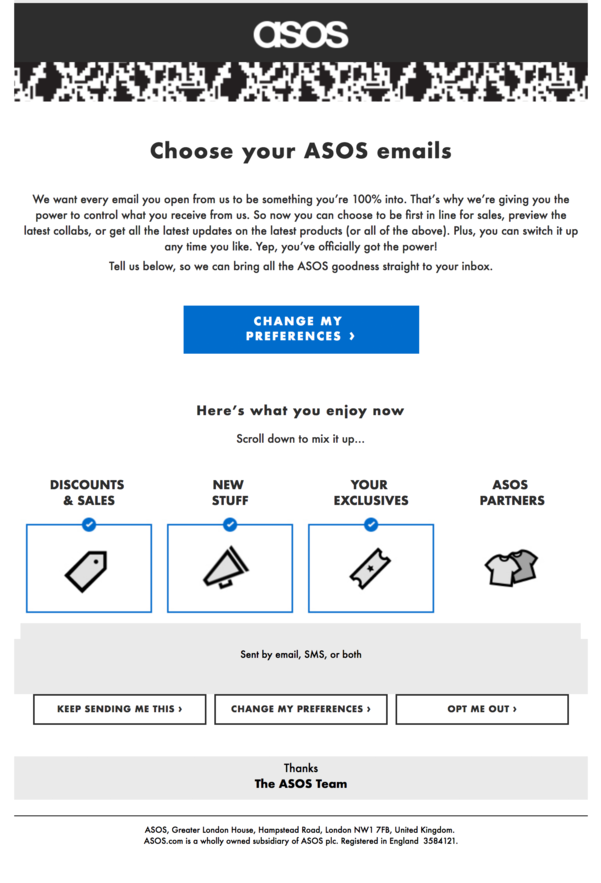
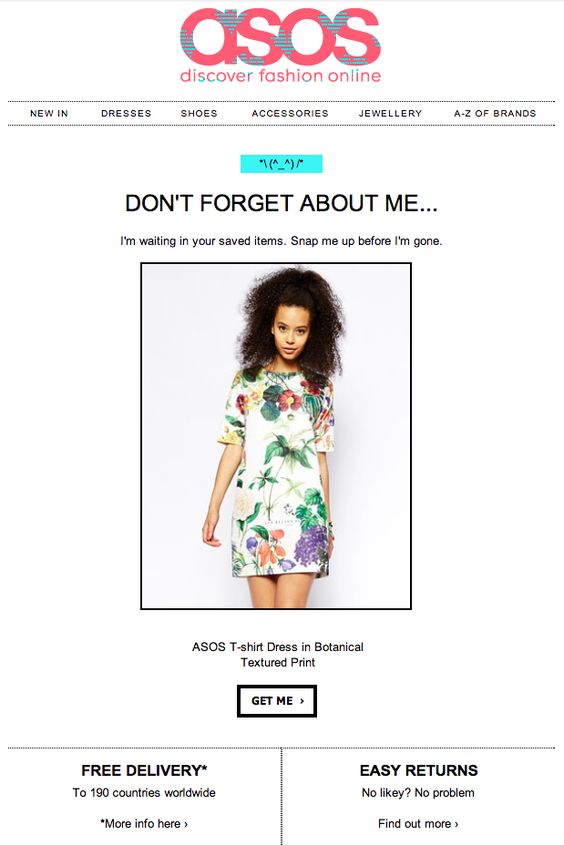
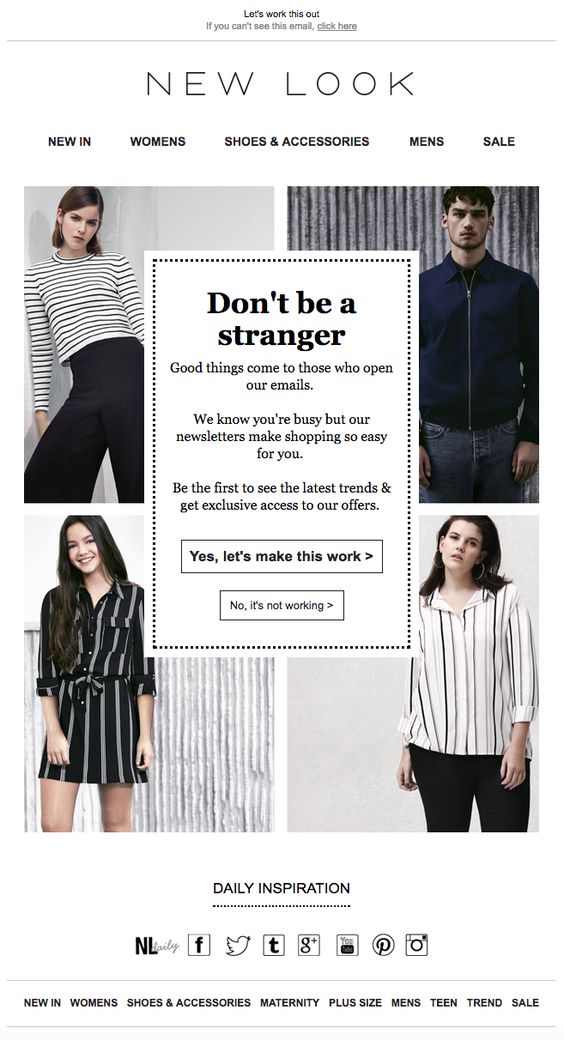
This point applies for those of you who need to orchestrate a re-permission campaign. Because consent laws have been updated, many of you will need to re-obtain customer consent in order to keep sending emails. Don't panic! The majority of your customers are subscribed to you because they are interested in your content and want to stay up to date. A friendly message, such as this one from