The image optimisation tool in Mail Designer 365 is a great way for you to ensure that your images are the ideal size and resolution for your email design.
Many problems can arise from images which have not been optimised: If images are too big, they will take longer to load for your recipients and the longer it takes for images to load, the less likely it is that your email will be read. To avoid this, Mail Designer 365 automatically applies the optimal settings to your images. Here's how:
Image Optimisation
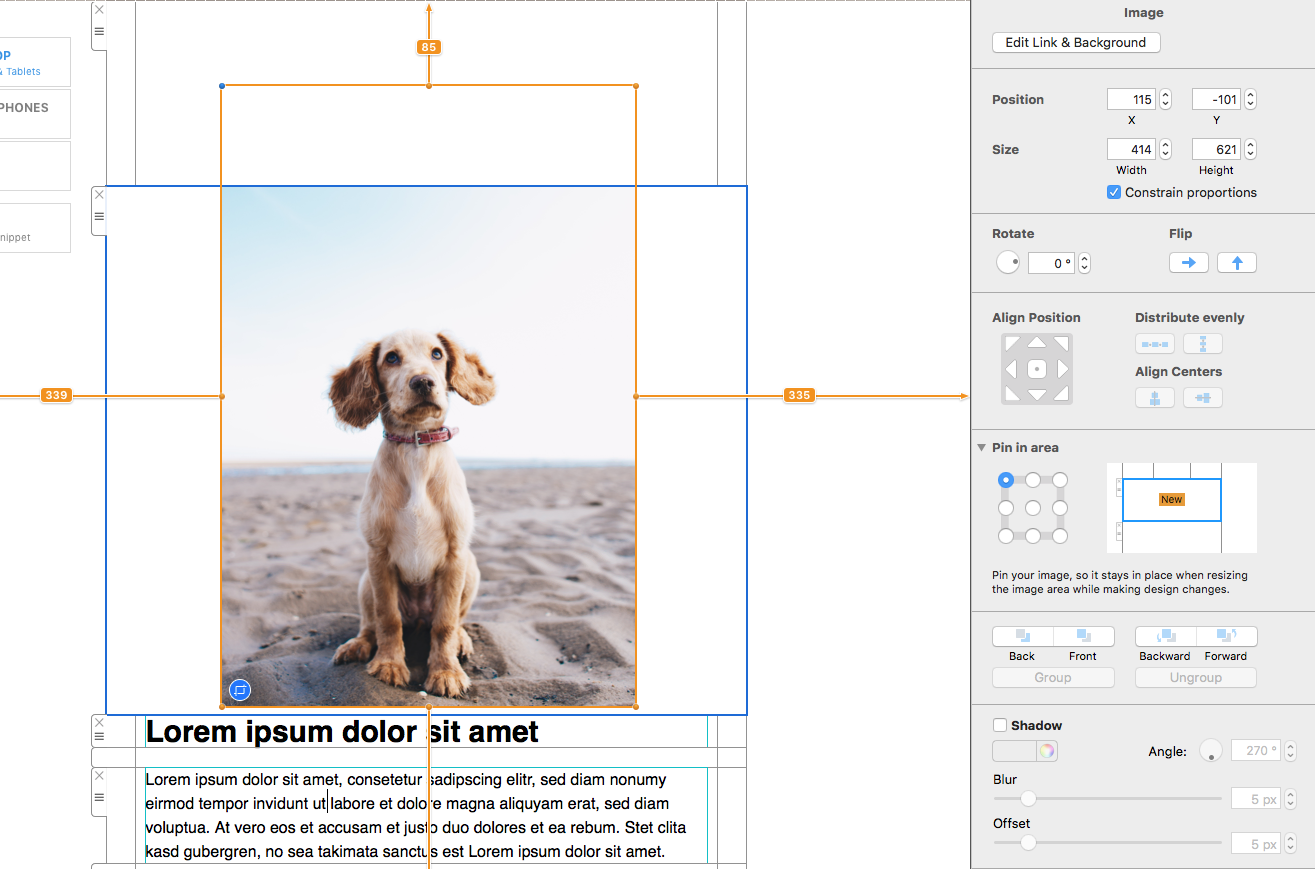
