Während manche die Überblend-Modi bereits von Photoshop usw. kennen, haben viele die Feature sicher noch nicht gesehen.
Was ist die Überblendung?
Überblend-Modi ermöglichen es dir, das Verhalten von mehreren Designelementen (z.B Bilder, Formen, Texte, usw.) beim Aufeinanderlegen festzustellen.
Der voreingestellte Blend-Modus, den wir alle schon kennen heißt, wenn ein Designelement auf ein weiteres Element gelegt wird, wird das untere Element von dem oberen so bedeckt, dass es nicht mehr sichtbar ist:

Tatsächlich gibt es aber mehrere Wege, indem du das Interagieren und Überblenden von Designelementen kontrollieren kannst. Diese heißen Überblend-Modi und können verwendet werden, um auffällige Effekte für deine Designs zu erzeugen.
Blend-Modi in Mail Designer 365 anwenden
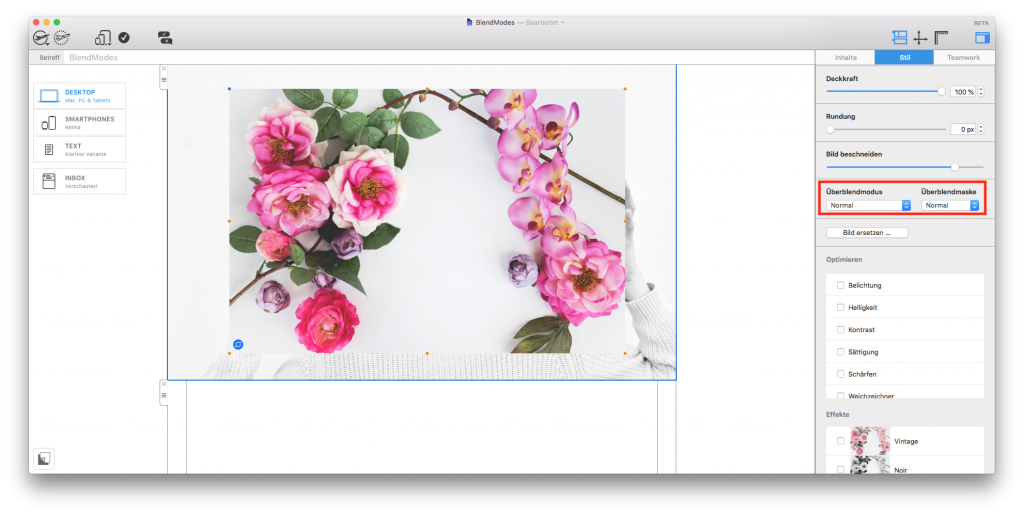
Die Anwendung deines gewünschten Blend-Modus ist super einfach. Klicke auf das Designelement, das du anpassen willst und gehe zu „Überblend-Modus“ in dem Stil-Menü.

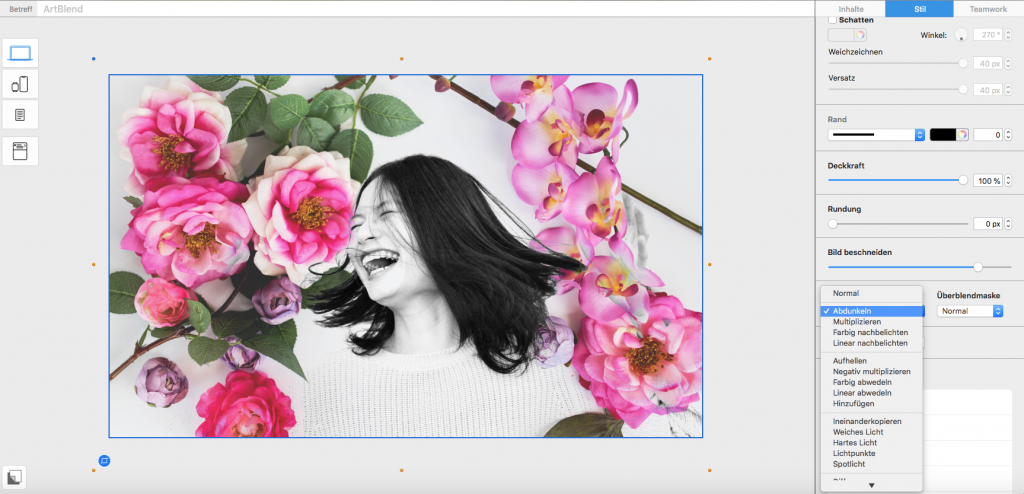
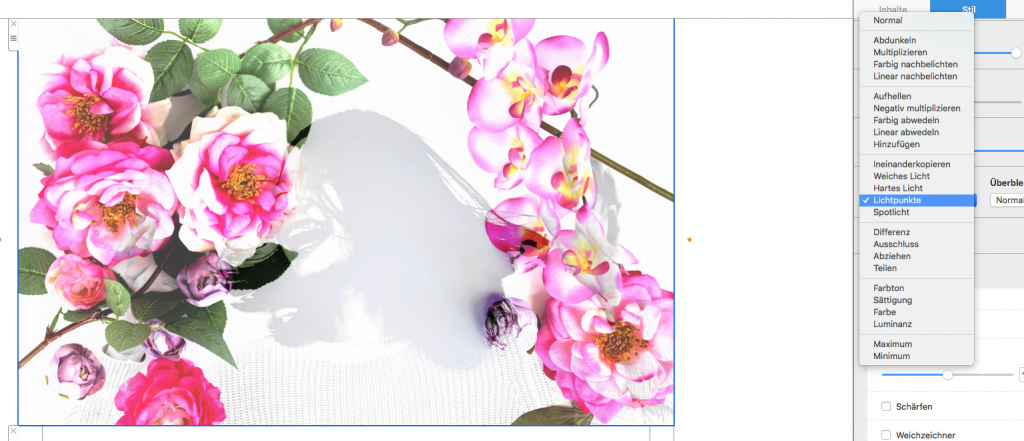
Klicke auf das Pfeil, um die Liste zu öffnen. Hier kannst du die Vorschau verwenden, um gleich alle Überblend-Modi live im Design zu vergleichen. Hier folgen ein paar Beispiele von beliebten Modi:
Abdunkeln
Weiss ist der neutrale Punkt. Alles, was dunker als weiss ist, wird die untere Ebene abdunkeln:

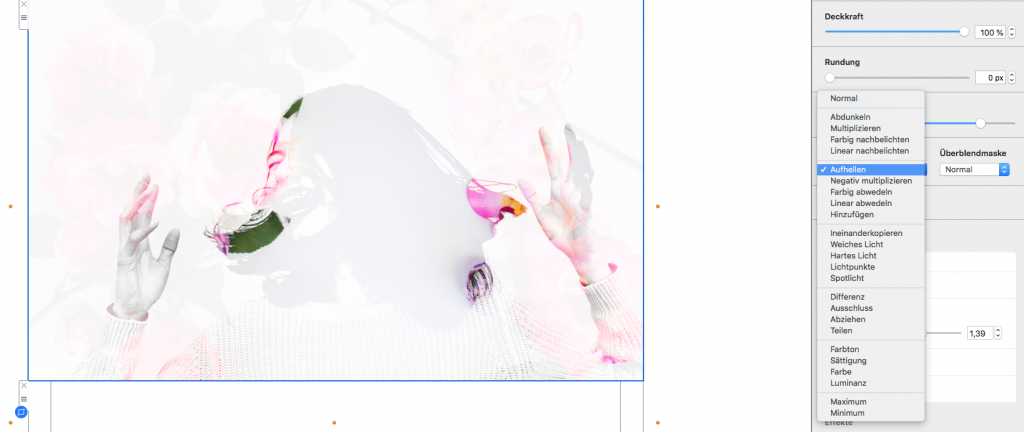
Aufhellen
Das Gegenteil von Abdunkeln: Schwarz ist der neutrale Punkt und alles, was heller als Schwarz ist, wird die untere Ebene aufhellen:

Lichtpunkte
Dies kombiniert die Modi "Abdunkeln" und "Aufhellen". Wenn die Pixel auf der oberen Ebene dünkler als die auf den unteren Ebenen sind, werden sie sichtbar sein. Wenn nicht, verschwinden sie. Anders rum: wenn die Pixel auf der oberen Ebene heller als die auf den unteren Ebenen sind, werden sie auch sichtbar sein. Wenn nicht, verschwinden sie auch.

Ineinanderkopieren
Pixel, die dünkler als 50% Grau sind, werden die untere Ebene abdunkeln und ihr mehr Kontrast anwenden. Pixel, die heller als 50% Grau sind, werden die untere Ebene aufhellen und ihr mehr Kontrast anwenden.

Insgesamt gibt es 24 Überblend-Modi, die du beim Aufeinanderlegen von Designelementen ausprobieren kannst. Du kannst die Überblend-Modi auch mit anderen Effekten wie Sättigung und Deckkraft kombinieren, um noch mehr coole Effekte für deine E-Mail-Designs zu erstellen.
Wie können wir helfen?
Auf einen Blick
Hintergründe
Layoutblöcke
Mit Text arbeiten
Links und Buttons
Textstile
Tabellen
Bildbereiche
Bilder
Retina-Bilder
Grafiken und mehr
Kreative Tools
Erweiterte Design-Techniken
Mobile Optimierung
Klartext-Darstellung
Inbox-Vorschau
Vorschau
Vorbereitung vor dem Senden
E-Mail-Versand
HTML Export
Teilen
