Ihr habt euren Newsletter gerade an eure Zielgruppe verschickt und genau jetzt fehlt euch natürlich noch ein Fehler auf. Ihr könnt aber nichts mehr tun, um ihn zu beheben. Hier sind ein paar schlaue Tipps, wie ihr in Zukunft fehlerfreie Designs mit Hilfe von Mail Designer 365 gestalten könnt, damit sowas nicht mehr passiert...

Tippfehler
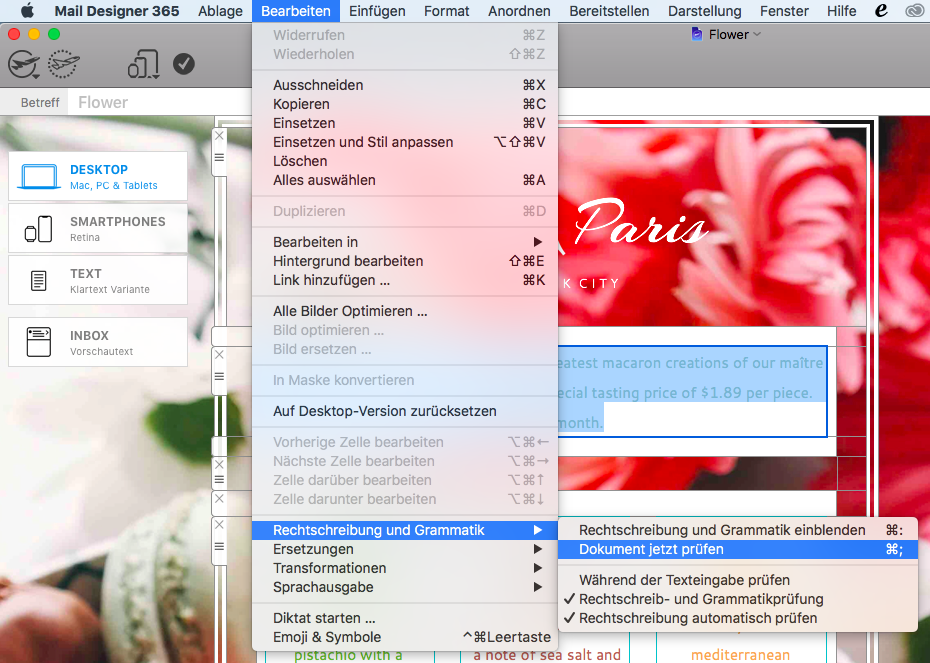
Tippfehler sind wohl die häufigsten Fehler, die in Mails vorkommen – und können auch die unangenehmsten sein. Mit Mail Designer 365 könnt ihr Tippfehler ganz einfach vermeiden, indem ihr das