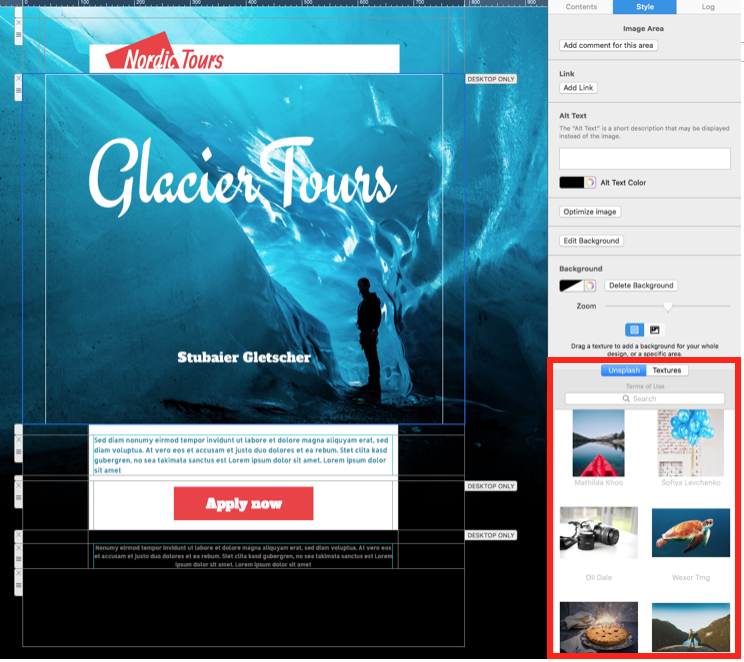
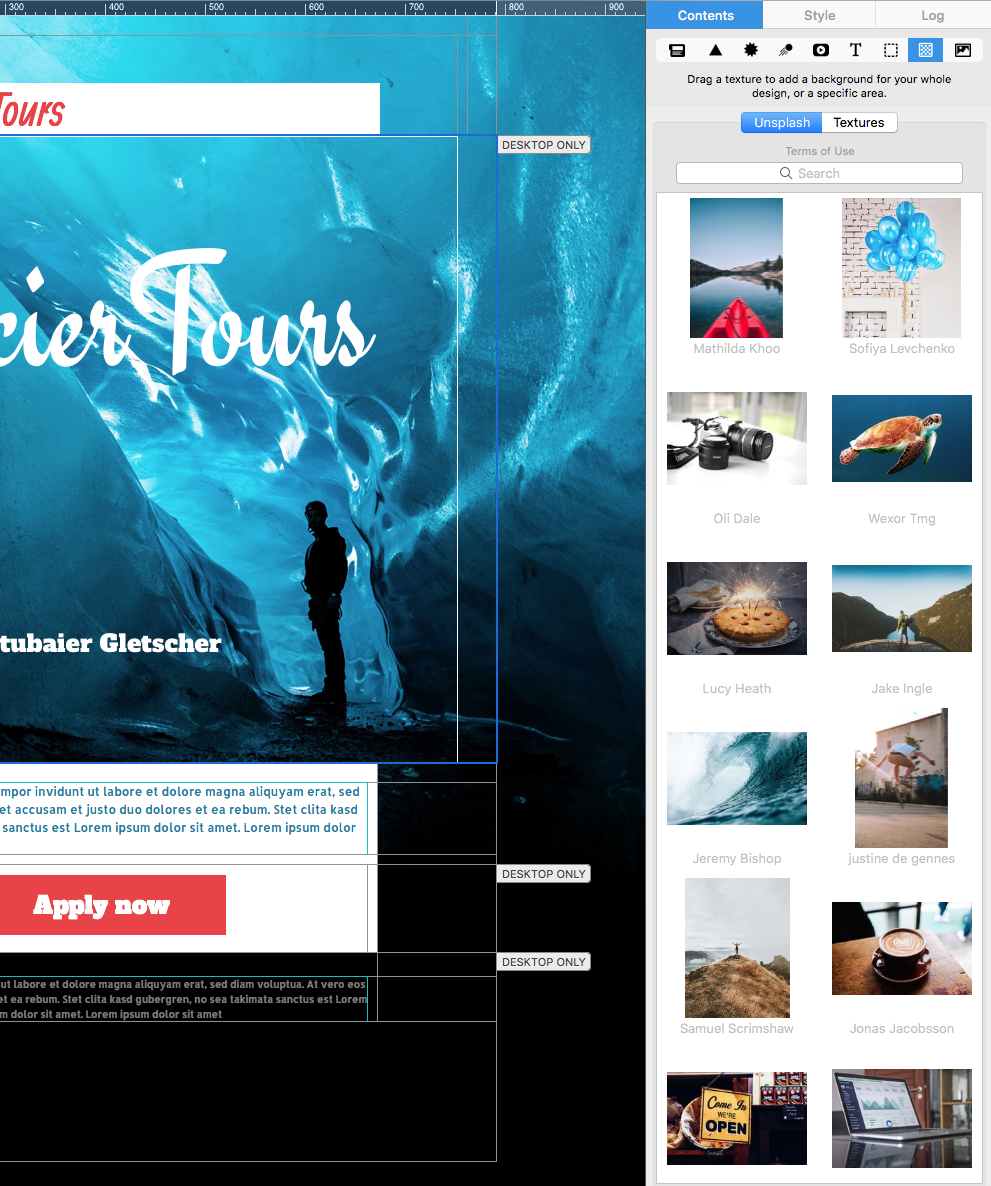
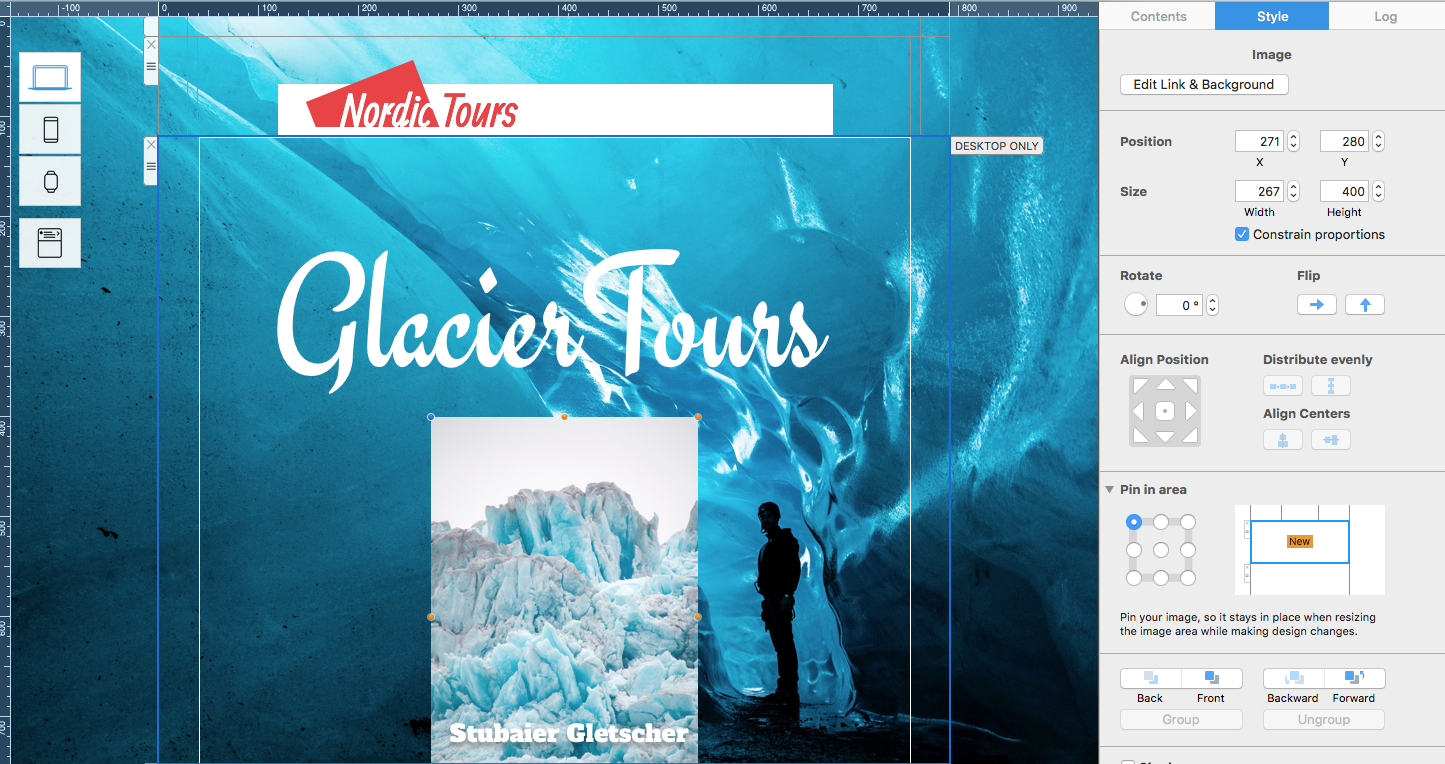
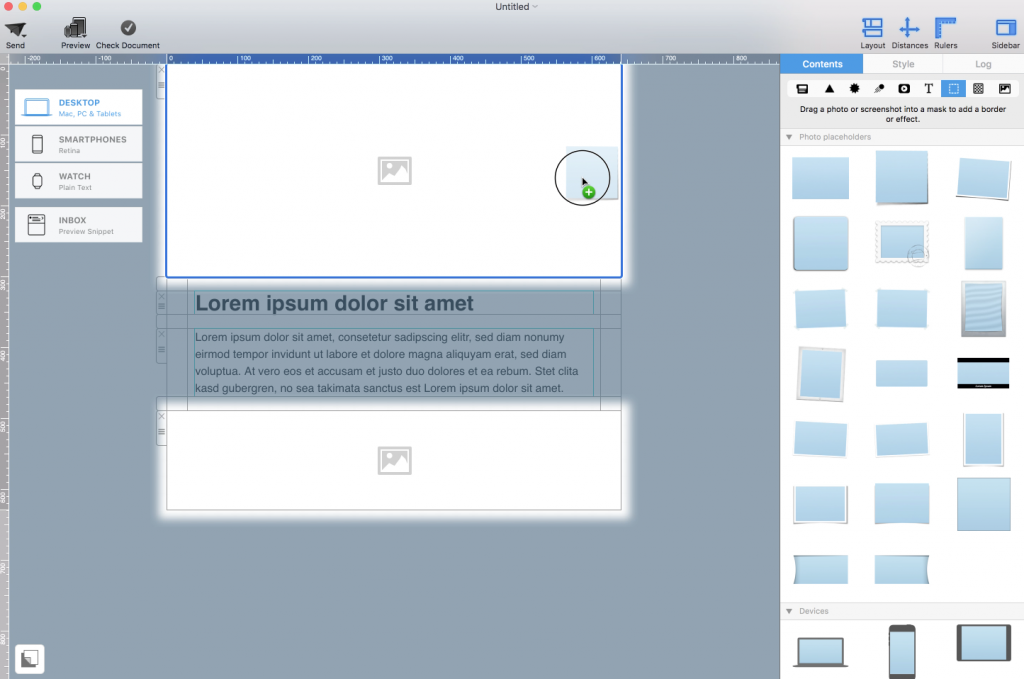
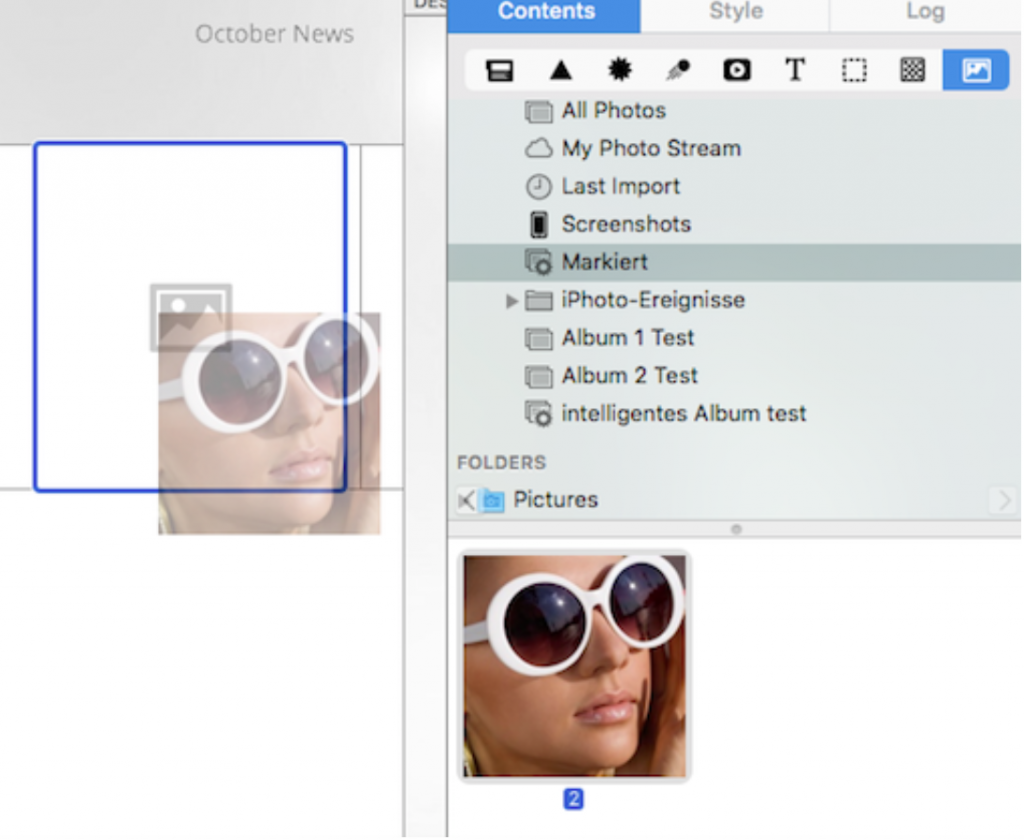
