Using Patterns and Textures in Your Designs
Mail Designer 365's collection of patterns and textures make a great addition to your email newsletters. Here's how to use them in your design...
Adding a patterned background to a layout block
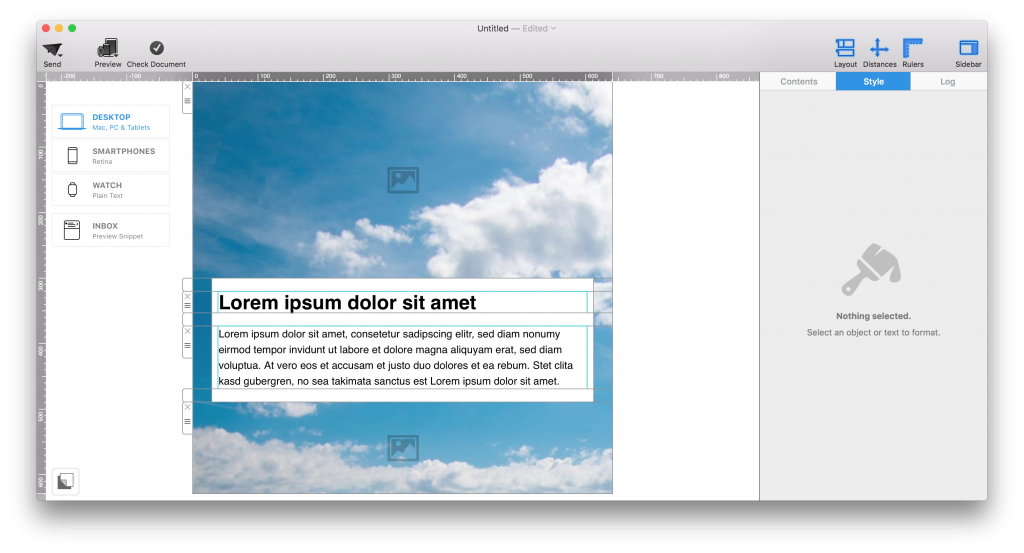
Patterns can be applied to the background of an individual layout block (e.g. your headline) to make it more prominent in your design...
