There are some email clients which have difficulties displaying fonts which aren't deemed "email-safe." For this reason, Mail Designer 365 allows you to set up fallback fonts within a text style, so you have complete control over how your design is displayed to readers.
What is a fallback font?
A fallback font is the backup font which is displayed if your chosen font is not available. If your recipient's computer cannot display your first choice font for whatever reason, it will work its way through your list of fallback fonts until it reaches one it can display. In Mail Designer, you can set up multiple fallback fonts within one text style, but all text styles will set up at least one fallback font from our list of email-safe options.
Setting up a fallback font
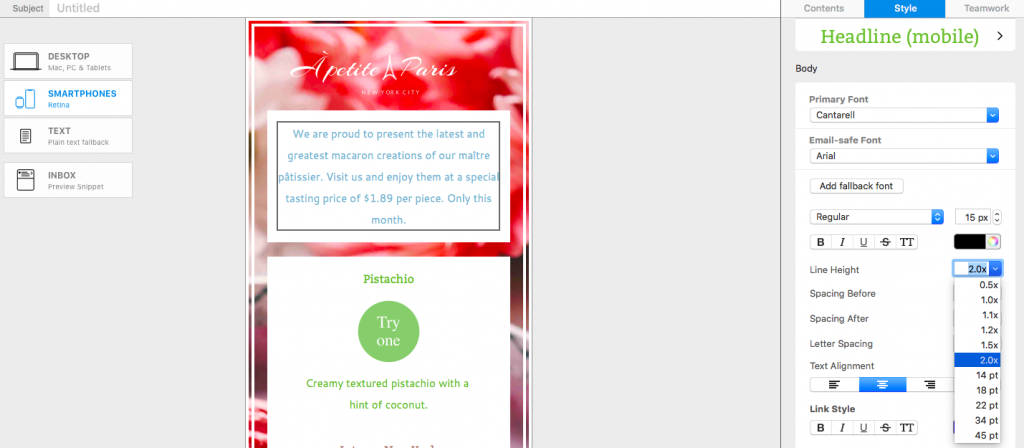
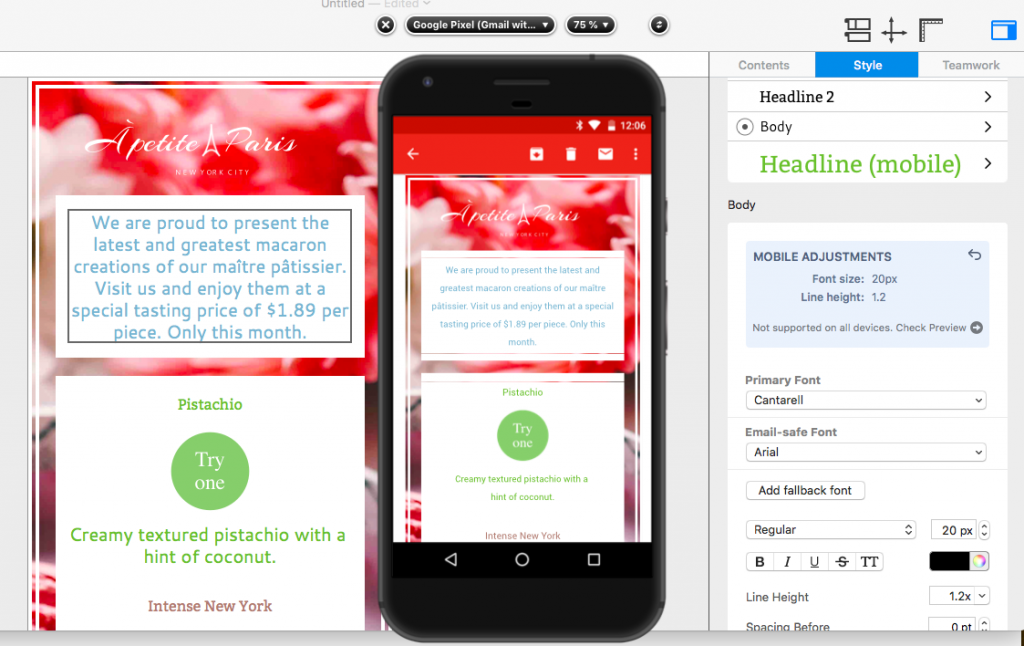
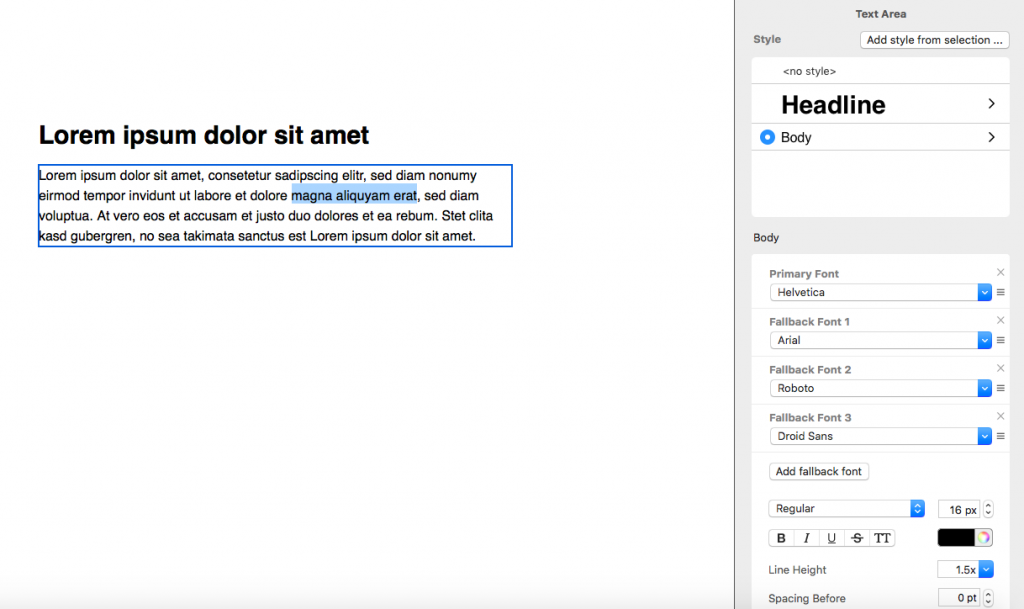
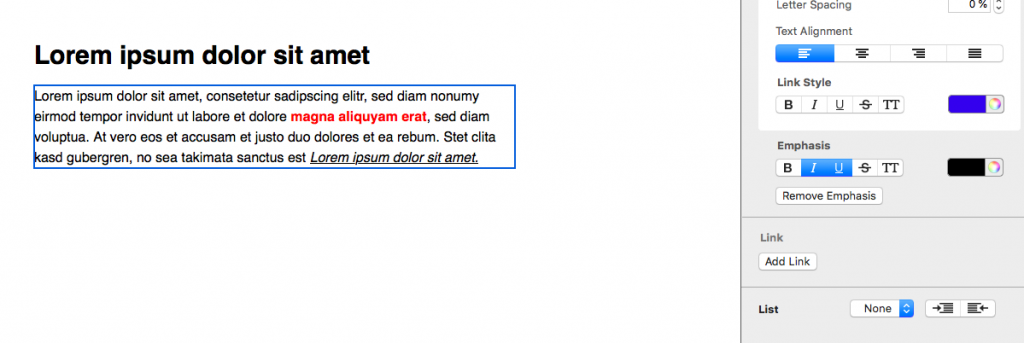
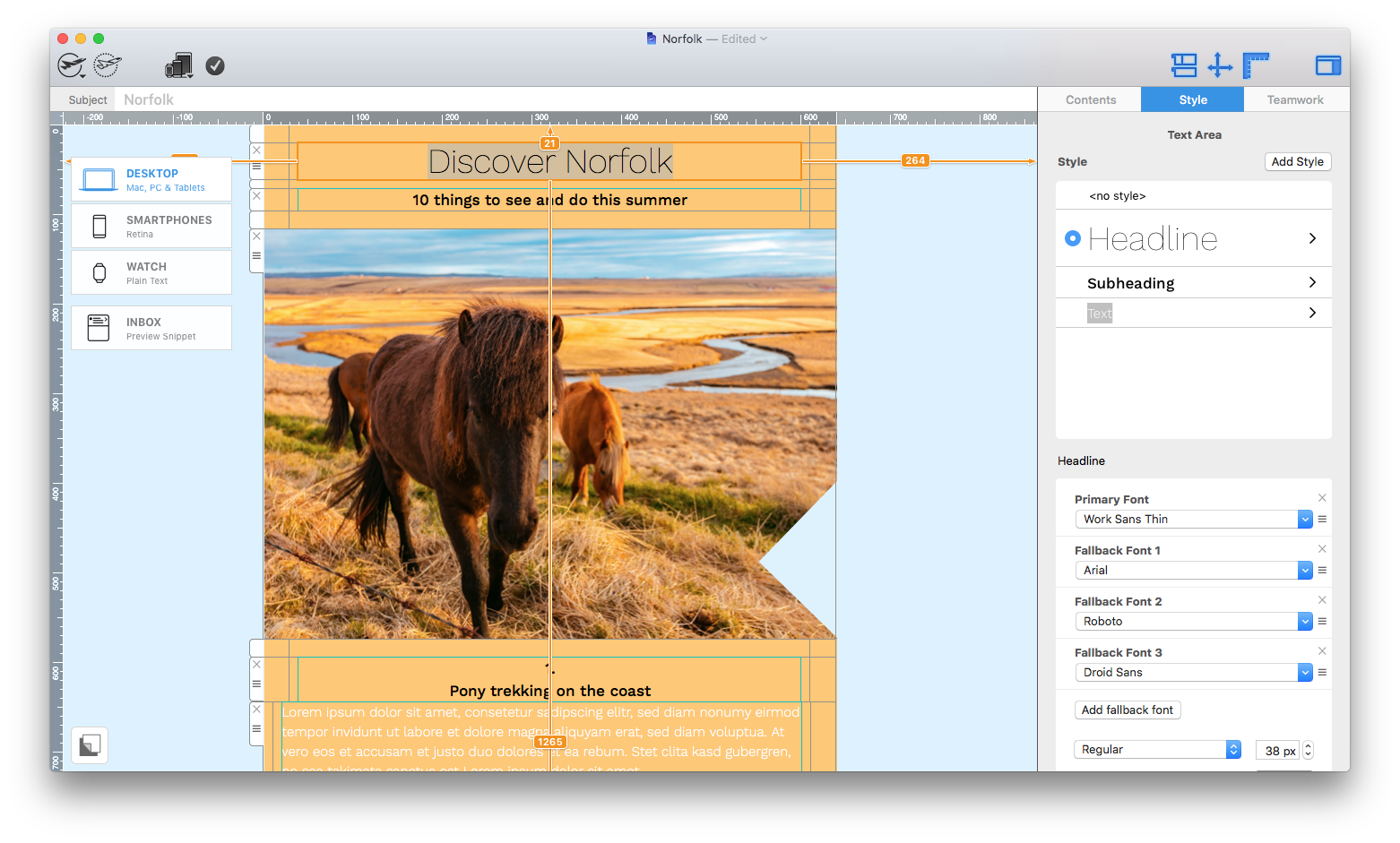
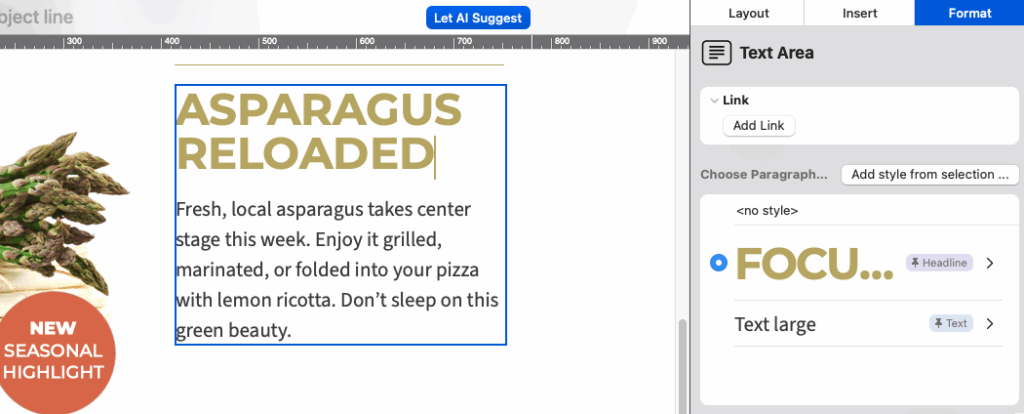
After you have added a text style to your email copy, you will see a box labelled "Email-safe Font" under the "Style" menu.

