Mit einem Marktwert von über 465 Millionen Euro allein in West-Europa, ist es klar, dass die Restaurant-Branche eine der größten Industrien der Welt ist. Für den durchschnittlichen Restaurant-Betreiber ist es deswegen umso wichtiger, seine Kunden zu binden, um sich von den zahlreichen Konkurrenten abzuheben.
Hier sind einige Tipps, wie ihr durch effektives E-Mail-Marketing mehr Besucher in euer Restaurant lockt und eine langfristige Beziehung zu ihnen aufbaut...
Branding und Stil
Der erste wichtige Aspekt für eure Newsletter ist der Stil, den ihr zur Vermarktung verwenden wollt und den natürlich auch das Restaurant verkörpern sollte. Effektives Branding wird euch helfen, die richtige Ästhetik zu gestalten, um Kunden überzeugender anzusprechen.
Für ein lockeres, familienfreundliches Restaurant könnt ihr bunte Farben und verspielte Schriften verwenden, um die ungezwungene Atmosphäre zu unterstreichen. Diese auffällige Mail von Giraffe zeigt Kunden, dass die ganze Familie willkommen ist.

Verwendet helle Farben und eine fette, ausgefallene Schrift, um die freundliche Atmosphäre eures Restaurants rüberzubringen.
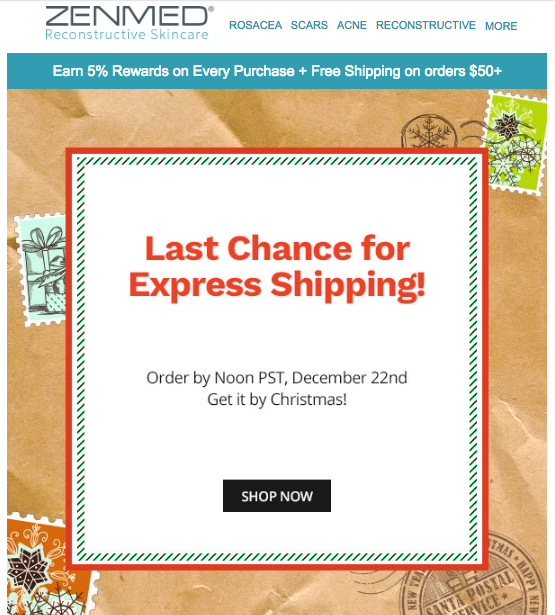
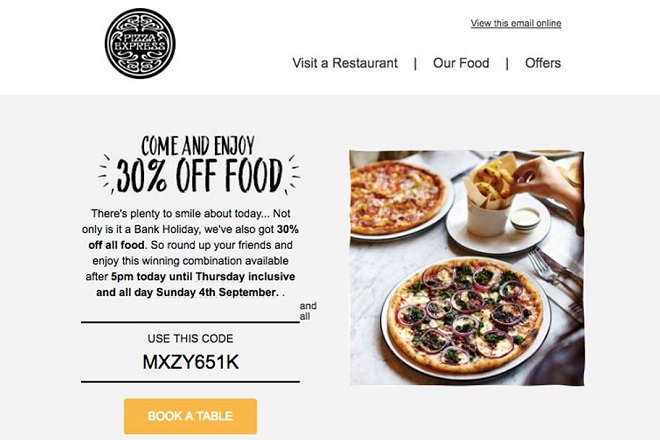
Für ein eleganteres Restaurant solltet ihr auch ein eleganteres, raffinierteres Design wählen, welches den Fokus auf die Qualität der Speisen legt. Pizza Express verwendet in dieser Mail ein minimalistisches Farbschema, welches das leckere Essen perfekt betont:

Ein schlichteres Design wirkt professionell und ist ein guter Weg, um die Qualität eurer Speisen zu betonen.
Einen E-Mail-Verteiler aufbauen
Der effektivste Weg, um mehr Adressen für euren E-Mail-Verteiler zu bekommen ist es, wenn ihr bestehende Kunden, die euer Restaurant bereits lieben, auf euren Newsletter aufmerksam macht. Diese Kunden haben im Vergleich zu gekauften E-Mail-Kontakten auch definitiv echtes Interesse an eurem Restaurant und möchten informiert bleiben.
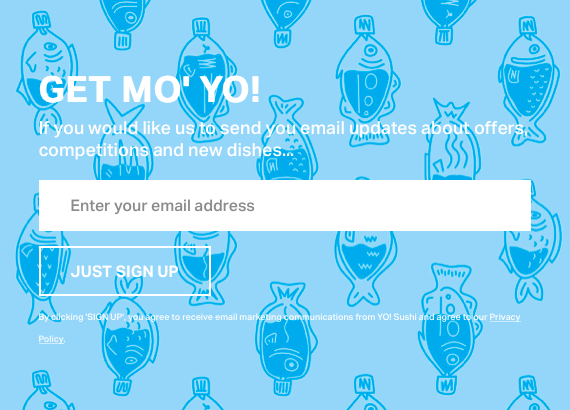
Eure Webseite ist der perfekte Ort, um euren E-Mail-Newsletter zu bewerben. So können sich interessierte Kunden für eure Mail-Updates registrieren. Hier sind einige gute Beispiele von Anmelde-Boxen, die euch vielleicht inspirieren...

