Mail Designer 365 – Email Design Software for Mac
How to Design Emails Without Coding
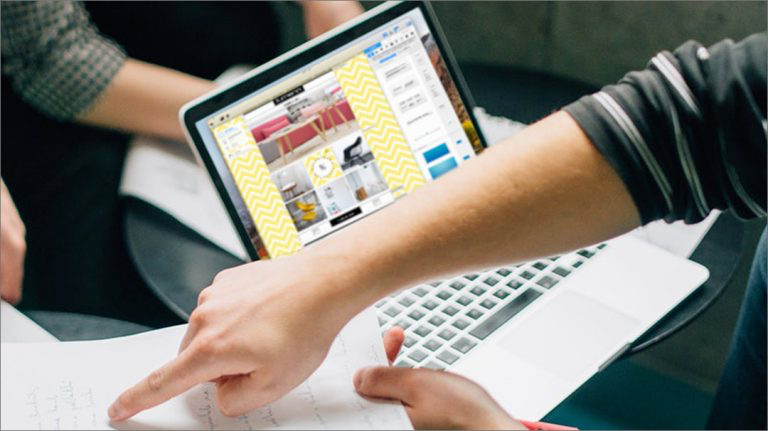
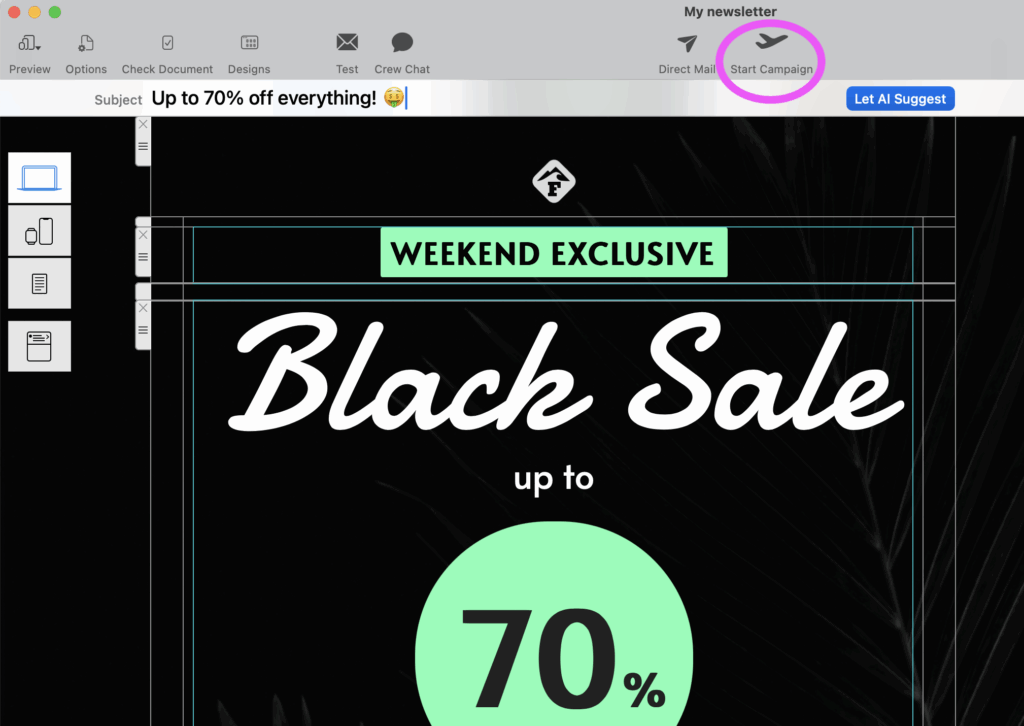
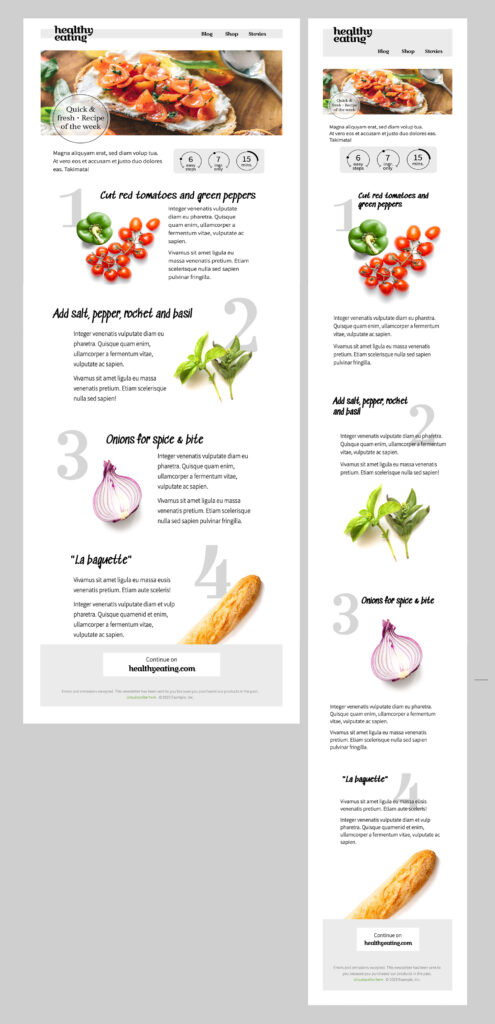
Drag-and-Drop Email Builder for Mac