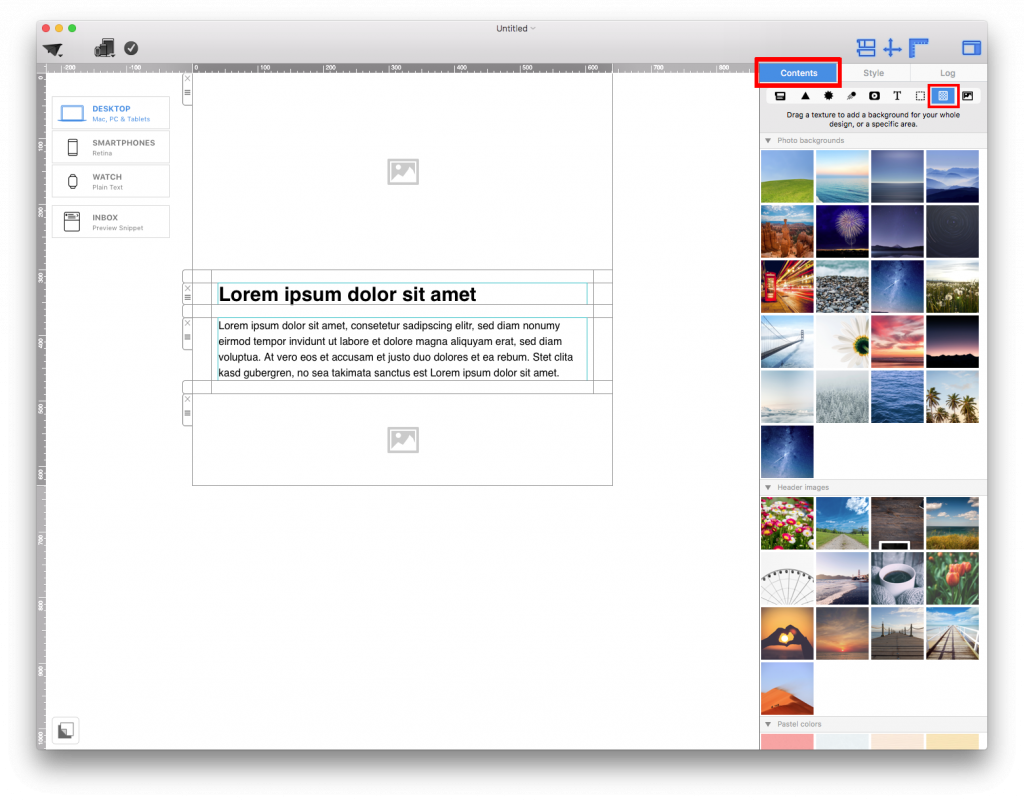
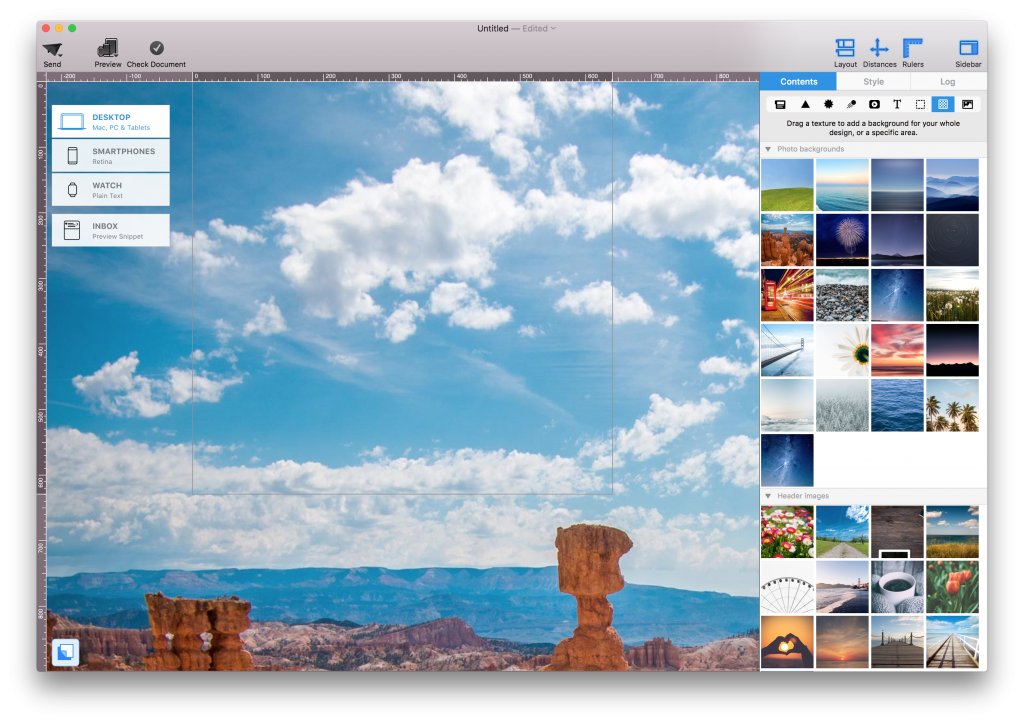
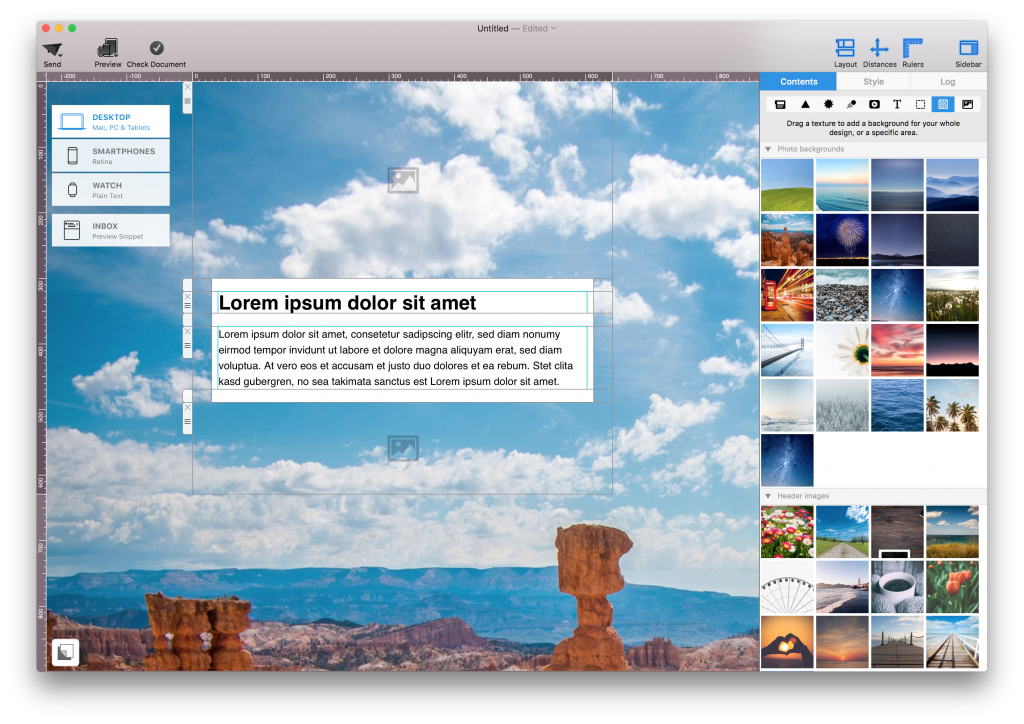
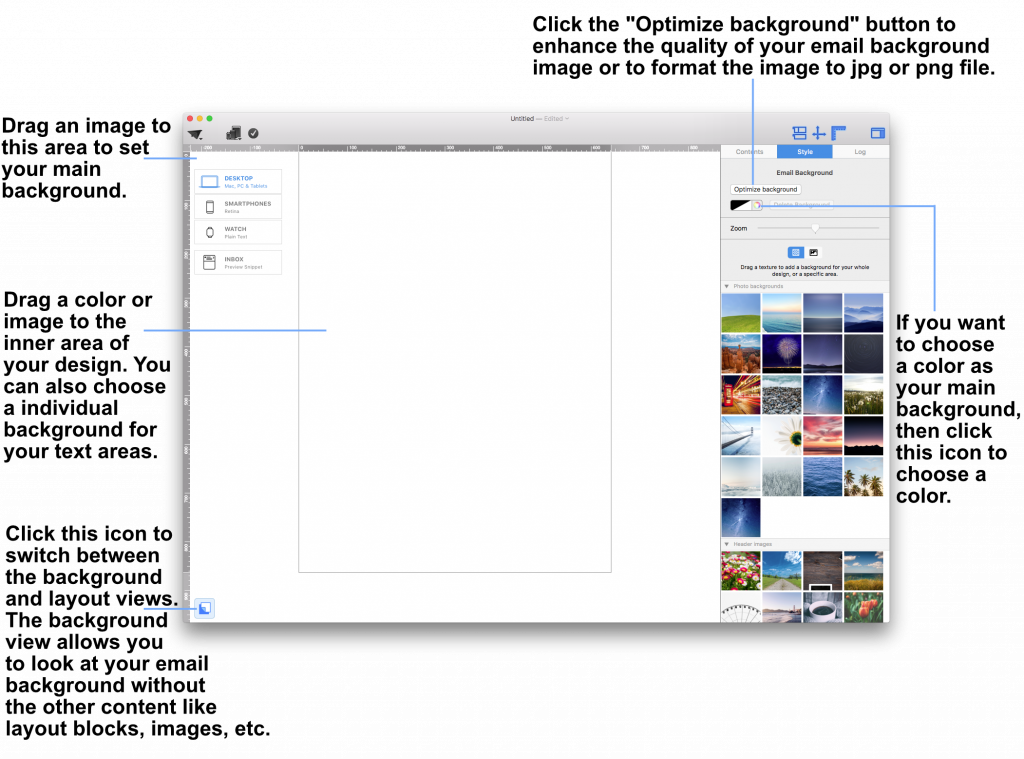
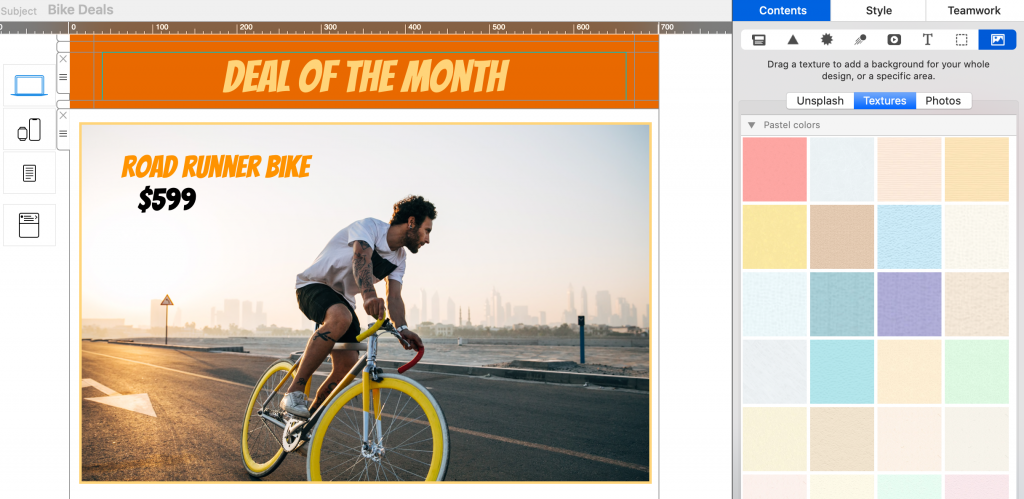
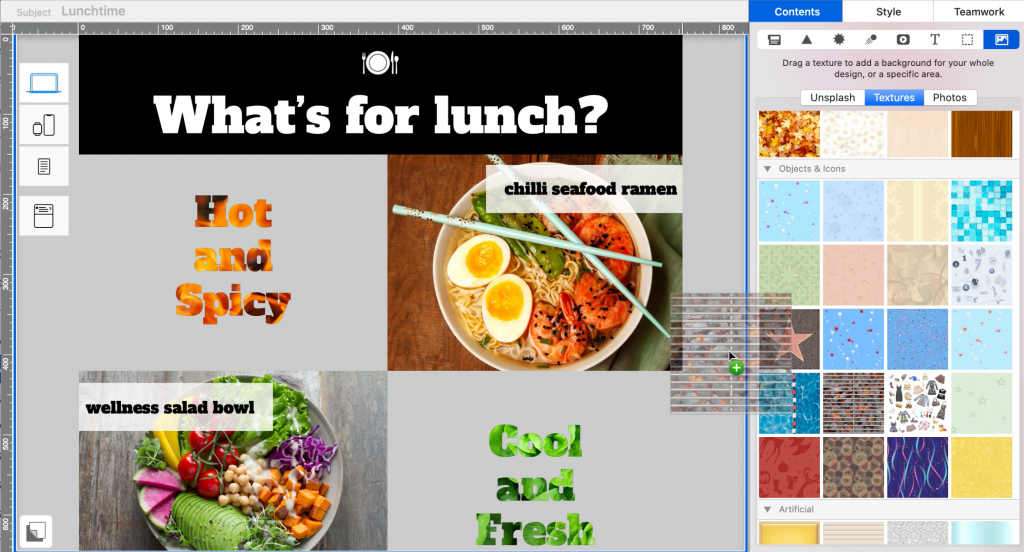