Rechtschreibung- und Grammatik-Tool verwendet. Um Fehler in eurem Design zu finden, geht zu "Bearbeiten" > "Rechtschreibung und Grammatik" > "Dokument jetzt prüfen".

Das Rechtschreibung- und Grammatik-Tool in Mail Designer 365 hilft euch, Tippfehler in euren Designs zu finden.
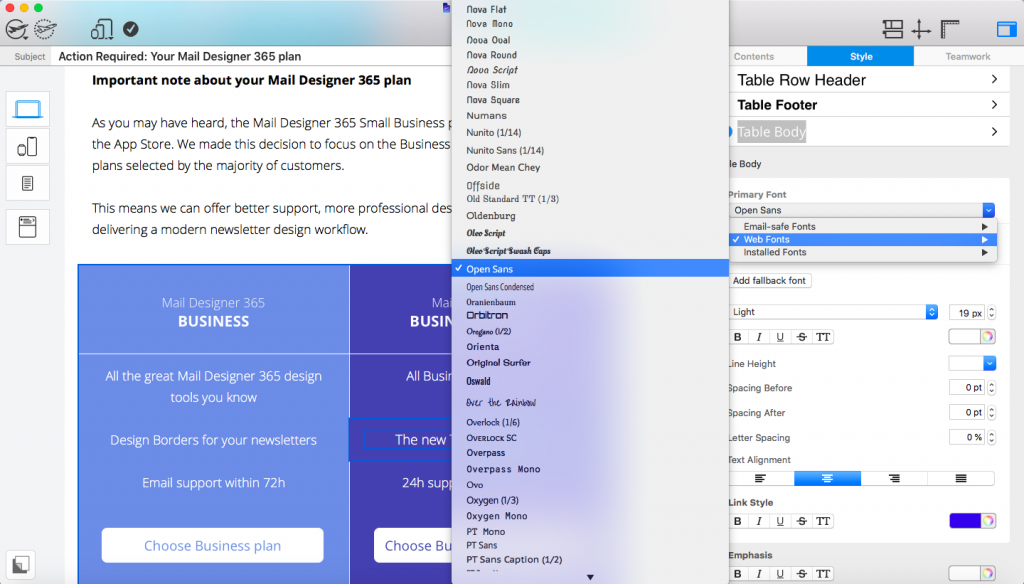
Bildschöne Mails
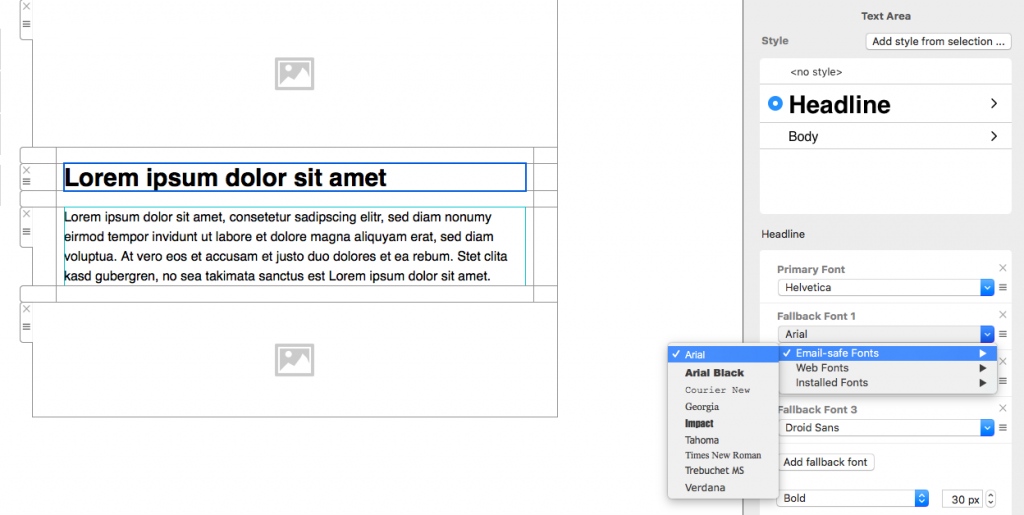
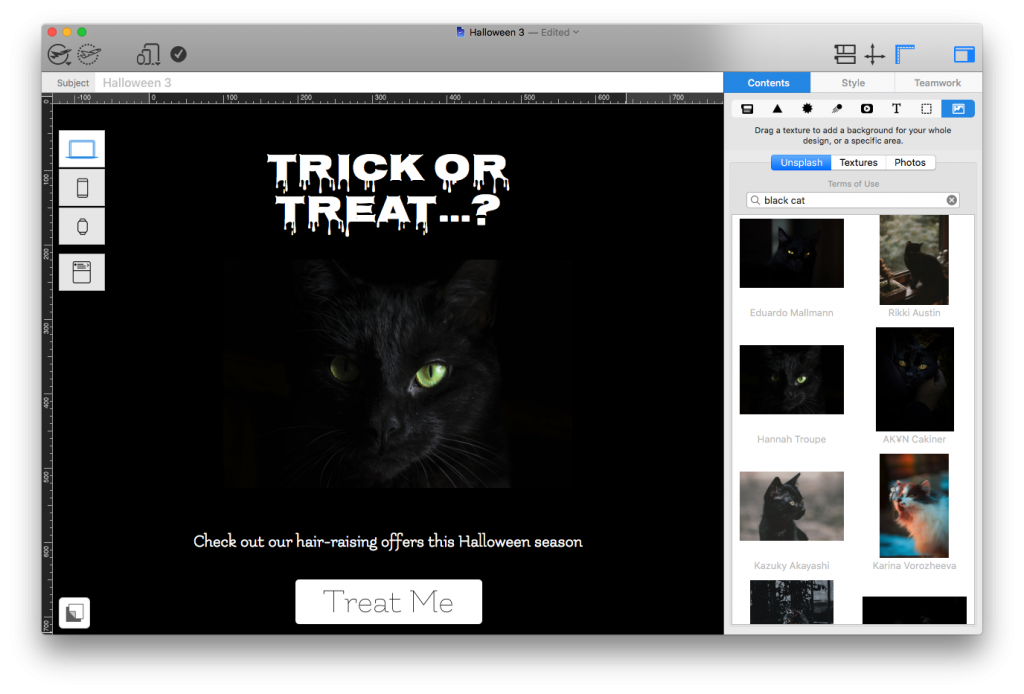
Bilder sind das Herzstück eurer E-Mail und das, was euren Lesern zu aller erst an dem Design auffallen wird. Aus diesem Grund müssen sie gestochen scharf