Mobile Responsive Email Templates

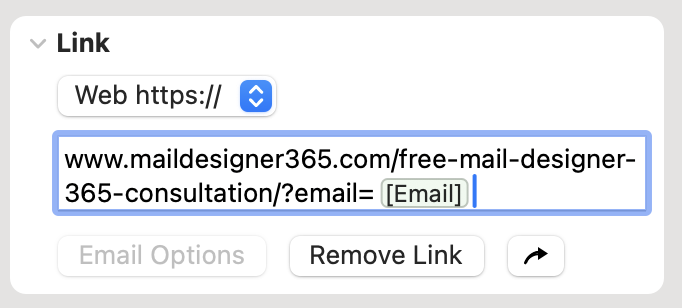
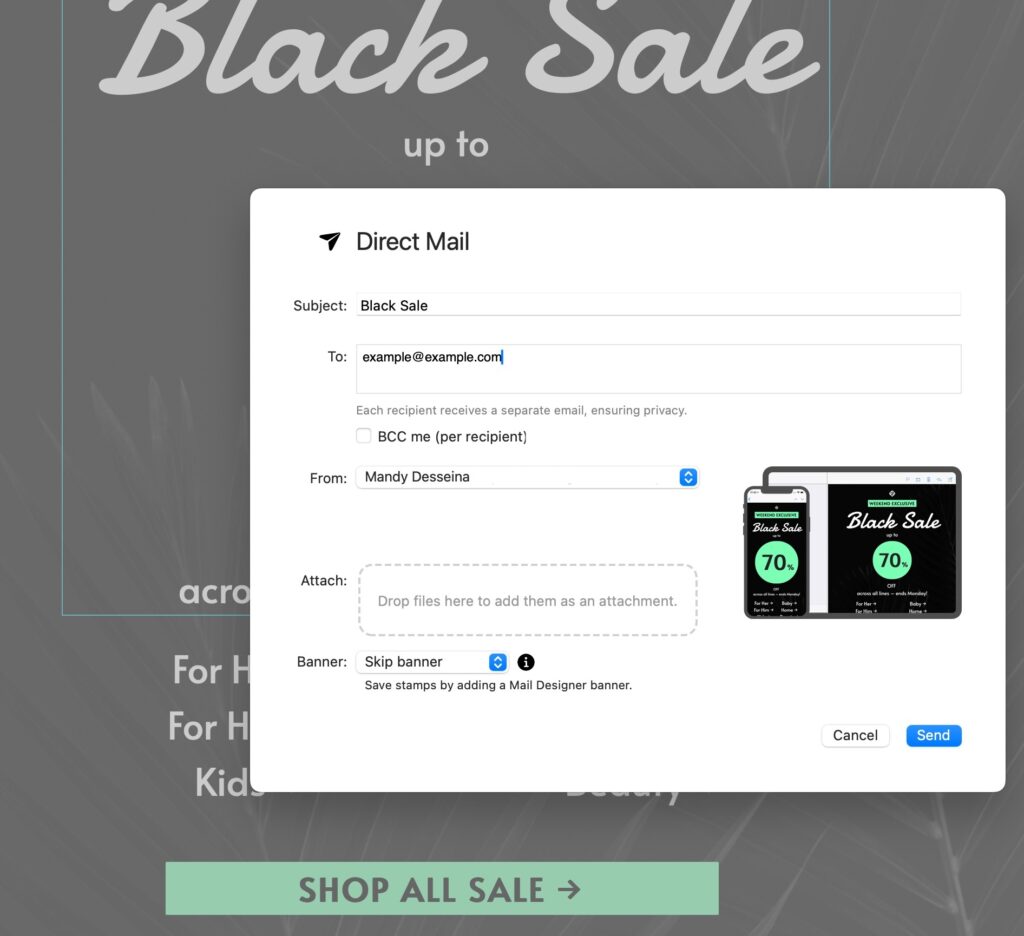
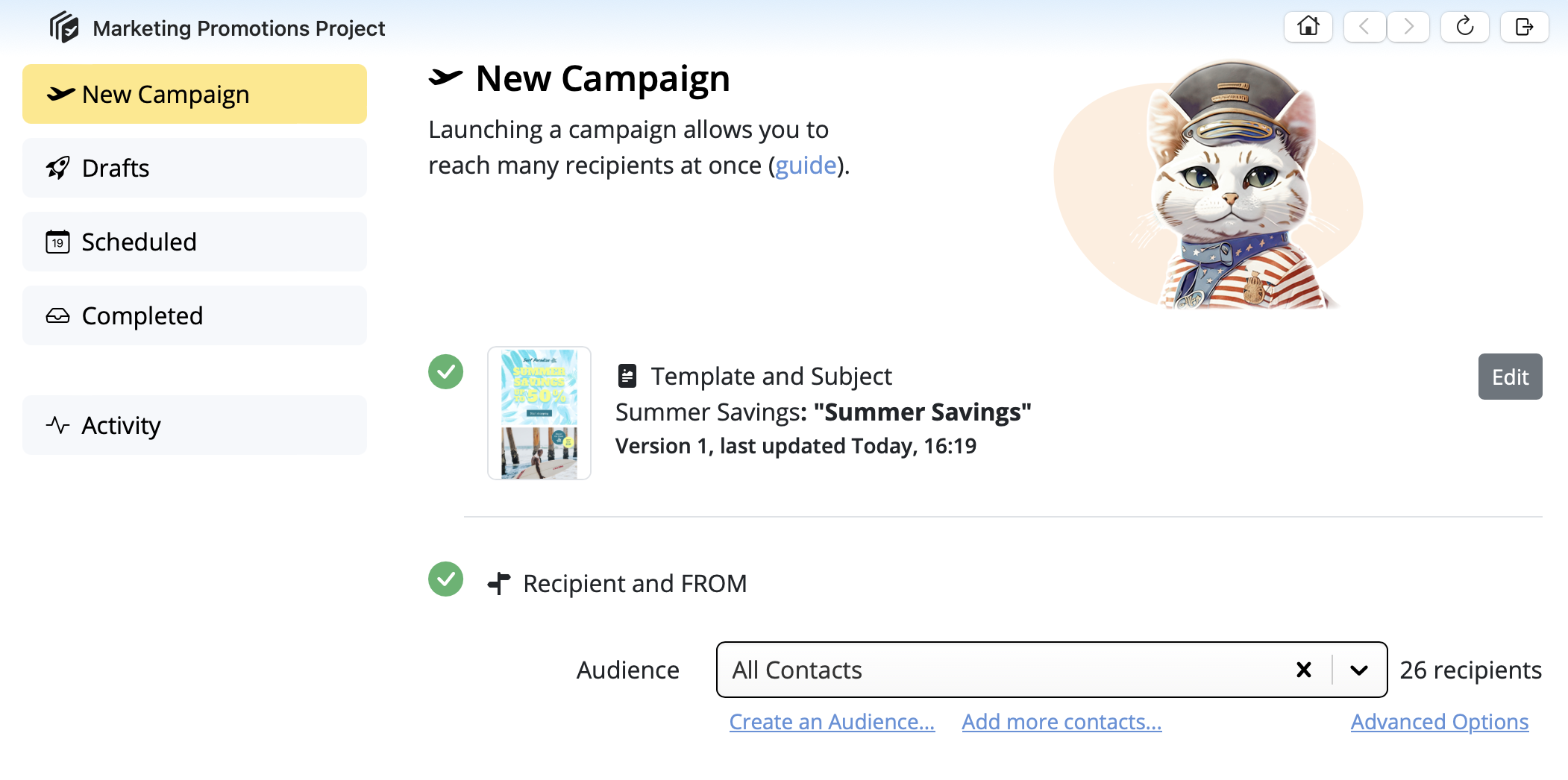
Email Design Software That Sends for You

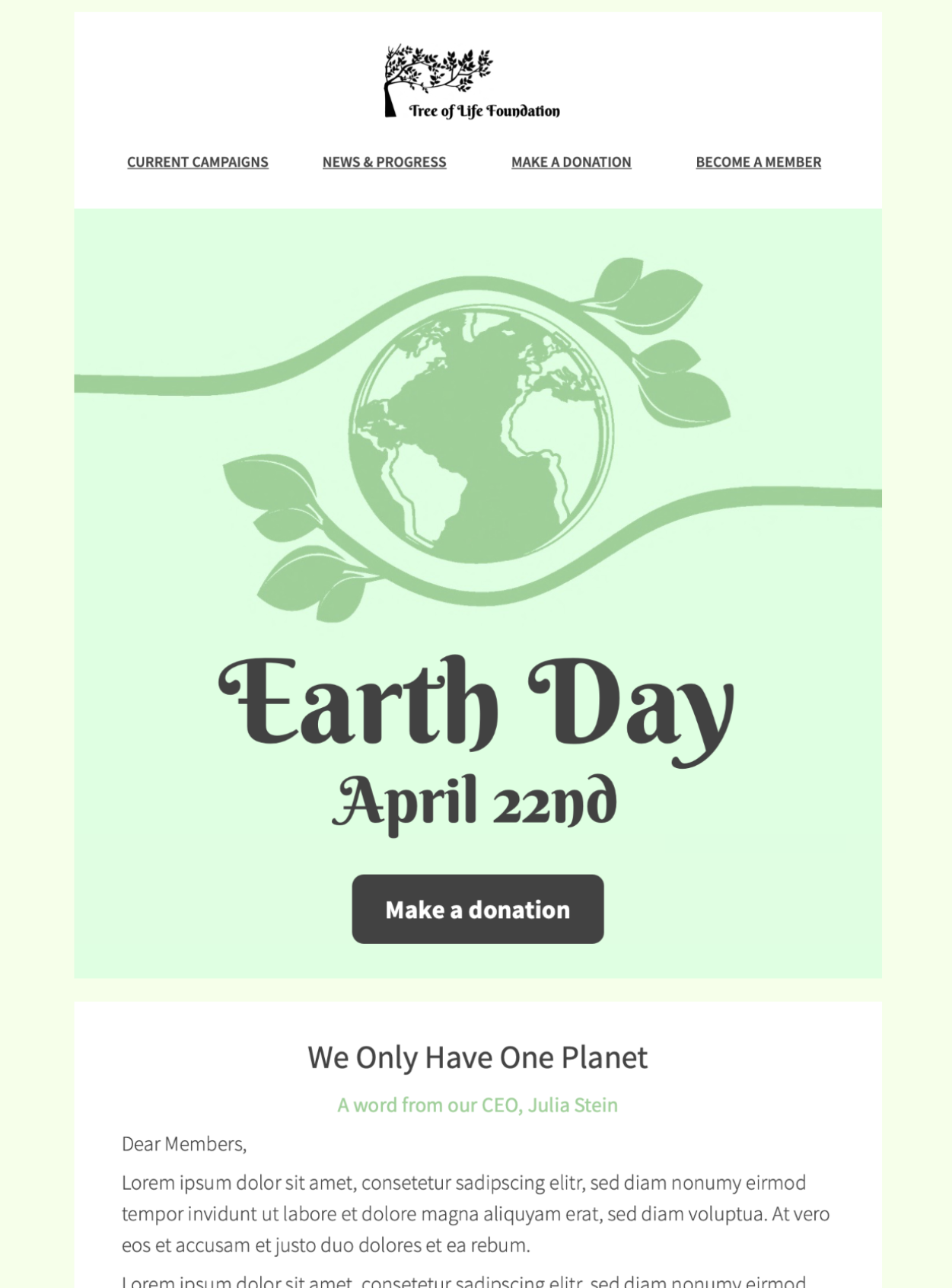
