Stell dir vor: Du hast stundenlang an der perfekten E-Mail gearbeitet, drückst auf „Senden“ – und dann sieht sie im Posteingang deiner Empfänger ganz anders aus. Gibt es etwas Frustrierenderes?!
Darstellungsprobleme in E-Mails sind häufiger, als du denkst – besonders bei der Vielzahl an E-Mail-Clients und Geräten. Von fehlenden Bildern und zerschossenen Layouts bis hin zu Dark-Mode-Fails können diese Probleme den Erfolg deiner E-Mail massiv beeinträchtigen und dich im schlimmsten Fall sogar im Spam-Ordner landen lassen.
In diesem Guide zeigen wir dir die häufigsten Rendering-Fehler in E-Mails und geben dir wertvolle Tipps, wie du sie vermeidest. So stellst du sicher, dass deine E-Mails immer perfekt aussehen – egal, wo sie geöffnet werden!
Fehlende Bilder in E-Mails
Wie es so schön heißt: „Ein Bild sagt mehr als tausend Worte.“ Heutzutage gehen HTML-E-Mails und Bilder Hand in Hand – und das aus gutem Grund: Bilder machen dein E-Mail-Design viel ansprechender und bieten dir die Möglichkeit, Produkte direkt in deinem Newsletter zu präsentieren.
Allerdings blockieren viele E-Mail-Clients inzwischen Bilder standardmäßig – entweder um Daten zu sparen (besonders häufig auf mobilen Geräten) oder um Nutzer vor potenziellem Spam zu schützen. Beispielsweise zeigen Gmail und Outlook oft eine Nachricht wie „Blockierte Inhalte anzeigen“, wodurch anstelle deiner sorgfältig gestalteten Bilder nur leere Flächen erscheinen.