und beeindruckend sein, um ihre Wirkung voll zu entfalten. Bei der Verwendung von Bildern in Mails kann es jedoch gleich zu mehreren Problemen kommen:
Unscharfe Bilder
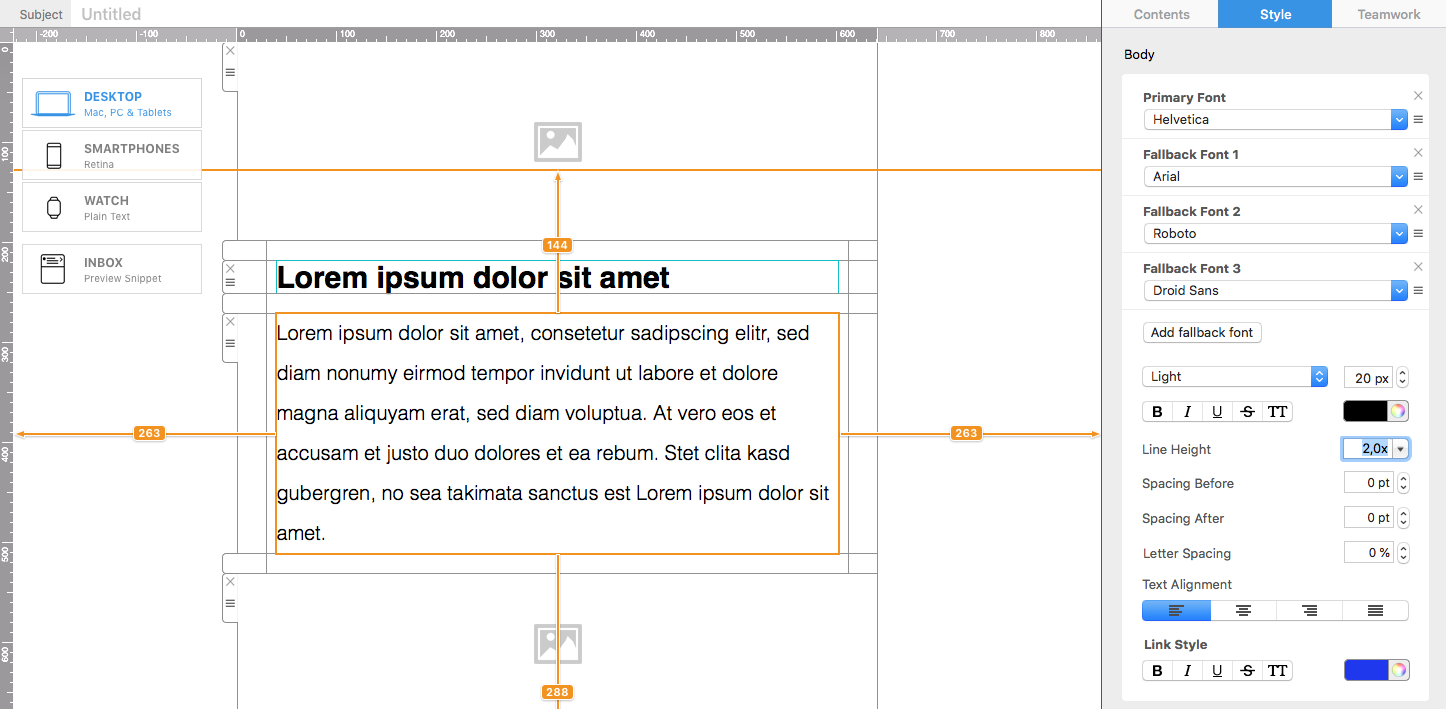
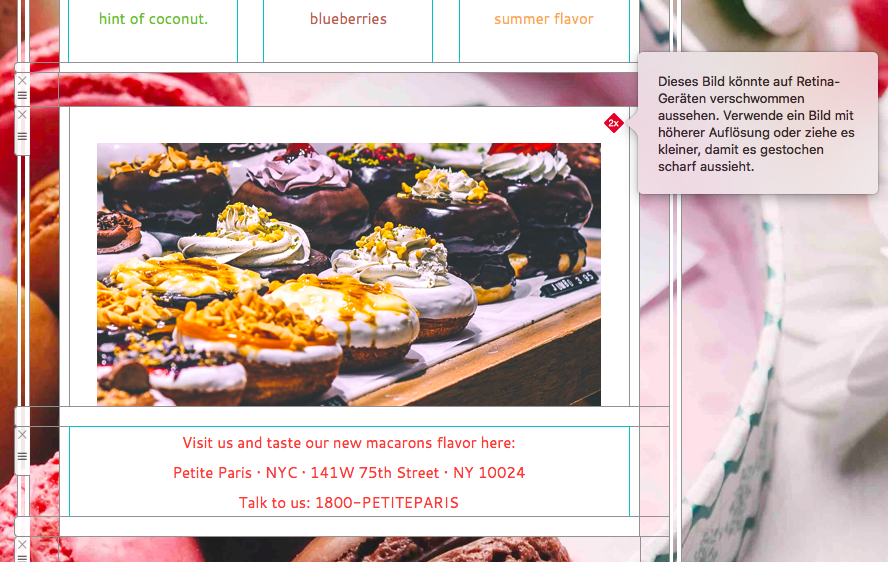
Wenn eure Empfänger euren Newsletter auf einem Retina-Display (z.B. am iPhone, Mac oder iPad) ansehen, können Bilder mit einer geringen Qualität unscharf und verschwommen erscheinen.
Um dieses Problem zu vermeiden, warnt Mail Designer 365 automatisch davor, wenn die Qualität eines Bildes für Retina-Geräte zu gering ist:

Mail Designer 365 warnt automatisch, wenn Bilder auf Retina-Geräten unscharf aussehen könnten.
Langsames Laden
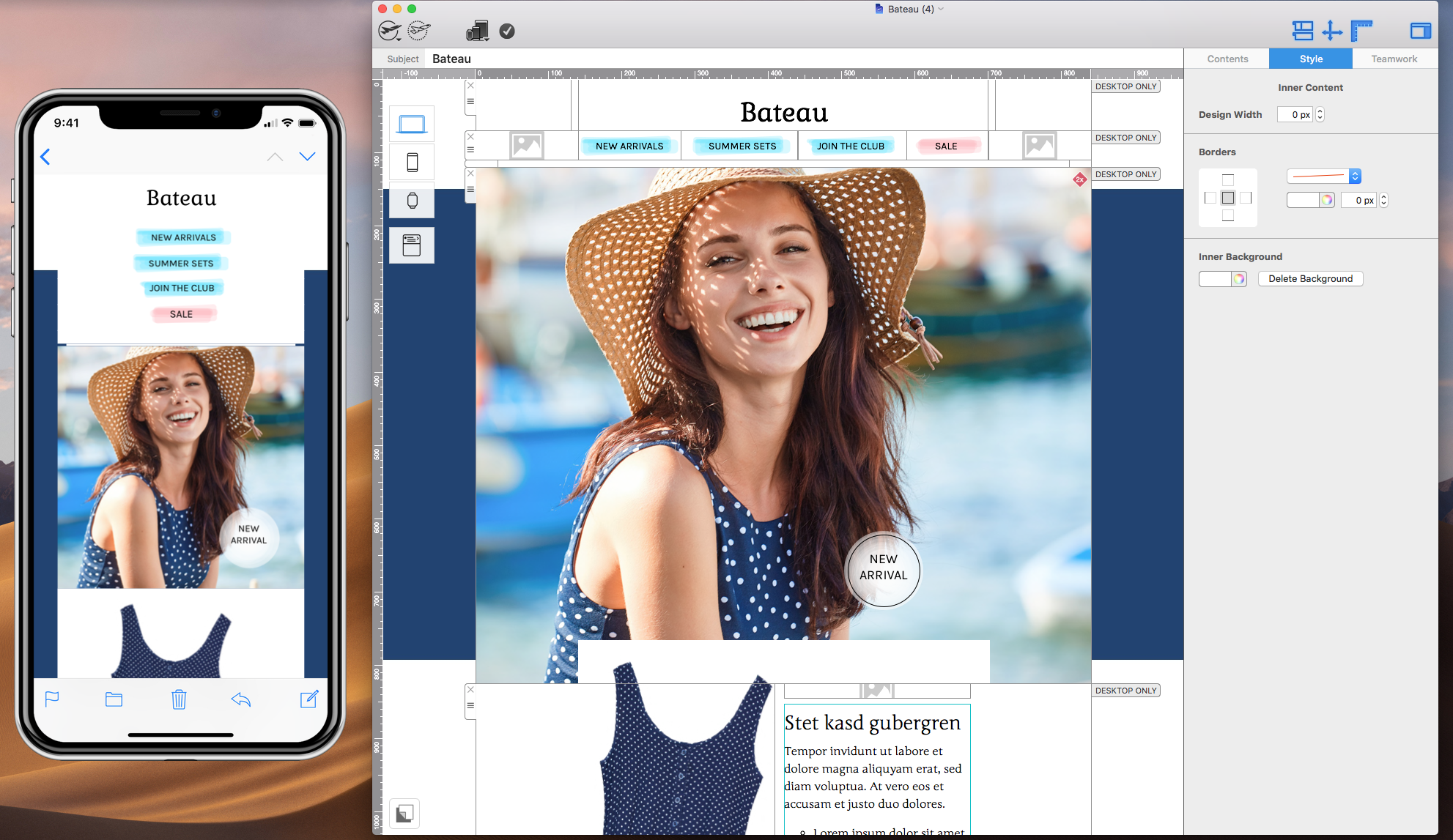
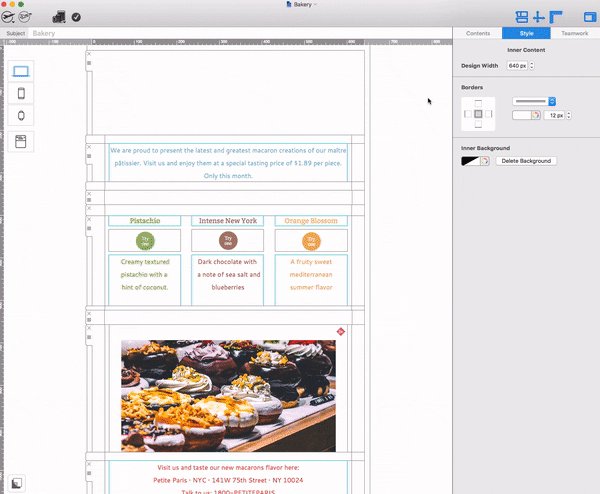
Bei größeren Bilddateien besteht das Risiko, dass sie nur sehr langsam (oder gar nicht) laden.
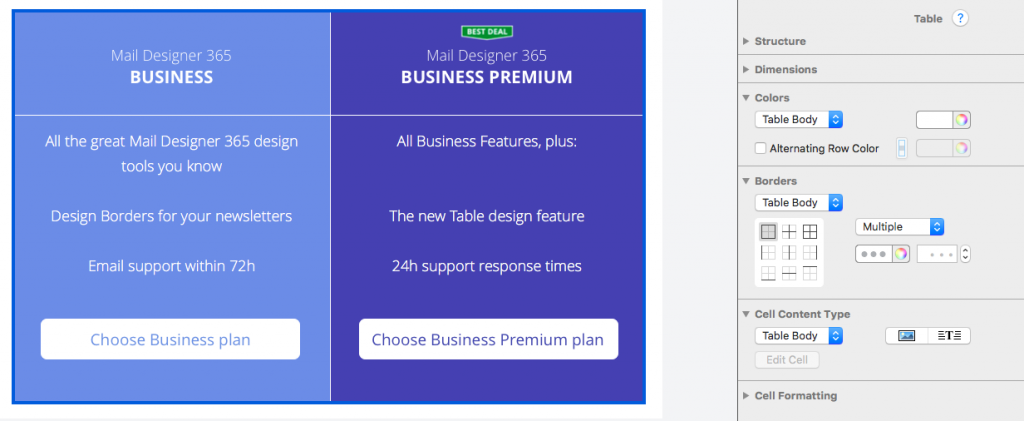
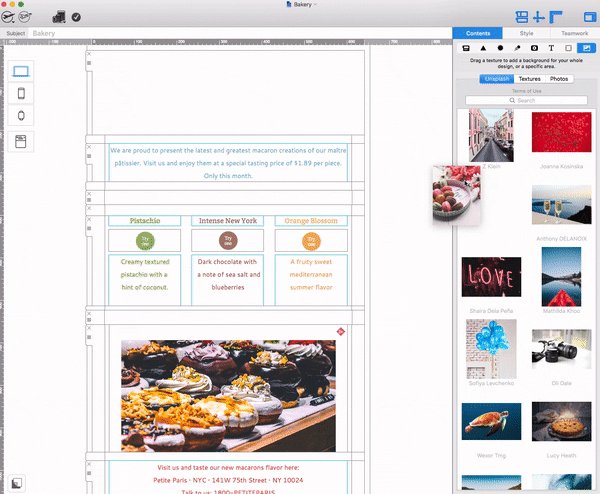
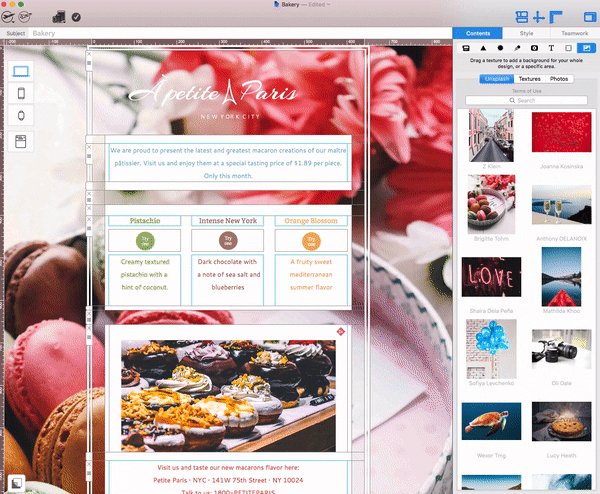
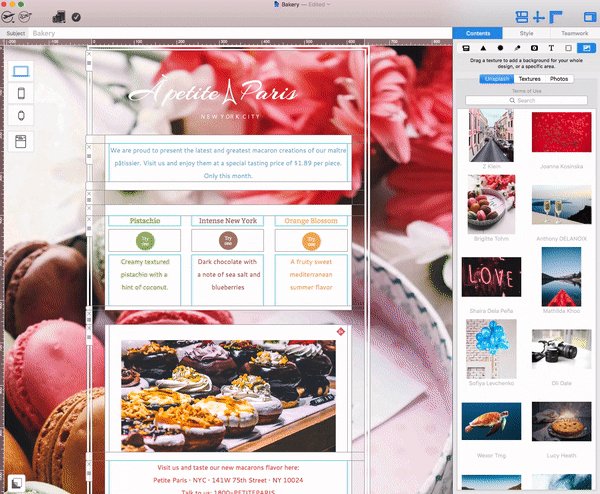
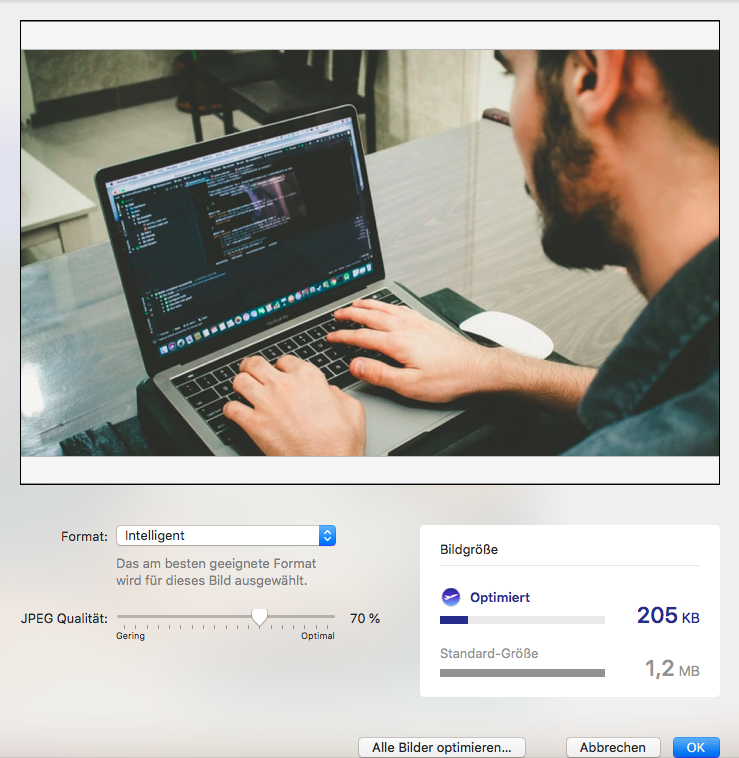
