Wenn du mit den letzten Änderungen an deinem E-Mail-Design fertig bist, gibt es trotzdem noch viele wichtige Punkte, die du prüfen solltest, um sicherzustellen, dass deine Message bei deinen Empfängern auch wirklich gut rüberkommt. Wenn diese wichtigen Elemente fehlen, könnte das dazu führen, dass deine E-Mails nicht gelesen oder zugestellt werden, oder dass sie nicht wie erwartet funktionieren.
Wenn so viel auf dem Spiel steht, besteht beim Versand deines Templates kein Spielraum für Fehler. Aus diesem Grund haben wir in diesem Guide die zehn wichtigsten Punkte aufgelistet, die du überprüfen solltest, bevor du deine nächste E-Mail-Kampagne versendest, und wir verraten dir fünf nützliche Tools, um E-Mail-Fails zu vermeiden.
Erhalte praktische E-Mail-Marketing-Tipps direkt in deine Inbox!
Bitte überprüfe deine E-Mail Adresse.
Sofern du deine E-Mail Adresse noch bestätigen musst, haben wir dir gerade eine Mail geschickt!
Diese 10 Dinge solltest du unbedingt vor dem Versand prüfen
1. Mobile Optimierung
Weil heutzutage so viele Leute ihre E-Mails unterwegs lesen, ist es wichtig, dass deine Kampagnen auf mobilen Geräten gut aussehen und deine Botschaft auch auf kleinem Raum rüberkommt.
E-Mails ohne Mobil-Optimierung können dazu führen, dass ein großer Teil deiner Zielgruppe ausgeschlossen wird. Doch du hast lange an deiner Kampagne gearbeitet und willst deswegen natürlich auch, dass alle Leser deine Inhalte genießen können.
Bei der mobilen Version deines Designs solltest du folgende Dinge überprüfen:
- Die Schriftgröße: Wenn der Text zu klein ist, lässt er sich auf mobilen Geräten schwer lesen
- Das Layout: Macht das Layout Sinn für Mobilgeräte? In der Regel passt ein einspaltiges Layout hierfür am besten
- Die Bild-Optimierung: Viele Leser, die Smartphones nutzen, schauen sich deine E-Mail mit mobilen Daten an. Daher ist es sinnvoll, deine Bilder zu optimieren, damit sie unterwegs schneller herunterladen werden können
- Die Ziel-Links: Du solltest versuchen, so gut wie möglich gerätespezifische Ziel-Links zu verwenden (z. B. "In der App öffnen" oder "Im App Store laden"), um es deinen Kunden so leicht wie möglich zu machen
Dieser Beitrag von Campaign Monitor enthält weitere Design-Tipps für mobil responsive E-Mails.
2. Links und Call-to-Actions
Deine E-Mail dient meistens als eine Art Sprungbrett, um Empfänger zu einer bestimmten Handlung zu bewegen. Aus diesem Grund ist es wichtig, dass du die Links und Call-to-Actions sorgfältig testest, bevor du den Versand-Knopf drückst.
Neben der Funktionalität der Links, solltest du auch prüfen, dass du die nötigen Tracking-Elemente für die spätere Analyse eingerichtet hast. Zum Beispiel solltest du überprüfen, dass du deine Google Analytics Kampagnen-URLs richtig eingestellt hast, um den von deiner E-Mail-Kampagne erzeugten Webseite-Traffic tracken zu können.
Hier erfährst du, wie du Google Analytics Kampagnen-URLs erstellst.
3. Rechtschreibung und Grammatik
Rechtschreib- und Grammatikfehler sollten natürlich auf keinen Fall in deinen E-Mail-Kampagnen vorkommen. Vergiss nicht, eine kurze Rechtschreibprüfung durchzuführen, bevor du deine E-Mail versendest, um unangenehme Fehler zu vermeiden.
4. Die E-Mail-Größe
Abhängig von den Inhalten, können HTML-E-Mails sehr groß werden. Bei manchen E-Mail-Diensten führt dies zu Problemen: zum Beispiel wird die Mail in manchen Fällen nicht zugestellt oder abgeschnitten.
In Gmail werden beispielsweise E-Mails, die größer als 102 KB sind, abgeschnitten. Dies ist zu vermeiden, weil es dadurch passieren kann, dass wichtige Elemente der E-Mail, die sich weiter unten befinden (wie z. B. der Abmelde-Link oder der Disclaimer), abgeschnitten werden.
Aus diesem Grund solltest du immer darauf achten, dass du nicht zu viele Inhalte in dein Design einbaust, und dass du vor dem Export die Größe der E-Mail prüfst.
