Mail Designer 365 macht das Designen von HTML E-Mails einfach. Es gibt aber trotzdem einiges zu beachten, wenn es um die Gestaltung deiner E-Mail-Vorlagen geht. In dieser Kurzanleitung teilen wir unsere 5 Top-Tipps für deinen besten Workflow mit Mail Designer 365 mit dir.
1. Text-Styles verwenden
Das Nutzen vordefinierter Text-Styles ist beim Versand von Vorteil, weil sie automatisch mit einem Fallback-Font eingerichtet werden. Das heißt, dass deine erste Fontwahl im Notfall immer durch eine E-Mail-sichere Schrift ersetzt wird, falls sie nicht richtig angezeigt werden kann.

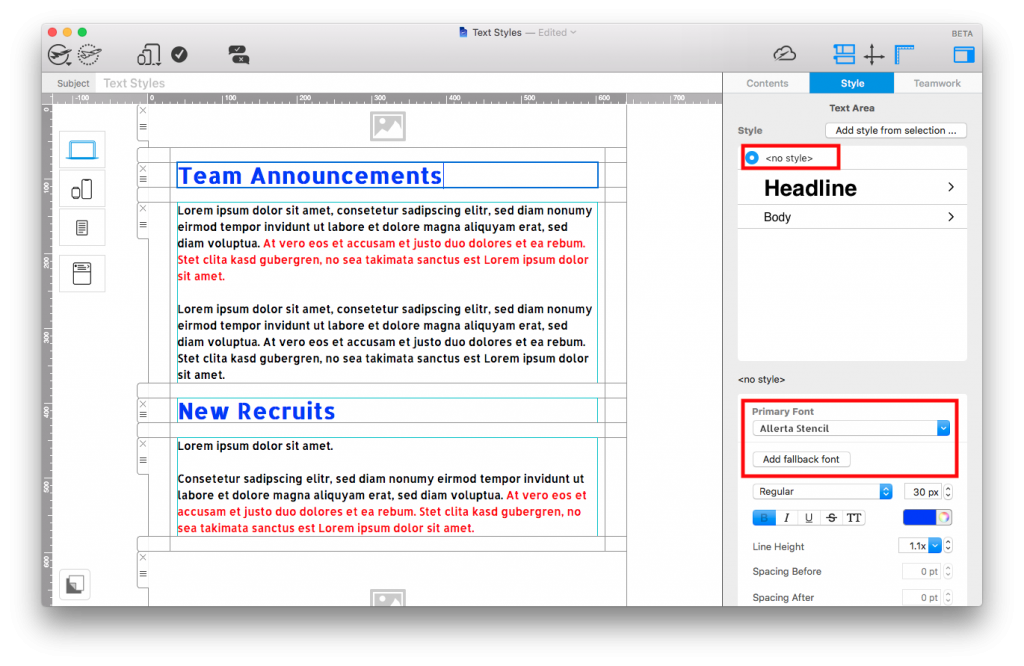
In diesem Beispiel wurde noch kein Textstil oder Fallback-Font eingerichtet. Wenn die Schriftart ‘Allerta Stencil’ aus irgendeinem Grund nicht richtig angezeigt werden kann, erhalten Leser eine unformatierte Nachricht.
Weitere Informationen zum Einfügen eines Textstiles findest du hier.
Wenn du einen Textstil (z.B. Body Text) verwendest, werden spätere Stil-Änderungen automatisch an den Textstellen in deinem Newsletter angewendet, an denen dieser Stil verwendet wird. So bleibt der Text in deinem kompletten Design einheitlich.
2. Verwende Text-Layoutblöcke für den E-Mail-Text
Die beste Vorgehensweise ist immer, Text-Layoutblöcke für deinen E-Mail-Text zu verwenden. So vermeidest du mögliche Darstellungsprobleme nach dem Versand. E-Mail-Designs, die nur aus Bildern bestehen, sind oftmals beim Versand bzw. beim Öffnen problematisch.
Was könnte schief gehen?
- Manche E-Mail-Dienste zeigen automatisch keine Bilder in Mails an. Wenn dies der Fall ist, erscheint deine bildlastige Mail leer und deine Leser verpassen deine Botschaft.
- Bilder machen deine Mail viel größer, was natürlich auch heißt, dass sie viel langsamer lädt.
- Spam-Filter können bildlastige E-Mails als Sicherheitsmaßnahme automatisch abfangen.