Bildblockierung in Outlook
Wenn deine E-Mail hauptsächlich aus Bildern besteht oder stark darauf angewiesen ist, solltest du Folgendes beachten:
Vermeide rein bildbasierte E-Mails
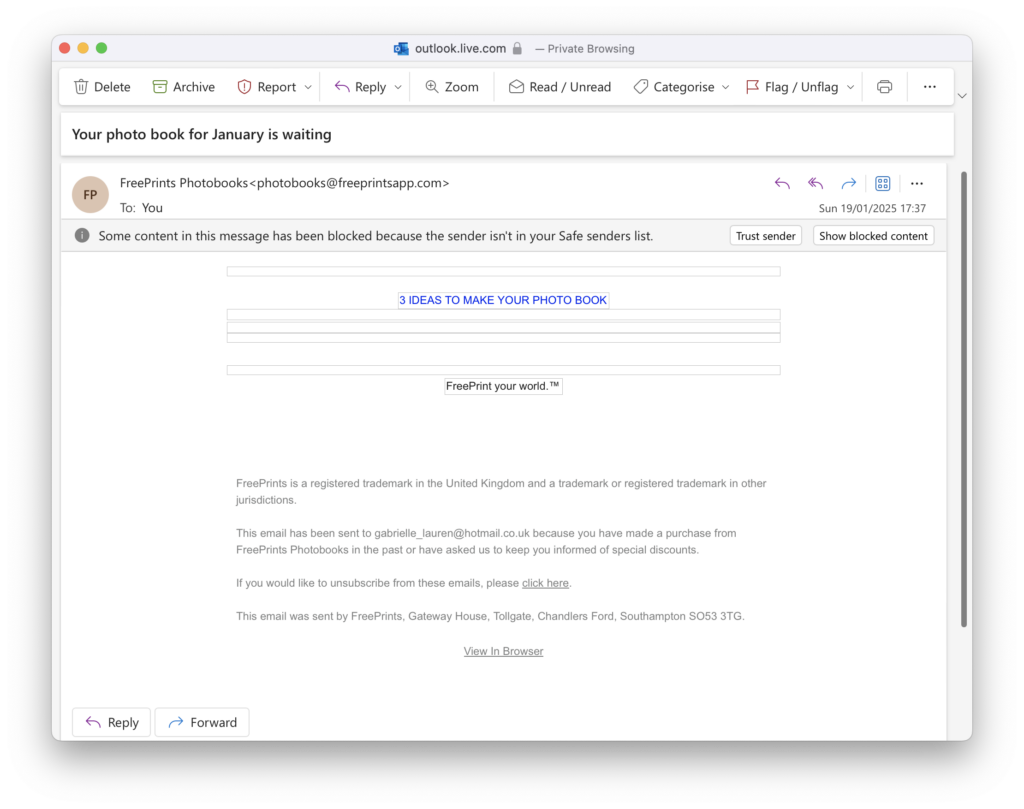
E-Mails, die zu 100 % aus Bildern bestehen oder einen zu hohen Bildanteil haben, werden eher von Spam-Filtern aussortiert. Diese filtern verdächtige oder unerwünschte Nachrichten anhand eines hohen