Hier findest du einige praktische Tipps, wie du deine HTML E-Mail-Größe verkleinern kannst.
5. Abmeldelink und weitere Platzhalter
E-Mail-Marketing 1x1: Der Abmelde-Link ist Pflicht in deinen werblichen E-Mails. Ohne ihn riskierst du eine Geldstrafe oder die Sperrung deiner E-Mail-Adresse. Deshalb solltest du unbedingt prüfen, dass der Abmeldelink in deiner E-Mail vorhanden und korrekt ist.
Neben dem Abmelde-Link verwendest du vielleicht weitere Platzhalter, wie z. B. den Kundennamen oder das aktuelle Datum. Wenn du Platzhalter im Design nutzt, solltest du diese auch unbedingt testen, um sicherzustellen, dass sie korrekt sind. Ansonsten könnte eine peinliche "Hallo (NAME)!"-Anrede die Konsequenz sein.
6. Betreff und Vorschautext
Der Betreff und der Vorschautext tragen wesentlich zum ersten Eindruck deiner E-Mail bei.
Insbesondere der Vorschautext wird oft vergessen. Dieser ist aber eine gute Möglichkeit, um deine Kampagne anzuteasern, damit ein möglichst großer Teil deiner Zielgruppe die E-Mail öffnet und durchliest.
Beim Gestalten des E-Mail-Betreffs solltest du darauf achten, dass er die optimale Länge hat. Ein Betreff, der zu lang ist, wird in der Inbox abgeschnitten und ist daher weniger effektiv.
7. Ersatzschriften
Weil so viele stylische Webschriften für deine Designs verfügbar sind, solltest du niemals auf eine e-mail-sichere Ersatzschrift verzichten.
Ersatzschriften werden Empfängern als Alternative angezeigt, wenn die ursprüngliche Schrift nicht verfügbar ist – z. B. wenn diese nicht installiert ist. Hierfür ist die zuverlässigste Option eine e-mail-sichere Schrift, wie beispielsweise Arial oder Times New Roman.
Erfahre mehr über e-mail-sichere Schriften.
8. Alt-Texte
Ein wichtiger Punkt, den E-Mail-Marketer oft vergessen, ist der Alt-Text für Bilder. Wenn ein Bild aus irgendeinem Grund nicht angezeigt werden kann (z. B. wenn der Empfänger unterwegs ist und keine Bilder herunterladen kann, oder wenn sie vom E-Mail-Anbieter nicht dargestellt werden), wird stattdessen der Alt-Text angezeigt.
Nutze den Alt-Text, um die Botschaft oder den Inhalt des Bildes zu beschreiben, damit die E-Mail auch dann noch Sinn macht, wenn die Bilder nicht geladen werden können. Dies ist besonders von Vorteil, um anklickbare Bildelemente wie Buttons oder Störer zu beschreiben, damit die Aktion dann auch durchgeführt wird.
9. Barrierefreiheit
Alt-Texte spielen auch bei der Barrierefreiheit deiner E-Mails eine große Rolle. Wenn du Empfänger mit Sehschwäche oder Leseschwierigkeiten hast, wird der Alt-Text vom Screen-Reader vorgelesen, was dafür sorgt, dass der Inhalt der Mail auch klar verständlich ist.
Außerdem gibt es viele zusätzliche Maßnahmen, die du durchführen kannst, um deine E-Mails für alle deine Kunden zugänglicher zu machen. Zum Beispiel könntest du das Farbschema anpassen, eine Plaintext-Version der Mail erstellen und bei der Schriftwahl auf besonders gute Lesbarkeit achten.
Mehr Tipps für barrierefreie E-Mails gibts in diesem Beitrag.
10. Disclaimer
Zu guter Letzt solltest du immer einen Blick auf deinen E-Mail-Disclaimer werfen, bevor du eine E-Mail versendest. In der Regel enthält dieser Abschnitt die wichtigsten rechtlichen Informationen, inklusive deiner Kontaktinformationen und des Urheberrechtsschutzes.
Prüfe, dass deine Kontaktinformationen aktuell sind, und dass die Links auf deine Webseite, das Impressum und die Datenschutzerklärung auch vollständig sind.
Dieser Guide enthält essenzielle Infos für E-Mail-Disclaimer.
Nützliche Preflight-Tools für deine E-Mail-Templates
Mail Designer 365 bietet eine große Auswahl an nützlichen Tools, die du verwenden kannst, um deine Templates vor dem Versand zu testen und zu perfektionieren. Das sind unsere fünf Tipps ...
