Du willst dein Design als HTML exportieren, um es mit einem externen E-Mail-Dienst zu versenden? Dann kann es sein, dass du dafür deine Bilder online hosten musst. Dies garantiert, dass Bilder auch nach dem Export in deiner Vorlage angezeigt werden.
Schritt 1: Herausfinden, wo du Bilder hosten kannst
Viele E-Mail-Versanddienste bieten es nicht an, die Bilder deiner Vorlage zu hosten. In diesem Fall musst du sie selbst hosten. Das heißt, dass du deine Bilder zu einem öffentlichen Zielort (z. B. auf deine Webseite oder deinen Web-Server) hochladen musst, damit deine Empfänger sie in der Mail sehen können.
Der beste Ansprechpartner, um herauszufinden, wo dieser Speicherplatz zu finden ist, wäre die IT-Abteilung – oder derjenige, der für deine Webseite zuständig ist. Er wird dir sagen können, wo du die Bilder hosten kannst, wie der URL-Pfad heißt und wie du die Bilder zum Server hochladen kannst.
Schritt 2: Dein Mail Designer 365 Design exportieren
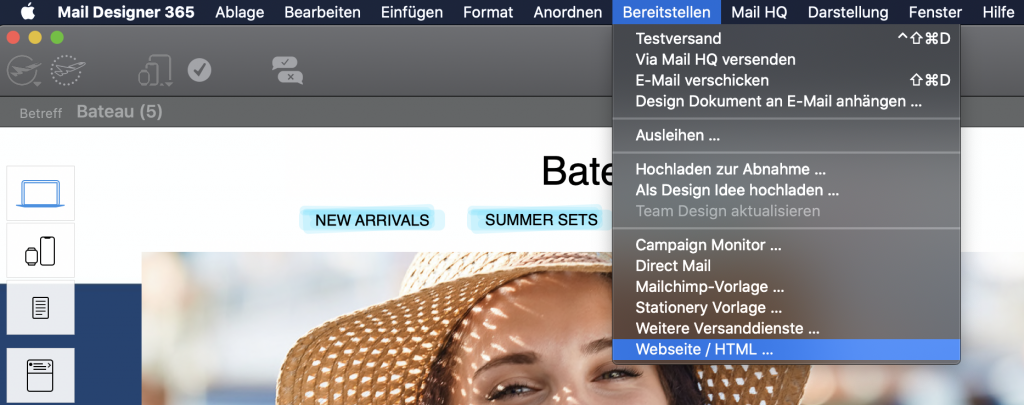
Wenn du deine E-Mail-Vorlage fertig gestaltet hast und bereit zum Exportieren bist, gehe zu "Bereitstellen" > "Website / HTML."

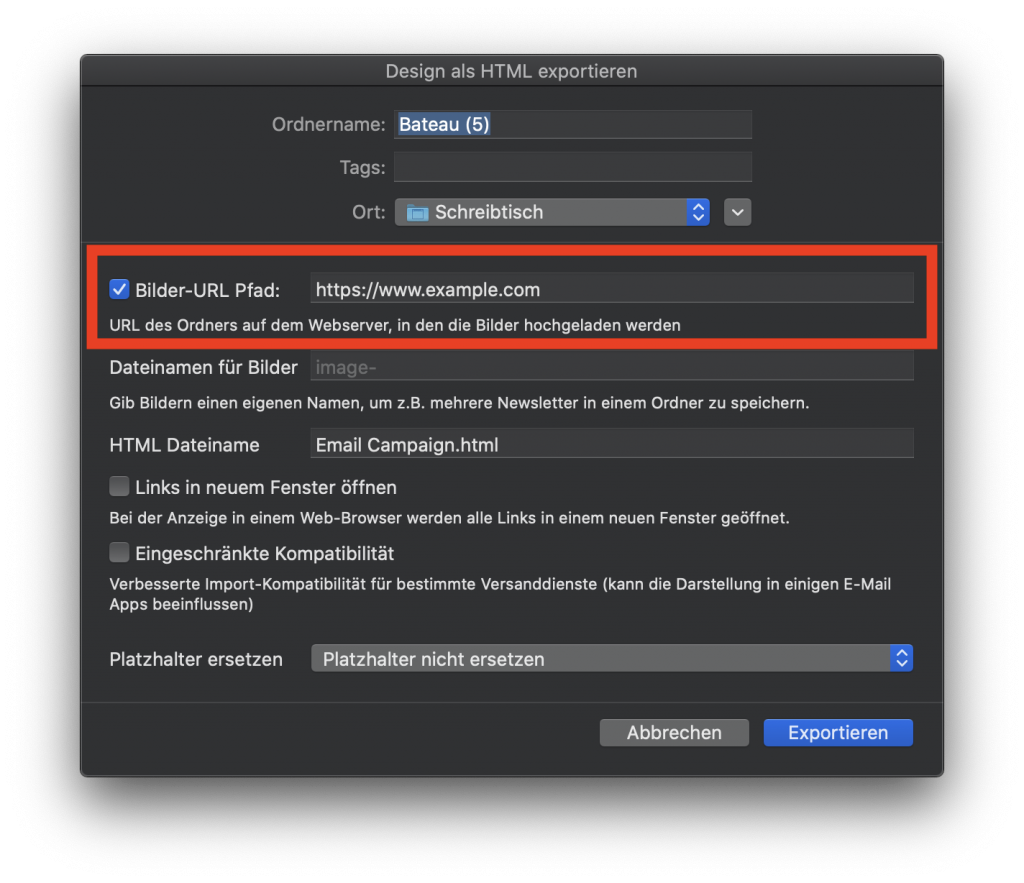
Im Export-Fenster siehst du die Option "Bilder-URL Pfad". Hier kannst du nun die genaue URL des Ordners auf dem Webserver eingeben, in den die Bilder hochgeladen werden.

