Adding Ready-Made Layout Blocks
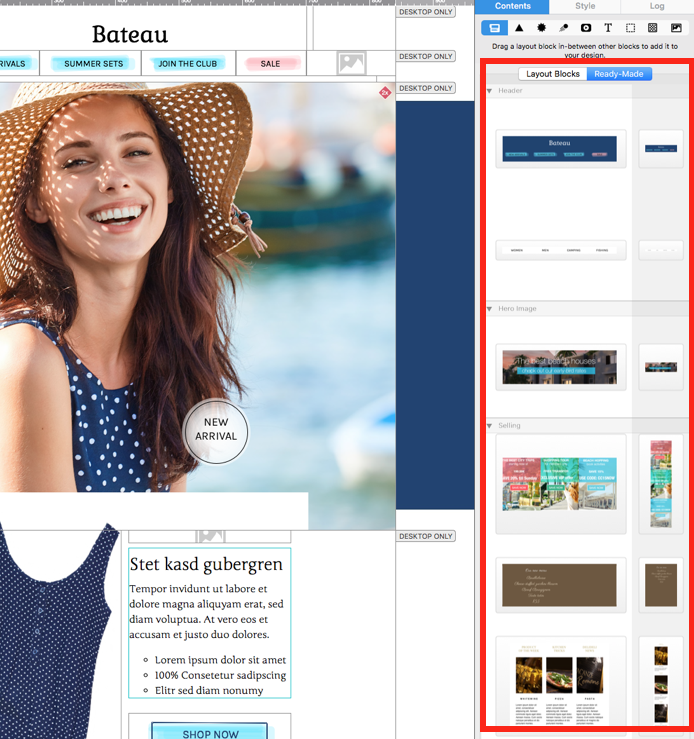
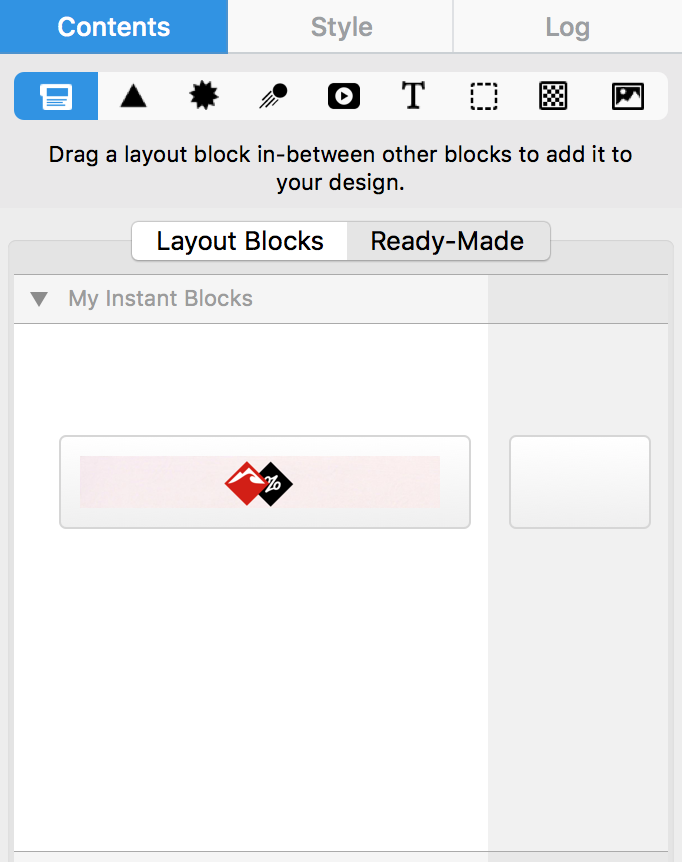
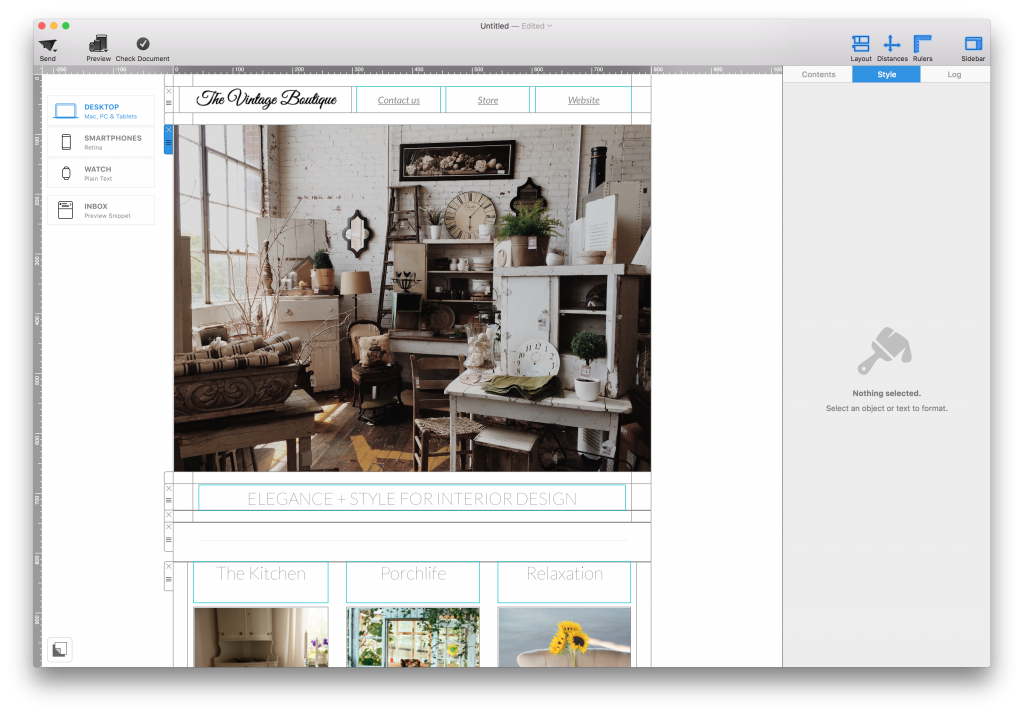
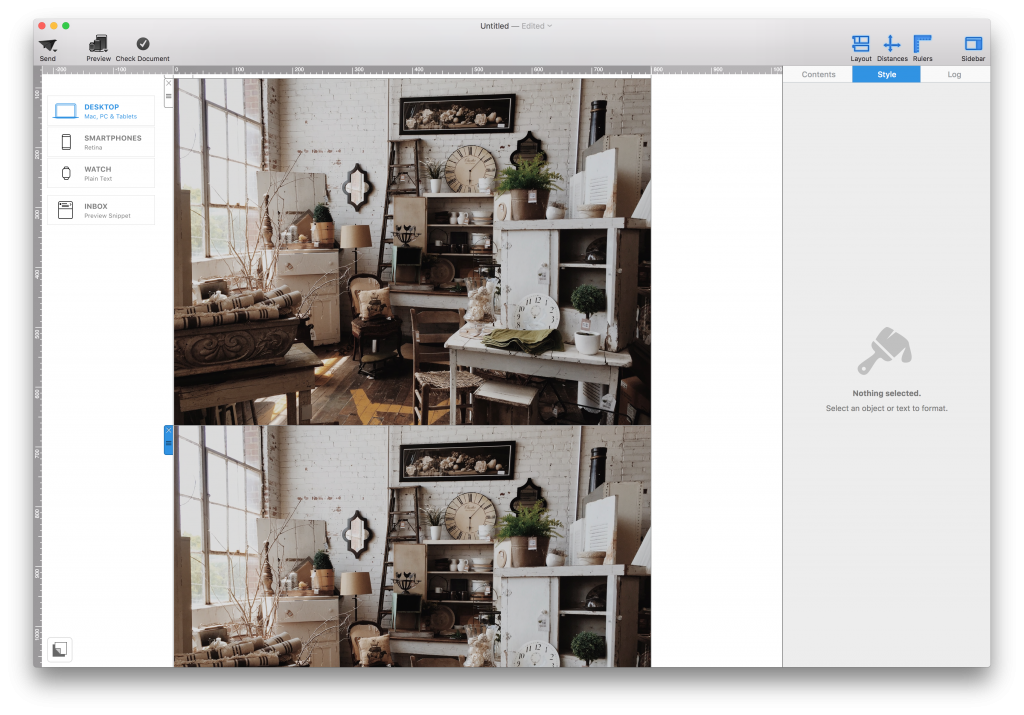
