Erstelle benutzerdefinierte HTML E-Mail-Newsletter für die Shopify E-Commerce-Plattform.

Mail Designer 365 als custom HTML E-Mail-Editor für Shopify nutzen:
Erstelle ein beeindruckendes HTML E-Mail-Design per Drag & Drop und exportiere es zu E-goi – mit nur ein paar Klicks. Nutze dein Mail Designer 365 Template für E-Mail-Benachrichtigungen, automatisierte E-Mails und noch vieles mehr.
SO FUNKTIONIERT ES
HTML E-Mails für Shopify erstellen
Sobald du dein E-Mail-Template in Mail Designer 365 fertig aufgebaut hast, kannst du diesen Schritten folgen, um das Design mit Shopify zu verwenden:
- Gehe zu Bereitstellen > Website / HTML
- In dem Export-Fenster kannst du die Export-Einstellungen für dein Template eingeben. Gib den URL Pfad für den Online-Server ein, auf welchen du deine Bilder hochladen wirst (z. B. https://cdn.shopify.com/s/files/...) Dies ist wichtig, damit deine Bilder später richtig in deinem Design angezeigt werden. (Mehr erfahren.)
- Stelle einen Ort für das Export fest, gib die Datei einen Namen (falls erwünscht) und exportiere dein Design
- Jetzt kannst du alle Bilder von dem Export-Ordner auf deinen Online-Server hochladen (z. B. deine Shopify Dateien-Library)
- Finde als nächstes die content.html Datei in dem Export-Ordner. Mach einen Rechtsklick und öffne die Datei in einem beliebigen HTML-Editor (z. B. XCode) dann kannst du gleich den gesamten HTML-Code kopieren
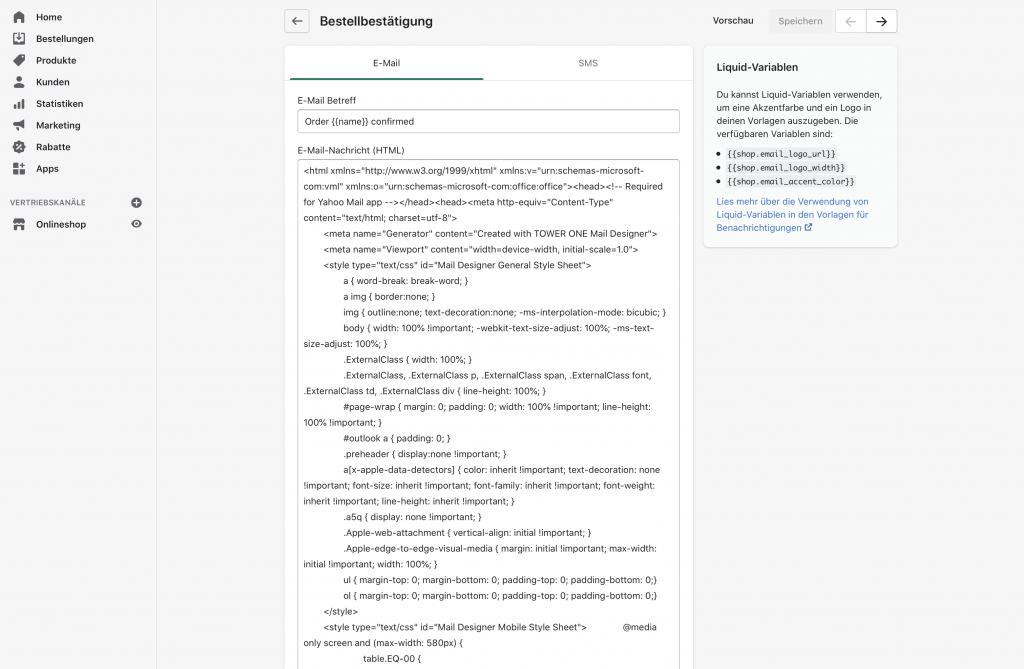
- Öffne Shopify, gehe zu Einstellungen > Benachrichtigungen und selektiere das Ereignis oder die Aktion, die du bearbeiten möchtest (z. B. Bestellbestätigung). Lösche den HTML-Code von dem aktuellen Template und füge den neuen Code von deiner exportierten Mail Designer 365 Vorlage ein
- Klicke auf Speichern, um deine Änderungen zu sichern