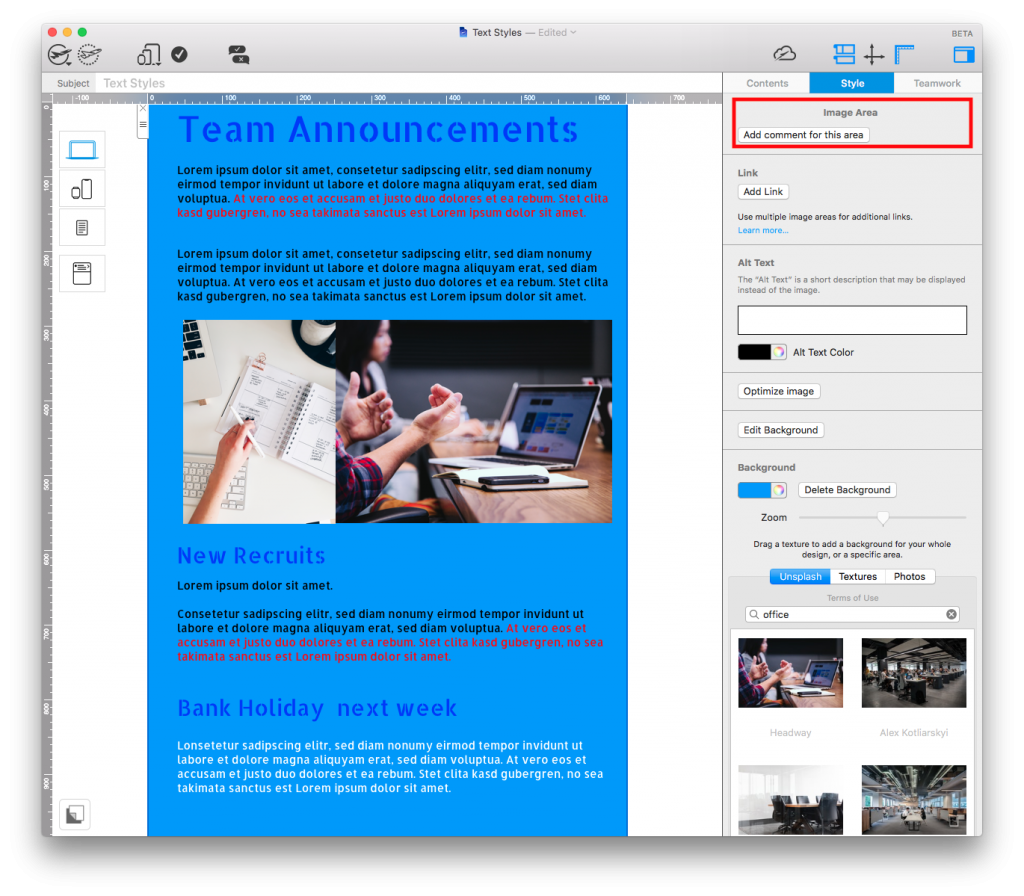
Diese Mail besteht nur aus Bildelementen. Obwohl das Design in Mail Designer 365 gut aussieht, könntest du mit so einer Mail viele Probleme nach dem Versand bekommen.
Generell sind Bildbereiche für dekorative Texte wie Buttons und Störer okay. E-Mail-Texte, die inhaltlich wichtig sind, gehören aber unbedingt in einen Textblock.

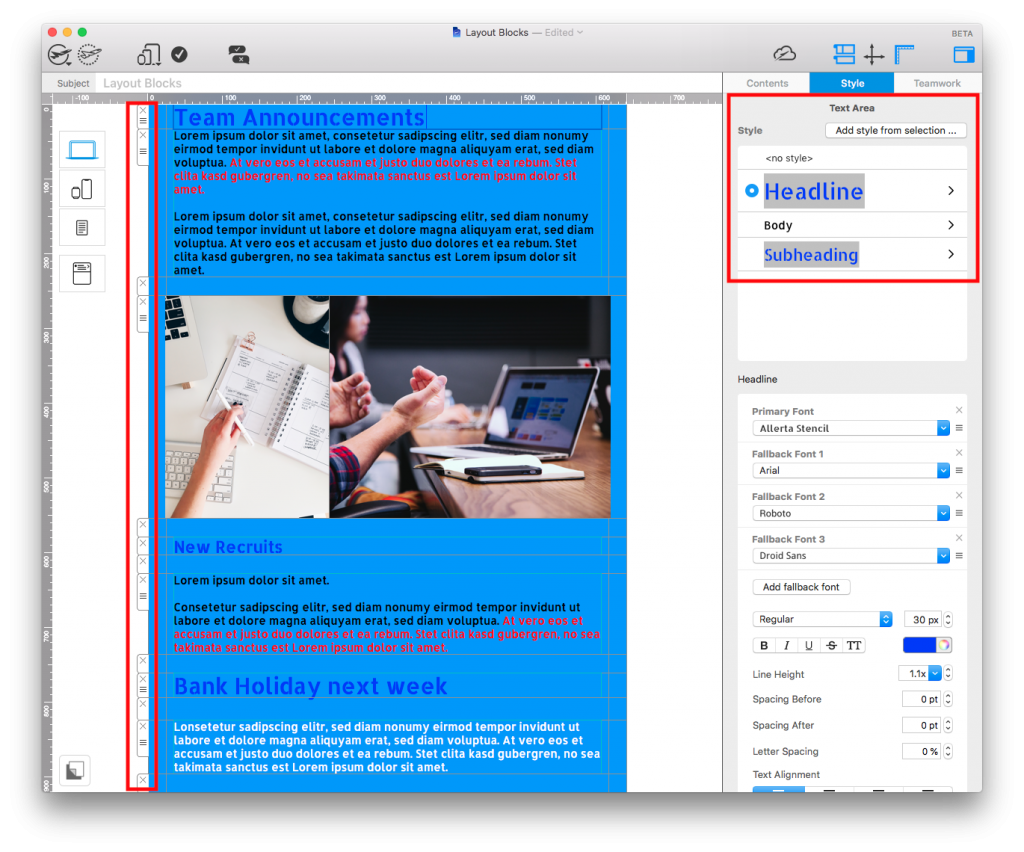
Dieses Design sieht fast gleich aus wie das erste, ist aber viel zuverlässiger. Die Newslettertexte befinden sich in Textblöcken und die Bilder in Bildbereichen.
3. Nur einen Link pro Bildbereich einfügen