Bild-zu-Text-Verhältnisses. Selbst wenn deine E-Mail zugestellt wird, kann es passieren, dass sie ohne Bilder völlig leer erscheint.
Empfohlen wird ein Text-Bild-Verhältnis von 60:40.
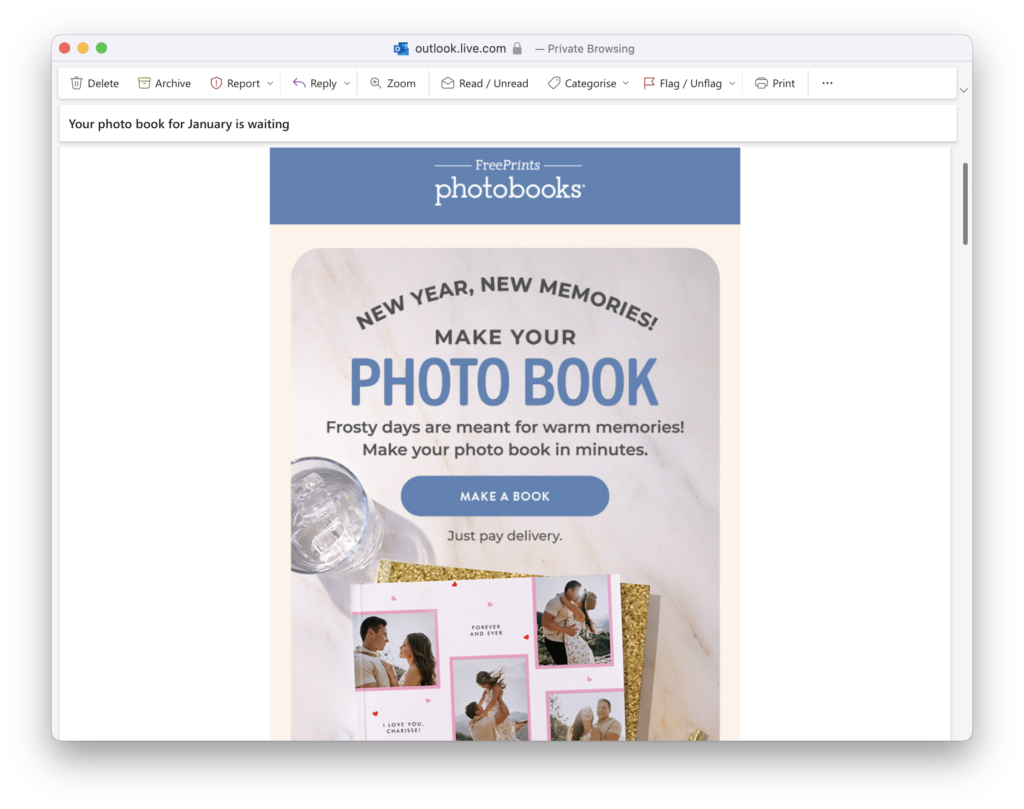
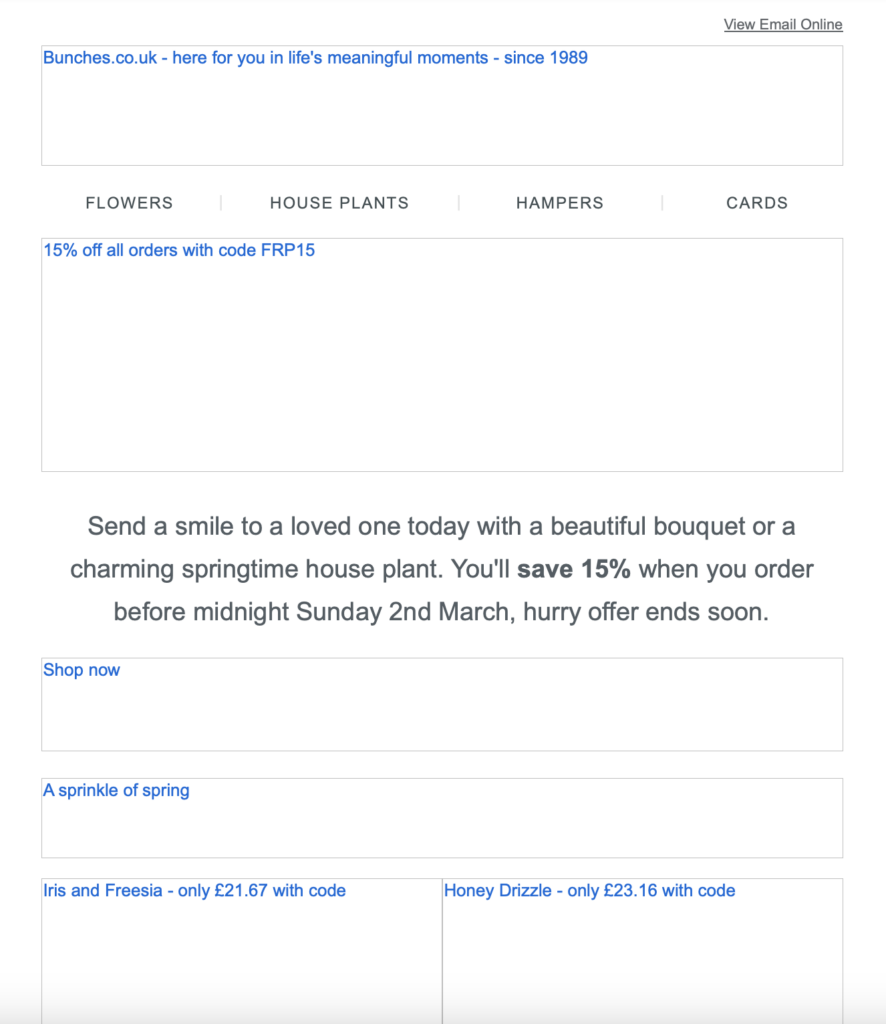
Dieses Beispiel von FreePrints zeigt deutlich, warum bildlastige E-Mails problematisch sind. Der gesamte Hauptinhalt basiert auf Bildern und wird daher im E-Mail-Client nicht angezeigt:

So sollte die E-Mail eigentlich aussehen – ein riesiger Unterschied!
Alt-Text nicht vergessen
Natürlich kannst (und solltest) du Bilder nicht komplett aus deinen E-Mails verbannen. Alt-Text ist eine großartige Backup-Lösung, falls Bilder nicht korrekt dargestellt werden. Dabei handelt es sich um eine kurze, beschreibende Textalternative, die erscheint, wenn ein Bild nicht geladen werden kann. So kannst du deinen Empfängern trotzdem vermitteln, worum es geht.
Zusätzlich ist Alt-Text Best Practice für barrierefreie E-Mails und stellt sicher, dass auch Nutzer mit Screenreadern deine Inhalte erfassen können.
Ein Beispiel: In dieser E-Mail von Ryanair ist die Hauptbotschaft „Flüge ab 16,99 €“ komplett bildbasiert:

Wenn Bilder deaktiviert sind, fehlt diese wichtige Information komplett:

Mit einem Alt-Text hätte ein viel größerer Teil der Empfänger trotzdem die günstigen Preise gesehen und wäre eher geneigt, zu klicken.
Hier ein positives Beispiel von Bunches, das zeigt, wie Alt-Text richtig verwendet wird:

So fügst du in Mail Designer 365 Alt-Text zu Bildbereichen hinzu →
Nutze Text-Buttons für CTAs
Wenn dein wichtigster Call-to-Action (CTA) bildbasiert ist, gehst du ein Risiko ein. Da Bilder nicht in allen E-Mail-Clients gerendert werden, könnten viele Empfänger deinen CTA gar nicht sehen. Das kann sich negativ auf deine Klickrate und den gesamten Kampagnenerfolg auswirken.
Die Lösung? Nutze Text-Buttons statt bildbasierter Buttons – besonders für wichtige CTAs wie „Jetzt kaufen“, „Download“ oder „Zum Sale“. So stellst du sicher, dass dein CTA immer sichtbar ist, egal ob Bilder geladen wurden oder nicht.
Text-Buttons vs. Alt-Text
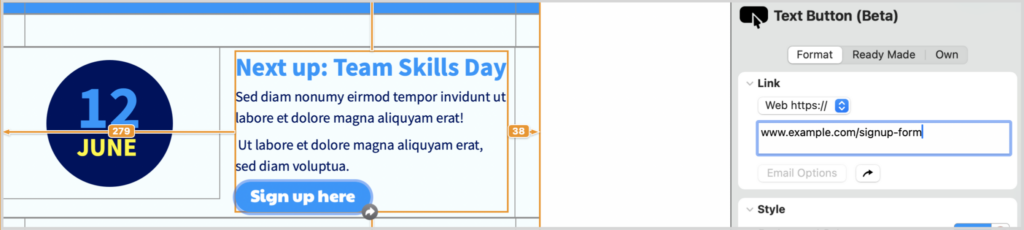
Einige Absender setzen bei bildbasierten Buttons nur auf Alt-Text, aber Text-Buttons bieten die beste Kombination aus Sichtbarkeit und Design. Mit Mail Designer 365 kannst du ganz einfach Text-Buttons in deine E-Mails einfügen und sie perfekt an dein Design anpassen. Hier erfährst du, wie es geht →

Einen Text-Button in Mail Designer 365 einzufügen ist ganz einfach
Darstellungsprobleme im Dark Mode
Seit der Dark Mode um 2018 an Popularität gewonnen hat, stehen viele E-Mail-Marketer vor Darstellungsproblemen, da verschiedene E-Mail-Clients Inhalte im Dark Mode unterschiedlich behandeln. Ein Beispiel ist Gmail: Im Dark Mode passt es die Helligkeit an, um die Lesbarkeit zu verbessern. Dadurch können weiße Hintergründe dunkelgrau werden und dunkler Text heller erscheinen. Besonders problematisch ist dies für Designs mit schwarzem Text auf weißem Hintergrund (oder umgekehrt), da deine sorgfältig gestaltete E-Mail-Kopie dadurch schwer oder sogar unmöglich zu lesen sein kann!
Die Lösung? Setze auf Farbschemata und Designpraktiken, die sowohl im Dark Mode als auch im Light Mode gut lesbar sind. So stellst du sicher, dass deine Botschaft unabhängig von den Anzeigeeinstellungen deiner Empfänger klar rüberkommt.
Probleme mit dem mobilen Layout
Heutzutage werden mehr E-Mails auf mobilen Geräten als auf Desktops geöffnet. Deshalb ist ein optimiertes mobiles Layout entscheidend. Wenn deine E-Mail nicht für kleinere Bildschirme angepasst ist, riskierst du fehlerhafte Layouts, unlesbaren Text und eine wirkungslose Kampagne, die bei deinen Lesern nicht ankommt.
Einer der häufigsten Fehler? Feste Breiten. Wenn deine E-Mail zu breit ist und sich nicht an verschiedene Bildschirmgrößen anpasst, müssen mobile Nutzer zoomen und seitlich scrollen, nur um den Inhalt zu lesen. Ein weiteres häufiges Problem sind winzige, schwer anklickbare Buttons – wenn ein Empfänger erst zoomen muss, um auf deine CTA zu klicken, wird er es wahrscheinlich nicht tun.
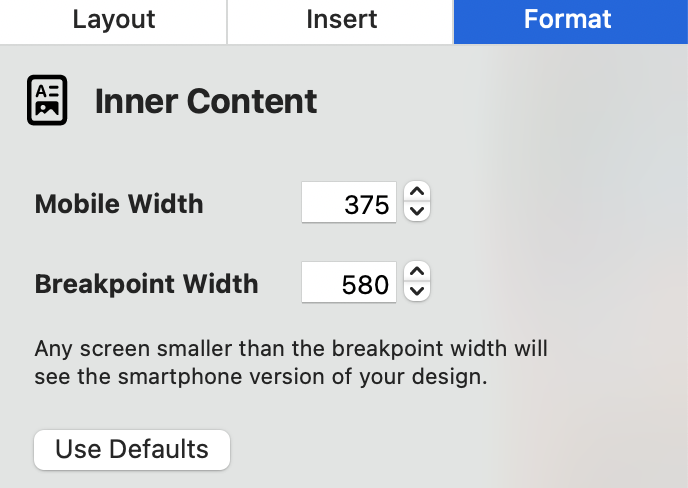
Mail Designer 365 bietet einen separaten mobilen Editor für vollständig responsive E-Mail-Designs. So sorgt Mail Designer 365 dafür, dass deine E-Mail auch auf mobilen Geräten optimal aussieht:
- Anpassbare mobile Breite: Stelle sicher, dass deine Inhalte auf kleinen Smartphone-Displays genauso gut aussehen wie auf größeren Tablets
- Mobiler Breakpoint: Deine Empfänger sehen die mobile Version deiner E-Mail, wenn ihr Bildschirm schmaler als die festgelegte Breite ist. So wird verhindert, dass Inhalte abgeschnitten werden

