2018 is coming to an end, and for email marketers and businesses, going into a new year can be a daunting prospect. With so much to plan and consider, we wanted to make things a little more straightforward for you in 2019. Here are 12 inspiring dates for your 2019 email marketing diary...
January 21st: Blue Monday
Officially named the most depressing day of the year, Blue Monday is hardly a cause for celebration. As marketers, you can be clever and do your best to take advantage of this day by giving your customers something to smile about. This may be a special offer or discount, or simply a kind email to remind readers to hang in there!
Travel company EasyJet launched an 'Orange Monday' campaign offering discounts across flights and holidays as a way to cheer up customers from the Blue Monday gloom.

Take your customers' minds off the Blue Monday gloom by offering a sale or promotion like EasyJet's Orange Monday...
February 5th: Chinese New Year
Vibrant and colorful, the Chinese New Year is an exciting event observed by Chinese families worldwide. Get involved by integrating some aspects of Chinese culture into your email campaigns to celebrate the start of their year.
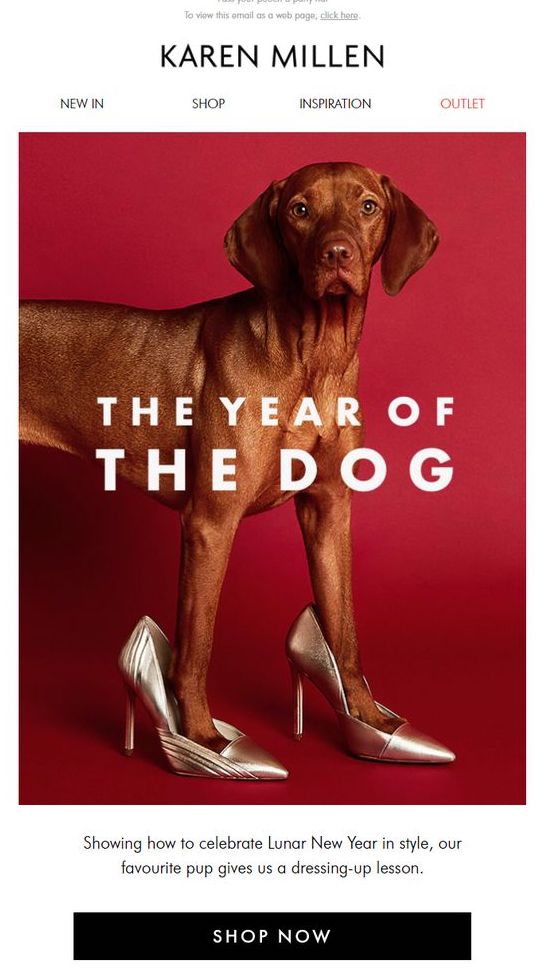
This clever email from Karen Millen is a humorous way to incorporate Lunar New Year celebrations into a marketing campaign:

March 8th: International Women's Day
International Women's Day is a great opportunity for you to celebrate your female customers and colleagues. A marketing campaign giving back to women's charities or simply an email recognising the day would be highly effective way to show women your appreciation.
April 1st: April Fool's Day
Widely known as a day to joke around and have fun, April Fool's Day gives you the perfect chance to show off your funny side to your customers. Try integrating an appropriate level of wit and humour into your emails to make your campaigns more interesting, but remember to stay on brand whilst doing so!
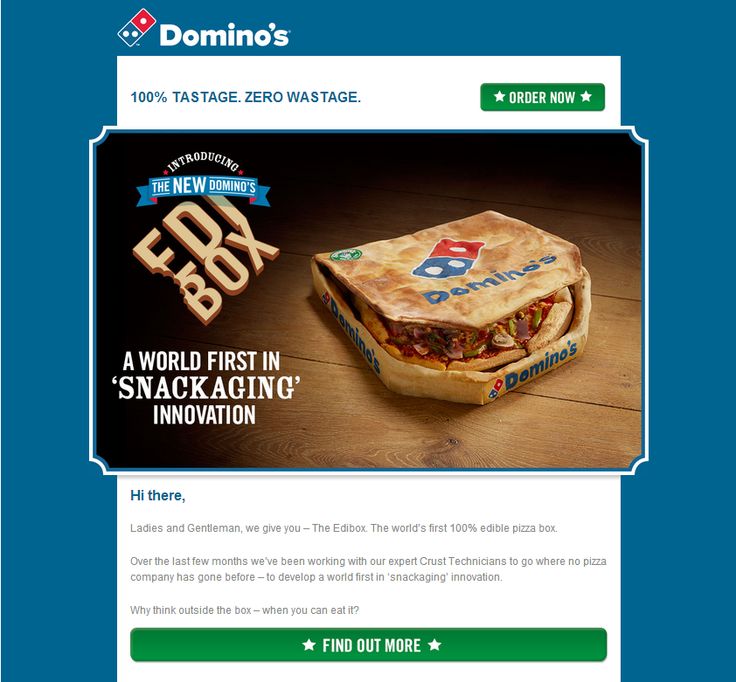
This funny email from Domino's Pizza is well on brand and incorporates just the right amount of humour for readers to appreciate it as an April Fool's campaign:

Keep the humour of your April Fool's campaigns on brand and relevant to your business
May 15th: International Day of Families
It is important for businesses to be family friendly and cater to different age groups. The International Day of Families is a great time to show that your business does just that. Try coming up with a promotion to benefit families, such as kids eat free, or discounts across children's toys or clothing.
June 1st: LGBT+ Pride Month
LGBT Pride is quickly becoming one of the biggest celebrations of the calendar, with large scale events and parades taking place worldwide. As a business, it's important for you to show your support for this movement and email marketing offers you a convenient way to make this happen. Whether you incorporate the rainbow theme into your design, or build a specialised campaign, any support will be widely appreciated.
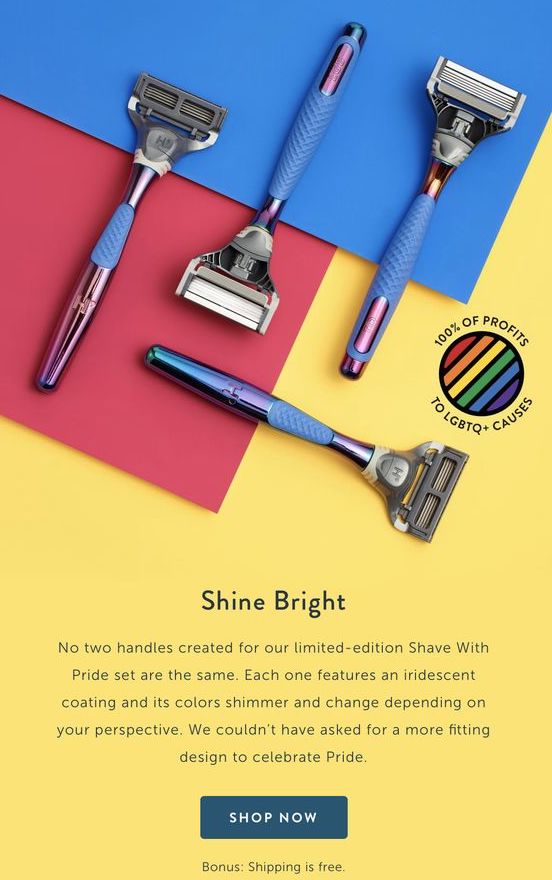
This bright and colorful email by Harry's effectively communicates their support for the Pride movement. Donating the proceeds of their shave set to LGBT+ causes is a further way to give back.

Bright colors and genuine displays of solidarity like this one from Harry's are highly effective
July 20th: Moon Landing Anniversary
This year marks the 50th anniversary of the moon landing. Depending on the nature of your business, this could make a unique and interesting theme for an email campaign. Try incorporating celestial imagery such as stars and planets to create a space theme, or take the opportunity to promote any products with a connection to outer space.
August 11th: Eid Al Adha
Eid Al Ada is a great celebration for Muslims all over the world and for many, marks the start of the pilgrimage to Mecca. If you know you are likely to have many customers celebrating Eid, it would be a good idea to send out an email greeting, wishing recipients a happy Eid.
This effective email design from drumbeat is a lovely way to reach out to customers celebrating Eid and shows they care as an organisation:

Reach out to customers celebrating Eid by sending out an email greeting
September 13th: International Programmers' Day
This is one for all the software and tech firms out there... Show appreciation for your fellow programmers by giving a nod to them in your email campaign! Try offering a discount on new software which developers may find useful, or provide programmers with early access to your beta releases. They'll definitely appreciate you going the extra mile for them.
October 27th: Diwali
Diwali is a Hindu festival of light, which is particularly prominent in India, but also celebrated throughout the world with fireworks and colorful lights. Recognising Diwali in your email campaigns is a nice way to include all the recipients on your list who may also be celebrating this festival.
November 11th: Singles' Day
Originating in China, Singles' Day is a day dedicated to celebrating single people and is now massively growing in popularity. Many businesses use this as an opportunity to offer discounts and great deals to their customers. In particular, this holiday is popular with younger people in China, the UK and the USA.
NastyGal effectively celebrate singles with this cat themed email design offering 25% off their entire site:

Give your single customers something to celebrate by offering deals and discounts for Singles' Day
December 3rd: Giving Tuesday
Taking a break from the hype of Black Friday and Christmas marketing, Giving Tuesday is another charitable way to demonstrate your business's CSR and encourage customers to get involved in good causes. In the last few years, many big brands have gotten involved in the Giving Tuesday campaign.
This festive email design from ONA inspires customers to purchase a camera strap to support charity water:

Choose a charity to support and encourage your customers to give back for Giving Tuesday
We hope we have given you some ideas and inspiration for your 2019 email marketing calendar. Alongside the regular holidays and events in your planner, these events should give you some fresh and interesting new subject matter to create engaging emails with in 2019.
Until next time,
Your Mail Designer 365 Team