Im Gegensatz zu Textblöcken, wo beliebig viele Links verwendet werden können, kannst du pro Bildbereich nur einen Link nutzen. Grund dafür ist, dass der ganze Bildbereich verlinkt wird, anstatt nur das betreffende Designelement, das du verlinken willst.

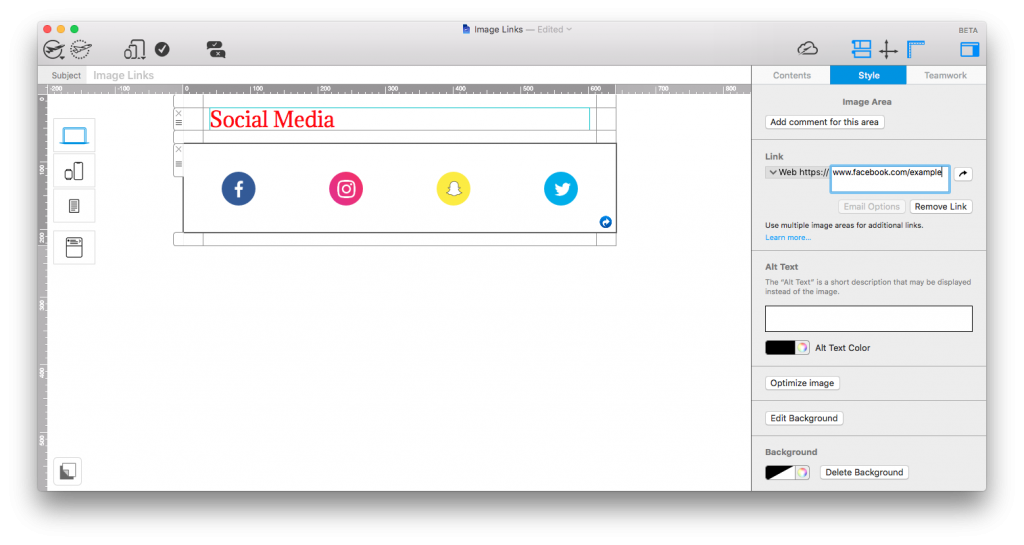
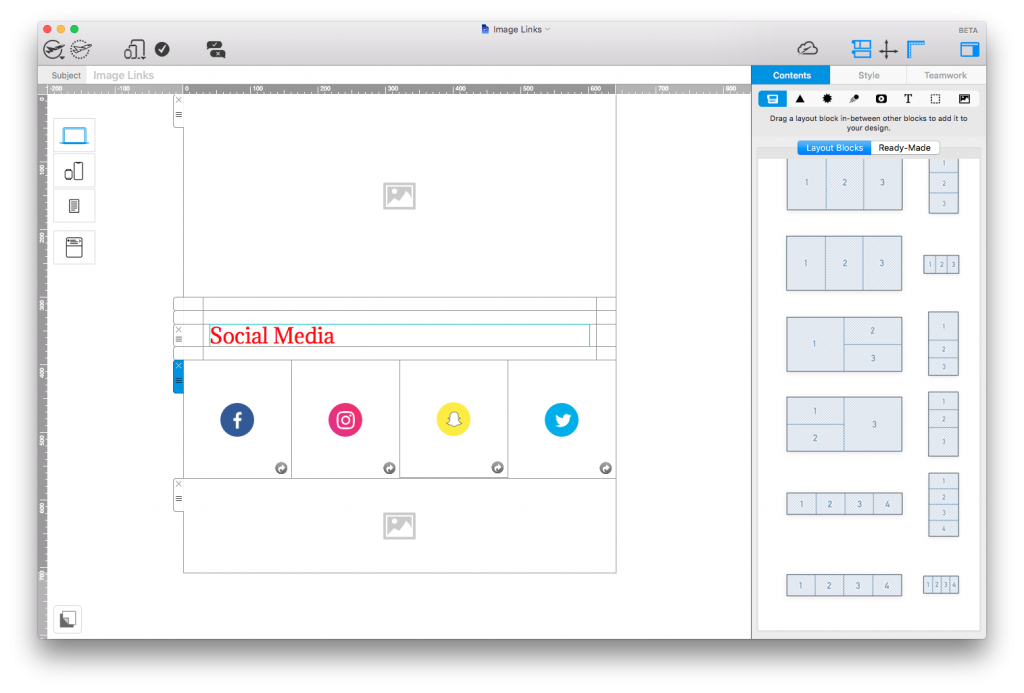
In diesem Beispiel sind 4 verschiedene Buttons in einem Bildblock. Diese können aber nicht mit verschiedenen Links verlinkt werden, da nur ein Link pro Bildbereich funktioniert.
Wenn du zwei oder mehr Bilder (z.B. Social Media Buttons, Produkt-Kataloge usw.) verlinken möchtest, brauchst du also einen Layoutblock mit mehreren