- Mobile-Only Layout-Blöcke: Optimiere bestimmte Elemente deines Designs mit mobilen Layout-Blöcken. Vergrößere Bilder oder wechsle von horizontalen zu vertikalen Layouts. Diese Anpassungen gelten nur für Mobilgeräte, während das Desktop-Layout unverändert bleibt
- Mobile Textstile: Passe Schriftgröße, Zeilenhöhe und Buchstabenabstand für Mobilgeräte an, damit dein Text auf allen Geräten leicht lesbar ist

- Integrierte mobile Vorschau: Teste dein E-Mail-Design auf den beliebtesten Geräten und optimiere es, bevor du es verschickst

Fehlende E-Mail-Inhalte und E-Mail-Clipping
Bestimmte E-Mail-Clients – darunter Gmail – setzen strenge Größenbeschränkungen für E-Mails. Sobald eine E-Mail eine bestimmte Größe überschreitet, wird sie abgeschnitten, sodass nicht der gesamte Inhalt angezeigt wird. In Gmail liegt das Limit beispielsweise bei 102 KB, in Yahoo bei 100 KB.
E-Mail-Clipping kann besonders problematisch sein, wenn sich wichtige Informationen oder Call-to-Action-Links am Ende deiner E-Mail befinden, da diese von den Empfängern möglicherweise nicht gesehen werden. Noch kritischer wird es, wenn dein Disclaimer mit dem Abmeldelink abgeschnitten wird, da dies rechtliche Probleme verursachen könnte.
Hier sind einige schnelle Tipps, um die E-Mail-Größe zu reduzieren. Für ausführlichere Informationen, wirf einen Blick in diesen Guide.
- Halte den E-Mail-Text kurz und prägnant und verlinke auf ausführlichere Inhalte
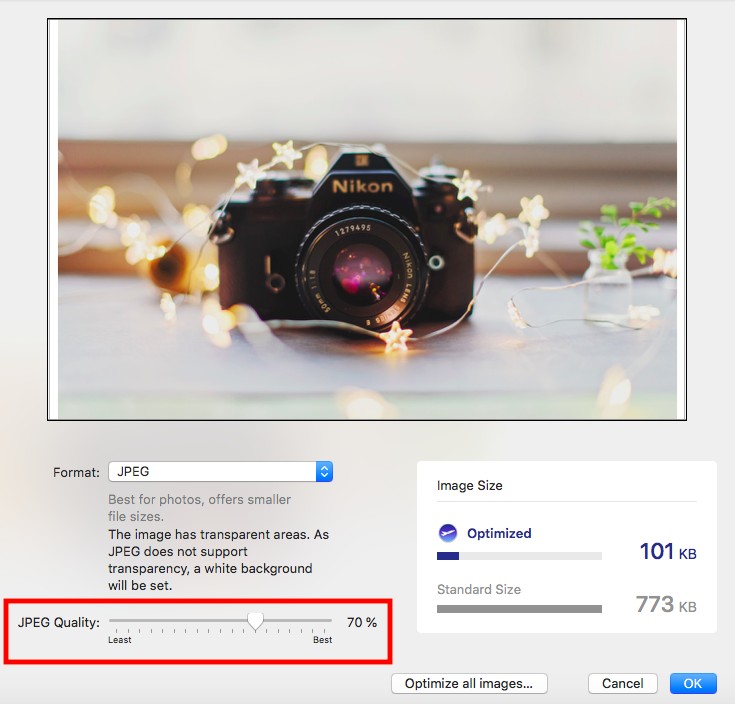
- Komprimiere Bilder und verwende keine unnötig großen Dateien. Mail Designer 365 bietet ein praktisches Bildoptimierungstool, mit dem du Bilder direkt in der App komprimieren kannst