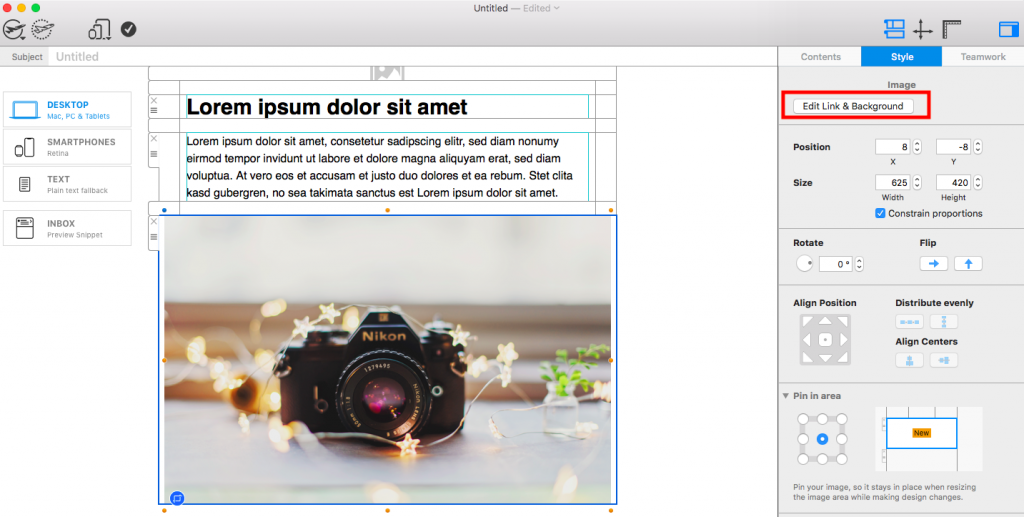
To get started, click on the image you want to optimise. This will open the style menu. Click on "Edit link and background."