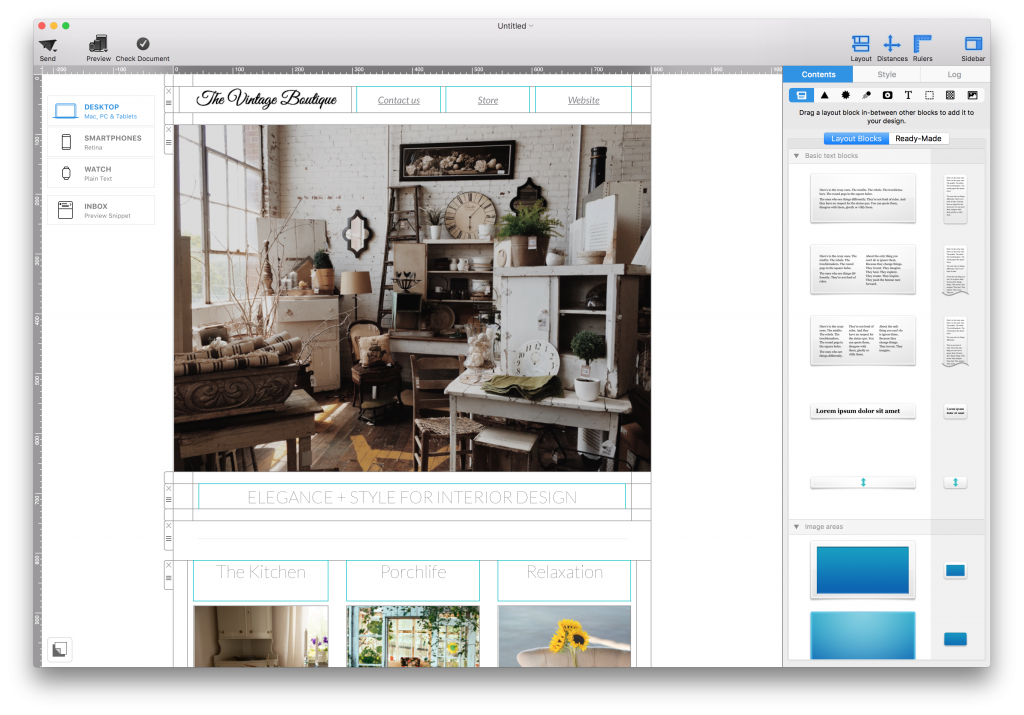
Mail Designer 365 offers you ready-made layout blocks to quickly build your designs. To see the selection available, click on the "Contents" button to open the content menu, then go to "Ready-Made" to access Mail Designer 365's selection of ready-made layout blocks. From the available selection, you can choose from Headers, Sales, Call-To-Actions, Footers, and more.