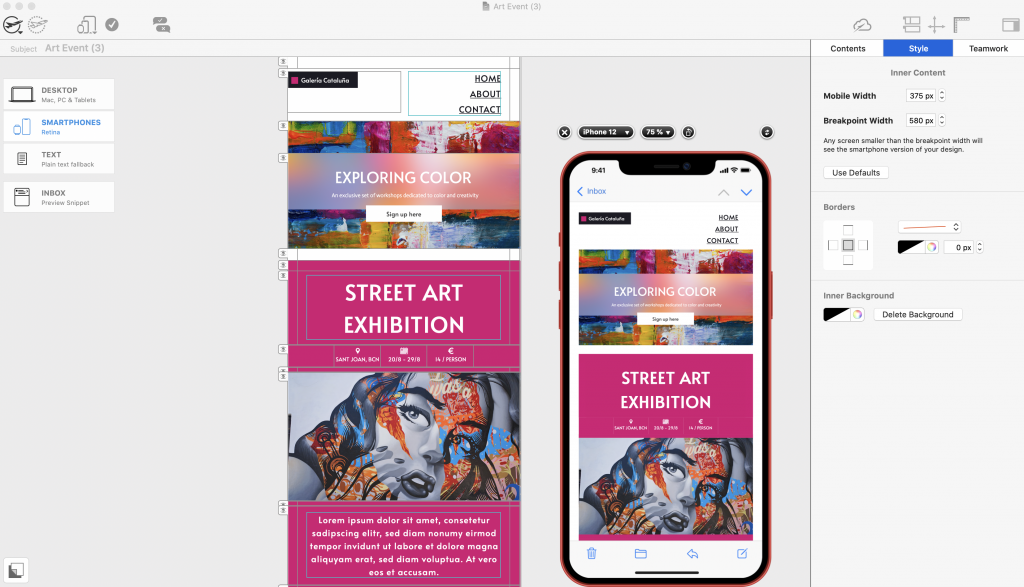
1. Smartphone-Ansicht und Vorschau
Wenn du dein E-Mail-Design in Mail Designer 365 aufbaust, wird automatisch eine mobil-optimierte Version erstellt. Die mobile Version kannst du separat bearbeiten und hierfür z. B. eigene Textstile und Inhalte einrichten, die für kleinere Bildschirme perfekt optimiert sind.
Eine Vorschau deines Designs auf den aktuellsten mobilen Geräten bekommst du mit dem Vorschau-Tool:

Erstelle mobil-optimierte Inhalte und prüfe dein Design auf den aktuellsten Geräten
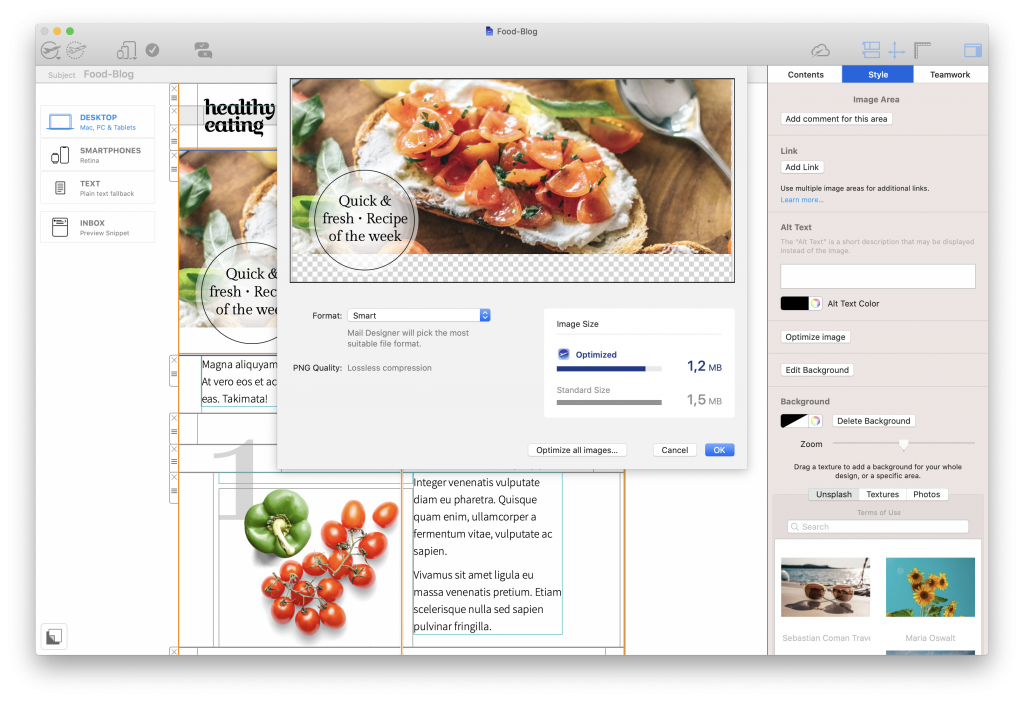
2. Bild-Optimierung
Nutze das Tool für die Bildoptimierung, um die Größe deiner Bilder sowie die gesamte E-Mail-Größe möglichst klein zu halten.
