Manchmal möchte man in einem Newsletter-Design zwischen einem vollfarbigen Bereich und einem Bild einen soften Übergang erzeugen. Hierbei kann dir ein Farbverlauf helfen.
Mithilfe des Color Pickers und praktischer Color Matching Tools kannst du dir ohne Grafiker professionelle Farbkombinationen für deine Newsletter zusammenstellen.
Gerade, wenn du viele grafische Elemente und Hintergrundflächen einsetzt, hebt eine gutes Farbkonzept den Stil deines Newsletters auf ein neues Level. Mit unseren Tipps findest du schnell die richtige Komplementärfarbe für deinen kontrastreichen Aktions-Button oder das passende Toning, um deine Produktbilder anzugleichen.
Praktische Color Matching Tools, die du kennen musst
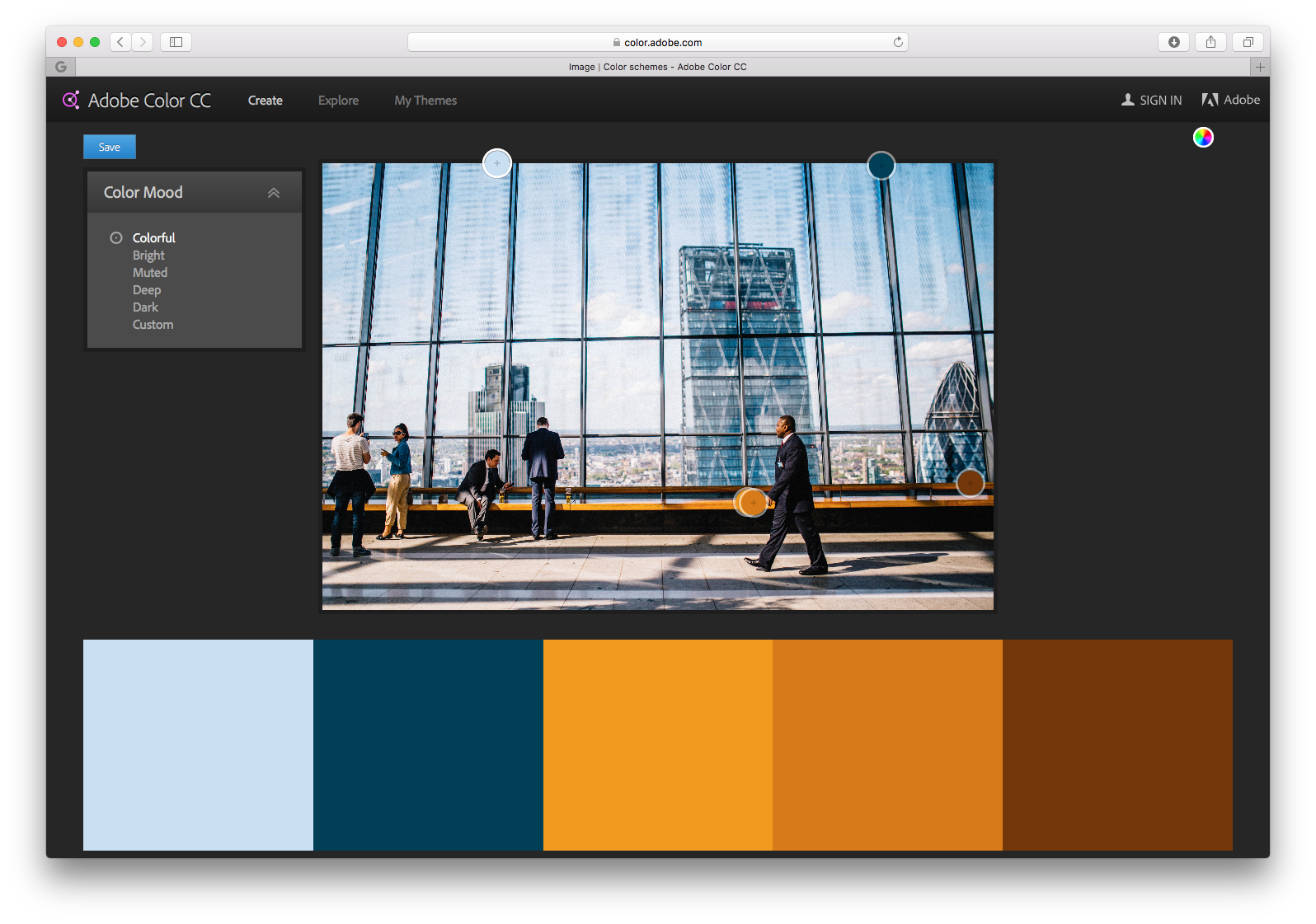
Adobe Color CC ist eines der gängigsten Tools, um ein eine kreative Kombination zusammenzustellen. Du kannst Farbregeln (u.a. Monochromatisch, Triade, Komplementär) festlegen. Anhand einer Hauptfarbe (das kann etwa deine CI Farbe sein) stimmst du 4 weitere Farbtöne zugleich ab. Du kannst auch ein Bild hochladen und Farbpaletten draus ableiten.
