Du bist hier:
Wenn du noch ein wenig Abstand zwischen deinen Layoutblöcken brauchst, um das Design übersichtlicher zu machen, brauchst du einen Abstandsblock.

Ziehe den Block aus dem Inhalte-Fenster zwischen zwei Layoutblöcken:

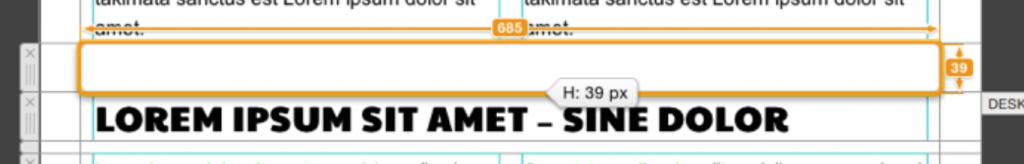
Du kannst nun die Höhe des Abstandes verändern, indem du ihn größer ziehst.

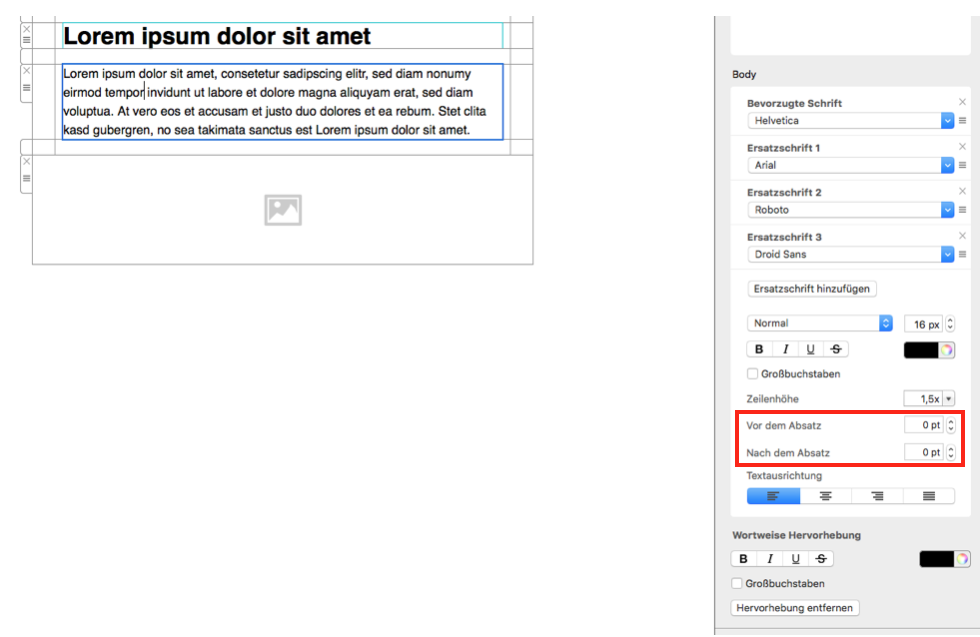
Du kannst Abstand auch vor oder nach einem Textblock hinzufügen. Klicke zuerst auf einen Textbereich und unter dem Stil-Menü wirst du "Vor dem Absatz" und "Nach dem Absatz" sehen. Du kannst die pt ändern, um mehr (oder bzw. weniger) Abstand vor oder nach einem Textbereich hinzuzufügen.
Wie können wir helfen?
Auf einen Blick
Hintergründe
Layoutblöcke
Mit Text arbeiten
Links und Buttons
Textstile
Tabellen
Bildbereiche
Bilder
Retina-Bilder
Grafiken und mehr
Kreative Tools
Erweiterte Design-Techniken
Mobile Optimierung
Klartext-Darstellung
Inbox-Vorschau
Vorschau
Vorbereitung vor dem Senden
E-Mail-Versand
HTML Export
Teilen
- Anmeldeformulare erstellen
- Design in der TeamCloud speichern
- Design-Feedback im Team anfragen
- E-Mail Kampagne versenden
- E-Mail-Kontakte aus Campaign Monitor in Mail Designer 365 Campaigns importieren
- Ein Design zu Crew Chat hinzufügen
- Ein Team einrichten
- Eine Absenderadresse für den Versand hinzufügen
- Eine Testmail versenden
- Einzelversand an einzelne Empfänger über Direktversand
- Fallstudie: Zielgruppen-Operatoren für Segmentierung verwenden
- Ihren Kontakten Attribute zuweisen in Mail Designer Kampagnen
- Kontakte aus Apple Kontakte zu Mail Designer Campaigns importieren
- Kontakte aus MailChimp in Mail Designer Kampagnen importieren
Beliebte Beiträge
Neueste Beiträge
Zuletzt aktualisiert