In Mail Designer 365 könnt ihr das Bildoptimierungs-Feature verwenden, um eure Fotos dahingehend zu optimieren. So reduziert ihr das Risiko, dass nach dem Versand Probleme bei den Ladezeiten entstehen könnten. Klickt auf euer Bild, geht zu "Link und Hintergrund bearbeiten" im Stilmenü und klickt auf "Bild optimieren". Hier wählt Mail Designer automatisch die besten Einstellungen für euer Bild aus. Natürlich können diese auch noch individuell angepasst, und sogar direkt auf alle Bilder in diesem Design angewendet werden:

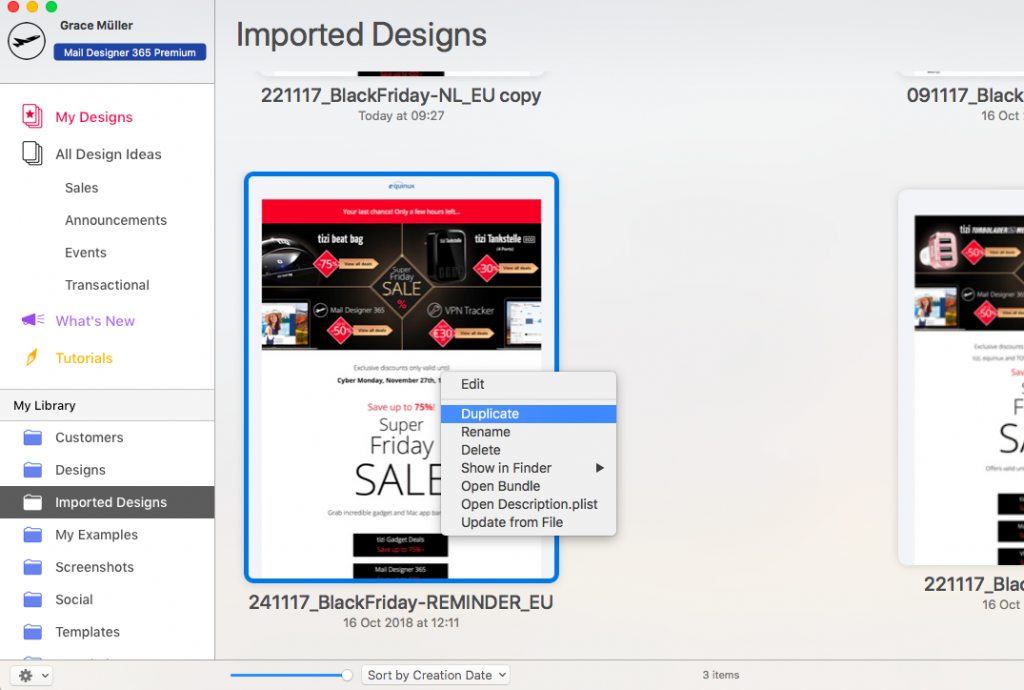
Mail Designer 365 wählt automatisch die optimalen Einstellungen für euer Bild aus.