Danach kannst du die restlichen Einstellungen vornehmen und dann auf "Exportieren" klicken, um das Design als HTML-Datei zu exportieren.
Schritt 3: Bilder zu deinem Web-Server hochladen
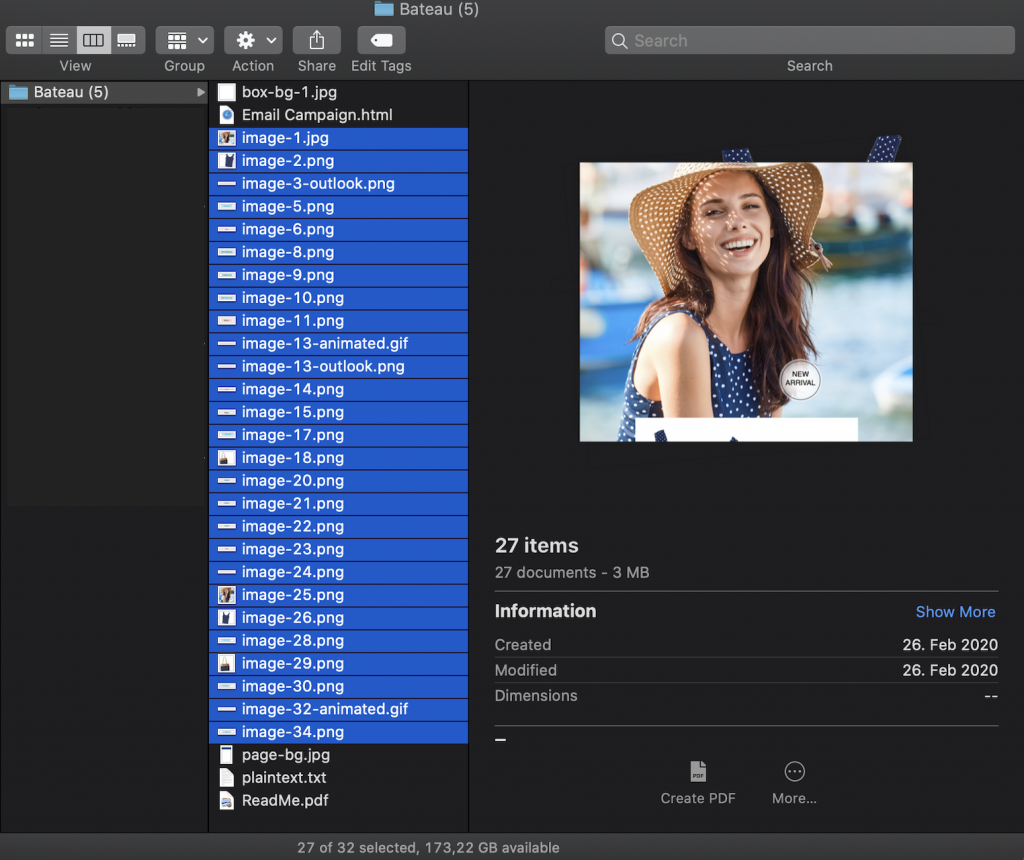
Nach dem Export kannst du die Bilder direkt zum Zielort hochladen, von dem sie gehostet werden. Nutze den URL-Pfad, den du in Mail Designer 365 eingegeben hast, und lade alle Bilder aus dem HTML Export-Ordner zum Server hoch.
Falls du Schwierigkeiten beim Hochladen oder keinen Zugriff auf den Server hast, solltest du Kontakt mit deinem IT-Administrator aufnehmen.

Jetzt kannst du deine Vorlage zu deinem gewünschten E-Mail-Dienst hochladen. Eine Liste unserer Export-Anleitungen findest du hier.
Articles coming soon