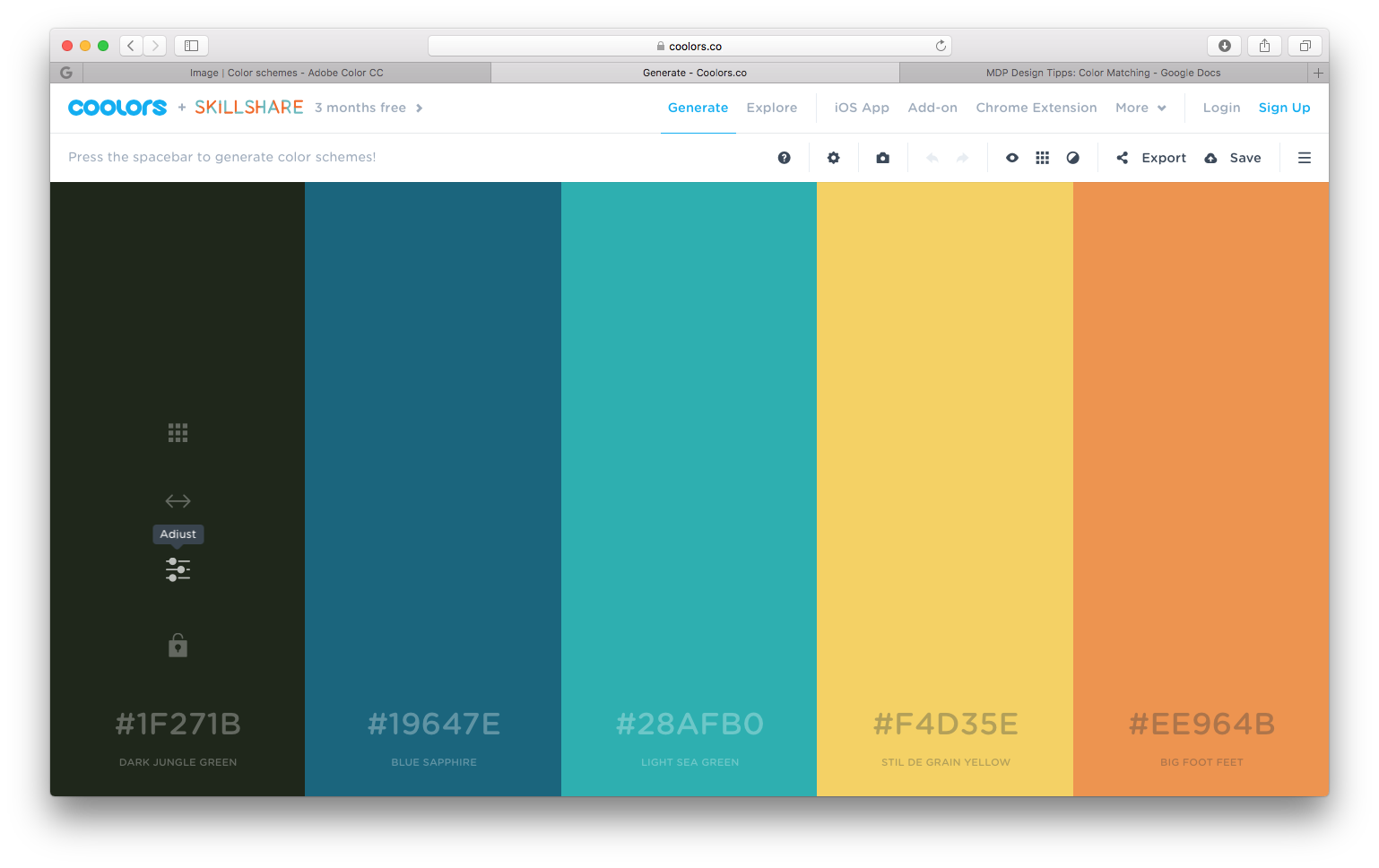
Bei COOLORS geht’s noch schneller. Hauptfarbe auswählen und Space drücken. Sofort erhältst du passende Farbkombinationen. Gefällt dir eine Farbe, fixierst du sie für dich mit einem Mausklick.
