In a HTML email, you can only add one link per one image area. However, if you want to add multiple links and have one single image background, this guide shows you how to easily do this with Mail Designer 365.
When working with background images and links, using a robust email template creator can simplify the process and help you ensure your emails render correctly across different clients. This way, you can focus on crafting engaging content without worrying about complex coding issues.
Try Mail Designer 365 for free
Add multiple links with a single image background: Method
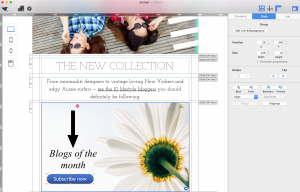
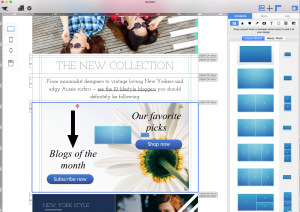
To get started, drag your image into the image area:

Adding a button
Now, we can create a “Shop Now” button by adding a shape and a text box into an image area. Or you can try dragging one of our pre-made buttons into an image area and customizing it.

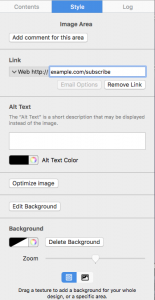
With this button, we want to add a link to our store. Click "Edit Link & Background:"
Click "Add Link." We are going to type: example.com/subscribe

When recipients receive an email and clicks anywhere within the image area, it will take them to the landing page of the link.
Creating a second button within the image background
Because the second button we added is still in the same image area, the link will still be example.com/mystore. We want to have the second button go to a different link.
Why is only allow one link per image area allowed?
Email clients do not support multiple links on a single image. Your entire image area becomes one single image, so one link.
Text areas are different: You can have multiple links within one text area. If you want, every word in a text area can have a different link.
How does Mail Designer 365 deal with this problem?
If you still want one background image with multiple buttons, the solution is simply to break the image up into multiple image areas.
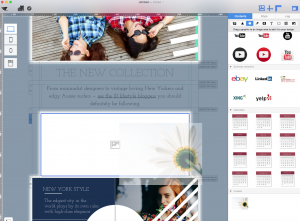
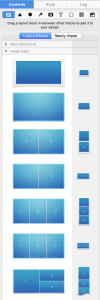
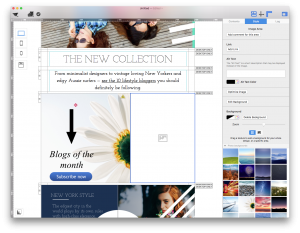
Go to the “Contents” section. Find a layout block with multiple image areas.

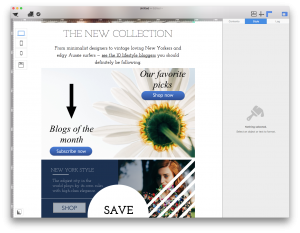
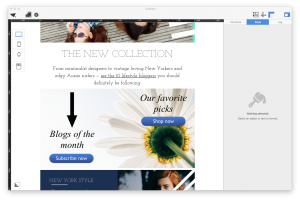
In this example, we want to use two buttons with two different links. So we will use a layout block with two image areas. Then we are going to drop the layout block above the original layout block that we want to replace.
Remember, do not drag the new layout block above or below the original layout block. You want this layout block with two image areas to replace the layout block with a single image area. It is important to make sure that you drag and drop the replacement above the old one.

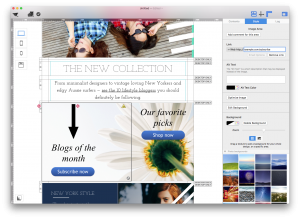
Once you drag and drop the layout block, Mail Designer 365 is not sure what size the images have to be.

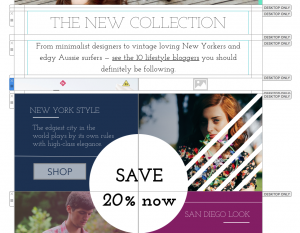
You can adjust the height of an image area to your desired height by dragging down the image area's outline and if you resize the width, you can see that the second button and text are still there.

