Mit vollflächigen Hintergründen kannst du in jeder Mailbox cool performen. Viele Design Ideen aus Mail Designer geben dir für diesen Style bereits einen Vorgeschmack, wie solche Mails wirken. Mit Mail Designer und Mail Designer Pro kannst du diesen Newsletter-Style mit wenigen Handgriffen selbst gestalten.

Rückendeckung: Ab in den Hintergrund
Suche dir eine Mail-Vorlage mit Hintergrund-Bild aus oder beginne „from Scratch“ mit einem neuen Design.
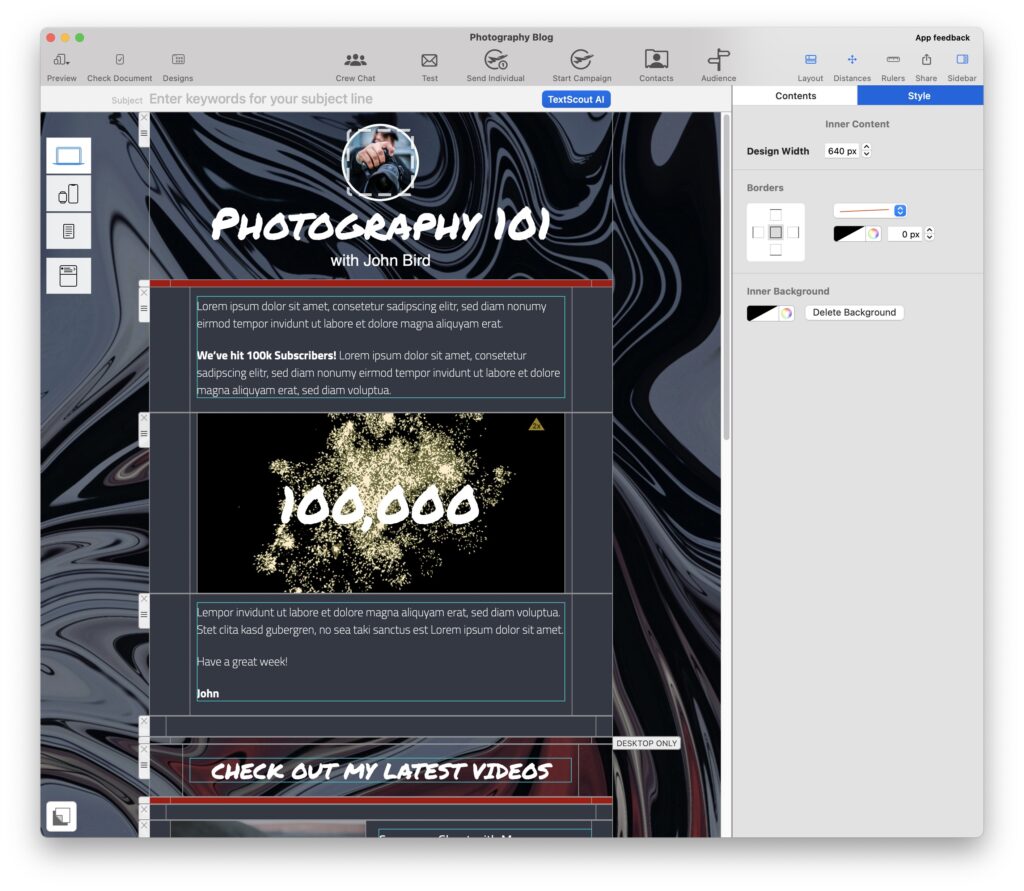
Durch einen Klick auf das Farbroller Symbol landest du im Hintergrund-Modus. Hier kannst du den Hintergrund für den inneren Bereich sowie den äußeren Bereich deines Newsletters bestimmen.
Falls im inneren Bereich bereits ein Hintergrund definiert ist, klicke in diesen Bereich und lösche dort den Inhalt.
Um ein Hintergrundbild komplett über den inneren und den äußeren Bereich zu legen, musst du dein Bild auf den äußeren Bereich ziehen. Das klappt auch, wenn du nicht im Hintergrund-Modus bist.
Dein Hintergrundbild
Die besten Ergebnisse erhältst du, wenn du deine Hintergrund-Bilder etwas zugeschnitten hast. Mail Designer zentriert die Bilder in deinem Newsletter-Layout. Damit die Bilder optimal im Layout sitzen, sollten sie in etwa eine Breite von 1.600px und ca. 2.400px Länge (je nach dem, wie lang du deinen Newsletter planst) aufweisen.
So bleibt etwas Spiel in der Inbox und deine Empfänger können das Mail-Fenster aufziehen und verschieben ohne gleich an die Bildgrenze zu stoßen.
Dir fehlen Bilder? Hier einige Tipps
Im Netzt gibt es viele Image-Sammlungen, die dir lizenzfreie Bilder zur Verfügung stellen. Beispielsweise auf pexels.com– vergiss aber nicht am Ende deines Newsletters die Quellenangabe des Fotografen anzugeben.
Hast du dein Image platziert, kannst du wieder in den Layout-Modus wechseln.
Bessere Lesbarkeit
Auch farbige farbige Hintergründe von Textblöcken kannst du einfach löschen (Klick in den Bereich, dann löschen mit der Rückschritt-Taste / oder via rechter Maustaste). Achte allerdings darauf, dass deine Textfarbe sich immer lesbar vom Hintergrund abhebt. Auch dann, wenn du das Fenster mit dem Inhalt großflächig verschiebst.
Für bessere Lesbarkeit kannst du dir auch mit den Formen Overlays hinter deine Texte positionieren.
- Einfach eine Form in dein Layout ziehen,
- dann das Ganze schrittweise nach hinten verschieden
Transparenz: Auf Wunsch kannst du dabei auch die Deckkraft deiner Flächen regeln. Es funktioniert aber nur in einem Bildbereich eines Layoutblocks. Benutzt du Layout-Blöcke mit Texten, hast du dagegen die Möglichkeit dir separate Text-Hintergründe einfärben.
Mobilbereich anpassen
In der Mobilansicht musst du dein Design umstrukturieren, um auch hier einen guten Bildeindruck zu erzielen. Am besten gehst du so vor:
- Entkopple zu Beginn alle Layout-Blöcke,
- positioniere als erste Item einen Layoutblock mit Bild,
- ziehe dein Hintergrund-Image als Aufmacher hier hinein
- und positioniere dann einen spannenden Bildausschnitt.
Jetzt kannst du deinem Aufmacher noch Headlines, Texte und Störer hinzufügen. Deine weiteren Inhalte ordnest du Stück für Stück als fließendes Design an.
Wie immer – mach’ zum Abschluss den Check über den Mobil-Simulator und natürlich mit einem Testversand.