ASOS, gives users the chance to update their preferences, as well as confirm their wish to opt in to your mailing list. It also subtly provides the reader with the benefits of remaining subscribed.
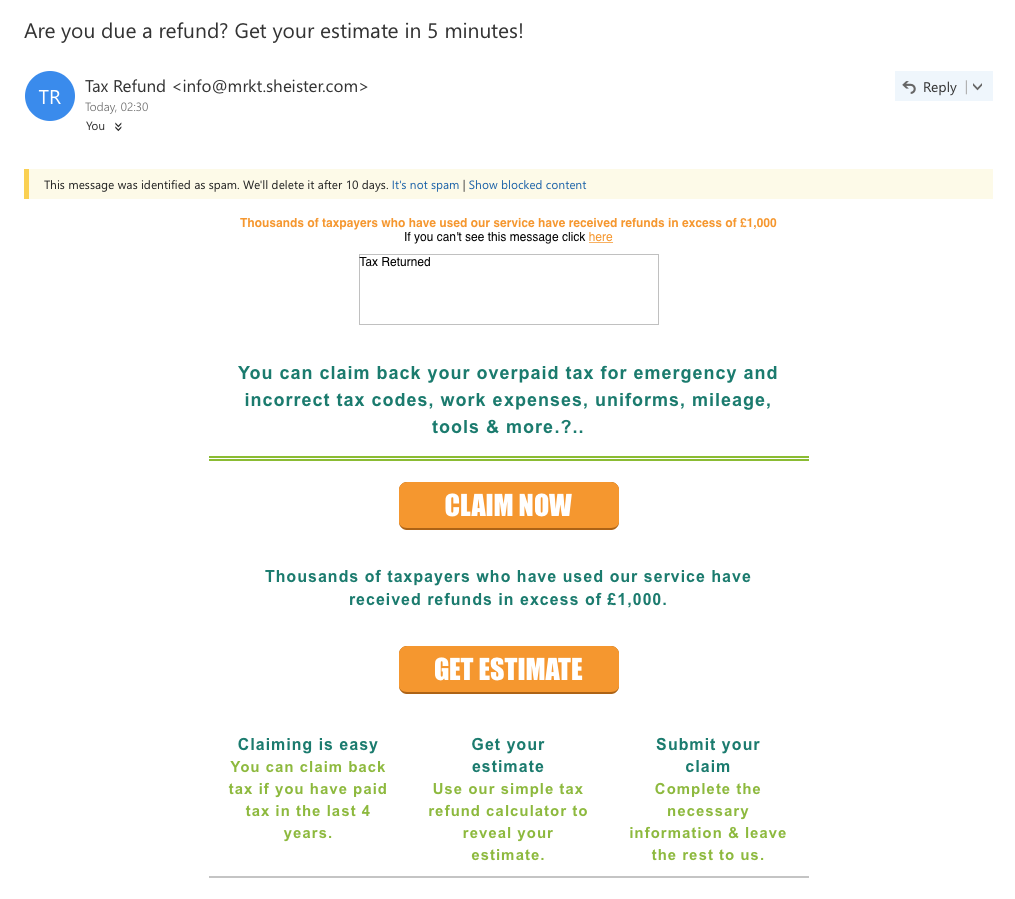
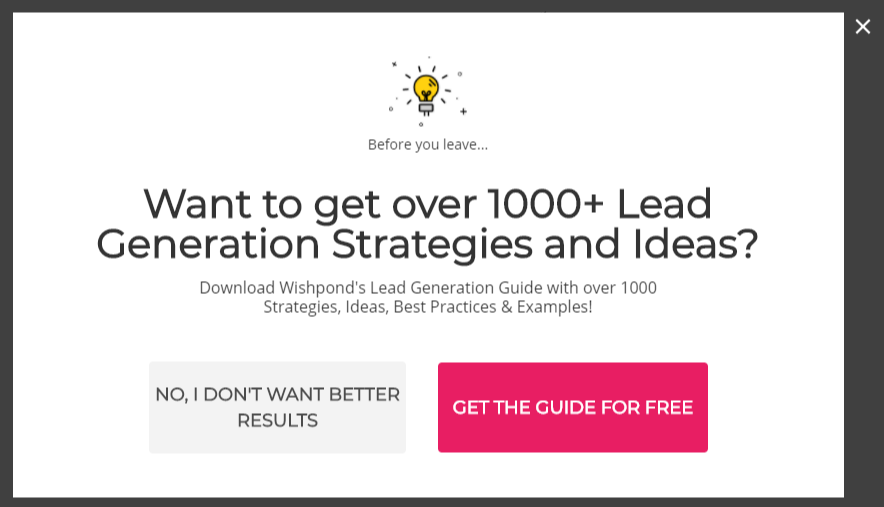
5. Make your call-to-action very clear
The call-to-action is always the most important part of any email you send, but in this case, it's especially significant, as it signifies to the reader which steps they need to take in response