You can also choose a photo background or background color for the text areas in your email design.
Choosing a background for all text areas
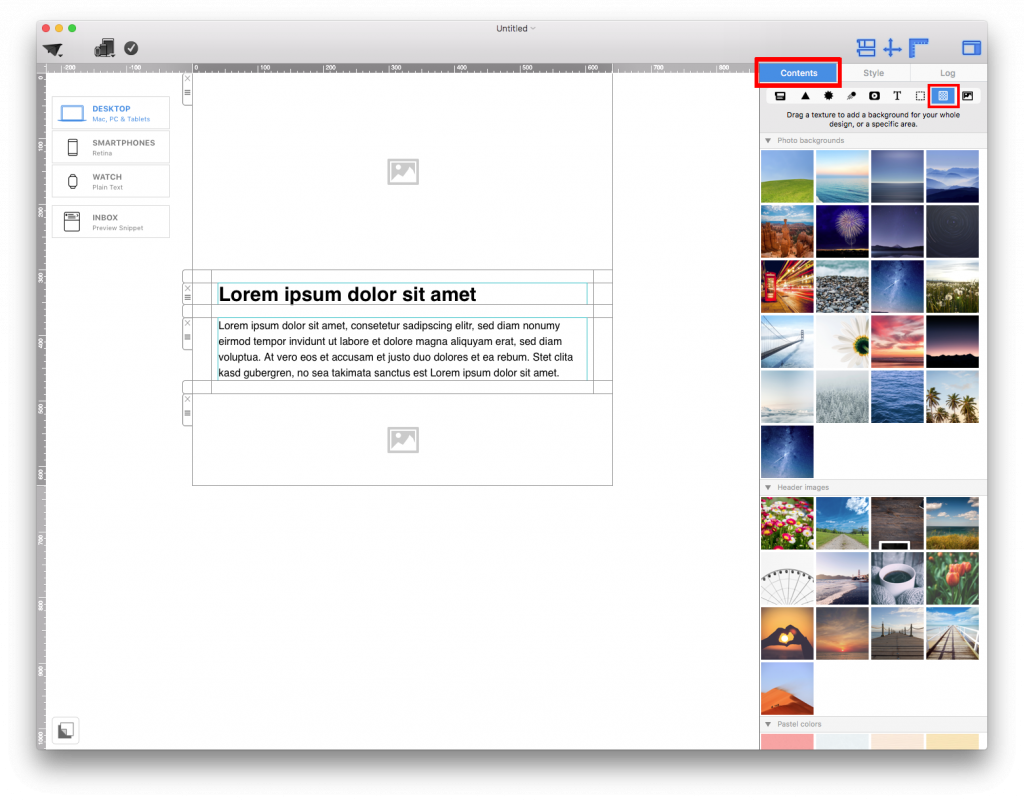
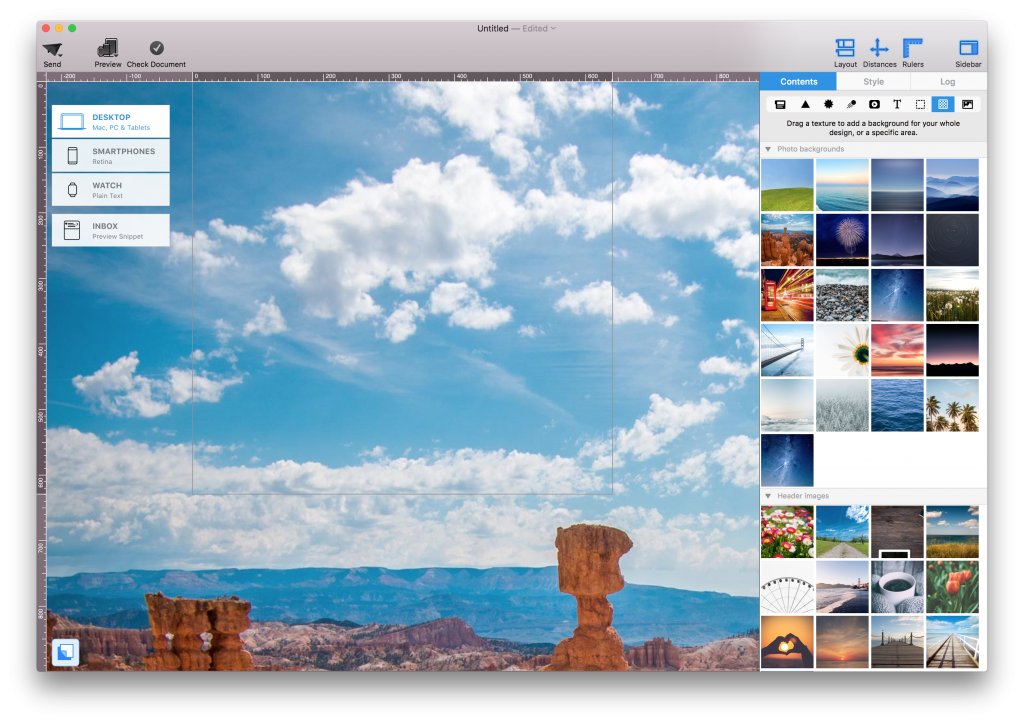
You can find our stock images on the "Contents" tab. Click on the backgrounds button, which is the second furthest right button on the "Contents" section.