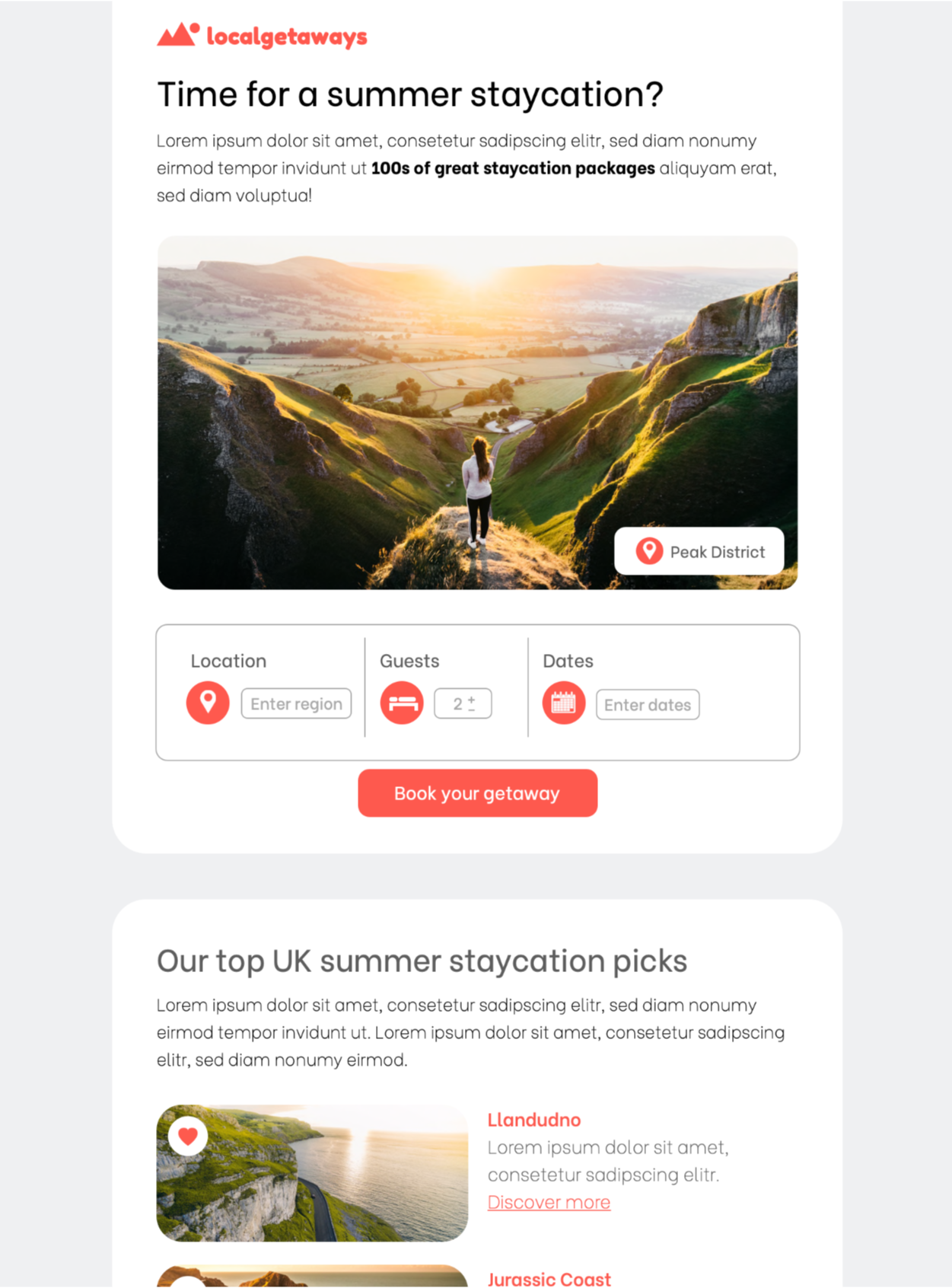
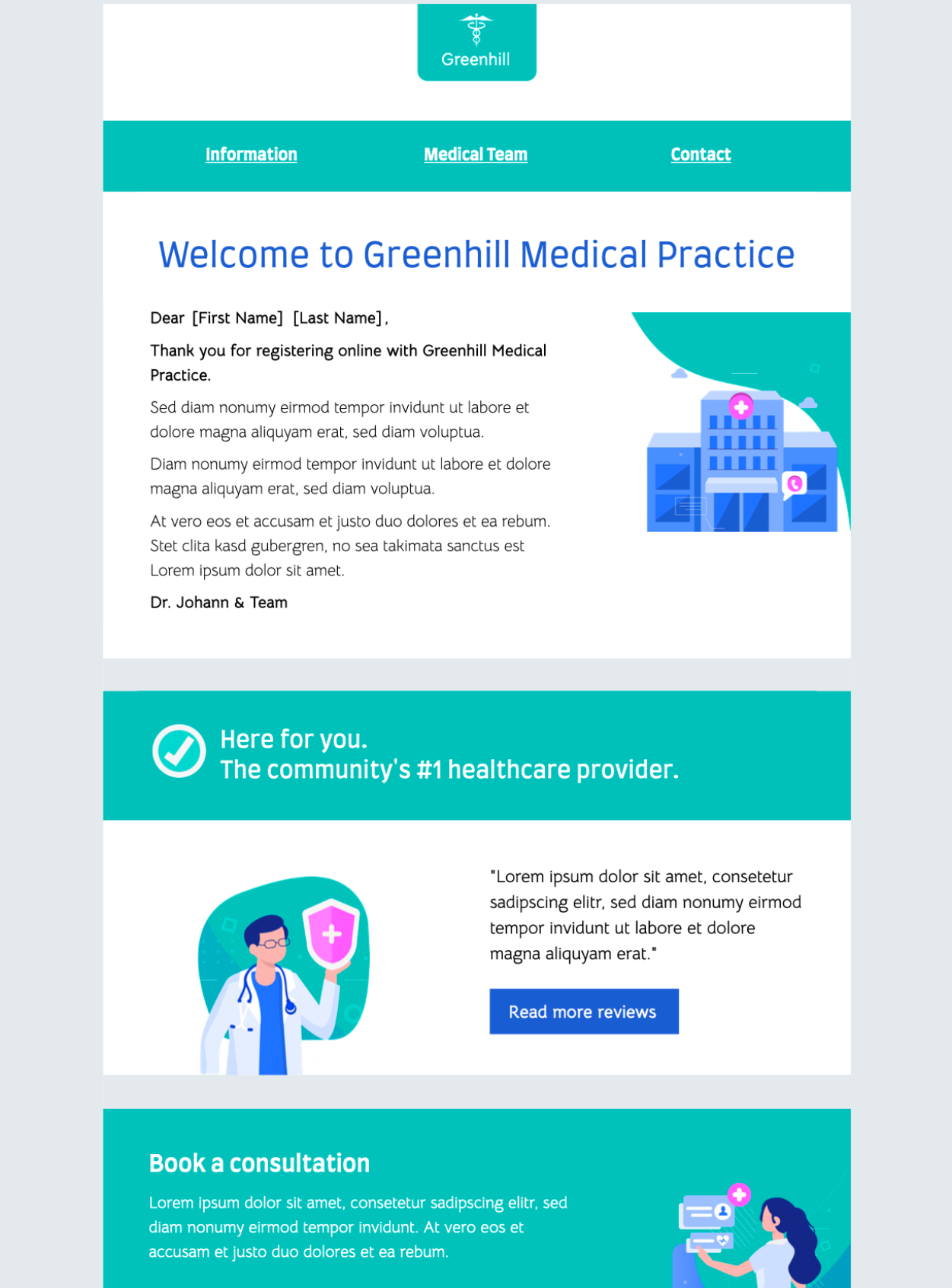
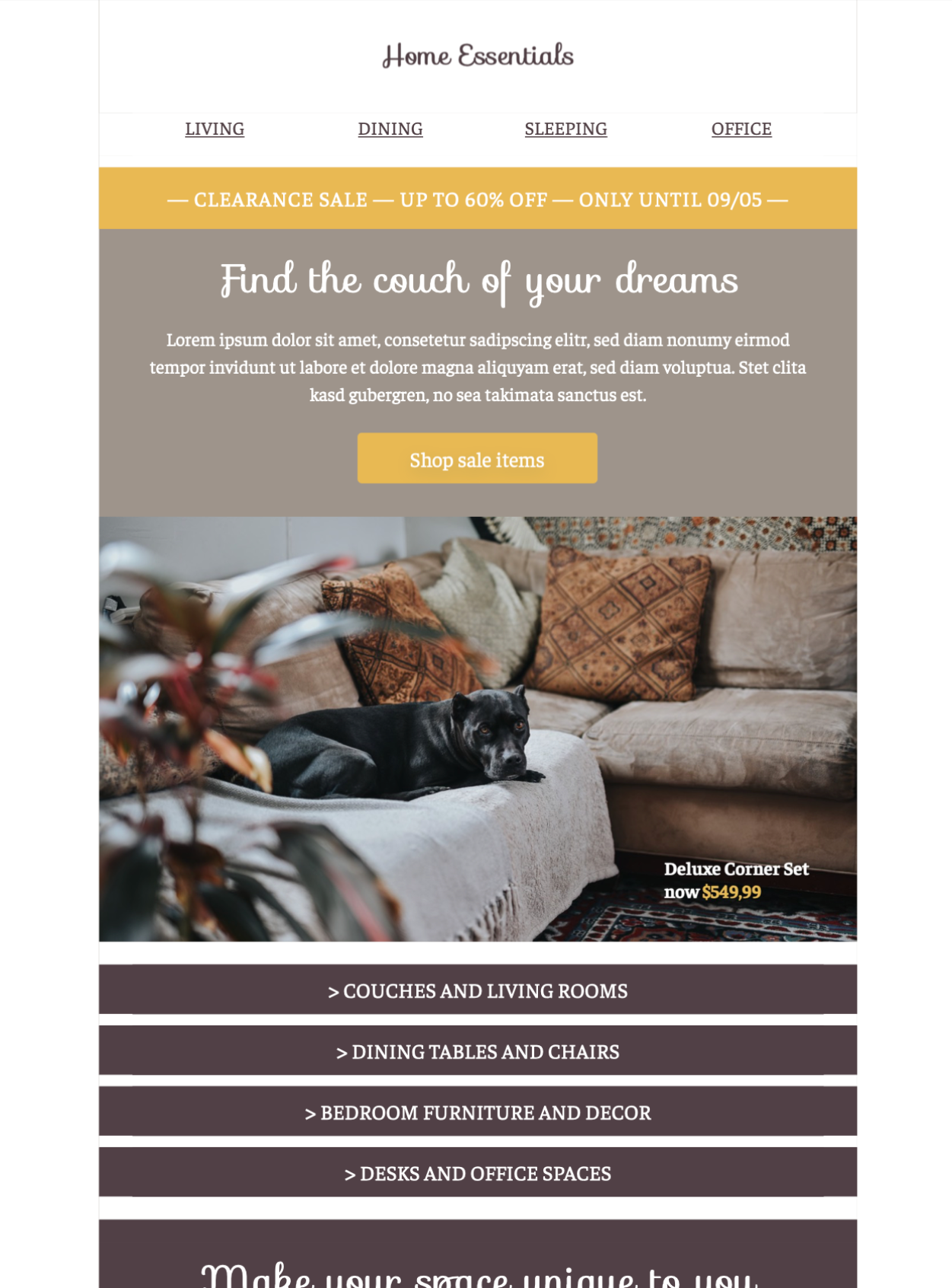
Ready-to-send Email Design Templates
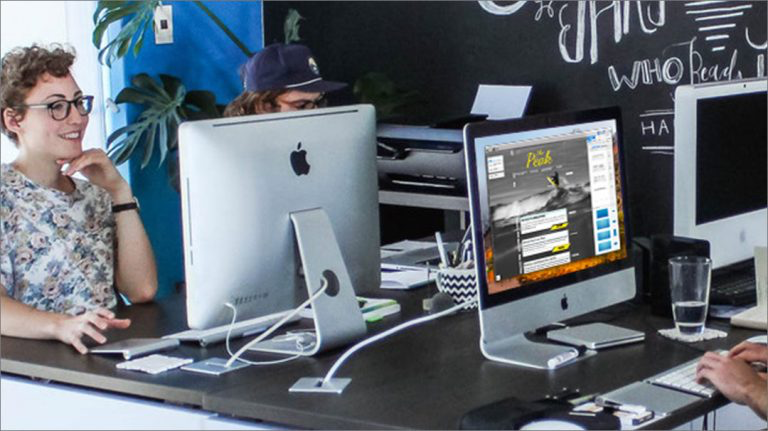
Collaborate on Email Design with Your Team
Who is using Mail Designer 365?
Welcome new patients, set up appointment reminders, and share important practice news.
Learn more...
Create professional newsletters for your institution to communicate with students, staff and alumni.
Learn more...