to the information you've given them. If you need your customers to accept something, it's important they know what it is. This is particularly relevant when you need to re-obtain customer consent, or if your customers need to review and accept your new terms to continue using your service.
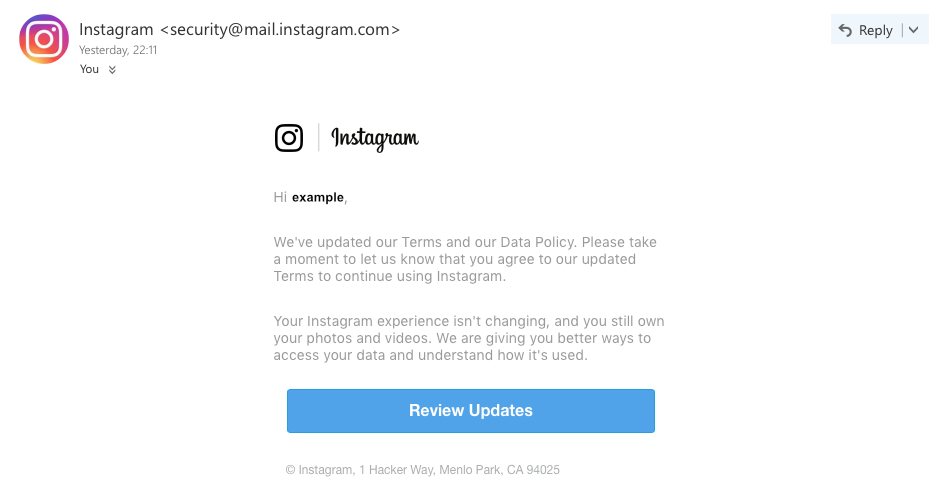
In this email from Instagram, it is made clear from the prominent CTA that users need to review the updates and agree to the new changes in order to continue using the platform.
