Exportiere deine HTML E-Mail zu AWeber
- Baue dein HTML E-Mail-Design in Mail Designer 365 auf und klicke auf "Bereitstellen” > “Website / HTML…"
- Gib den URL Pfad für den Online-Server ein, auf welchen du deine Bilder hochladen wirst. Das ist wichtig, damit deine Bilder später richtig in deinem Design angezeigt werden. (Mehr erfahren.)
- Nachdem du dein Design exportiert hast, lade die Bilder auf den Server hoch, den du beim Export angegeben hast.
- Logge dich in deinen AWeber Account ein und erstelle eine neue Mail mit dem HTML-Editor.
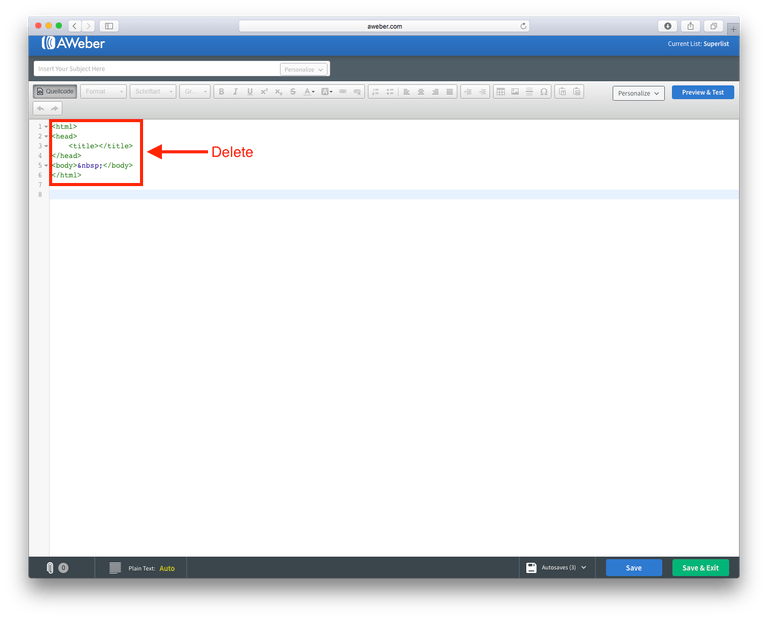
- Gib deiner Kampagne einen Betreff und wähle “Quelltext." Lösche den Quelltext-Platzhalter.
- Suche die content.html Datei in dem HTML Export-Ordner und öffne sie mit einem Text-Editor. Kopiere den ganzen Code und füge ihn in den AWeber Editor ein, um deinen Newsletter hochzuladen.
- Jetzt kannst du dein Mail Designer 365 HTML E-Mail-Design mit den Automation-Tools von AWeber versenden.

Nutze dein HTML E-Mail-Design jetzt mit AWeber.
Support
Du brauchst Hilfe? Wir stehen dir gerne zur Verfügung! Bei spezifischen Fragen bezüglich des HTML-Exports zu AWeber, sowie bei allgemeinen Anfragen, kannst du unser Support-Team jederzeit per E-Mail kontaktieren.
Weitere Guides...
Mail Designer 365 funktioniert mit allen führenden E-Mail-Marketing-Diensten. Weitere Anleitungen findest du auf unserer Integration-Seite.
*Disclaimer: Dieser Beitrag enthält Affiliate-Links.*