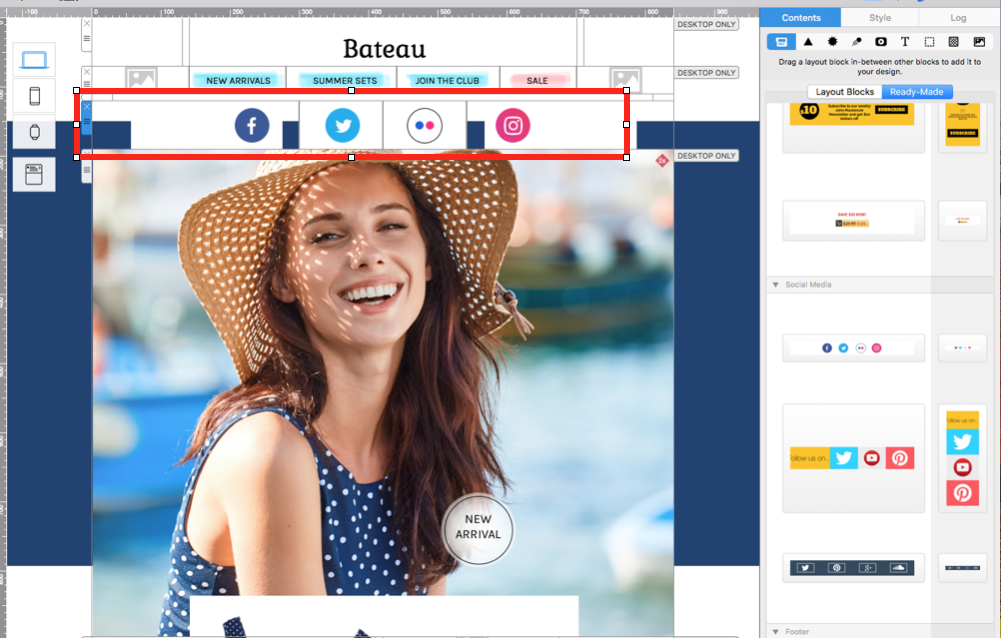
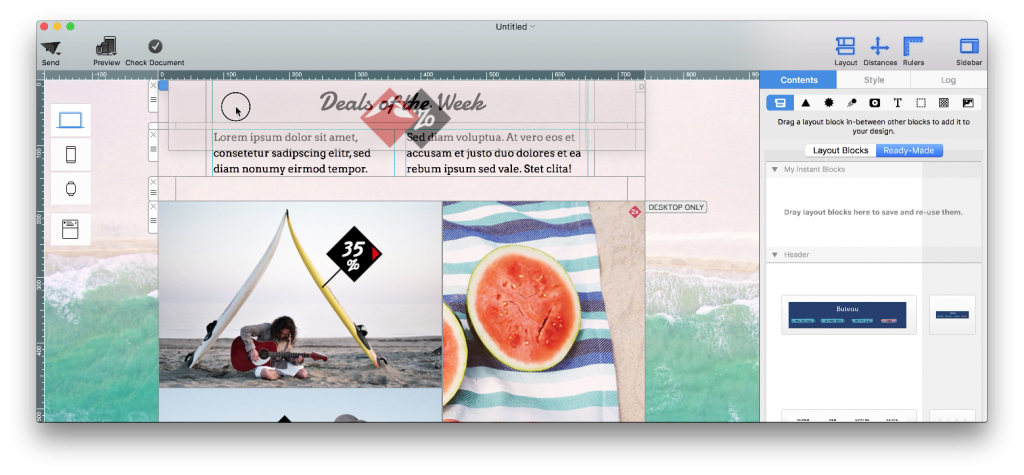
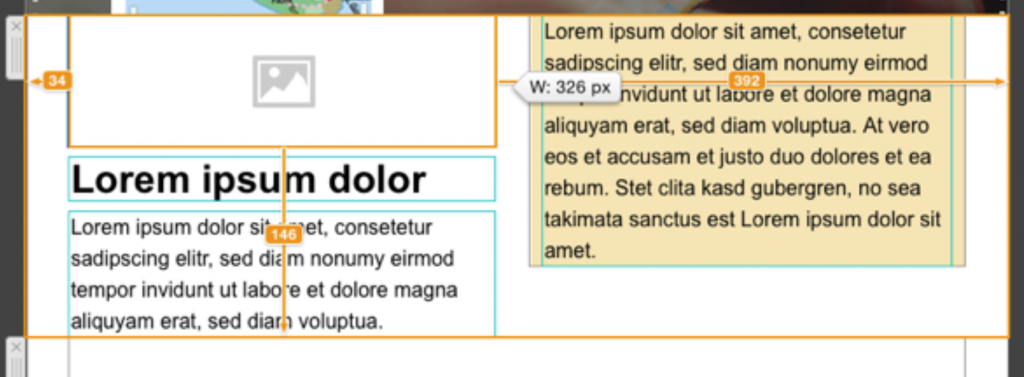
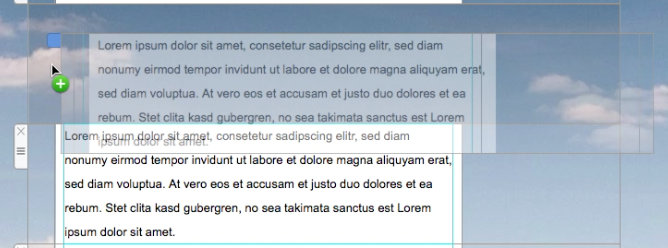
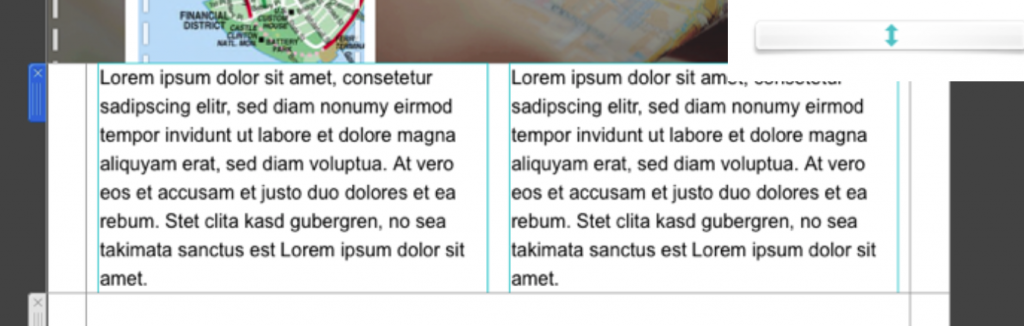
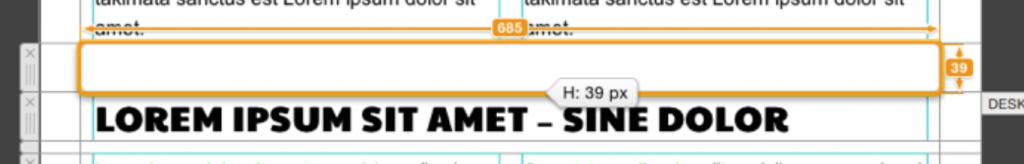
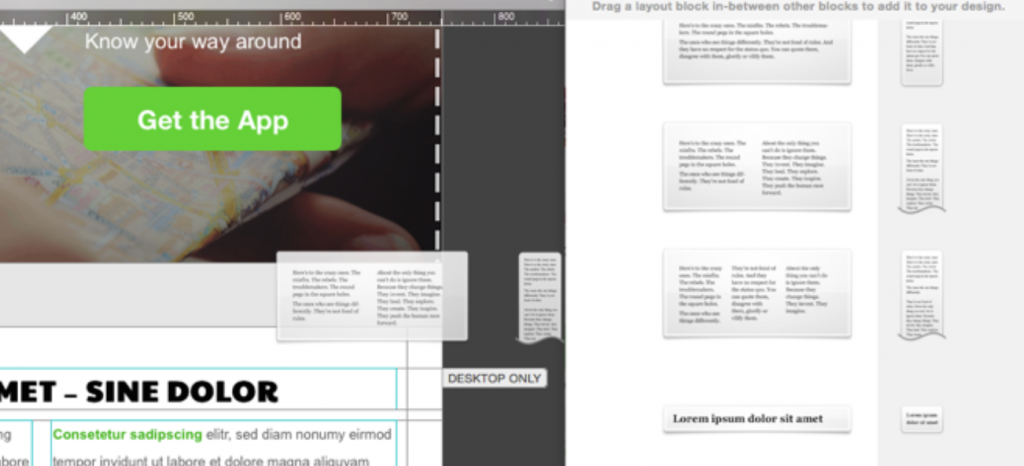
To use a ready-made layout block, simply drag and drop a layout block into your design, and use the handle to position it alongside your other layout blocks. You can customize ready-made layout blocks in the same way as regular layout blocks.
If you made a mistake, click the "X" on the layout block handle to remove it from your design.
How Can We Help?