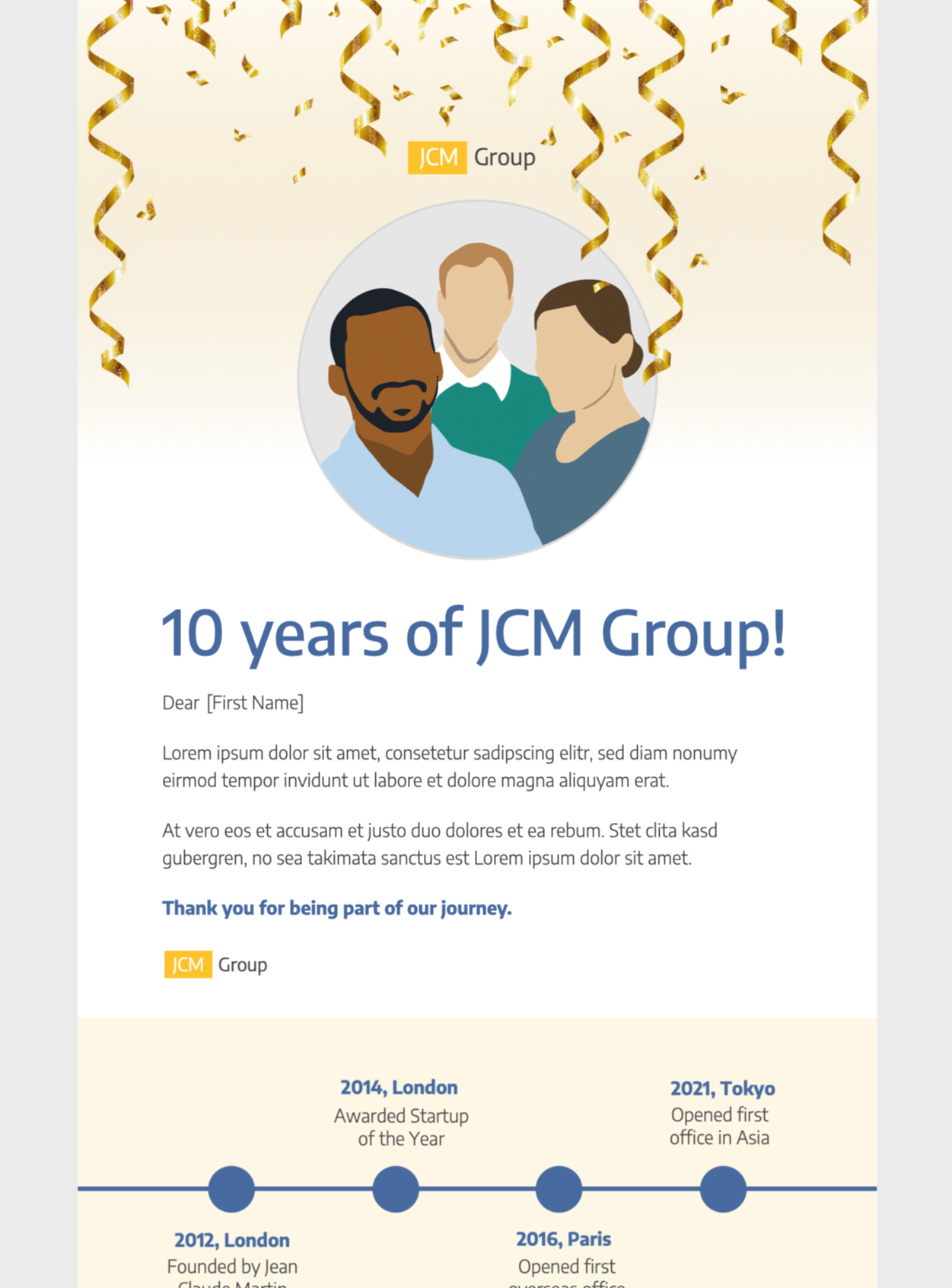
Streamline internal communication with colleagues, shareholders, and partners.
Learn more…
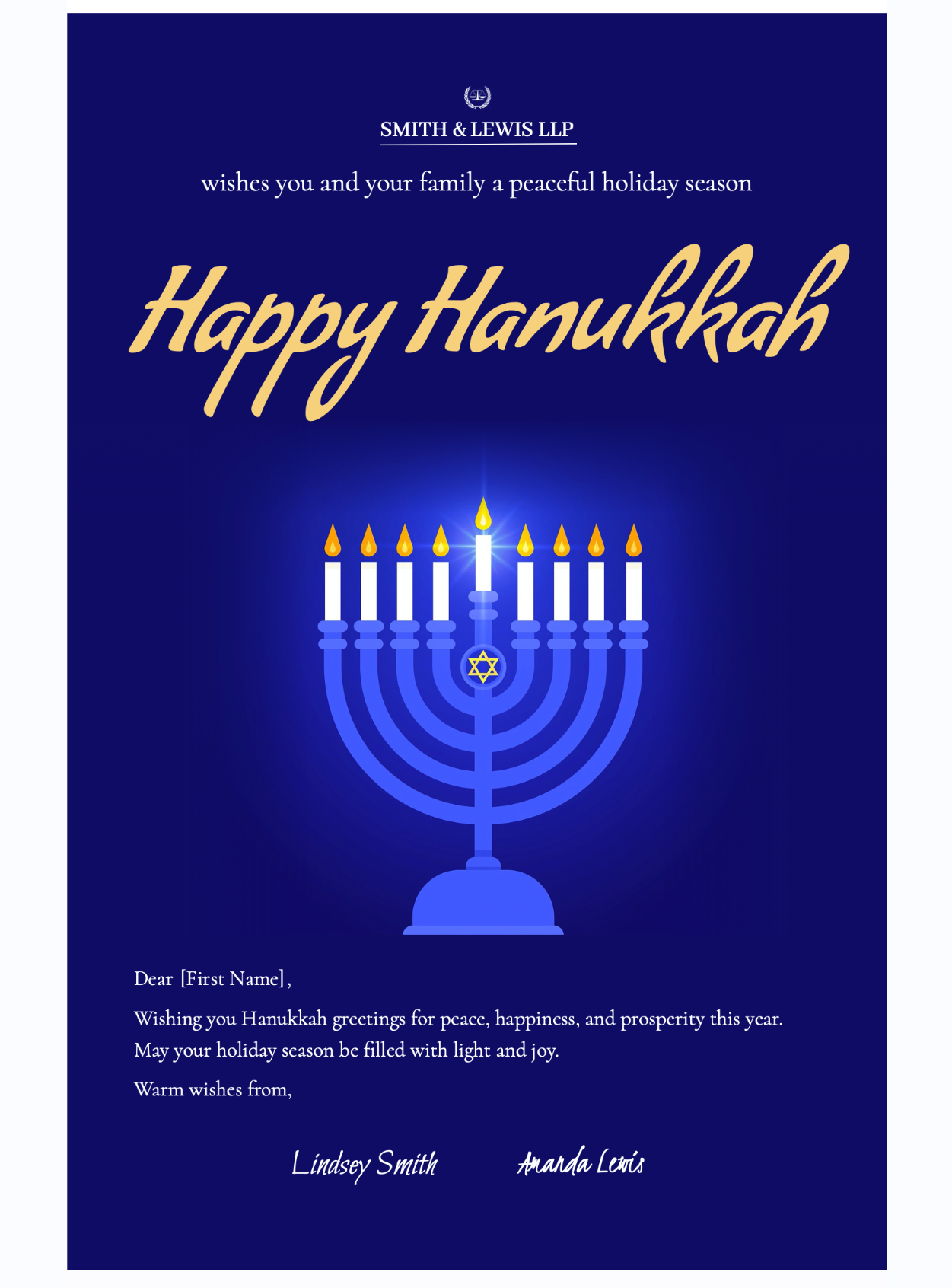
Design & send professional campaigns on behalf of clients or individual mails for quotes and invoices.