Um dieses Tool aufzurufen, klicke auf ein Bild und wähle "Link und Hintergrund bearbeiten" > "Bild optimieren". Hier kannst du entweder nur ausgewählte Bilder oder direkt alle Bilder optimieren lassen.
Wähle den Smart-Modus, damit Mail Designer 365 automatisch das beste Bild-Format für jedes Bild auswählt:

Optimiere Bilder, um die Newsletter-Größe möglichst klein zu halten
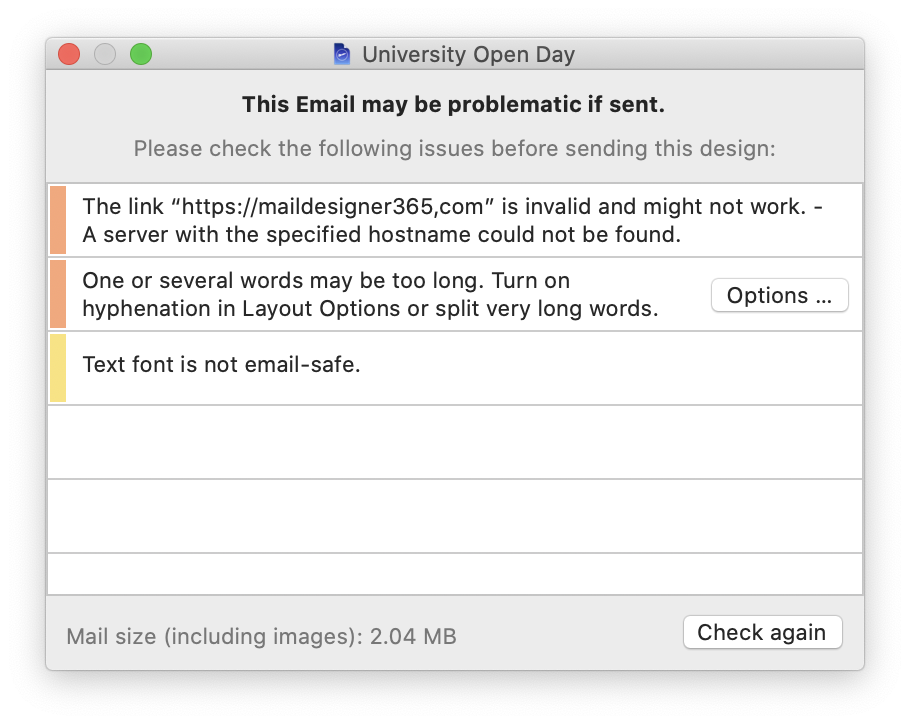
3. Preflight-Test-Funktion
Die integrierte Preflight-Test-Funktion in Mail Designer 365 prüft deine E-Mail auf mögliche Fehler und Probleme, wie zum Beispiel kaputte Links, fehlende e-mail-sichere Fonts oder Rechtschreibfehler.
Außerdem bekommst du eine Warnung, wenn deine E-Mail das 102 KB-Limit überschreiten könnte.