Kaputte Links
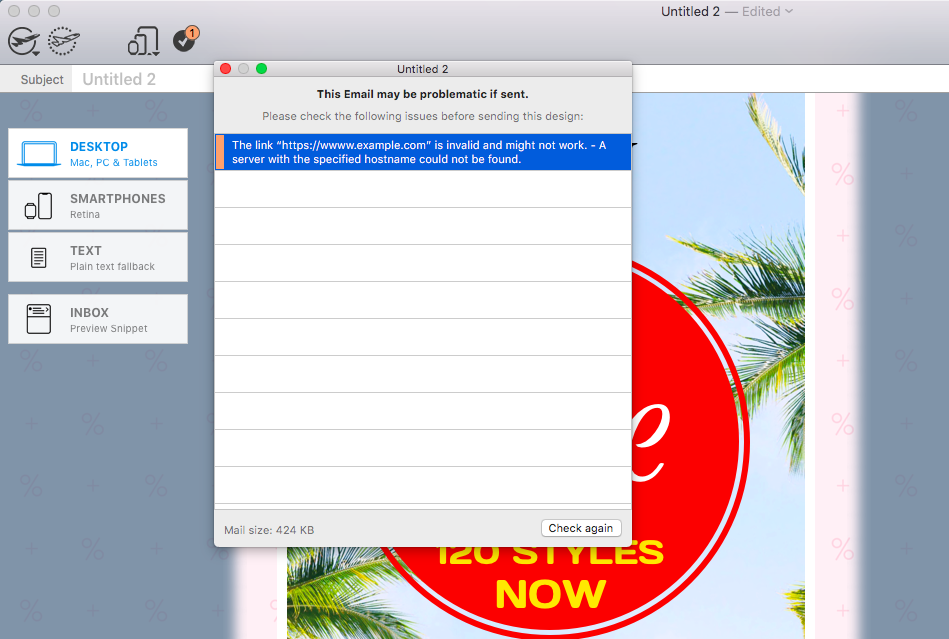
Ein kaputter Link kann gleich zu mehreren Problemen für eure Mail-Kampagne führen. Zum Glück prüft Mail Designer 365 automatisch eure Links, um schon im Vorfeld festzustellen, ob sie gültig sind und auf eine echte Web-Adresse führen. Wenn ein Link falsch ist, informiert euch Mail Designer 365 durch eine Fehlermeldung im oberen Design-Menü:

Mail Designer 365 informiert euch automatisch, wenn euer Design einen falschen Link beinhaltet.
Mobile Magie
Viele der Fehler, die heutzutage in Mails vorkommen, sind eine Folge von Designs, die nicht mobil-optimiert wurden. Mit Mail Designer 365 und den folgenden Tools perfektioniert ihr eure Designs auch für mobile Geräte...
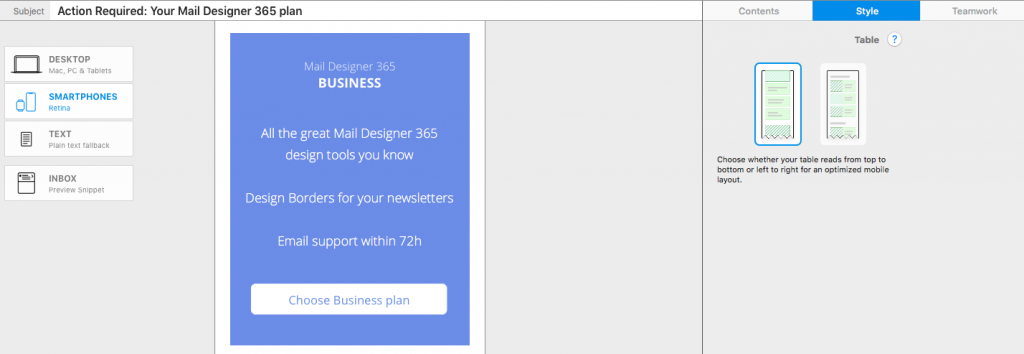
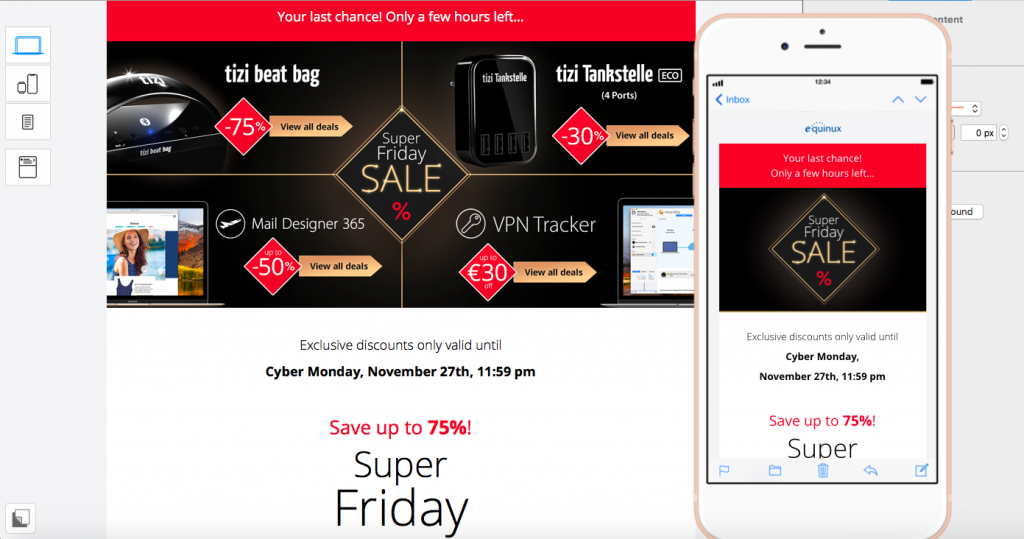
Mobile Ansicht
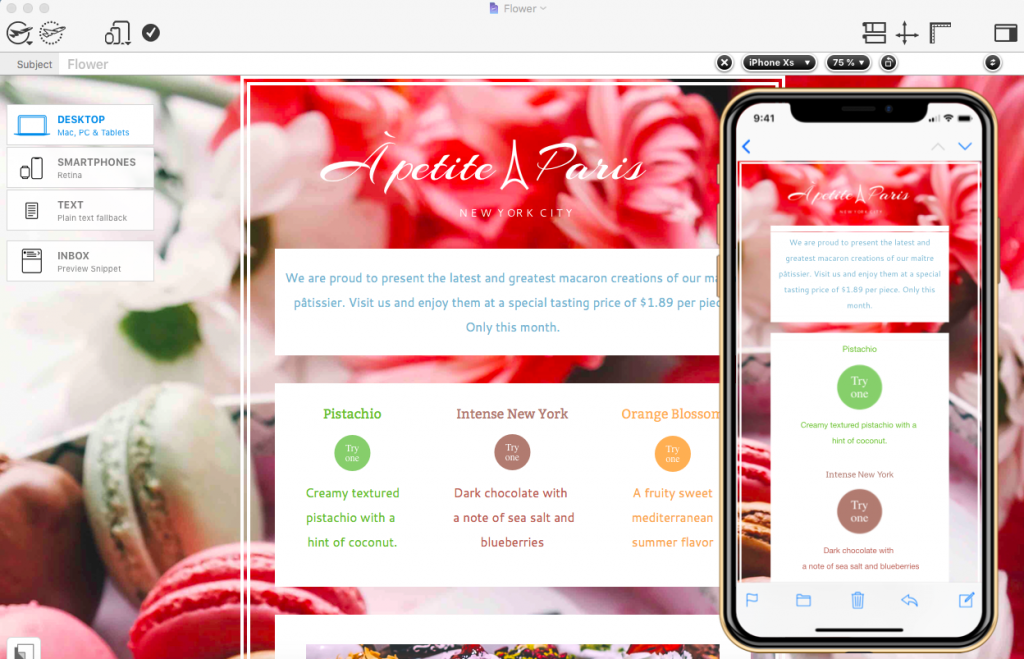
In Mail Designer 365 wird automatisch eine für mobile Geräte angepasste Version eures Designs erstellt. Diese Version könnt ihr in der Smartphone-Ansicht dann auch getrennt von der Desktop-Version anpassen.
