Create custom made HTML email templates for the SendGrid email delivery service.
Mail Designer 365 is the best HTML email editor for SendGrid. Create a stunning HTML email design with the easy-to-use drag & drop editor and export to SendGrid in just a few clicks. Use your Mail Designer 365 template for transactional emails, automated email campaigns, sales, promotions, and more.
HOW IT WORKS
Create HTML emails for SendGrid
- Build your HTML email design in Mail Designer 365 and select "Share” > “Website / HTML…
- Enter the image URL prefix for the online server where you will be hosting your images. You will need this later on so that your images can be located and displayed accurately in your design. (Learn more about this step here.)
- Following export, select the images in the folder and upload them to the server from the previous step.
- Sign in to your SendGrid account and create a new campaign.
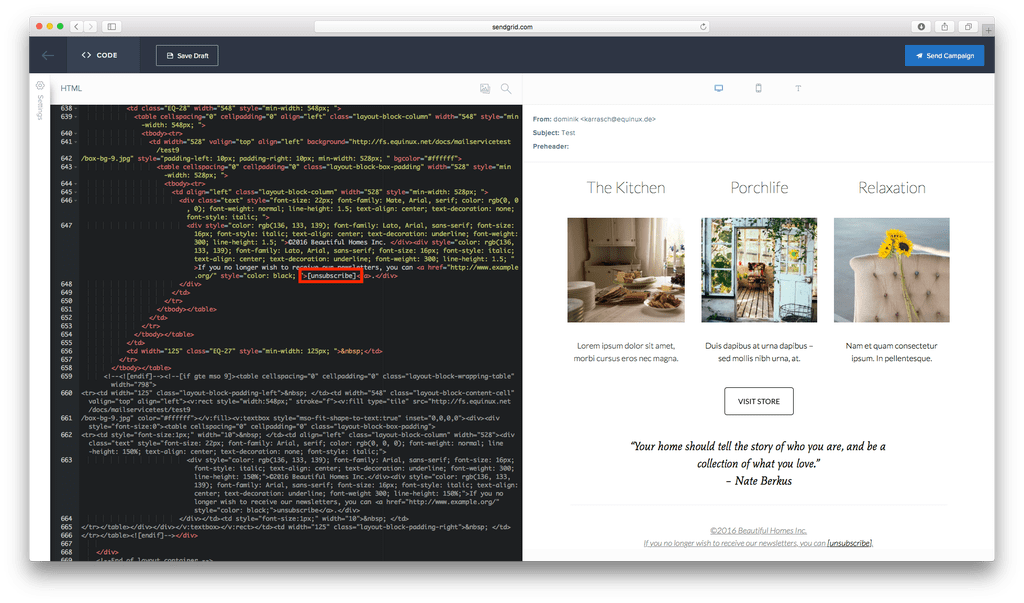
- Click on "Custom" and choose "Code Editor."
- On the right side of the window you can give your campaign a name and add recipients.
- Locate the content.html file in the HTML export folder. Right click the file, and open it with a text editor. Copy the entire code and paste it into the code editor to upload your newsletter.
- Make sure that you insert an unsubscribe link using “[unsubscribe]”
- You can now use your Mail Designer 365 HTML design with the automation tools provided in the SendGrid platform.

Use your HTML email design with the SendGrid platform.
Need support?
Our team is always on hand ready to give you support. If you have specific questions regarding HTML export to SendGrid, or just need some extra help getting set up, get in touch!
Mail Designer 365 works seamlessly with all leading email marketing services. If you are looking for another service, check out our full range of integrations and compatible platforms on our integrations page.