Exportiere deine HTML E-Mail zu Customer.io
- Baue dein HTML E-Mail-Design in Mail Designer 365 auf und klicke auf "Bereitstellen” > “Website / HTML…"
- Gib den URL Pfad für den Online-Server ein, auf welchen du deine Bilder hochladen wirst. Das ist wichtig, damit deine Bilder später richtig in deinem Design angezeigt werden. (Mehr erfahren)
- Nachdem du dein Design exportiert hast, lädst du die Bilder in den entsprechenden Ordner auf den Server hoch, den du beim Export angegeben hast.
- Logge dich in deinen Customer.io Account ein und erstelle einen neuen Broadcast.
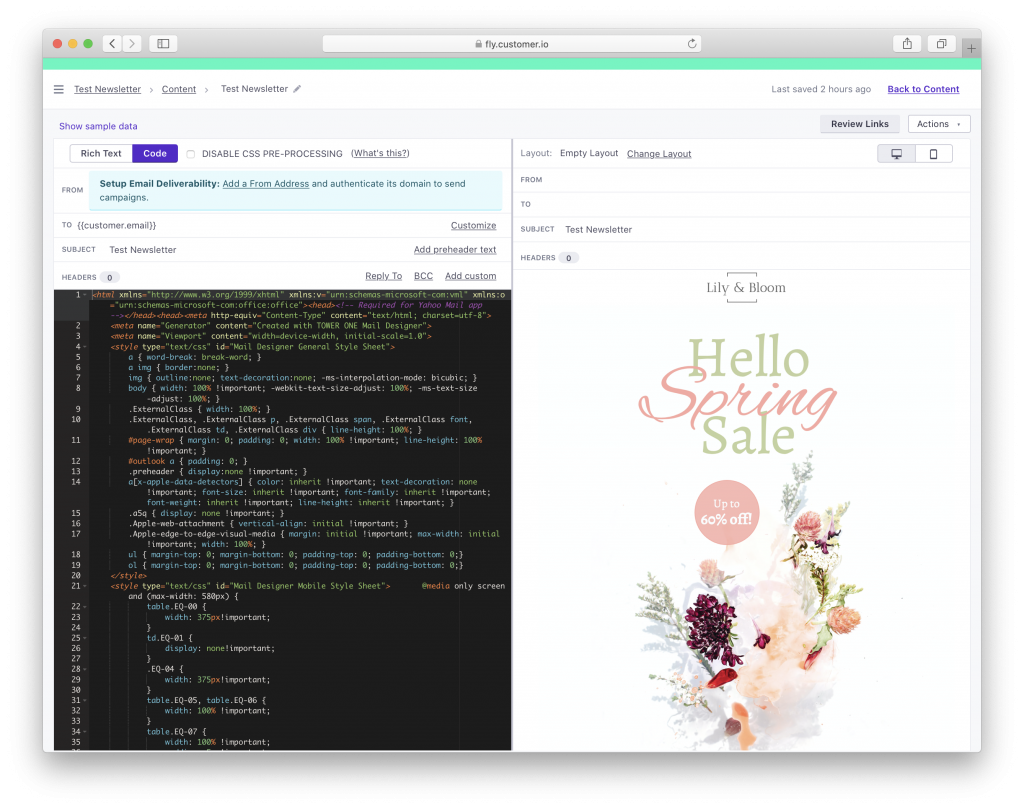
- Unter dem Reiter "Content" klickst du auf "Message" und wählst "Code" aus den Optionen aus.
- Suche die content.html Datei in dem HTML Export-Ordner und öffne sie mit einem Text-Editor. Kopiere den kompletten Code und füge ihn in den HTML-Editor ein, um deinen Newsletter hochzuladen.
- Selektiere die Option “Disable CSS Pre-Processing”, damit Customer.io den Template-Code nicht anpasst. So vermeidest du eventuelle Layout-Probleme im Design. Mehr erfahren.
- Wenn du mit der Vorschau zufrieden bist, kannst du unten rechts abspeichern. Jetzt kannst du dein Mail Designer 365 HTML E-Mail-Design mit den Automation-Tools von Customer.io versenden.
Tipp: Diese Methode funktioniert auch, wenn du eine Mail Designer 365 Vorlage als Teil einer automatisierten Kampagne verwenden willst. Gehe dafür zu "Campaigns". Sobald du mit dem Aufbau deines Workflows angefangen hast, kannst du in den Sidebar-Optionen "E-Mail" auswählen und bei Schritt 5 weitermachen.

Nutze dein Mail Designer 365 E-Mail-Template mit der Customer.io Plattform.
Support
Du brauchst Hilfe? Wir stehen dir gerne zur Verfügung! Bei spezifischen Fragen bezüglich des HTML-Exports zu Customer.io sowie bei allgemeinen Anfragen, kannst du unser Support-Team jederzeit per E-Mail kontaktieren.
Weitere Guides ...
Mail Designer 365 funktioniert mit allen führenden E-Mail-Marketing-Diensten. Weitere Anleitungen findest du auf unserer Integration-Seite.