Vorschau-Geräte
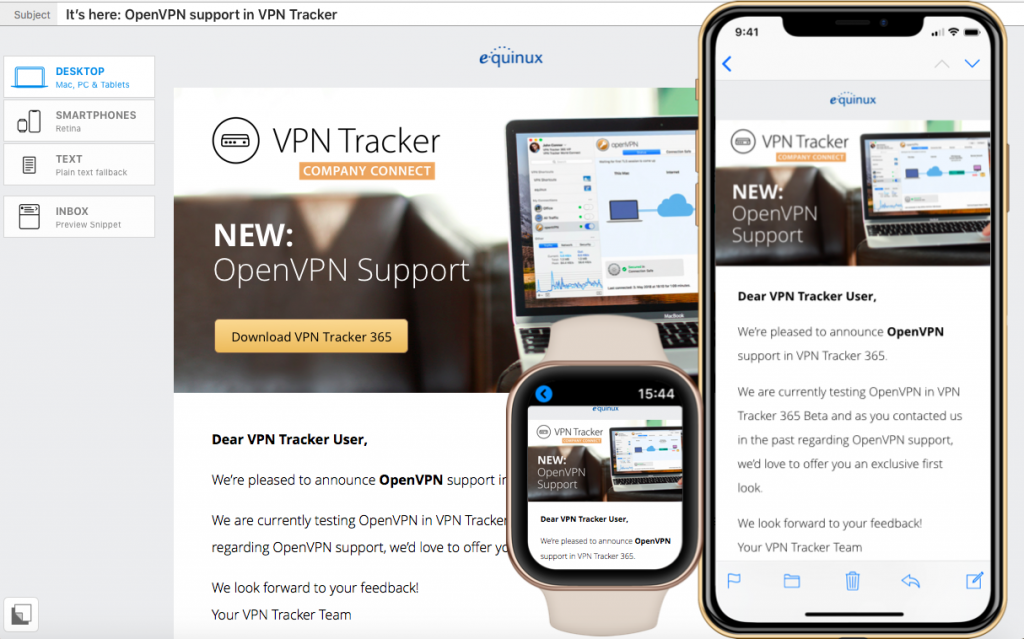
Die mobil-optimierte Version eures Designs kann dann in der Vorschau für die aktuellsten mobilen Geräte getestet werden. Ihr könnt euer responsive Design beispielsweise auf dem iPhone XS, iPhone XR, der Apple Watch 4 und vielen weiteren Geräten testen.

Mail Designer 365 erstellt automatisch eine mobil-optimierte Version eures Designs
Inbox-Optimierung
Um zu testen, ob euer Betreff wirksam ist, könnt ihr die verschiedenen Tools für die Inbox-Optimierung in Mail Designer 365 verwenden.
Betreffzeilen-Editor:
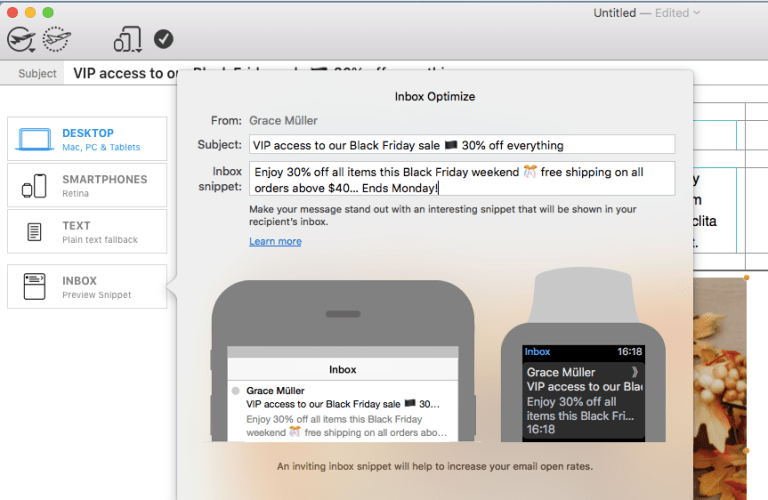
Ihr könnt euch einen coolen Betreff ausdenken, den ihr ganz oben im Design-Fenster sehen könnt. In der Inbox-Ansicht bekommt ihr eine realistische Vorschau davon, wie der Betreff später für eure Empfänger aussehen wird.
Inbox-Vorschau:
Was auf keinen Fall vernachlässigt werden darf, ist der Vorschau-Text. In der Inbox-Ansicht in Mail Designer 365 könnt ihr einen prägnanten Text schreiben, um die Wahrscheinlichkeit, dass eure Leser den Newsletter öffnen werden, zu erhöhen.

In der Inbox-Ansicht könnt ihr verschiedene Ideen für den Betreff und den Vorschautext testen.
