You can deactivate retina images
In some cases you might don’t want to use retina images for your design.
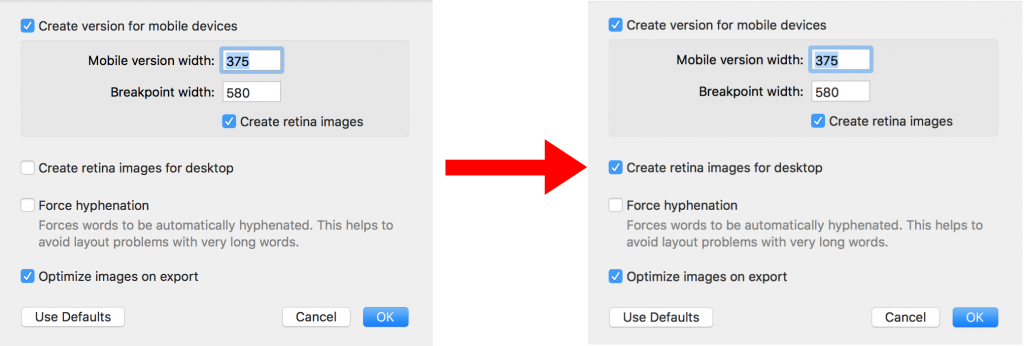
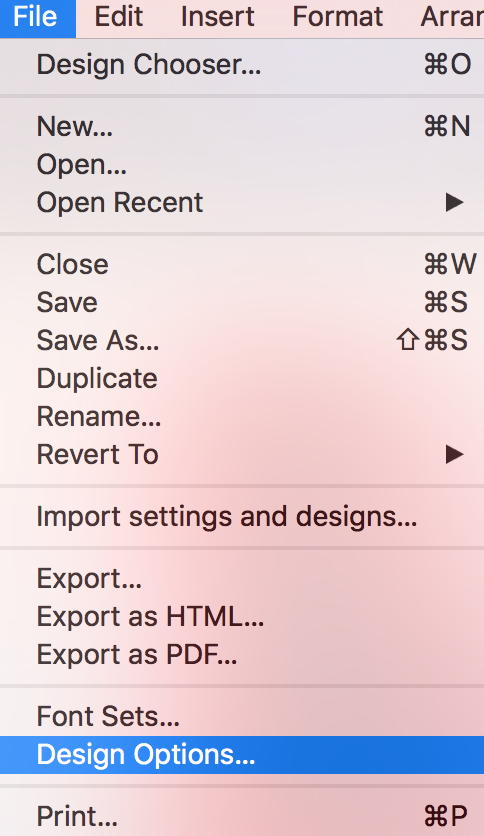
In order to deactivate the retina option in Mail Designer 365, please choose "File" > "Design Options...” from the top menu bar.

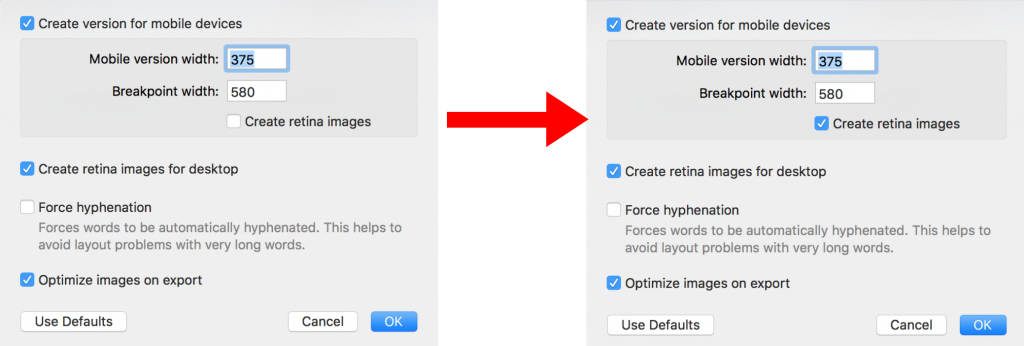
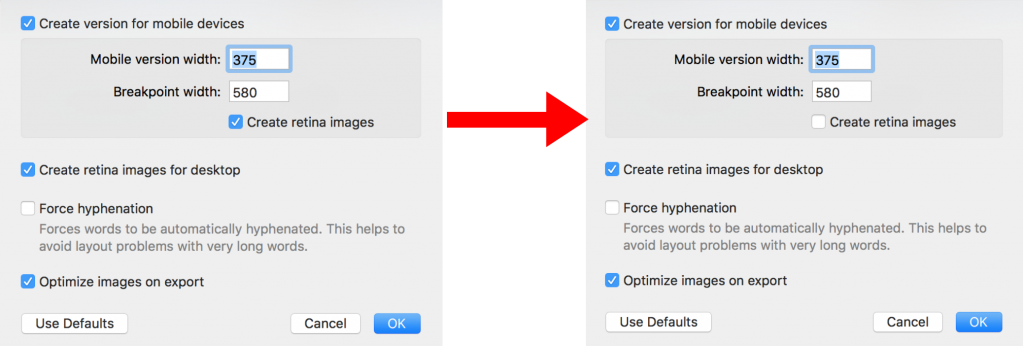
In the next window, uncheck the setting “Create retina images.”

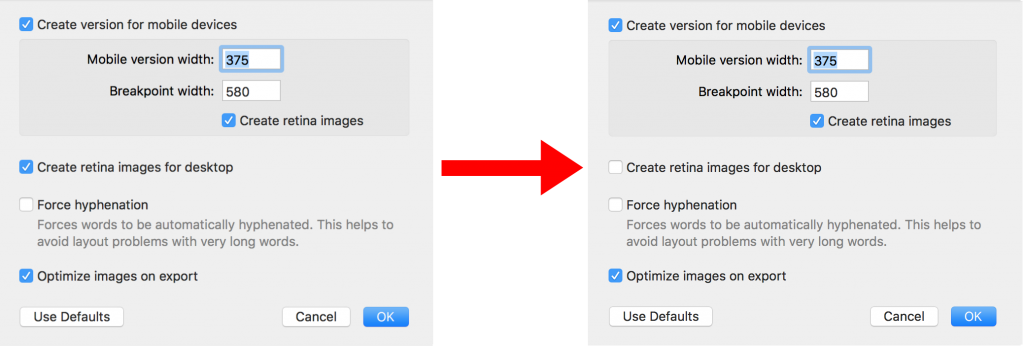
You can also deactivate the retina images for desktop. Just uncheck the setting "Create retina images for desktop."

How Can We Help?