Head to the "Contents" menu, then to the "Images" tab. Here you will find "Textures":

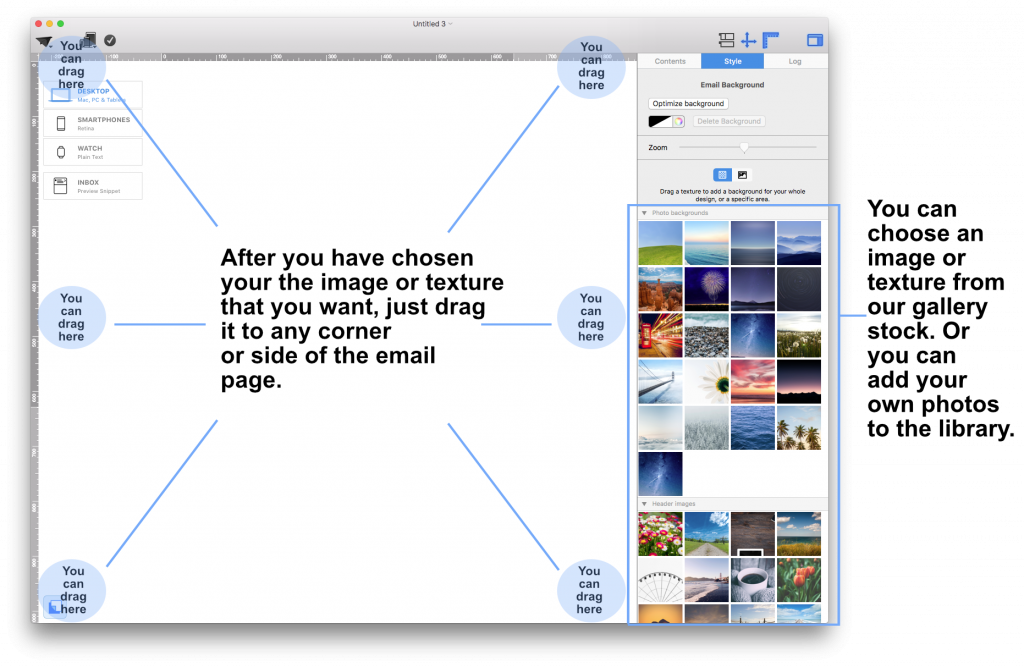
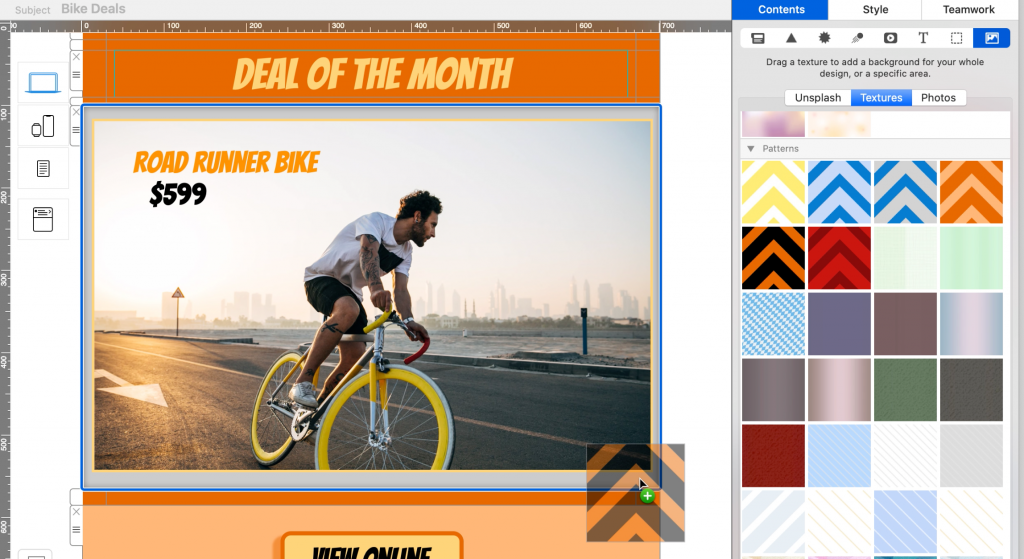
