Mail Designer 365's Alignment and Distribution Tools
Alignment:
The alignment tool in Mail Designer 365 makes it quick and easy to align design elements accurately and effectively.

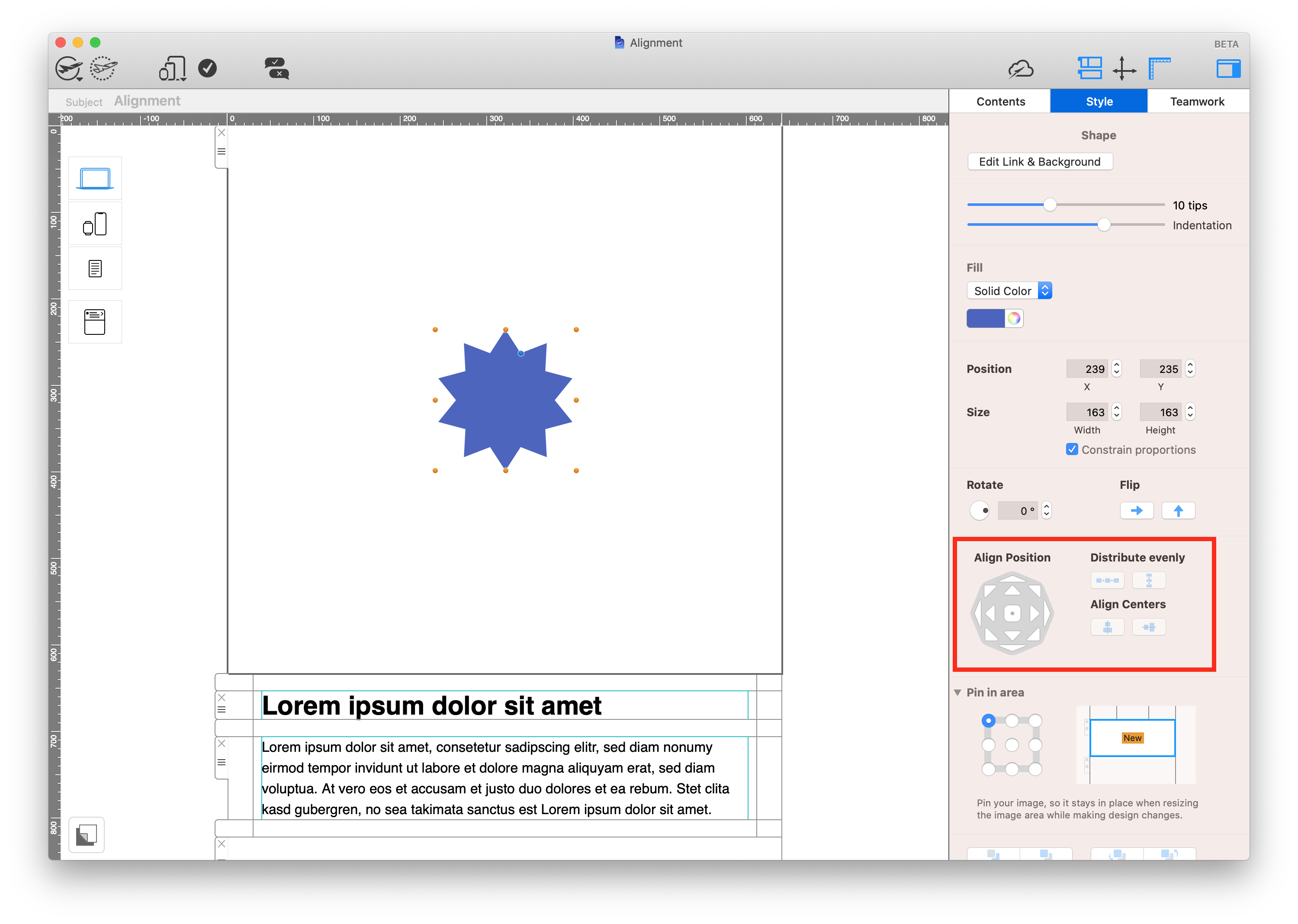
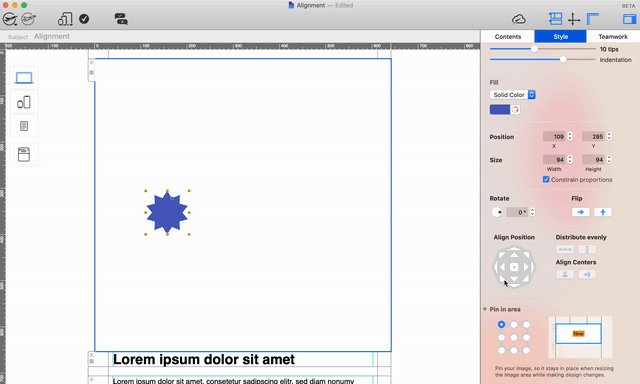
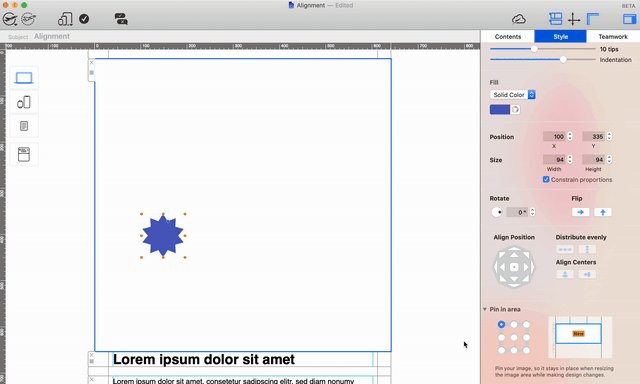
To begin, click on a design element (e.g. text style, shape, image) and you will notice the alignment tools appear in the "Style" menu within the app sidebar:

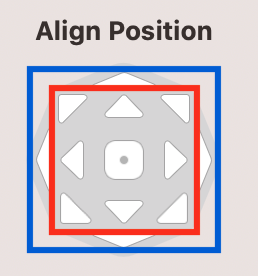
The control panel has two sets of controls: inner (red) and outer (blue):

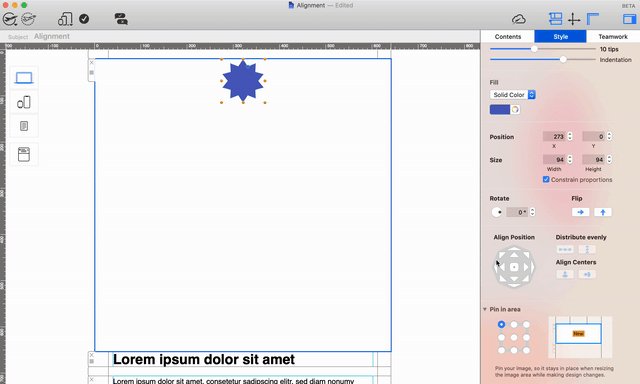