Das Preflight-Check-Tool prüft dein Design auf Fehler und meldet jegliche Probleme
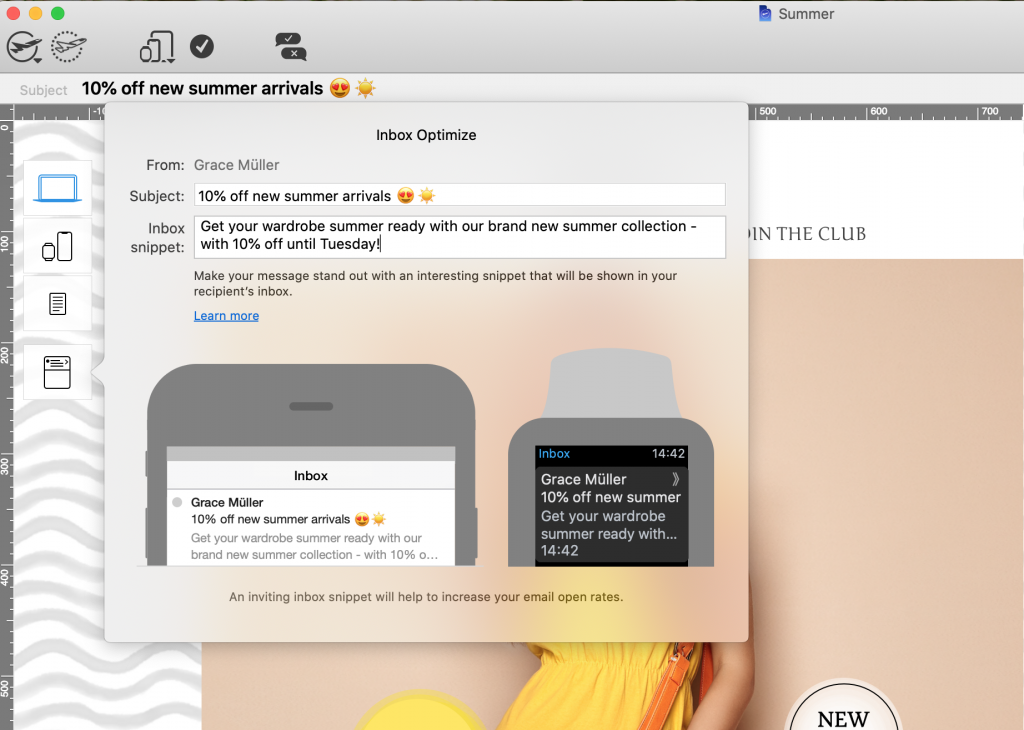
4. Inbox-Vorschau
Um unterschiedliche Betreffe und Vorschautexte für deine Kampagne auszuprobieren, empfehlen wir die Inbox-Vorschau:

Nutze die Inbox-Vorschau in Mail Designer 365, um eine Live-Vorschau deines Betreffs zu sehen
5. Testversand-Dienst
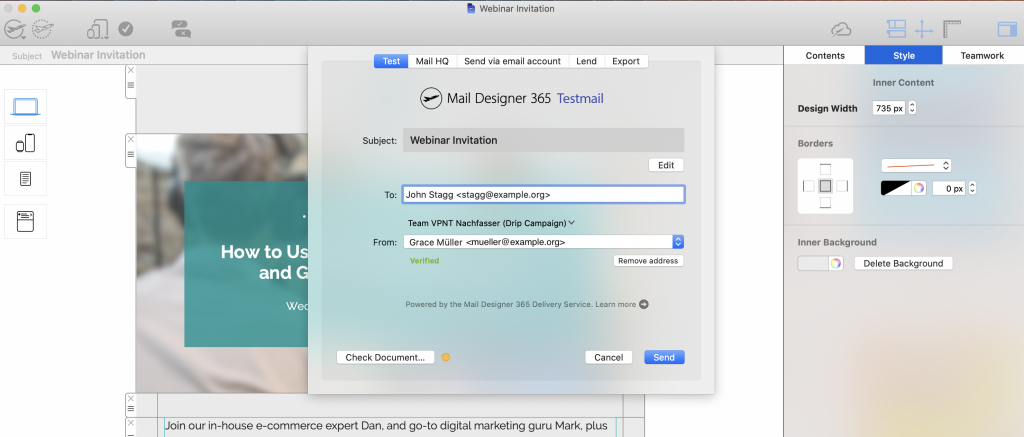
Außerdem kannst du den Mail Designer 365 Testmail-Dienst nutzen, um deine E-Mail selbst mit unterschiedlichen E-Mail-Diensten zu testen.

Mail Designer 365 Testmail
Wir hoffen, diese Preflight-Tipps sind für dich hilfreich gewesen und du wirst sie bei deiner nächsten E-Mail-Kampagne im Hinterkopf behalten.
Mail Designer 365 bietet dir alle Tools, die du brauchst, um fehlerfreie, perfekte Mails zu erstellen, die auf allen Geräten den besten Eindruck machen. Du hast noch keinen Mail Designer 365 Plan? Teste die App heute kostenlos!
Du kennst Mail Designer 365 noch nicht?
Starte deine kostenlose Demo und werde zum Designer!
Dieser Beitrag hat dir gefallen?
Entdecke weitere Tipps, Tricks und Anwendungsbeispiele in der Mail Designer 365 Newsletter Academy -
dein exklusives Portal für alles zum Thema E-Mail-Marketing-Strategie und Newsletter-Design.