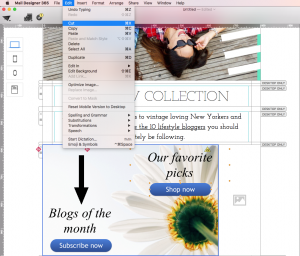
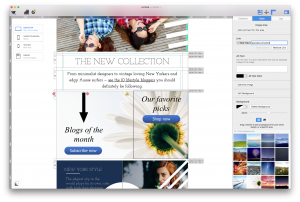
Select the two elements and cut them. To cut, choose "Edit" > "Cut." Or you can press Command-X on your keyboard.

Readjust the width of the first image area and adjust the height of the second image area to match the height of the first image area..

Once you adjust the height, paste the cut image onto the second image area. You can do this by choosing "Edit" > "Paste" or by pressing Command-V on your keyboard. Then, copy and paste the background image from the first image area into the second image area.
Fixing the pasted image
The image is now duplicated onto the second image area. Notice that the background image in the image area is in the front.

Click on the image in the second image area. Once the image is selected, click "Back" to re-order the image to the back:

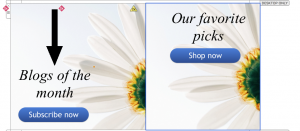
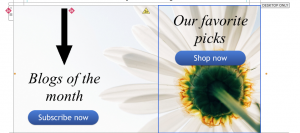
Drag the image of the second image area to the position that lines up with the image in the first image area. This will create an illusion of a single image.

Once you have finished adjusting the position of the image, you will be able to see that the two images look like a single image. However, we actually have 2 image areas, which means that each image area can have their own, unique link.
If you turn off the layout mode, you can take a look at what the 2 image areas will look like.

How to add links to images:
Click on an image area or the elements within the image area. Then, click "Edit Link & Background." Then, click "Add Link." and type in your desired link. In this example, we are going to use example.com/subscribe for our subscribe button:

Click on the other image area and add another link. Type in your desired link. For this example, to go with our shop now button, we are going to use the link: example.com/store.

There you go! That's how you can add multiple links with a single image background.

How Can We Help?
A Quick Tour of Mail Designer 365
Background
Layout Blocks
TextScout
Editing Text
Links and Buttons
Configuring Text Styles
Tables
Image Areas
Images
Using Retina Images with your Design
Graphics and Other Objects
Creative Tools
Advanced Design Techniques
Blend Modes
Optimizing your Template for Mobile
Plain Text
Preview your Design
Preparing your Design for Sending
Email Delivery
1:1 Emails
HTML Export
Other Sharing Options
- Sender Email Address Setup: 3 Important Steps
- Adding Email Contacts
- Assigning attributes to your contacts in Mail Designer Campaigns
- Case Study: Delivery Hub Audience Tools for Segmentation
- Creating Audiences
- Email Signup Form – Setup Guide for Mail Designer 365
- Import Contacts from Mailchimp into Mail Designer Campaigns
- Importing contacts from Apple Contacts to Mail Designer Campaigns
- Importing Contacts from Campaign Monitor to use with Mail Designer 365 Campaigns
- Inviting Team Members to Give Feedback on Designs
- Saving your design
- Sending a Campaign
- Sending to Individual Recipients via Direct Mail
- Set up a Team
- Upload a Design to Crew Chat
- Using the Testmail Feature
- Sending to Individual Recipients in Campaigns Interface
- Using the Mail Designer 365 Subscription Form Inserter for WordPress
- Creating Audiences
- Adding Email Contacts
- Import Contacts from Mailchimp into Mail Designer Campaigns
- Email Signup Form – Setup Guide for Mail Designer 365
- Insert placeholders for sending with Mail Designer
- Email Analytics and Reviewing Sent Campaigns
- Adding an Unsubscribe Link in Mail Designer 365: Step-by-Step Guide