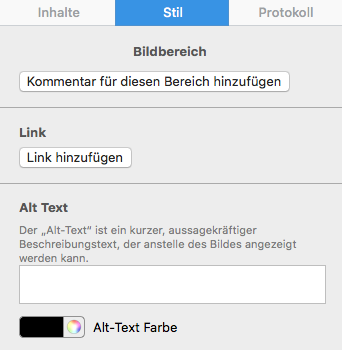
Ein Bildbereich unterstützt nur einen Link.

Achte darauf, dass ein Bildbereich nur einen Link unterstützen kann - auch, wenn du mehrere Design-Elemente in dem Bereich hast. Wenn du ein Design verschickst, wird jeder Bildbereich als ein einzelnes Bild gerendert und kann deswegen auf nur eine Seite verlinkt werden.
Layoutblöcke mit mehreren Bildbereichen
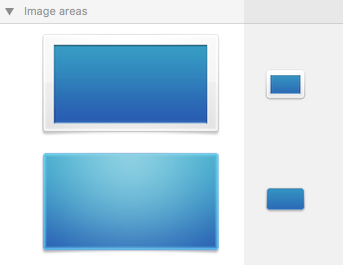
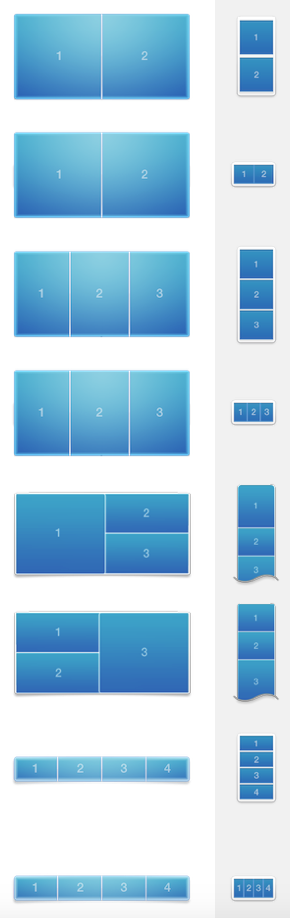
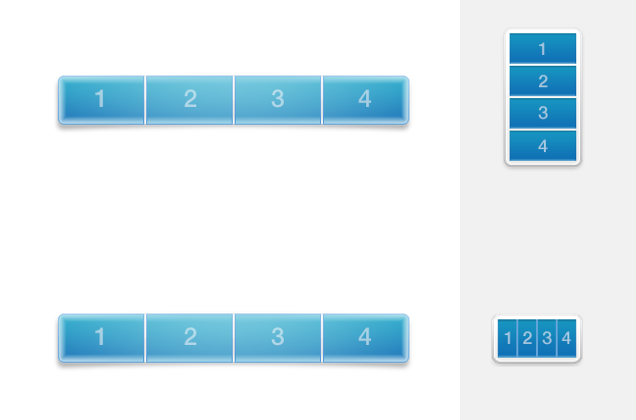
Um mehrere Buttons mit verschiedenen Links zu erstellen, brauchst du einen Layoutblock mit mehreren Bildbereichen. Mail Designer 365 bietet dir folgende Optionen:

Die verschiedenen Bildbereiche werden dann später als verschiedene Bilder gerendert und können deswegen mehrere Links unterstützen.
Buttons mit unterschiedlichen Links
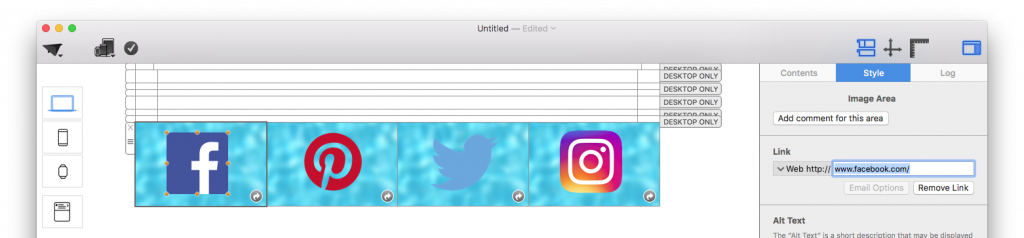
In diesem Beispiel verwenden wir einen Layoutblock mit 4 Bildbereichen:


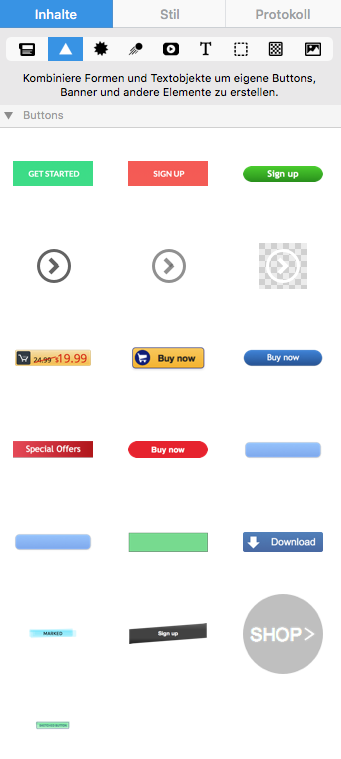
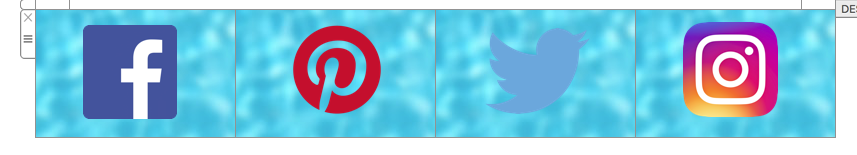
Dann fügen wir jedem Bildbereich einen unterschiedlichen Button hinzu:

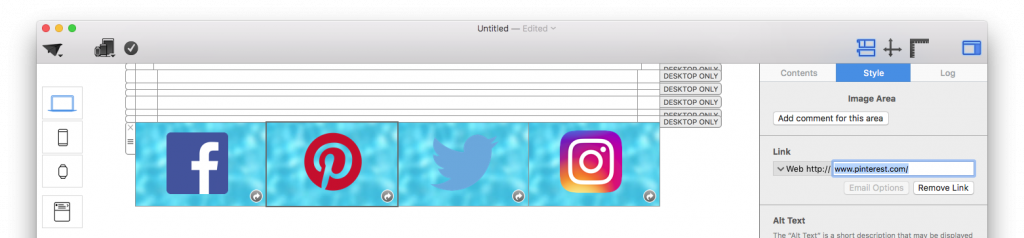
Danach verlinken wir jeden Button auf eine unterschiedliche Seite. Zum Beispiel verlinken wir das Facebook-Icon auf www.facebook.com und das Pinterest-Icon auf www.pinterest.com, usw...


Wenn die Vorlage später gerendert wird, werden die 4 Bildbereiche auf 4 verschiedenen Webseiten verlinken.


Wie können wir helfen?