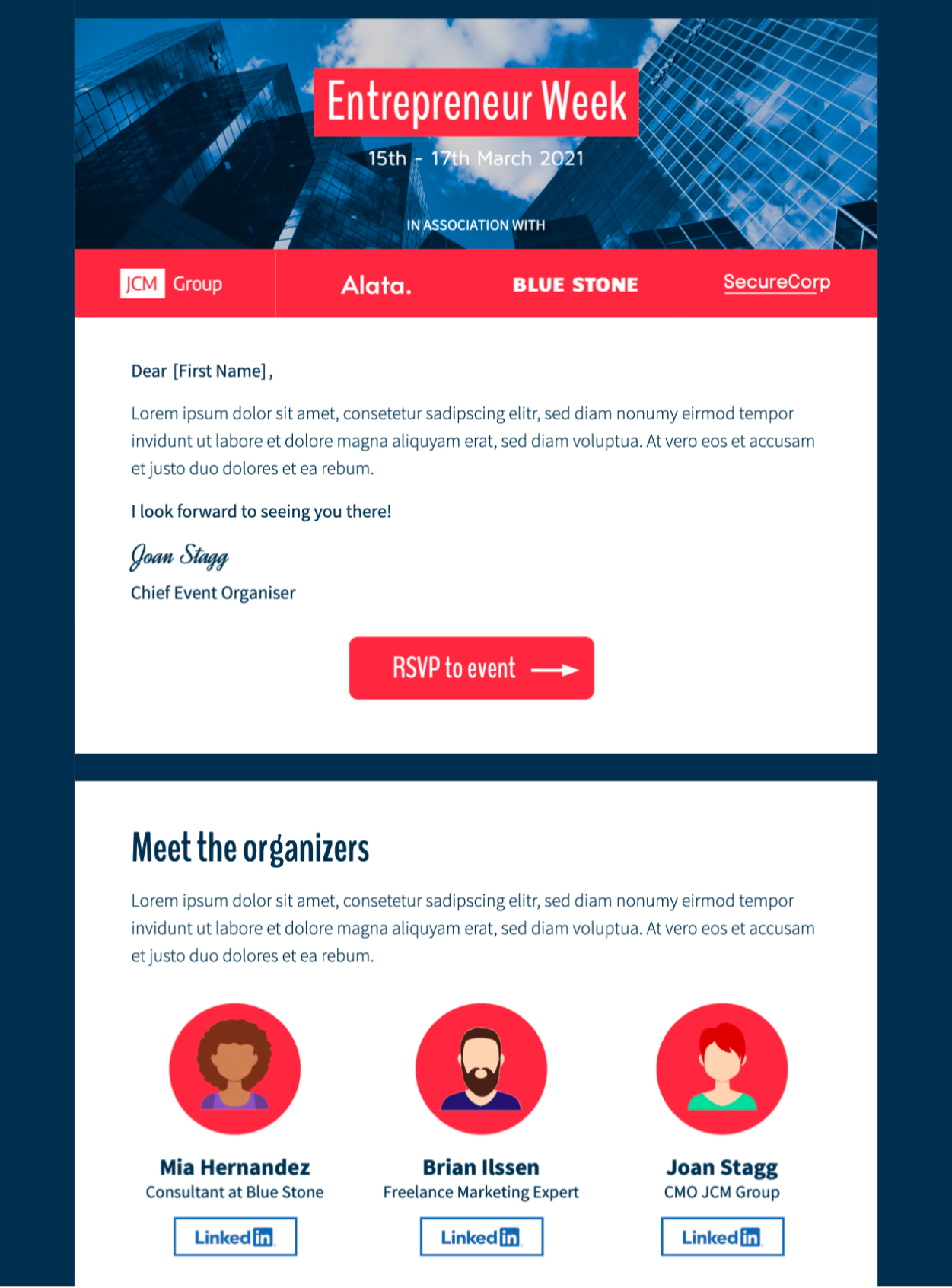
Curate investor news, tease product launches, and explore lead outreach to put your startup on the map.
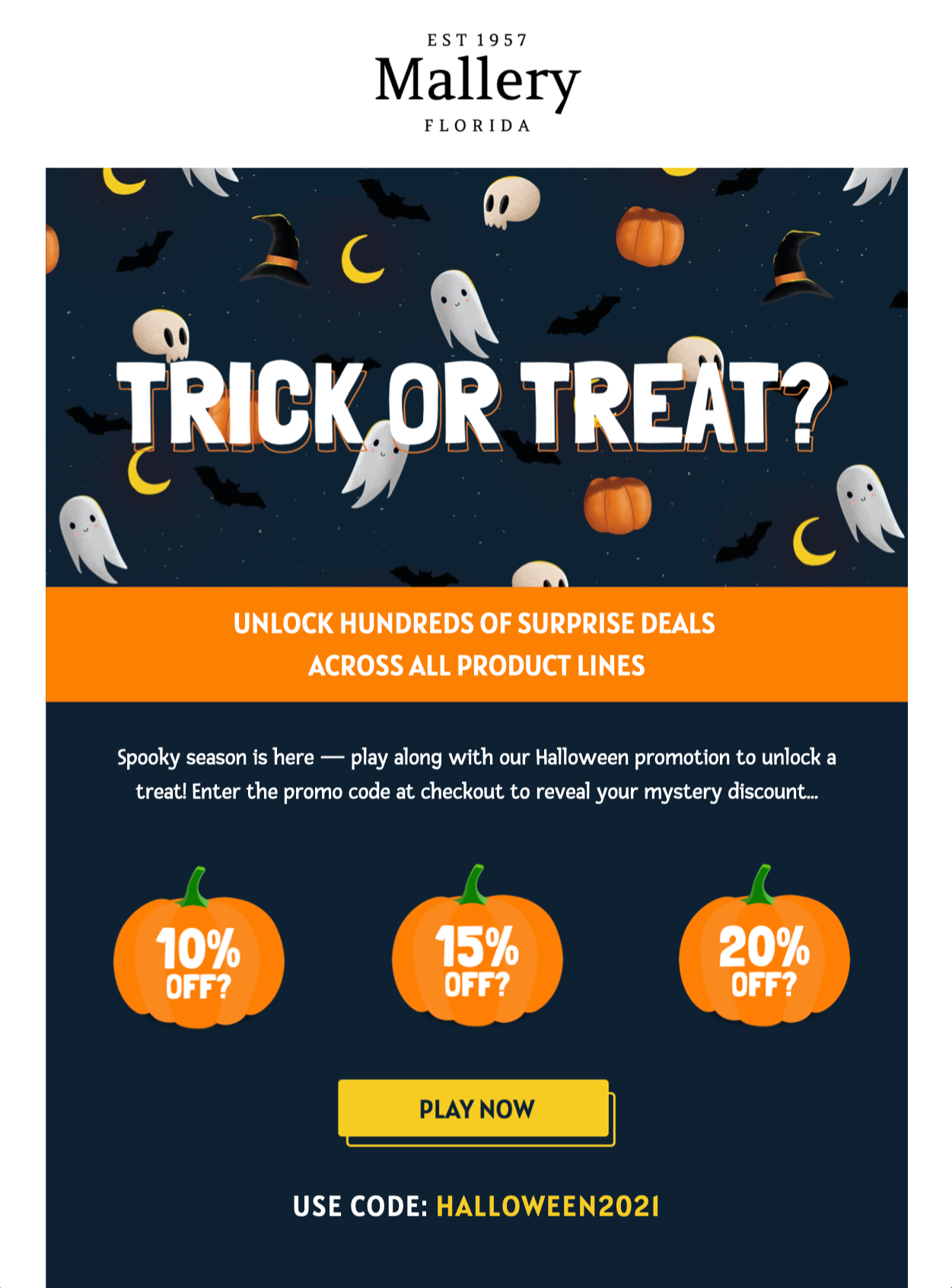
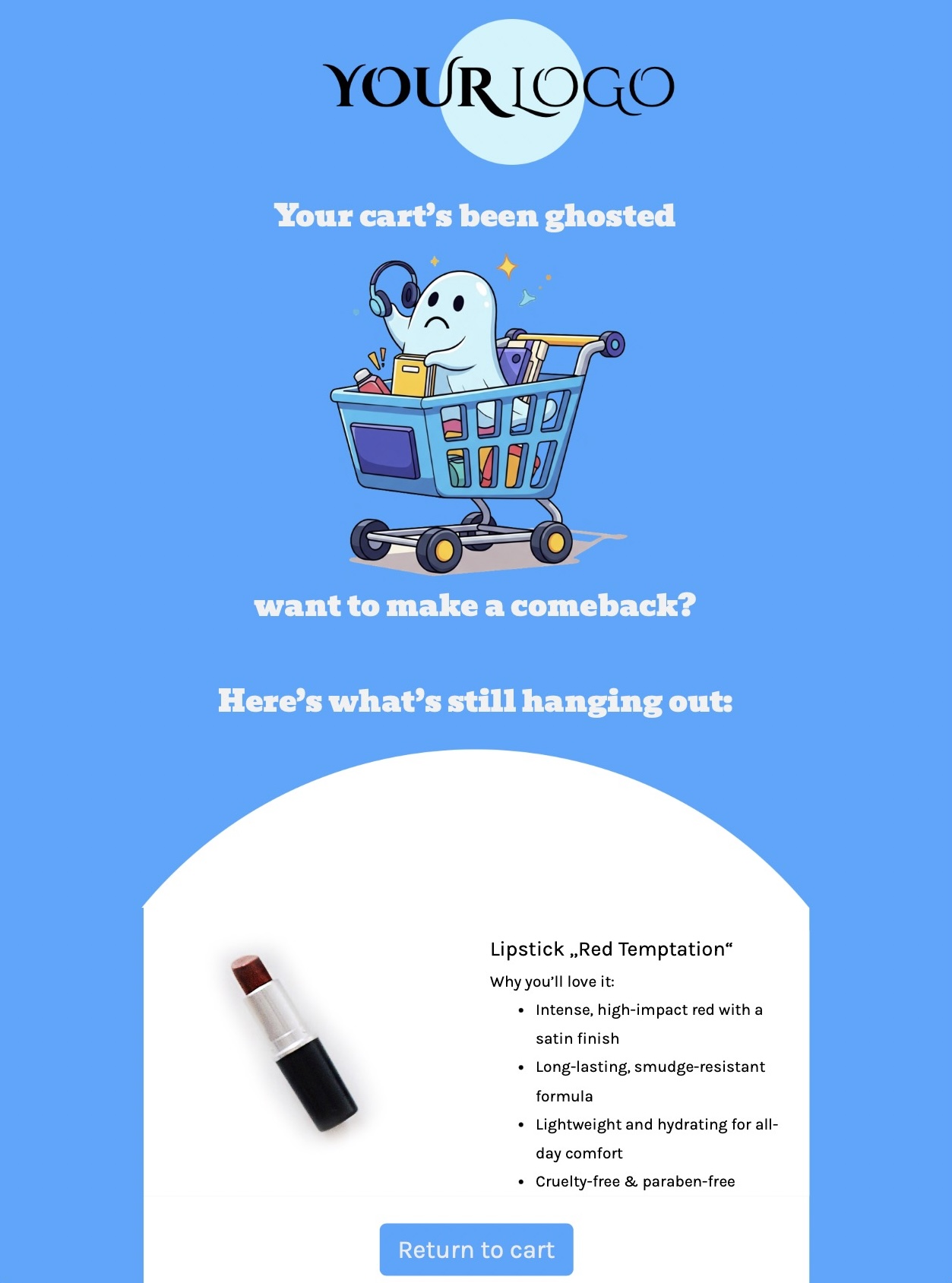
Showcase new collections, alert customers about promotions, and create stylish transactional emails for your brand.