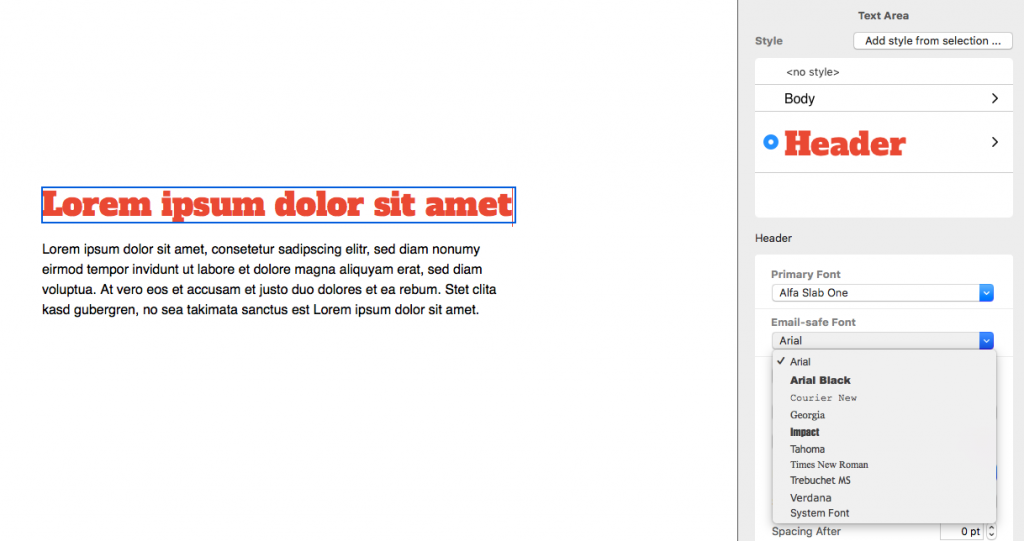
To choose from the selection of email-safe fonts, click the dropdown menu. Your email-safe font will then be displayed if your first choice of font isn't.

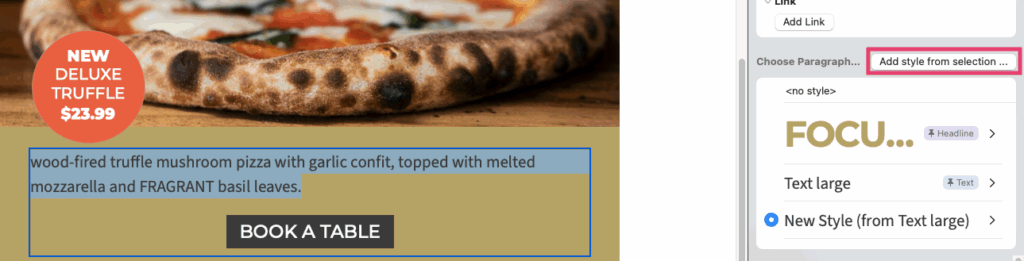
To add an additional fallback font, click on the button.