- Nutze leichte Text-Buttons anstelle von Bildern für CTAs
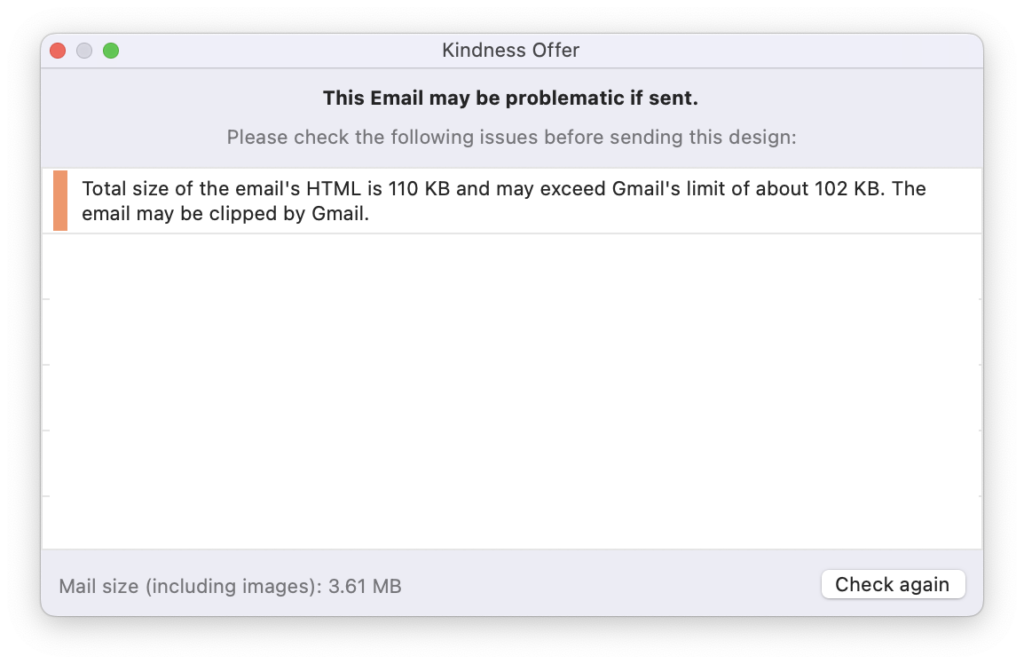
- Überprüfe vor dem Versand die Größe deiner E-Mail. Der Preflight-Checker von Mail Designer 365 warnt dich, wenn dein Design die 100-KB-Grenze überschreitet

Wir hoffen, dass du diese Best-Practice-Tipps für E-Mail-Design hilfreich fandest. Probiere sie in deinem nächsten Newsletter aus, um sicherzustellen, dass deine E-Mail-Kampagne nicht an gängigen Rendering-Problemen scheitert!