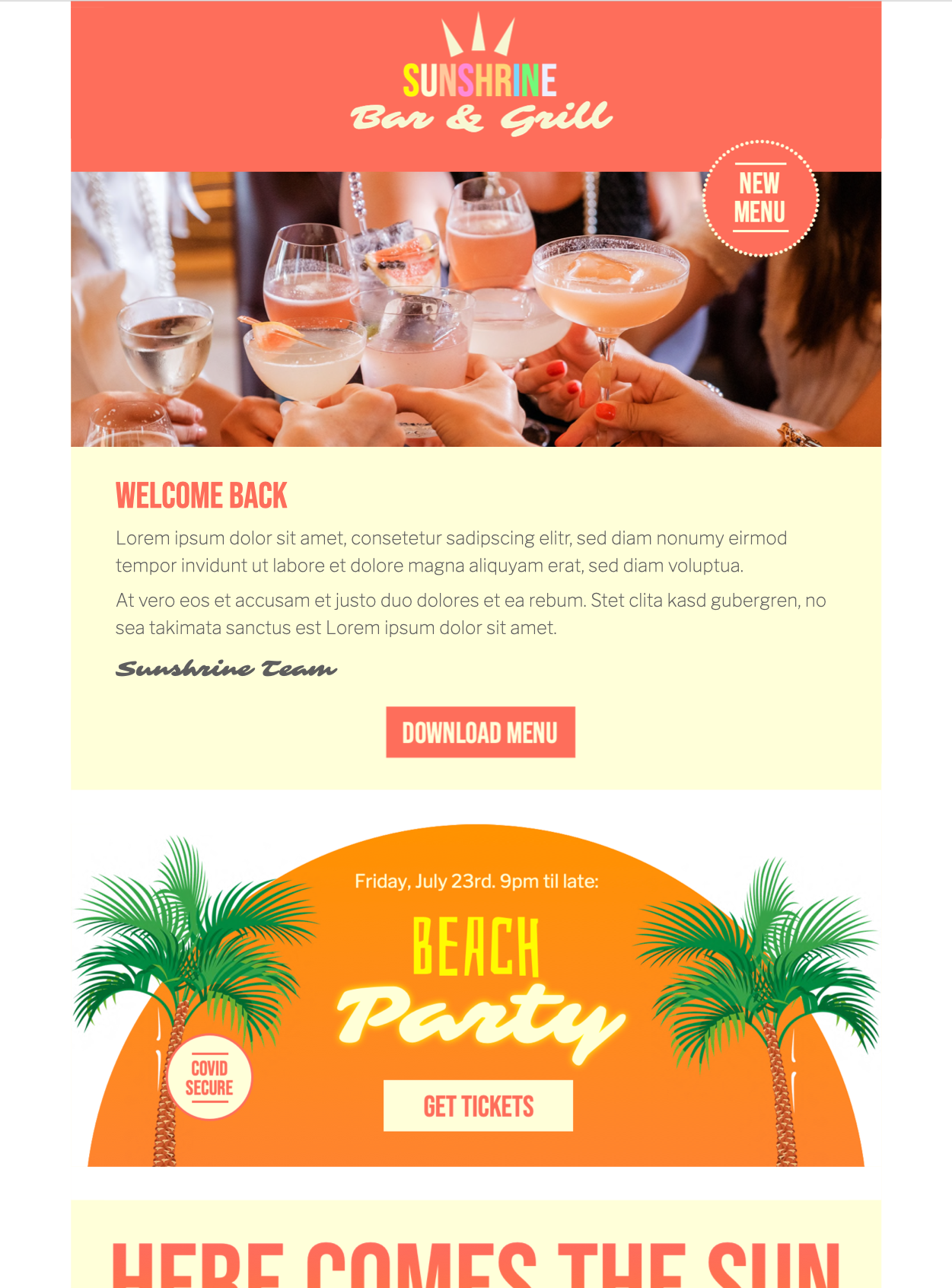
Launch a new menu, send booking confirmations, or advertise a special event for your restaurant.
Reach out to potential buyers, showcase new listings, and give your emails a professional look and feel.
Contact guests, send reservation reminders, request feedback, and ensure your hotel remains in the spotlight.
