Mail Designer 365 unterstützt die Nutzung von Mailchimp Platzhaltern, um automatisch personalisierte Informationen in deine Vorlage einzusetzen.

Mailchimp Platzhalter verwenden
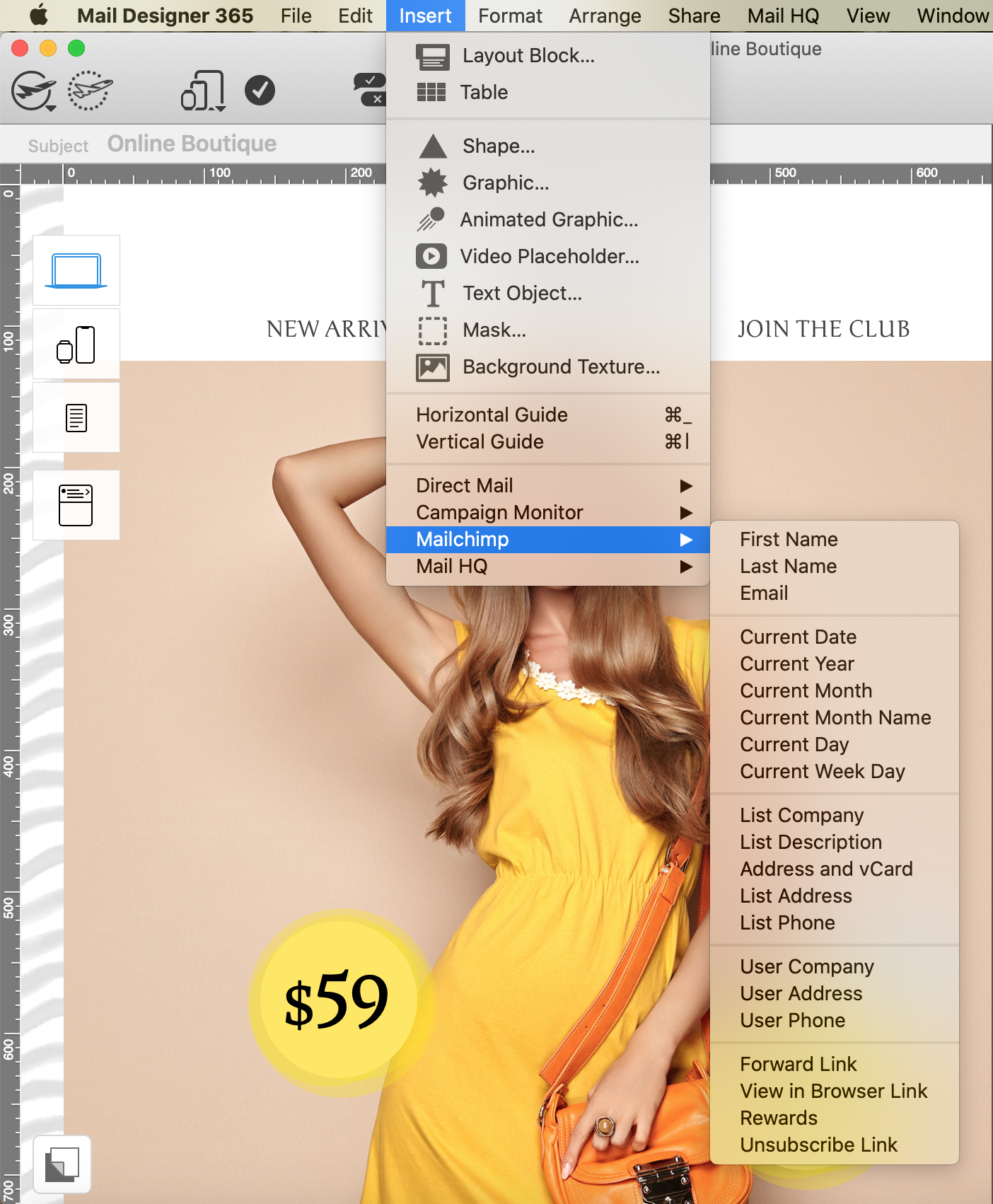
‣ Wähle einen Textbereich aus deinem Design
‣ Gehe zu "Einfügen" im oberen Menü und wähle Mailchimp
‣ Wähle den Platzhalter aus, der eingesetzt werden soll
Es wird ein Platzhalter in deinem Text gesetzt, der nach dem Upload mit Informationen von deinem Mailchimp Konto ersetzt wird:

Mehr über Mailchimp erfahren
Dieses Handbuch beschreibt die grundlegenden Schritte für den Upload deines Designs zu Mailchimp.
Um mehr über weitere Funktionen von Mailchimp zu erfahren (z.B.: Empfänger-Listen verwalten, den Footer am Ende deiner E-Mail bearbeiten) besuche bitte die MailChimp Support-Seiten für ausführlichere Informationen:
Wie können wir helfen?
Auf einen Blick
Hintergründe
Layoutblöcke
Mit Text arbeiten
Links und Buttons
Textstile
Tabellen
Bildbereiche
Bilder
Retina-Bilder
Grafiken und mehr
Kreative Tools
Erweiterte Design-Techniken
Mobile Optimierung
Klartext-Darstellung
Inbox-Vorschau
Vorschau
Vorbereitung vor dem Senden
E-Mail-Versand
HTML Export
Teilen