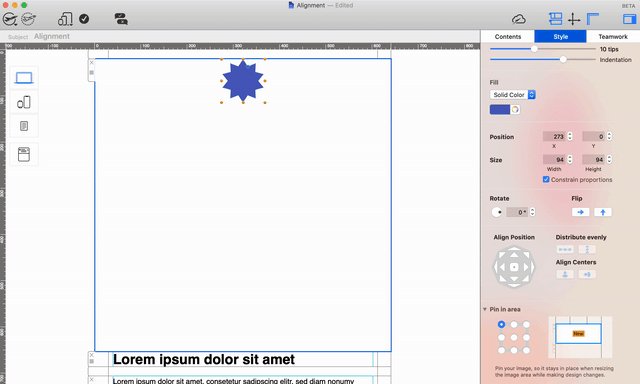
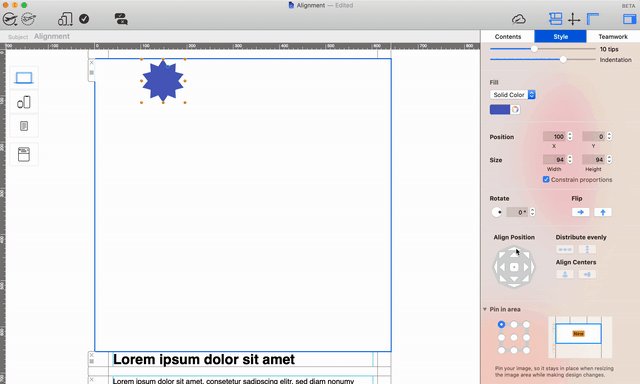
The inner set of controls on the panel will centre the design element in the corresponding direction. For example, if you want to align an object top and centre of the layout block, you can do this by clicking the upwards arrow on the inner panel:

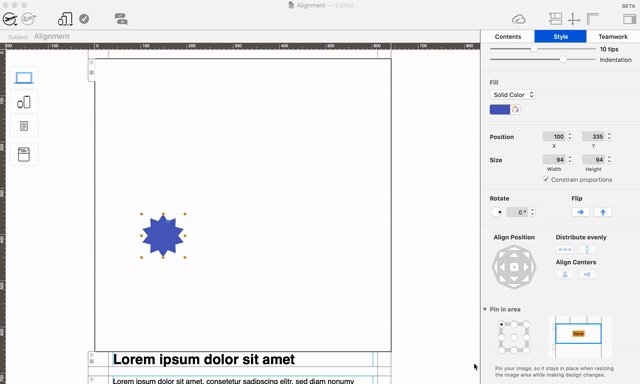
The outer set of controls on the panel allow you to shift an element to the top, bottom, right or left of the layout block without affecting the second axis:

Aligning multiple design elements in an image area:
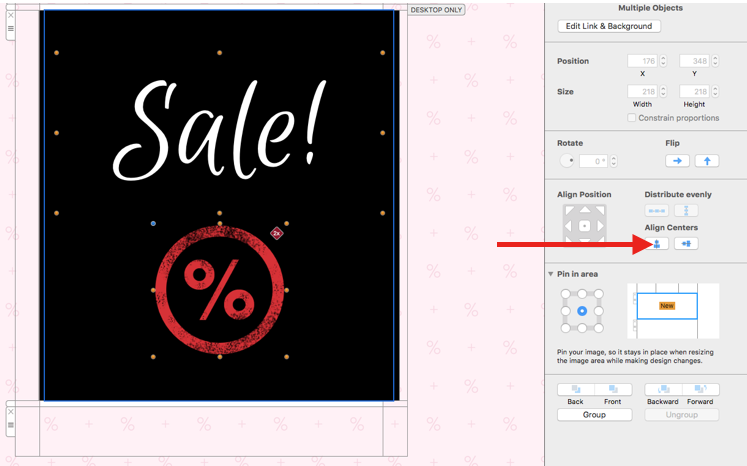
You can use the alignment tools to quickly align multiple design elements. Hold down the cmd key and select the elements you want to align, then you can align them either vertically:
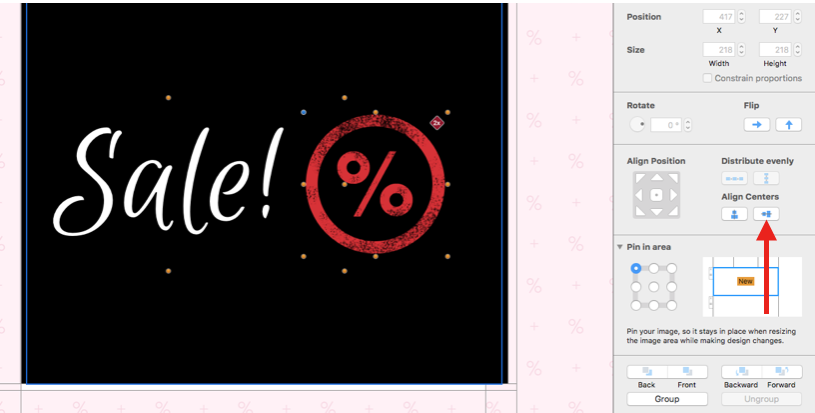
or horizontally:
Distribution
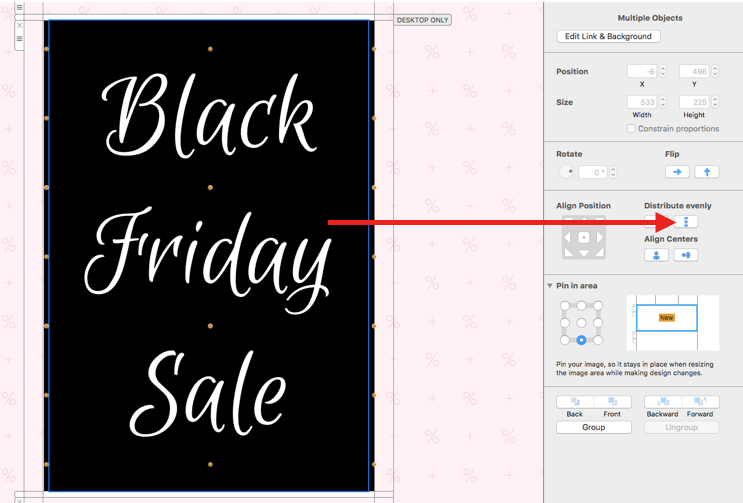
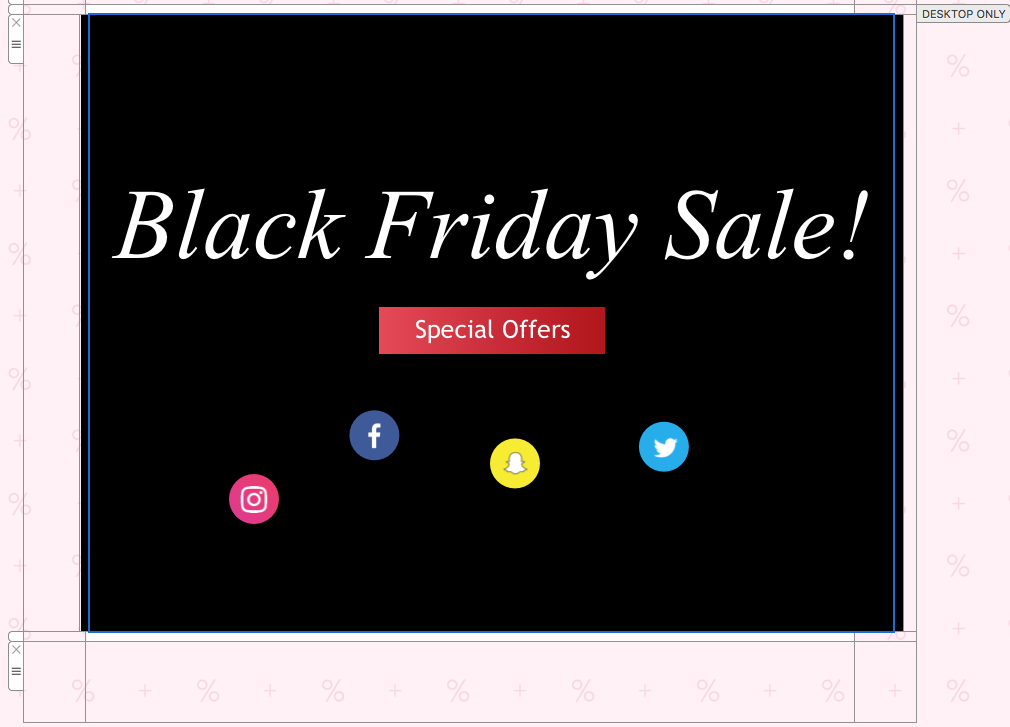
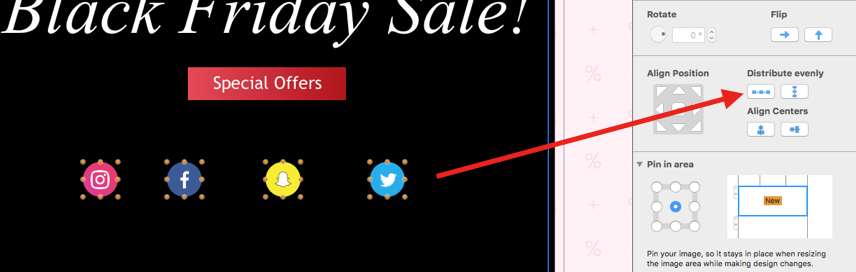
If you have three or more design elements in an image area, you can use distribution tool to equally distribute them. This works well for icons (i.e. when creating social media buttons) or for text styles (i.e. when creating lists.) You can distribute elements vertically:
Or horizontally:
How Can We Help?
A Quick Tour of Mail Designer 365
Background
Layout Blocks
TextScout
Editing Text
Links and Buttons
Configuring Text Styles
Tables
Image Areas
Images
Using Retina Images with your Design
Graphics and Other Objects
Creative Tools
Advanced Design Techniques
Blend Modes
Optimizing your Template for Mobile
Plain Text
Preview your Design
Feedback and Sharing
Preparing your Design for Sending
Contacts and Audiences
Sending Emails
1:1 Emails
Email Analytics
HTML Export
Other Sharing Options