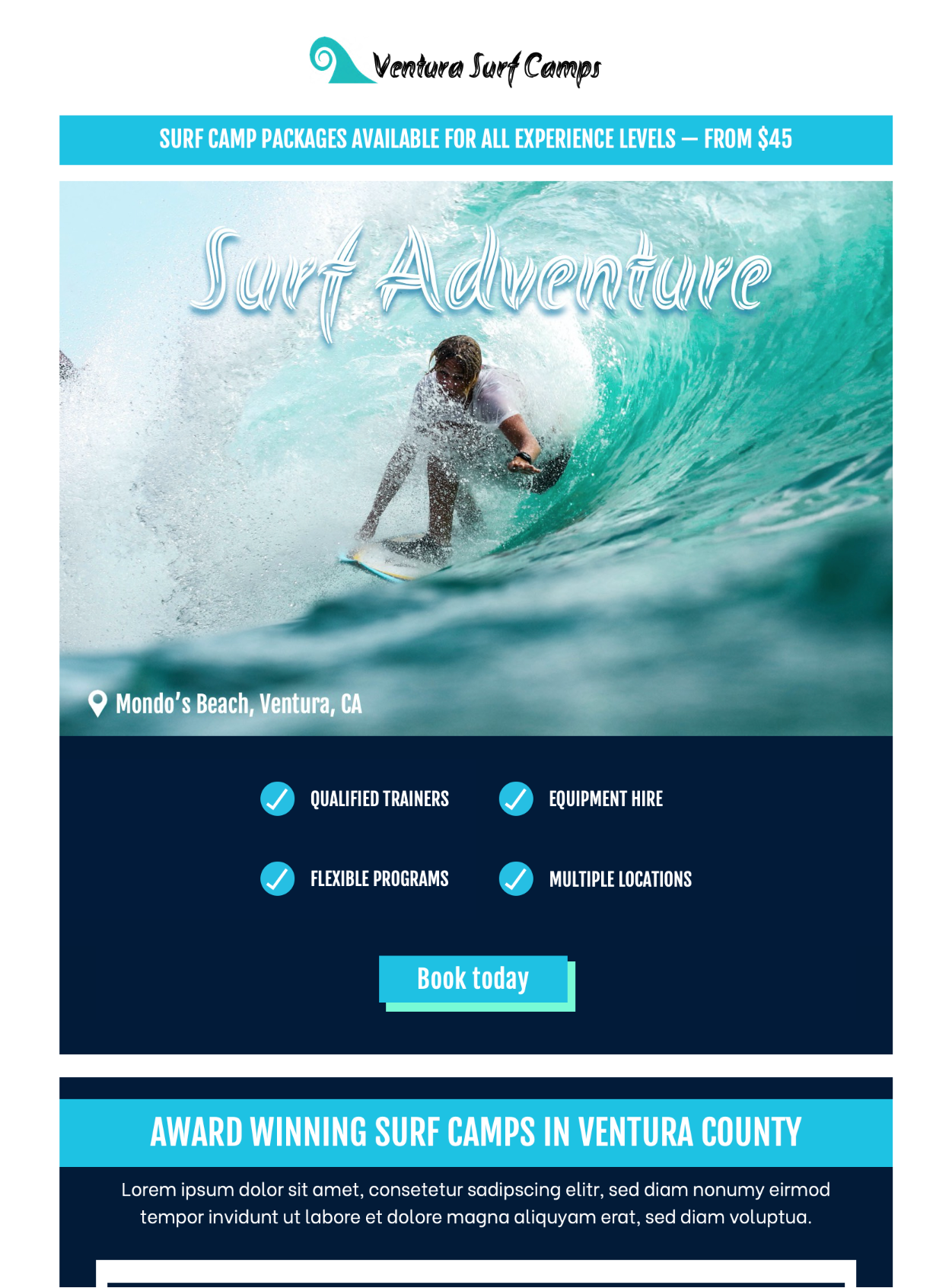
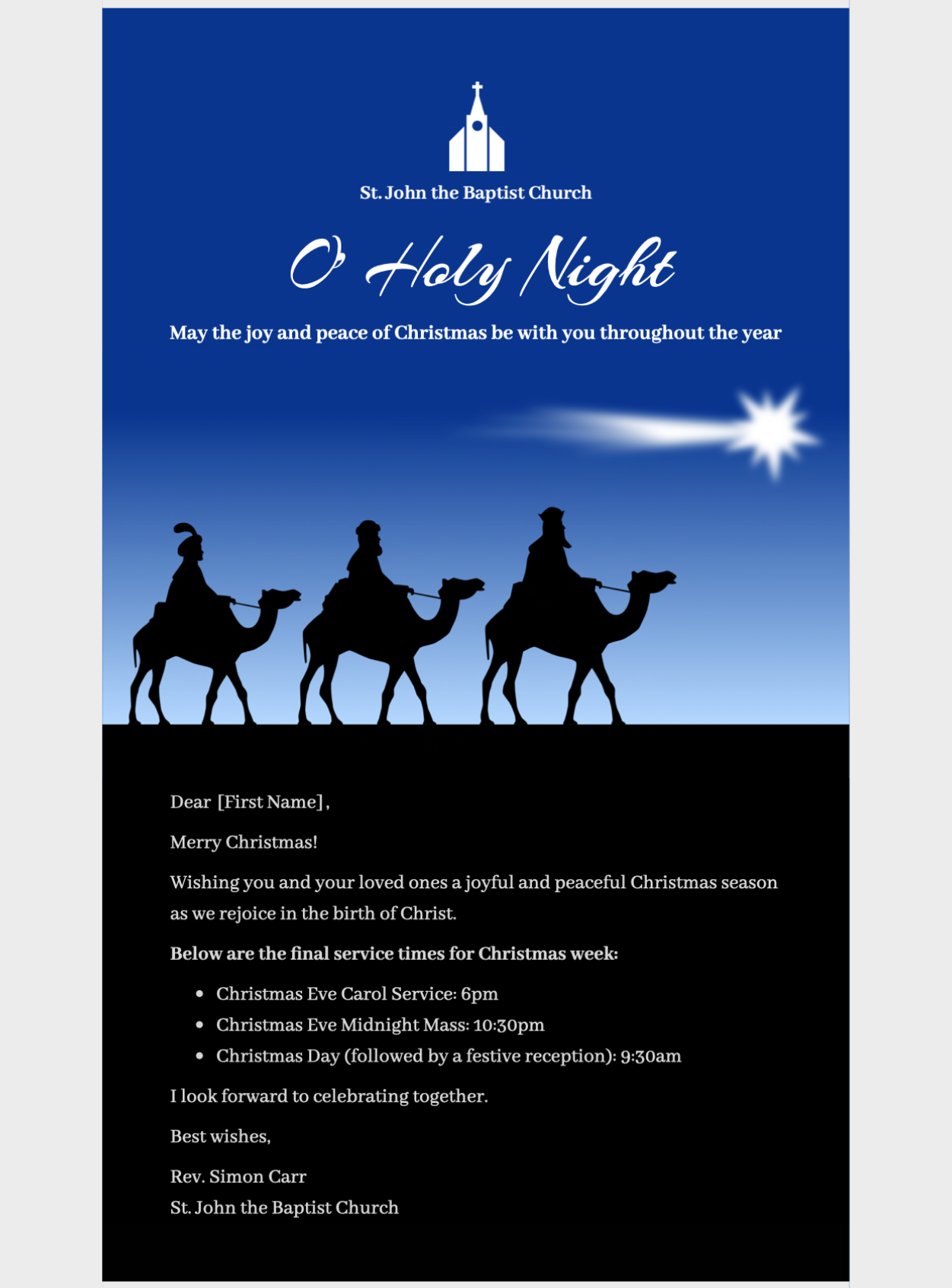
Draw in new visitors, share timetables and opening times and promote seasonal campaigns.
Share new posts, announcements, and events and bring your content to readers in a fresh new way.

Graphic Designer

Digital Marketer

Real Estate Agent

Small Business Owner

Content Strategist

Freelance Designer
What's new at Mail Designer 365?