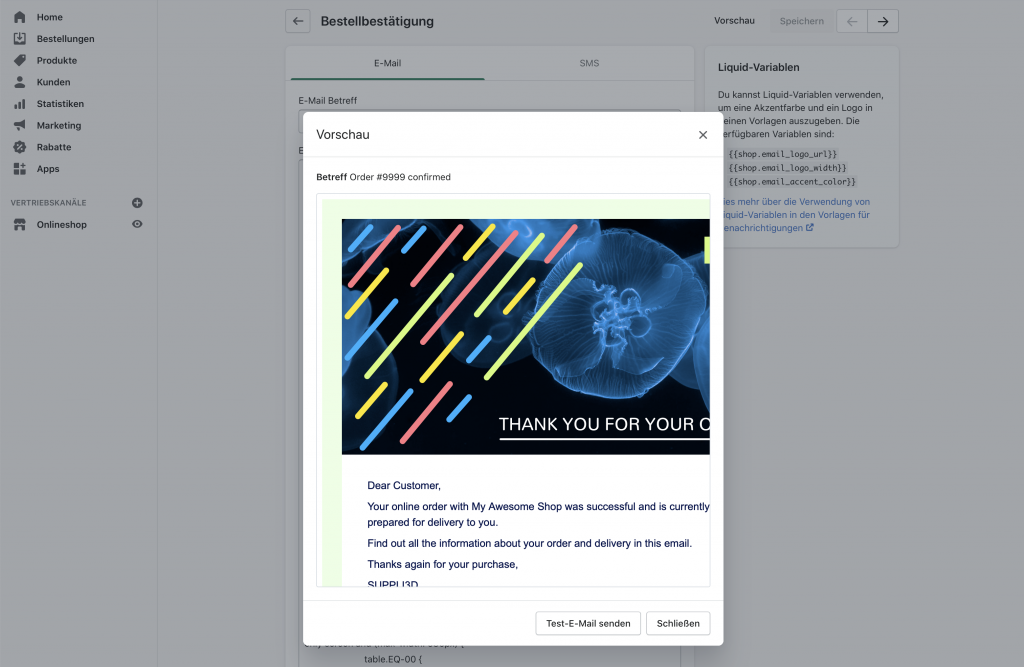
Um deine Vorlage anzusehen, klicke oben rechts auf Vorschau. Hier kannst du auch eine Test-E-Mail an dich versenden.

Mit Shopify Liquid-Variablen arbeiten
Shopify bietet eine große Auswahl an Platzhalter-Tags - auch Liquid-Variablen genannt -, die du in deinen E-Mail-Benachrichtigungen verwenden kannst.
Du kannst reguläre Variablen, wie z. B. Store-Name, Kunden-E.Mail-Adresse, Bestellnummer, usw. in einen Mail Designer 365 Text-Layoutblock einfügen, um deine Templates speziell für Shopify anzupassen.
Hier findest du eine Übersicht aller Benachrichtigungsvariablen von Shopify.
Achte jedoch darauf, dass einige längere, komplexere Variablen, wie z. B. Rabatt-Eigenschaften, die über mehreren Zeilen gehen, zu Layoutproblemen führen könnten.
Aus diesem Grund raten wir davon ab, komplexere Platzhalter in deinen Mail Designer 365 Templates einzubauen. Wenn du bereits über fortgeschrittene HTML-Kenntnisse verfügst, könntest du versuchen, den exportierten Code selbst zu bearbeiten. Für E-Mail-Designs, die außerhalb von Mail Designer 365 bearbeitet werden, können wir aber aktuell keinen Support anbieten.
Support
Du brauchst Hilfe? Wir stehen dir gerne zur Verfügung! Bei spezifischen Fragen bezüglich des HTML-Exports zu Shopify, sowie bei allgemeinen Anfragen, kannst du unser Support-Team jederzeit per E-Mail kontaktieren.
Mail Designer 365 funktioniert mit allen führenden E-Mail-Marketing-Diensten. Weitere Anleitungen findest du auf unserer Integration-Seite.
Du kennst Mail Designer 365 noch nicht?
Starte deine kostenlose Demo und werde zum Designer!