Scroll through the list of patterns and textures. Once you have found the pattern you want to use, drag it into the layout block background:

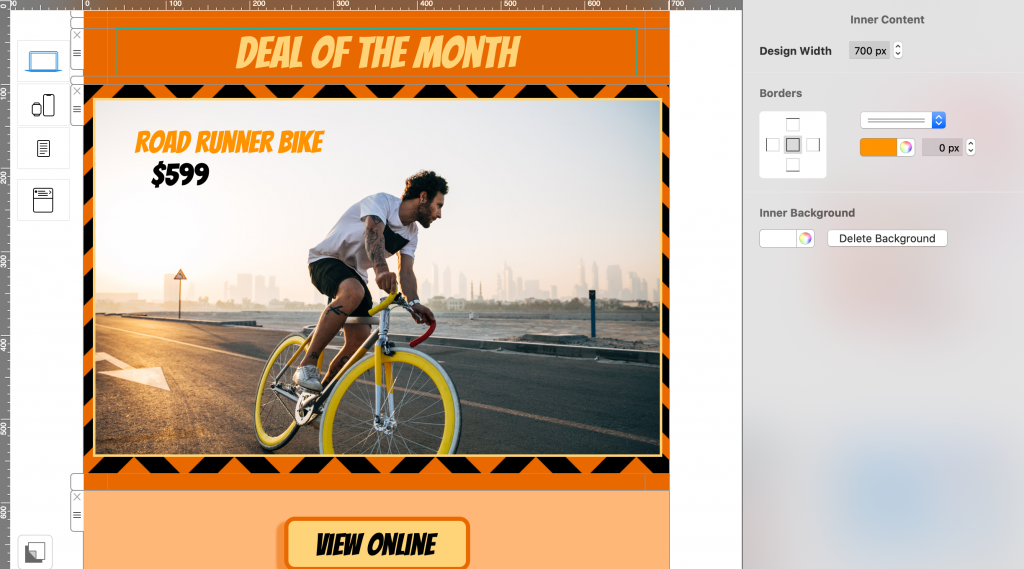
This will apply the pattern to just this area of your design.