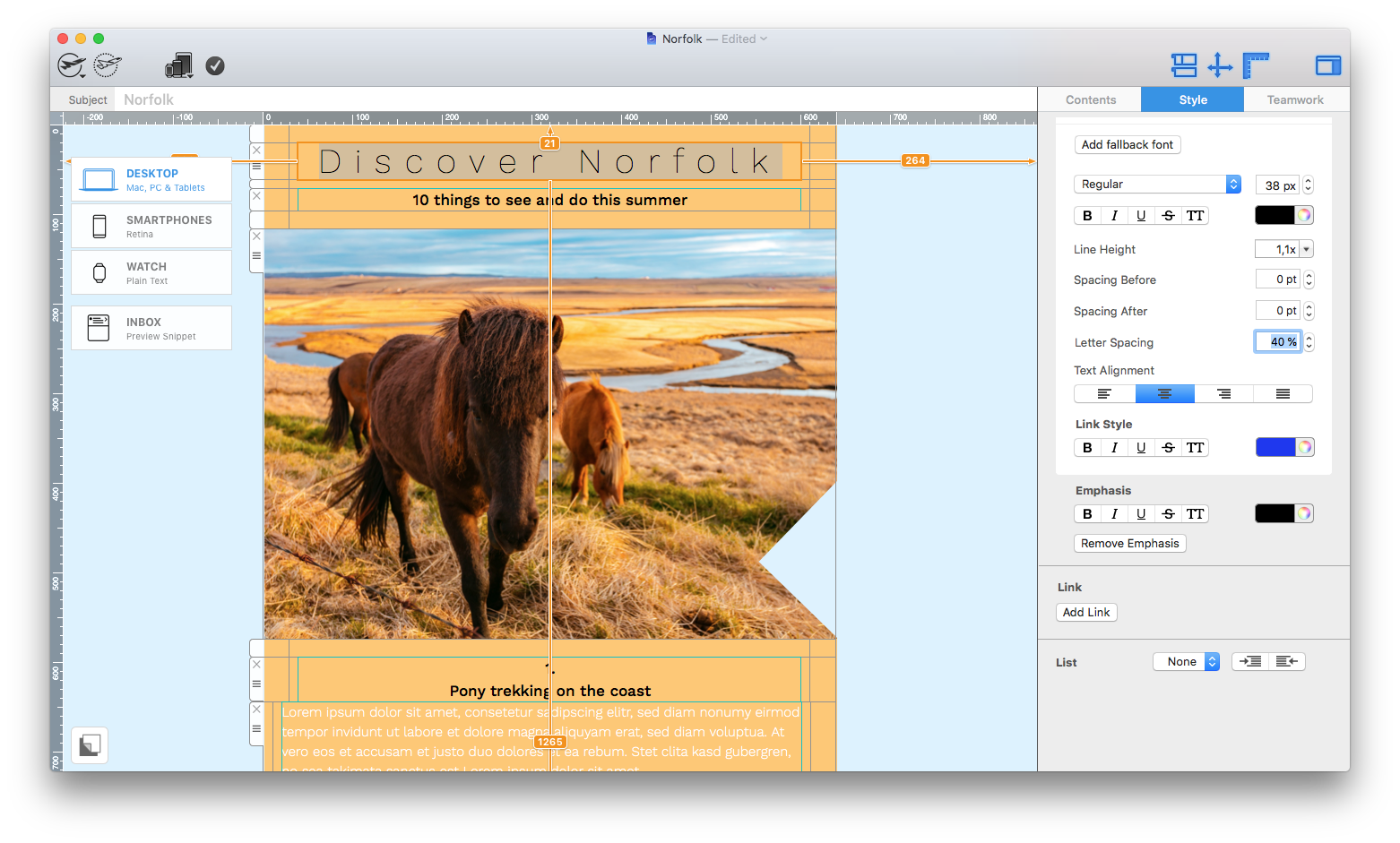
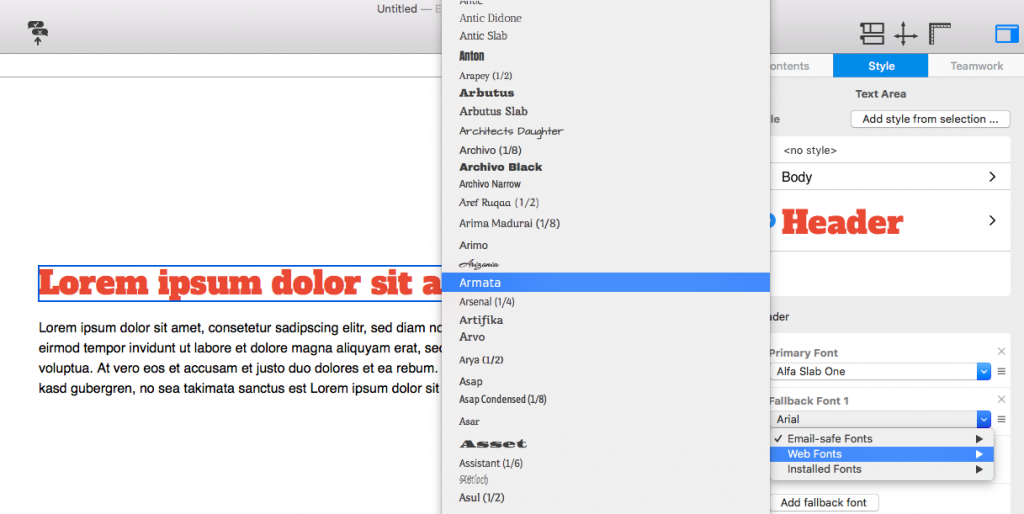
As long as you already have an email-safe font set up, you can choose any font in Mail Designer 365 as a fallback:

If you wish, you can continue to add fallback fonts to a text style by repeating the last step.
How Can We Help?