Space it out
You'll notice that your new layout block is very close to the top of the next layout block. This makes the design look a bit cramped. To add a bit of space in between the two blocks, we'll use dividers:

Go back to the Contents panel and drag the spacing layout block in between the two content layout blocks.

We need to add space in between these two layout blocks.
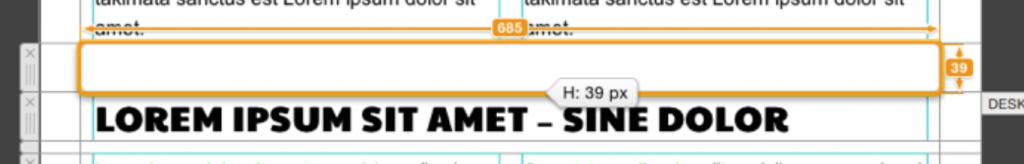
You can then fine-tune the size of the divider by dragging the line above or between it. It should look right with about 30 pixels between the two layout blocks.

"Spacing before" or "Spacing After"
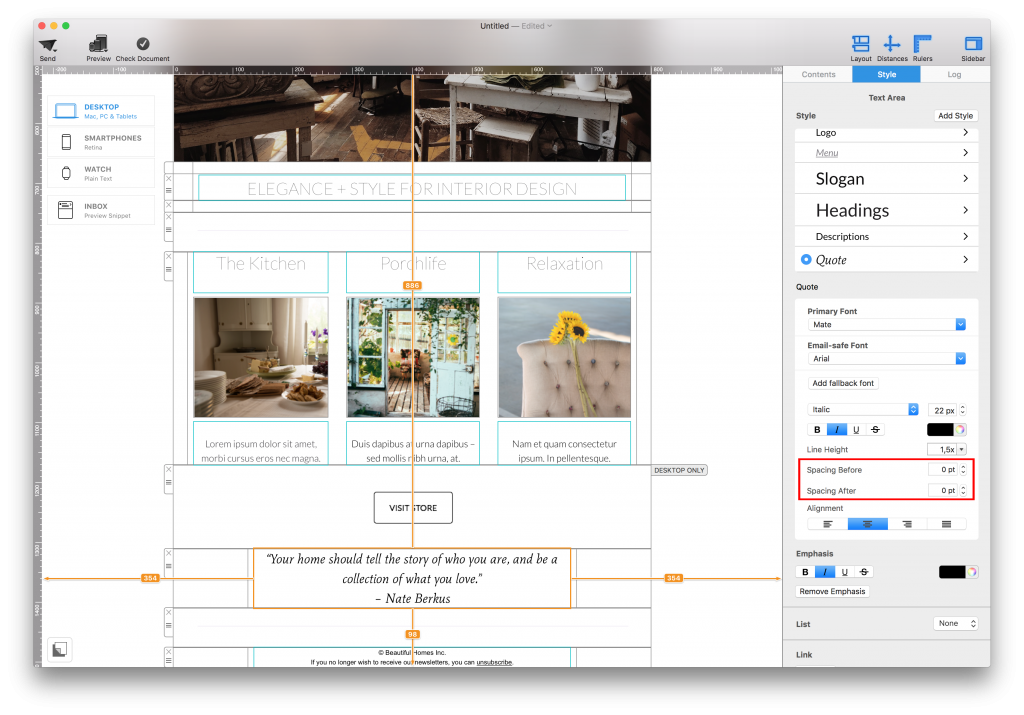
You can use "Spacing before" or "Spacing After" to add space before or after layout blocks with text areas. You will find this by first selecting a text area. Then, on the right hand side of the window within the "Style" tab section, you will find "Spacing before" and "Spacing After" after where it says "Line Height." Increase or decrease the pt to adjust the spacing before or after the selected layout block.

How Can We Help?
A Quick Tour of Mail Designer 365
Background
Layout Blocks
TextScout
Editing Text
Links and Buttons
Configuring Text Styles
Tables
Image Areas
Images
Using Retina Images with your Design
Graphics and Other Objects
Creative Tools
Advanced Design Techniques
Blend Modes
Optimizing your Template for Mobile
Plain Text
Preview your Design
Feedback and Sharing
Preparing your Design for Sending
Contacts and Audiences
Sending Emails
1:1 Emails
Email Analytics
HTML Export
Other Sharing Options