Adding a pattern to your newsletter background
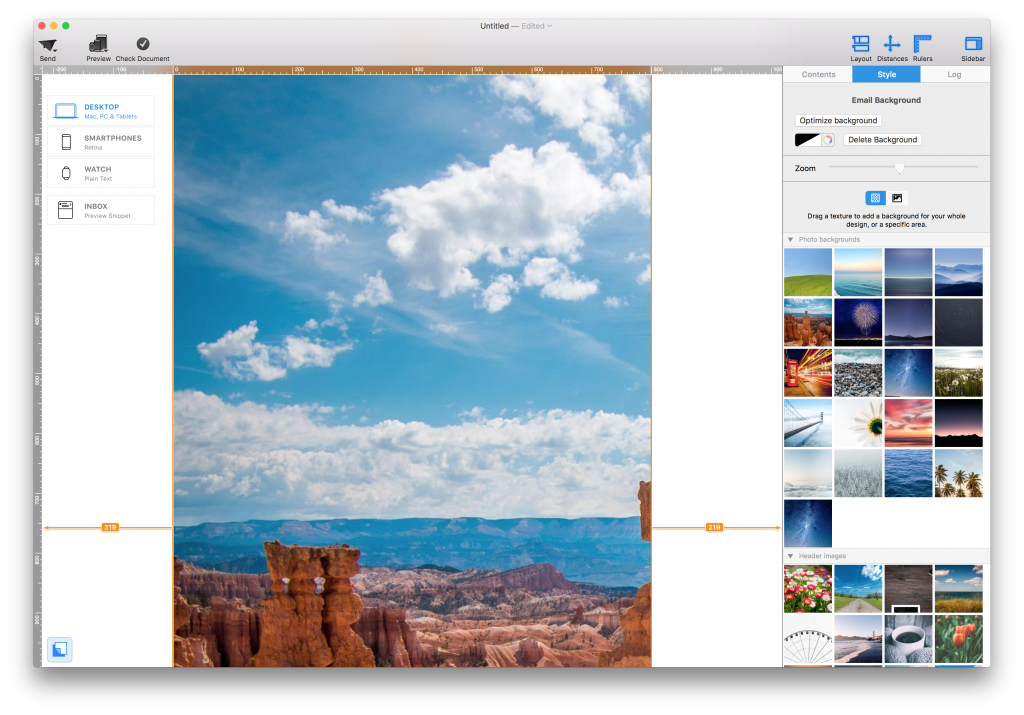
A patterned design background is a great alternative if you want to give your background an extra edge, but don't want to use a photo background...