Bildbereichen. Jedes Designelement muss in einem eigenen Bildbereich verlinkt werden, um richtig zu funktionieren.

Verwende einen Layoutblock mit mehreren Bildbereichen, wenn du mehrere Grafiken nebeneinander verlinken willst.
Weitere Informationen zum Thema: 'Mehrere Links einfügen' findest du hier.
4. Denke an die mobile Version
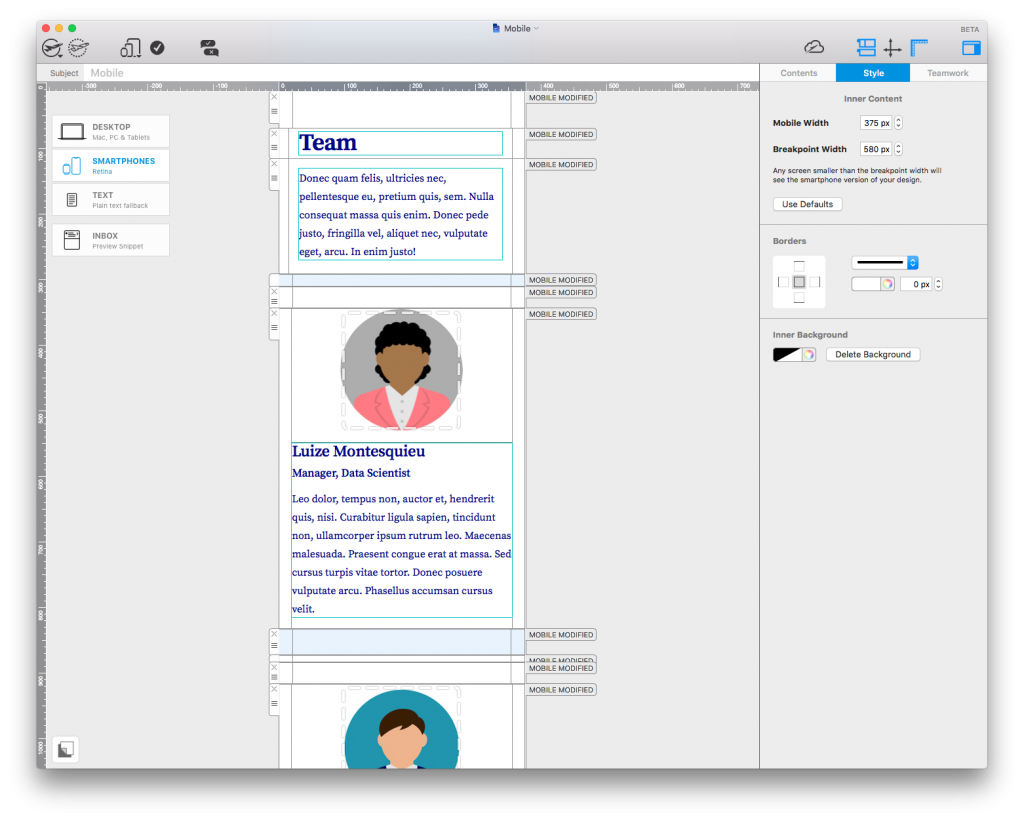
Du kannst deine Designinhalte in der Smartphone-Ansicht anpassen, um sie für Mobil-User noch kompatibler zu machen. Dies machst du, indem du die entsprechenden Layoutblöcke in der Smartphone-Ansicht vom Hauptdesign entkoppelst und separat editierst (siehe Tutorial).