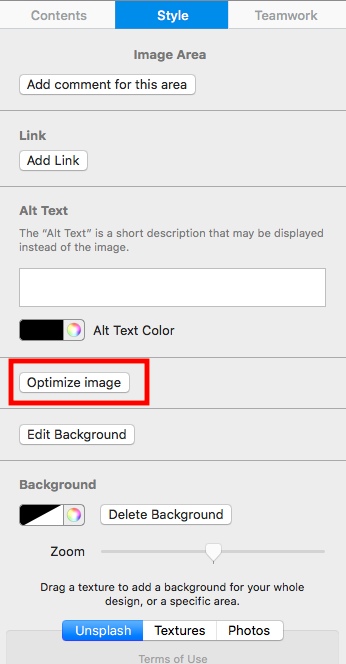
Now select "Optimise Image."

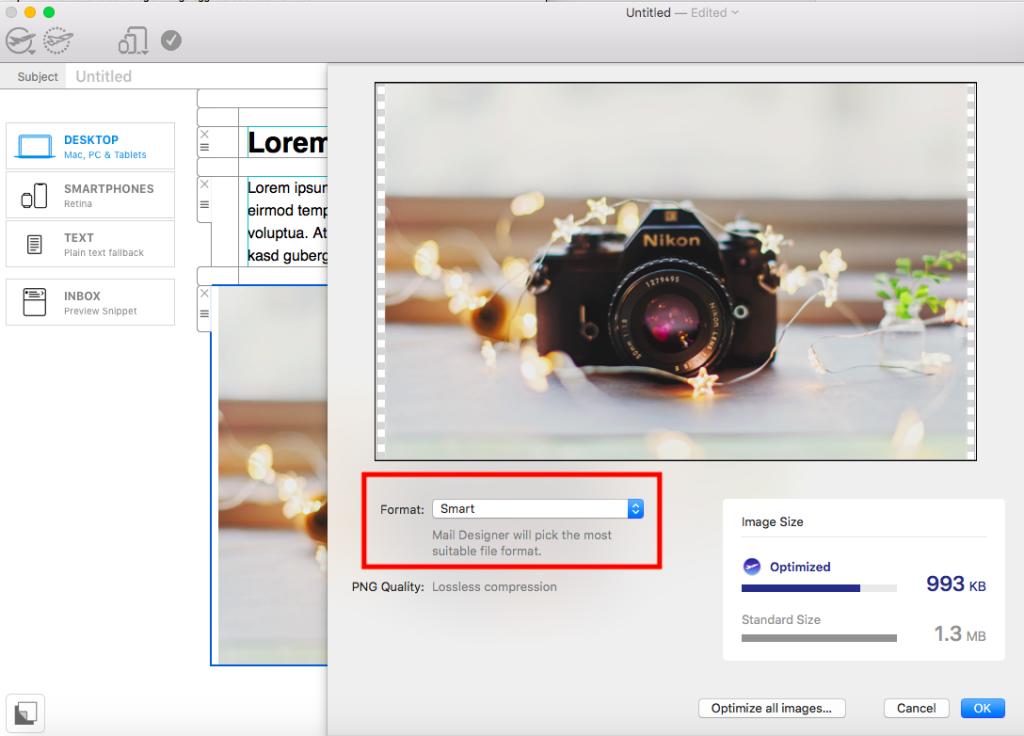
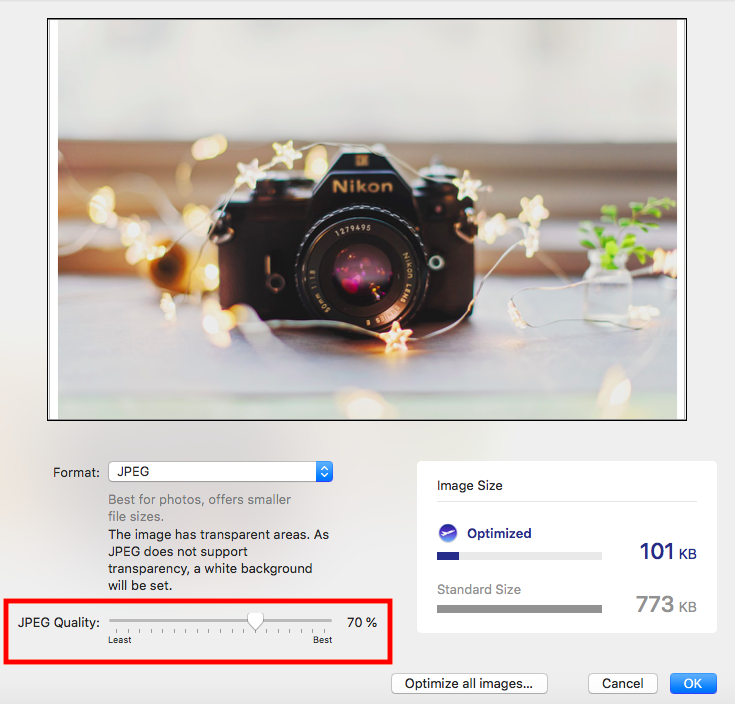
In the optimisation window you can choose a file type for your image from the dropdown menu:
PNG images support transparency and are great for simple images with text. They are lossless, so tend to have larger file sizes for photos and complex images. Mail Designer 365 applies additional PNG crushing algorithms to shrink the file size.
JPEGs support lossy compression, so you can manually adjust the quality level and get really small files sizes. Careful though: if you go too far the image quality will suffer! Text can also appear "speckled" or