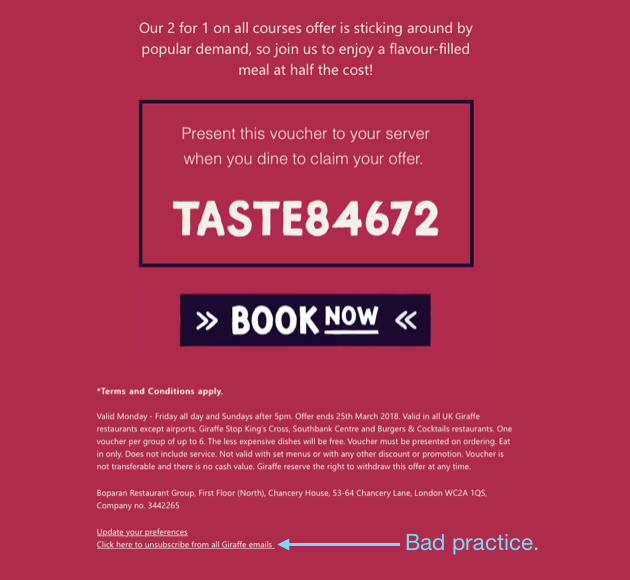
6. Link to the updated policies
This is also essential, as it ensures that your customers have access to your updated policies. Be sure to provide a link to your new policy which is clearly visible and not buried in text. This makes it easy to find so that your readers can go back and access it any time. For those customers who are particularly interested in the legislation and want to know more about the subject, it could be beneficial to build a landing page on your website where they can read more. This way, you can keep your email concise, and still provide a link to more detailed information for those who want to know more.
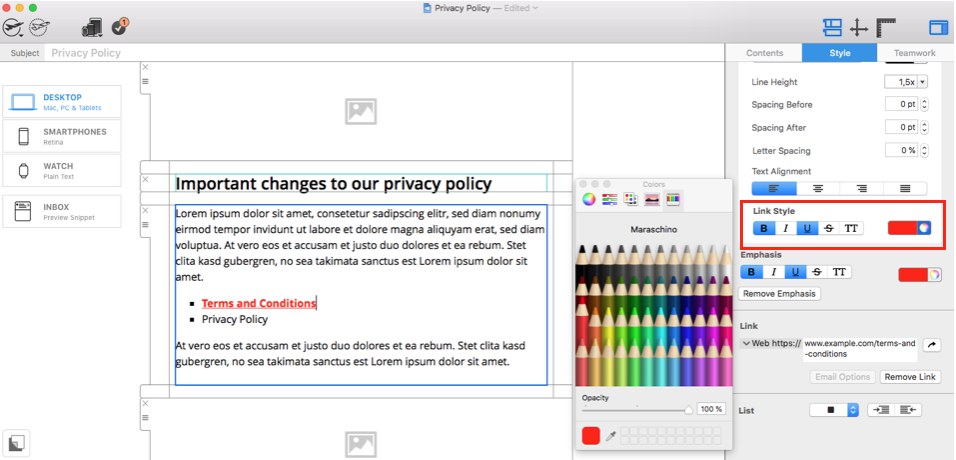
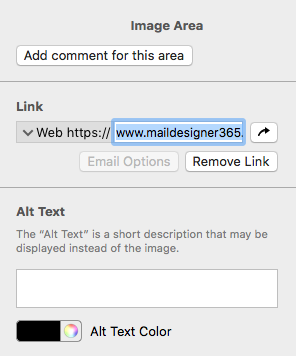
Tip: In Mail Designer 365, you can format your links to make them stand out even more from your email text:
We hope you found our checklist for creating a GDPR email useful. If you remember these key points, your emails will be clear, informative, and, most importantly, you'll be confident in the knowledge that you've taken the necessary steps to keep your customers up to date.
Until next time!
Your Mail Designer 365 Team
Until next time,
Your Mail Designer 365 team