Wir raten davon ab, alle Blöcke vom Hauptlayout zu entkoppeln. Dies macht zum einen deine E-Mail-Datei größer (weil du praktisch zwei Designs innerhalb einer Datei hast), zum anderen bedeutet es, dass spätere Änderungen auch immer zweimal – in der Desktop- und in der Mobilversion – durchgeführt werden müssen.

Wenn du - wie hier gezeigt - alle Mobilblöcke vom Hauptdesign entkoppelst, vergrößert sich die Dateigröße und die Bearbeitung des Designs wird auch viel aufwendiger.
5. Designs nach dem Export nicht mehr ändern
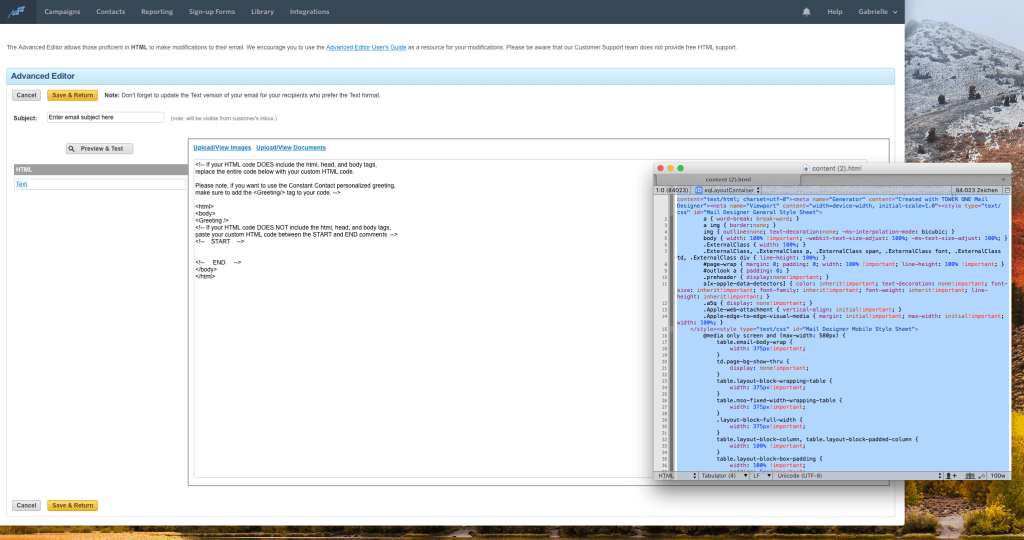
Da wir keine Möglichkeit haben, externen Code von Kunden zu testen, kann das Team auch nicht versprechen, dass Änderungen, die außerhalb von Mail Designer 365 gemacht werden, kompatibel sein werden.
Die beste Vorgehensweise in dieser Situation wäre es, alle Änderungen in der Mail Designer 365 App durchzuführen und neue Versionen einfach erneut zu exportieren, bis das Design final ist.

Wenn du Mail Designer 365 Code in den Editor deines Versanddienstes einfügst, solltest du diesen nicht mehr ändern. Ansonsten können wir nicht garantieren, dass dein Design nach dem Versand wie geplant aussehen wird.
Wie können wir helfen?
Auf einen Blick
Hintergründe
Layoutblöcke
Mit Text arbeiten
Links und Buttons
Textstile
Tabellen
Bildbereiche
Bilder
Retina-Bilder
Grafiken und mehr
Kreative Tools
Erweiterte Design-Techniken
Mobile Optimierung
Klartext-Darstellung
Inbox-Vorschau
Vorschau
Vorbereitung vor dem Senden
E-Mail-Versand
HTML Export
Teilen