Switch to background mode by clicking the icon. You can find this on the bottom left corner.

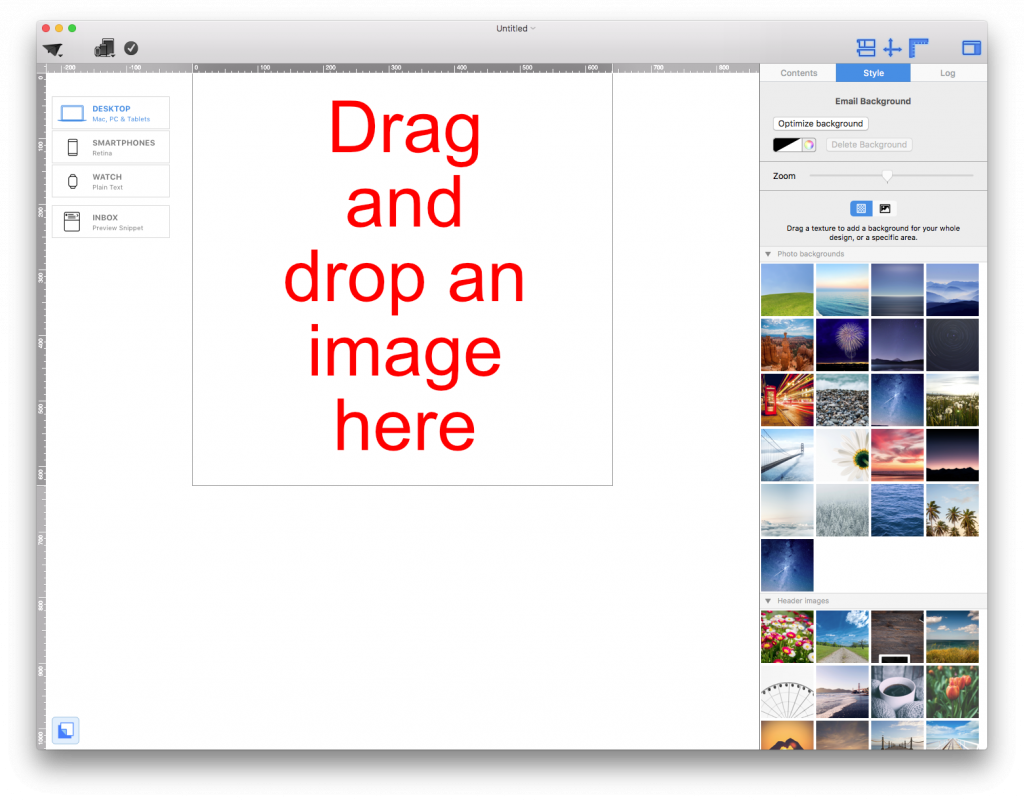
Add a background to the middle area. This will add a background to the main container that contains ALL of the layout blocks within your design.