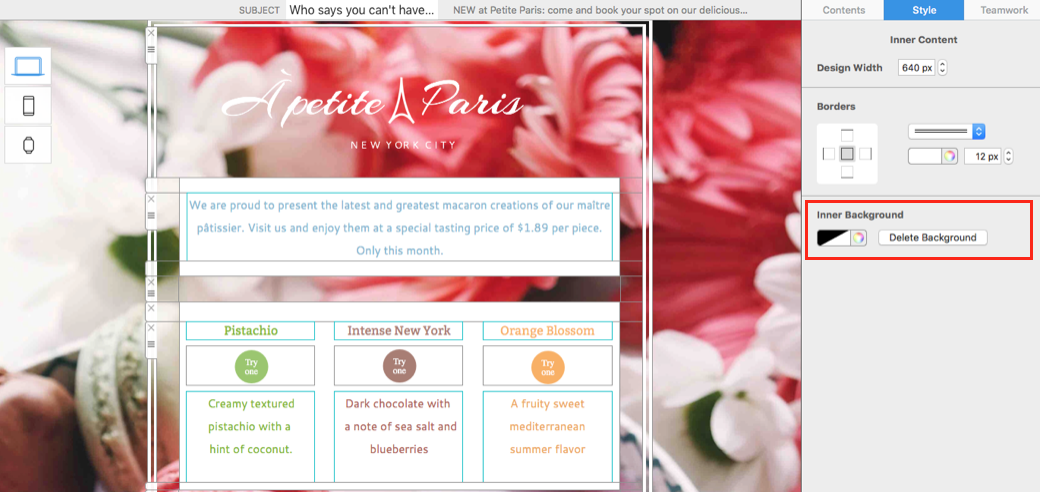
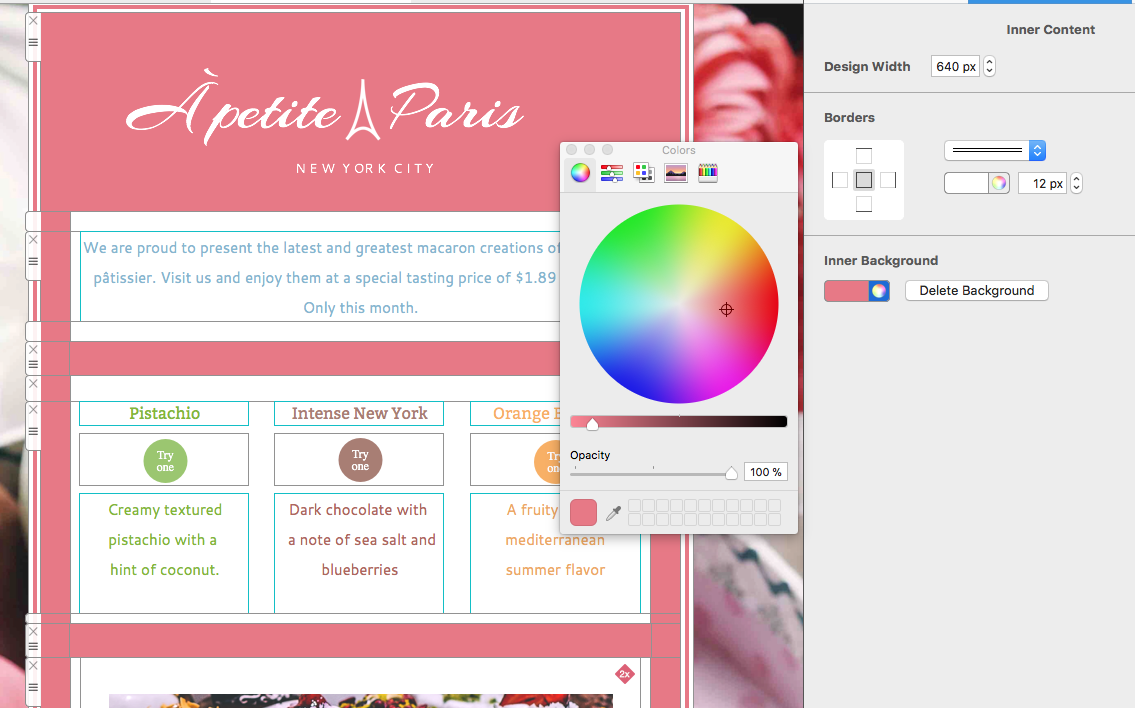
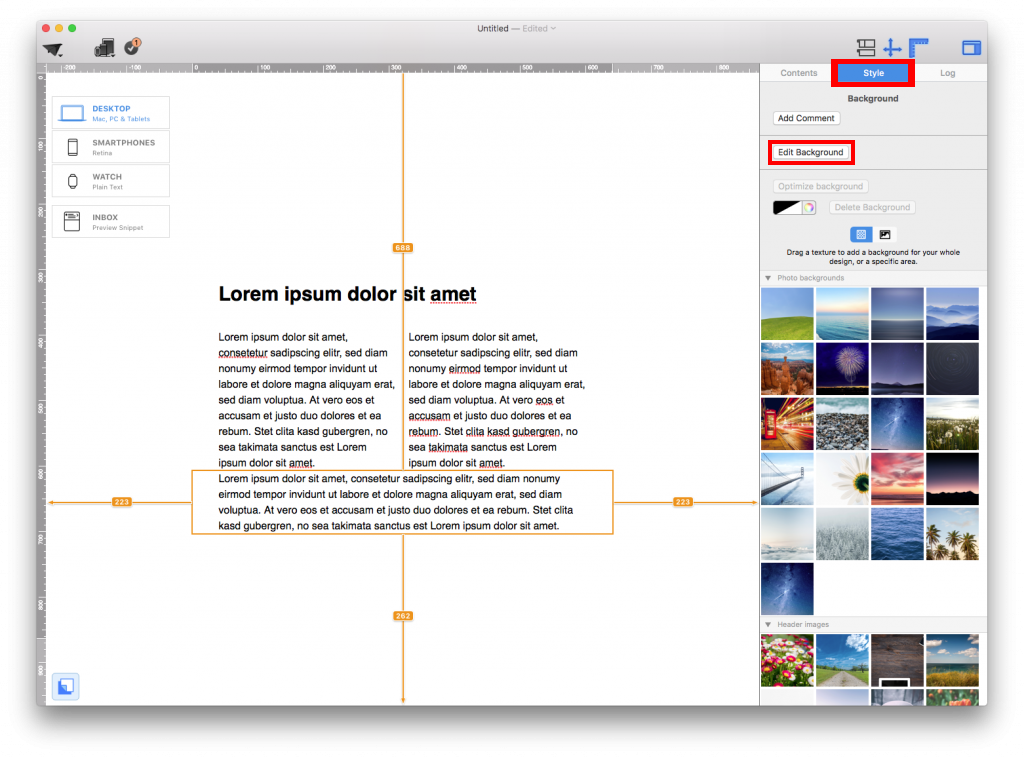
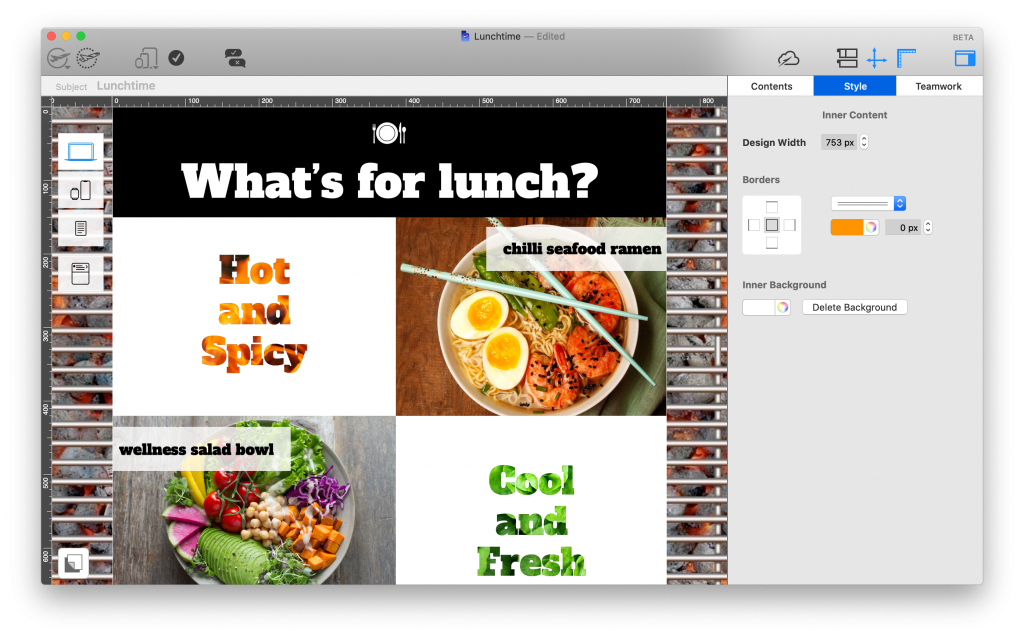
Scroll through the list of patterns and textures. Once you have found the pattern you want to use, drag it into the design background:

This will apply the pattern to the entire background of your design.

How Can We Help?