Testmail-Dienst
Mit Hilfe dieser Fail-Detektoren solltet ihr euch jetzt beim Gestalten – und vor allem beim Versand – ein wenig sicherer fühlen. Für ultimative Sicherheit empfehlen wir aber außerdem, eine Test-Version eures Designs an euer Team zu verschicken, bevor sich der Newsletter auf den Weg zu den Kunden macht.
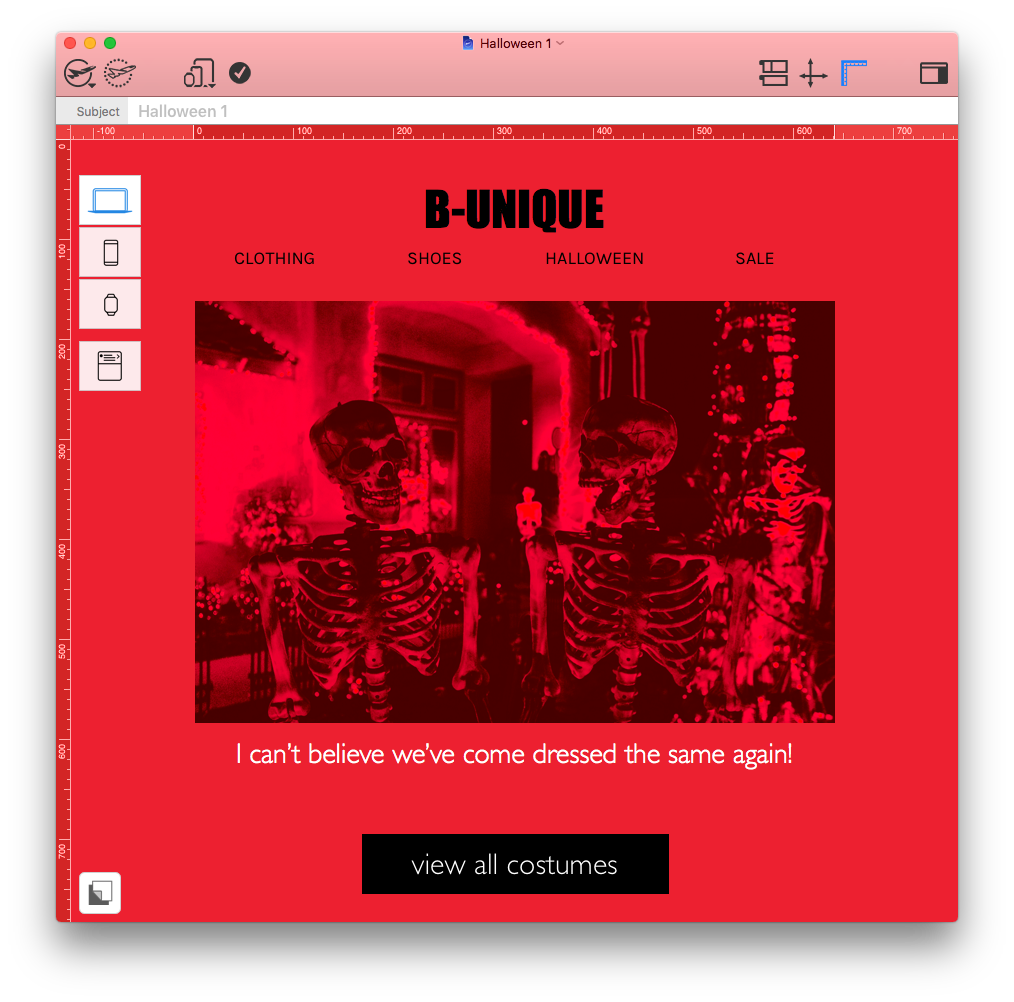
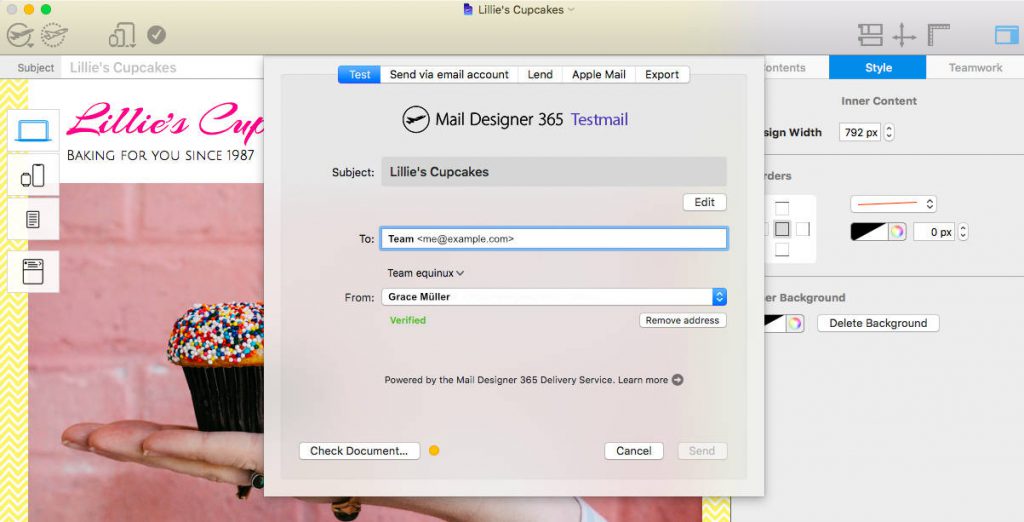
Das geht mit dem Testmail-Feature von Mail Designer 365 ganz einfach. Klickt einfach auf das kleine, gestrichelte Flieger-Symbol oben links, um die E-Mail-Adressen eingeben zu können, an die ihr den Test schicken wollt.

Das Testmail-Feature erlaubt euch einen letzten Check eures Designs.
Wir hoffen, dass mit Hilfe unserer Tipps das Designen mit Mail Designer 365 jetzt noch reibungsloser laufen wird!
Bleibt kreativ!
Euer Mail Designer 365 Team