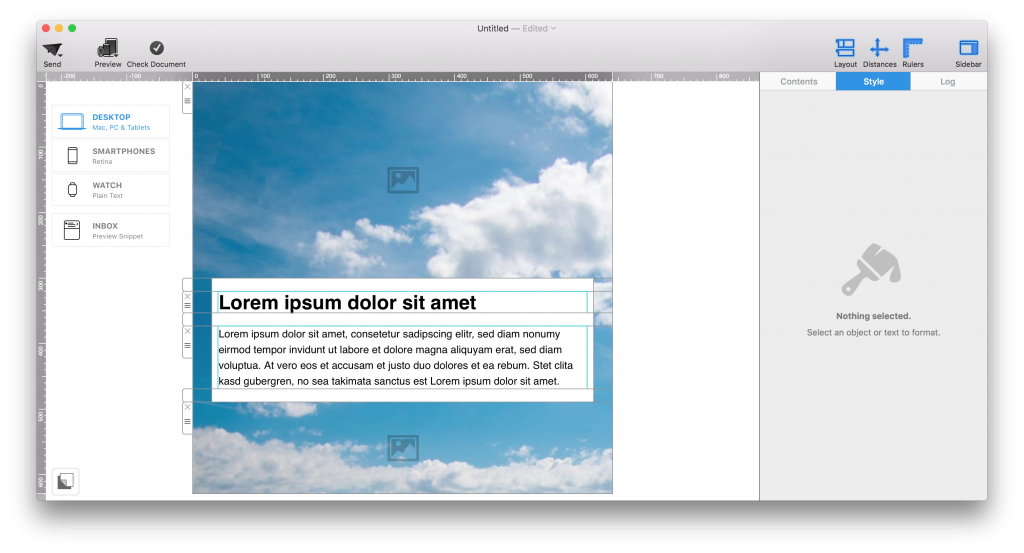
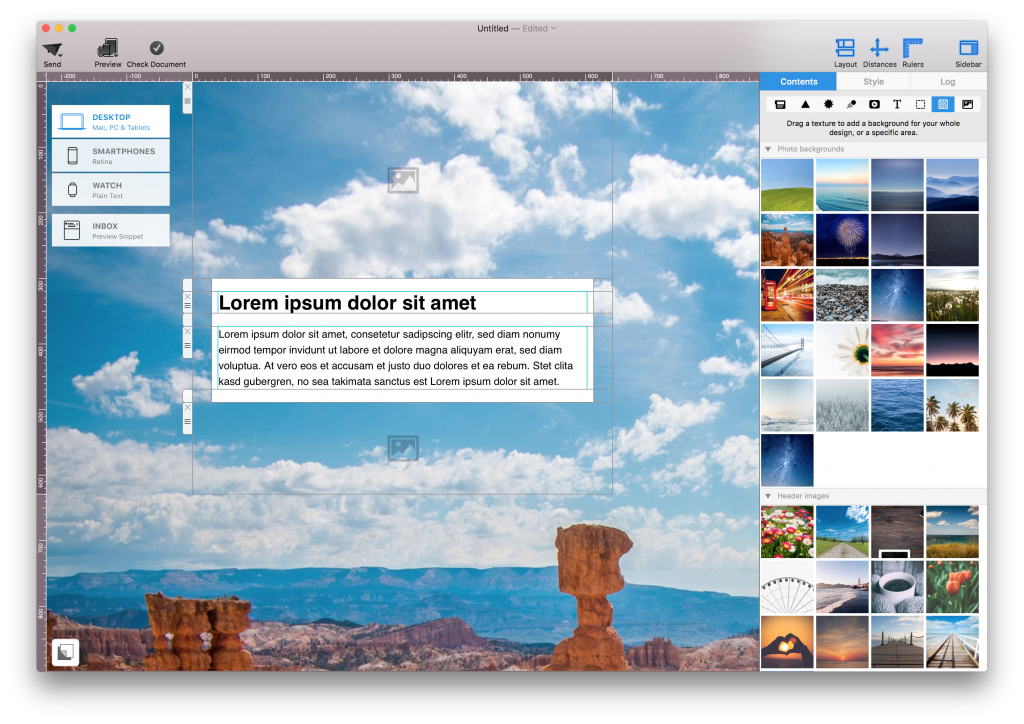
Here is what the template will look like once you drag and drop an image:

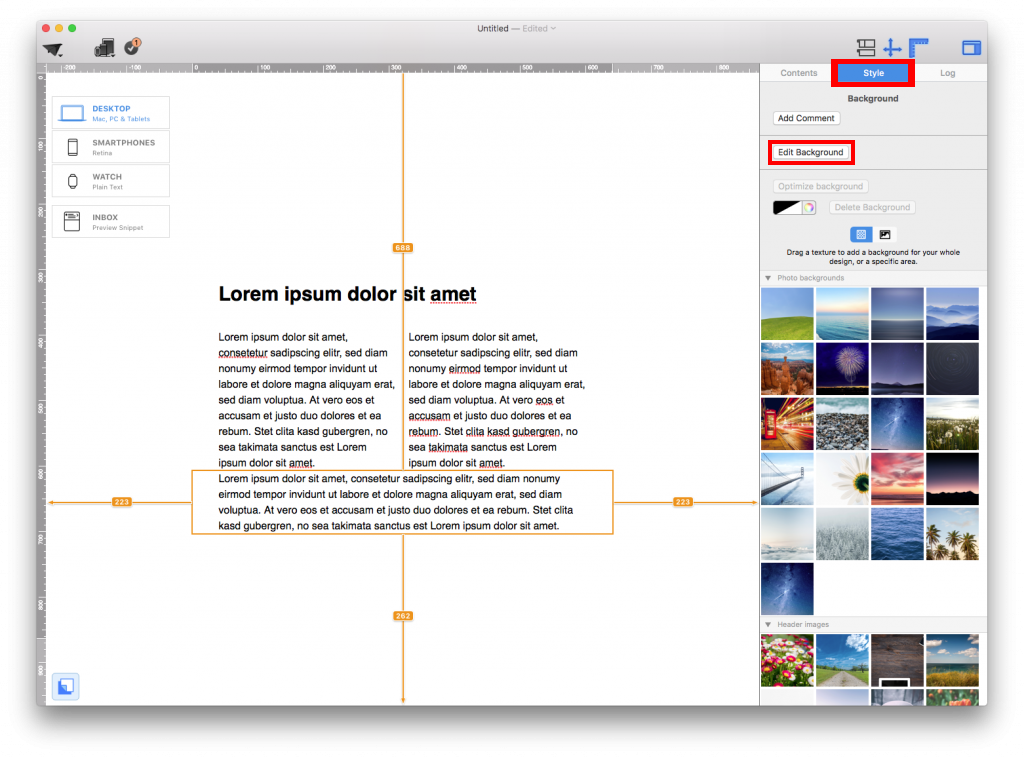
If you change to the layout view by clicking on the bottom left icon, then here is what it will look like:

Notice that the layout handles are back. As you can see, the background only applies to the middle portion of the email. The background surrounds the layout blocks.
Choosing an email background
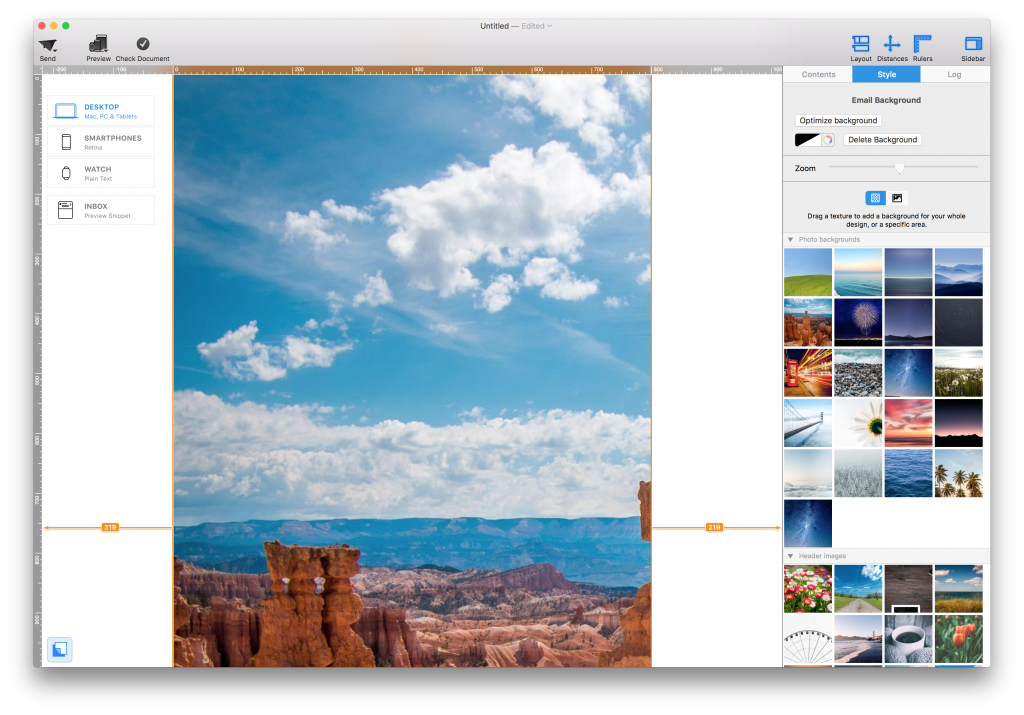
If you want to add a background to the entire email, then drag an image to the corners or side of the screen (away from the middle):

Here is what it will look like in the layout view:

Choosing a background for a single layout block
Select the background area of the layout block you want to change the background for and drag an image or color from "Style" panel into the background area. Click "Edit Background."

Applying a background to a text column
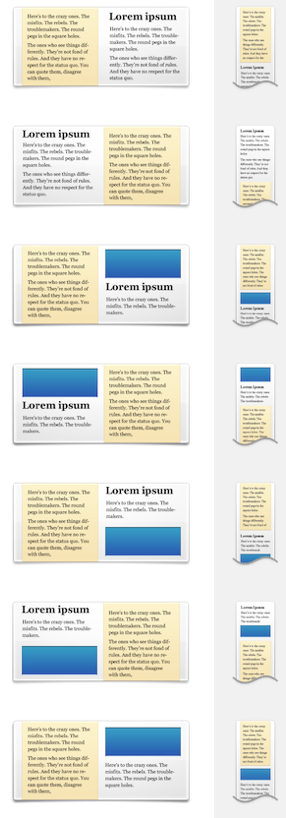
You can assign separate backgrounds to individual text areas. You can use this to create sidebars with links or other at-a-glance information.
Areas of layout blocks that support a separate background are highlighted in orange.

How Can We Help?
A Quick Tour of Mail Designer 365
Background
Layout Blocks
TextScout
Editing Text
Links and Buttons
Configuring Text Styles
Tables
Image Areas
Images
Using Retina Images with your Design
Graphics and Other Objects
Creative Tools
Advanced Design Techniques
Blend Modes
Optimizing your Template for Mobile
Plain Text
Preview your Design
Preparing your Design for Sending
Email Delivery
HTML Export
Other Sharing Options