 • Ein weiterer Online-Farbschema-Generator ist ColourCode
• Ein weiterer Online-Farbschema-Generator ist ColourCode
• Mit Canva kannst du einfach Farben aus Bildern generieren
• Ein praktischer Farbschema-Generator, den es schon seit über 10 Jahren gibt ist Paletton.
Farben mit dem Color Picker in Mail Designer Pro übertragen. So stellst du Farbsets zusammen
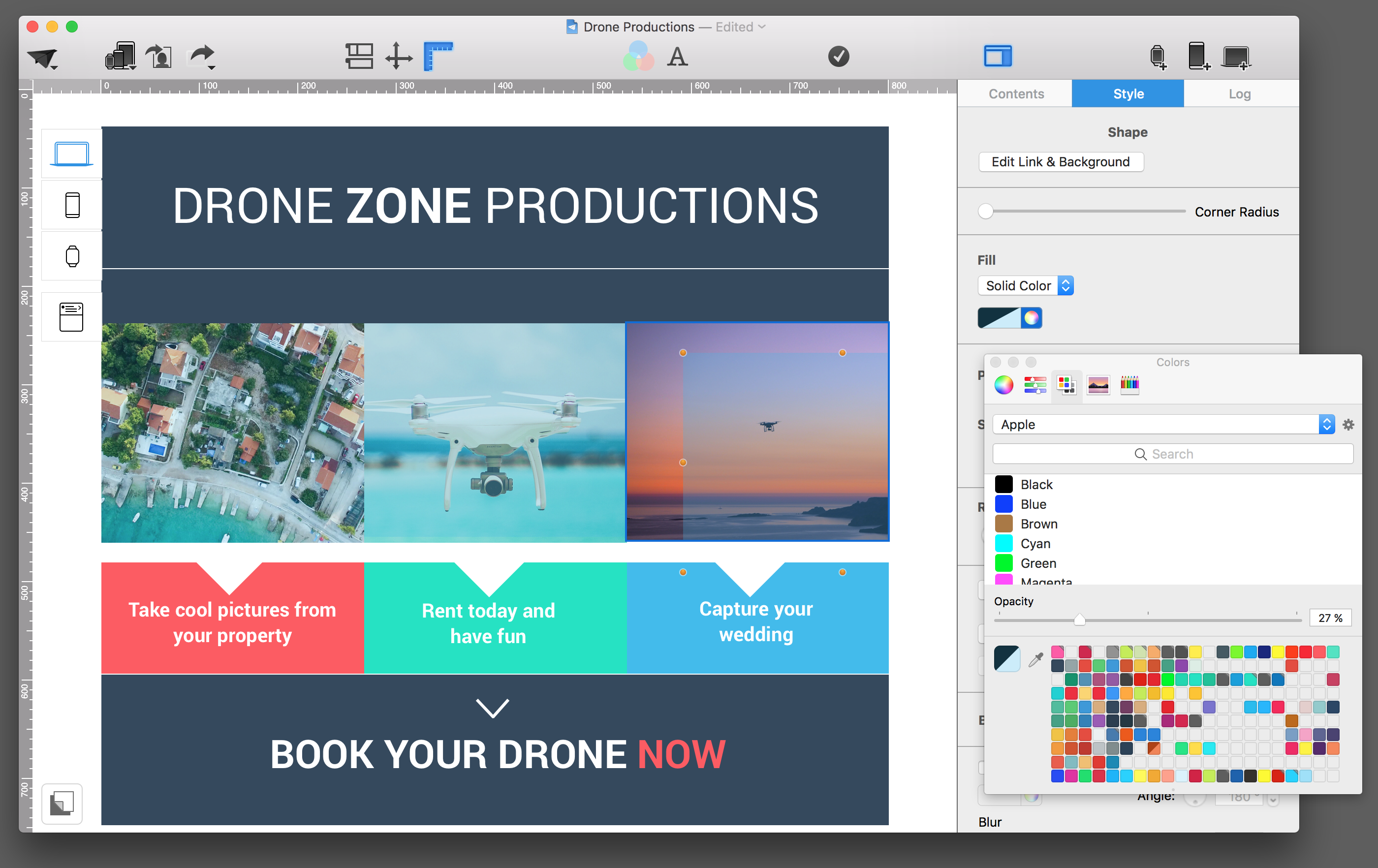
Farben in Mail Designer Pro zu übertragen, geht ganz einfach. Zuerst rufst du dir in Mail Designer Pro über das Farben-Symbol in deiner Werkzeugleiste die Farbenpalette mit dem Color Picker auf.
 Die kleine Pipette herausziehen, die sich links unten befindet, dann einzelne Farben einfach vom Screen „picken“ (dazu einfach die Pipette auf die Farbe ziehen)
Die kleine Pipette herausziehen, die sich links unten befindet, dann einzelne Farben einfach vom Screen „picken“ (dazu einfach die Pipette auf die Farbe ziehen)
Danach kannst du dein erzeugtes Farbfeld in einen der vielen Slots deiner Farbsammlung ablegen.
Tipp: im zweiten Reiter deiner Farbenpalette kannst du direkt angezeigte Hex-Farb-Codes aus Tools wie Color CC oder COOLORS eingeben (dazu musst du in den RGB-Modus wechseln)
Mit deiner Pipette aus dem Color Picker kannst du dir natürlich auch Farben aus einem Newsletter Hintergrundbild „ziehen“ und so stimmige Farbelemente in dein Design integrieren. Das ist auch praktisch, wenn du transparente Farbflächen kreieren möchtest.