noisy at lower quality settings. JPEGs also do not support transparency, so transparent or empty areas in an image will be filled in white.
If in doubt, you can select "Smart" and Mail Designer 365 will choose the best option for you.

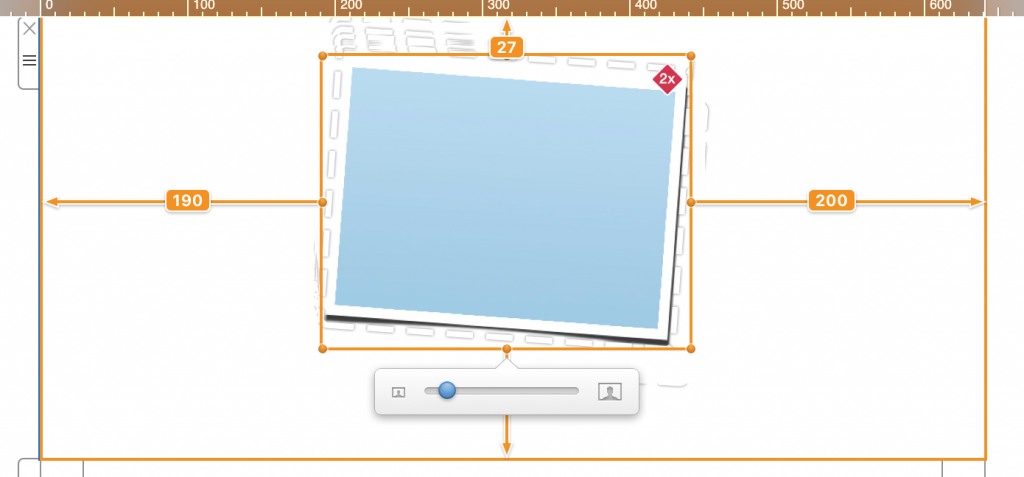
Depending on which file type you choose, your image will be optimised by Mail Designer 365 to reduce file size. For JPEG images, you can also adjust the quality of your image with the slider.
We recommend sticking with the settings automatically applied by Mail Designer 365, as these will be the optimal settings for your email design.

Once you are happy, click "OK" to apply the settings to your image.
How Can We Help?