Bunt und auffällig von YoSushi.

Schick und cool von Nando's.

Warmes, einladendes Design von Wildwood.

Freundlich und klassisch von Bill's.
Ideen für E-Mails
Nachdem ihr euren Verteiler angelegt habt und mit eurer Kampagne loslegen wollt, müsst ihr euch gut überlegen, was für Mails ihr verschicken wollt. Für Restaurant-Besitzer gibt es eine Vielfalt von Optionen, Kunden zu kontaktieren. Hier sind einige der beliebtesten E-Mail-Ideen von Restaurants...
Die Rabatt-Mail
Ein effektiver Start in das E-Mail-Marketing wäre es, allen neuen Abonnenten als kleines Dankeschön ein Sonderangebot oder einen Discount anzubieten. So haben sie einen Anreiz, euer Restaurant (noch einmal) zu besuchen.
Promo-Mails
Werft doch mal einen Blick in den Kalender, wenn ihr euch mit Ideen schwertut. Feiertage und Feste sind immer effektive Themen für einen Newsletter – besonders, wenn ihr eine Aktion dazu anbietet. Diese Mail von Toby Carvery zum Vatertag bewirbt ein attraktives Angebot für Kunden, die mit ihren Vätern feiern möchten:

Nehmt Feiertage als Aufhänger für Promos und Aktionen.
Familienfreundliche Mails
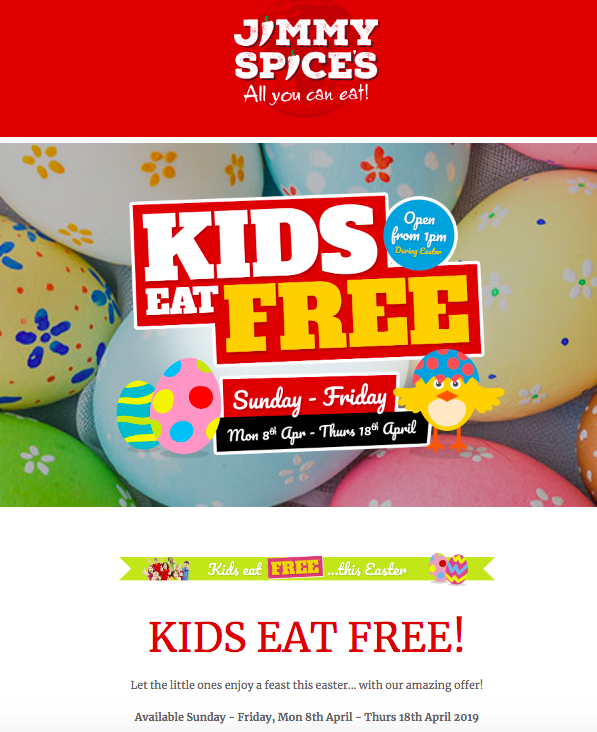
Wenn ihr euer Restaurant oder Café speziell auf Familien ausgerichtet habt, ist dies auch ein gutes Thema, auf das ihr in der nächsten Mail anspielen könnt. Bietet Eltern einen Grund, warum sie sich für euer Restaurant entscheiden sollten, indem ihr die familienfreundliche Atmosphäre betont. Diese "kids eat free" Promotion von Jimmy Spices macht genau das:

Zeigt Eltern, dass sie mit der ganzen Familie willkommen sind.
Der Newsletter
Viele eurer Kunden haben sich für euren Newsletter angemeldet, weil sie sich für euer Restaurant interessieren und auf dem Laufenden bleiben wollen. Teilt durch regelmäßige Mailings die aktuellsten Neuigkeiten mit ihnen! Neben den Promotions und Angeboten können eure Mails auch folgende Informationen beinhalten...
- Kommende Veranstaltungen (z.B. Karaoke, Quiz-Abend, Fußball-Übertragung)
- Neue Speisekarten
- Informationen zu Reservierungen
- Wichtige Nachrichten (z.B. neue Öffnungszeiten, Urlaub oder Ruhetage)
- Erlebniscafé (z.B. mexikanisch, italienisch, usw...)
Die Geburtstagsmail
Eine Geburtstagsmail ist ein effektiver Weg, das Verhältnis zu euren Kunden zu verbessern, da sie so merken, dass ihr sie schätzt. Fragt einfach bei der Newsletter-Anmeldung nach dem Geburtsdatum, damit ihr eure Glückwünsche mit einem Rabatt oder einer exklusiven Promo aussprechen könnt.
Bei diesem cleveren Beispiel von YoSushi wird dem Geburtstagskind ein exklusives Angebot gemacht, was auch gleichzeitig einen Anreiz schafft, das Restaurant mal wieder zu besuchen:

Wünscht euren Kunden alles Gute zum Geburtstag, damit sie merken, was sie euch bedeuten.
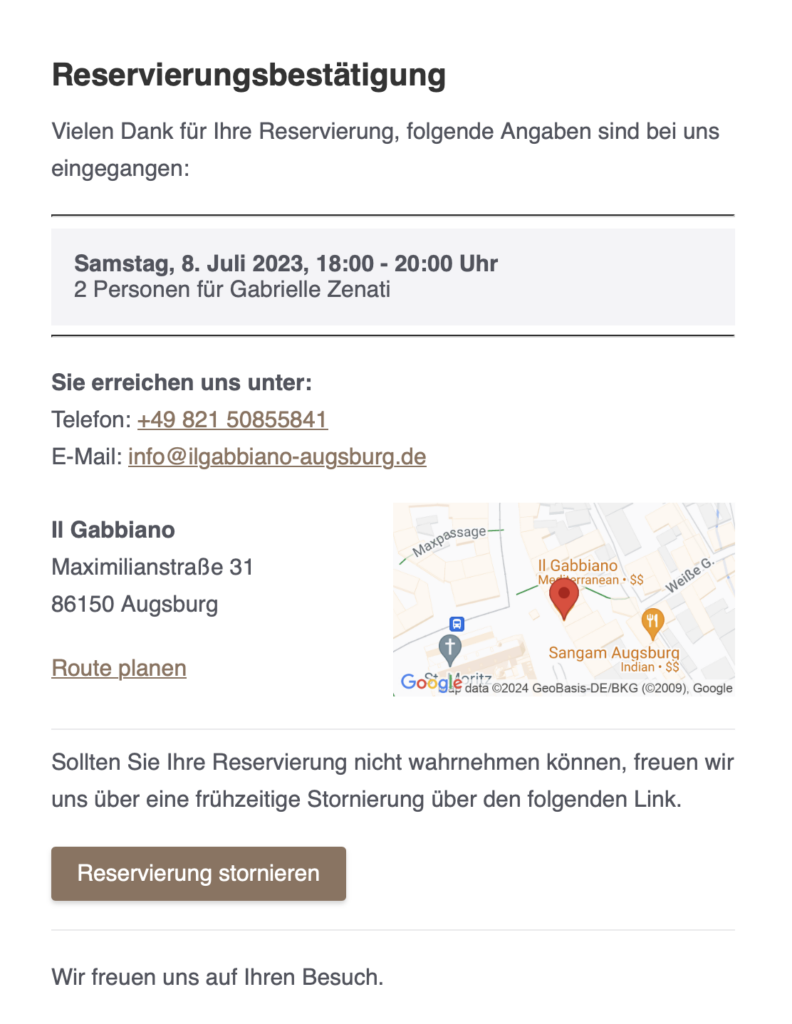
Buchungsbestätigungs-E-Mails
Das Versenden einer Bestätigungs-E-Mail an Gäste, die einen Tisch in deinem Restaurant reserviert haben, ist eine tolle Möglichkeit, sie im Voraus zu begrüßen und sie auf ihren Besuch vorzubereiten.
Zeige die einladende Atmosphäre deines Restaurants durch Personalisierung und eine warme Begrüßung. Vergesse nicht, alle wichtigen Details in der Mail aufzuschreiben, wie u. a. Datum und Uhrzeit der Reservierung, Anzahl der Gäste, Standort, deine Kontaktdaten und einen Link auf deine Speisekarte, damit Gäste mit der Planung im Voraus beginnen können!
Die Follow-Up-Mail
Eine Follow-Up-Mail ist effektiv, weil sie den Kunden zeigt, dass euch ihre Erfahrungen in eurem Restaurant wichtig ist. Dies geht am einfachsten über eine Bonuskarte, über die ihr tracken könnt, wann und wie oft ein Kunde in eurem Restaurant gegessen hat. Alternativ könnt ihr im Newsletter auf eine Webseite verlinken, wo Kunden ihr Feedback hinterlassen können.
Eine gute Follow-Up-Mail gibt Kunden die Möglichkeit, ihre Erfahrungen im Restaurant zu bewerten, damit ihr euch für die Zukunft verbessern könnt. Dieses bunte Beispiel von Nando's ist freundlich und ermöglicht es Kunden ganz einfach, ihre Meinung zu teilen:

Nutzt das Feedback von Kunden, um euren Service zu verbessern
Wir hoffen, diese Tipps und Ideen sind für dich nützlich und du wirst sie vielleicht auch mal für dein Restaurant ausprobieren. Für weitere Informationen darüber, wie du Mail Designer 365 verwenden kannst, um E-Mail-Kampagnen für dein Restaurant zu gestalten, besuche unsere Webseite für die Restaurant-Branche.