Bilder mit unterschiedlichen Farbstimmungen einfach angleichen
Erzeuge dir eine Rechteck-Form in einem Bild-Layoutblock mit einer zu deinem Design passenden Farbe. Lege diese komplett über das erste Bild und regele die Deckkraft herunter. Jetzt kopierst du diese Farbfläche einfach auch über die restlichen beiden Bilder, die eine ähnliche Stimmung haben sollen. Schon haben deine Bilder alle eine ähnliche Tönung und „matchen“ besser.

Ob Schriften, Buttons, Hintergründe, Begrenzungen oder Links – die richtigen Farbkombinationen geben deinem Layout erst den richtigen Schliff. Sie spielen eine wichtig Rolle für deinen Auftritt und dein Branding.
Denk daran, dass Farben imm auch eine psychologische Wirkung auf deine Empfänger haben und allein eine kontrastreiche Farbe einer CTA die Conversion verbessern kann. In diesem VANDELAY DESIGN Artikel hat Shane Barker die Effekte analysiert. Schau mal rein.


 Worum geht es bei Newslettern? Du möchtest so schnell wie möglich Herzen, Klicks, Follower und Fans gewinnen. Bei nur 8 Sekunden Aufmerksamkeitsspanne deiner Empfänger kann ein intelligent aufgebauter, bildlastiger Newsletter also den Quick-Link schaffen, um erfolgreich deine Verkäufe und Aktionen zu triggern.
Worum geht es bei Newslettern? Du möchtest so schnell wie möglich Herzen, Klicks, Follower und Fans gewinnen. Bei nur 8 Sekunden Aufmerksamkeitsspanne deiner Empfänger kann ein intelligent aufgebauter, bildlastiger Newsletter also den Quick-Link schaffen, um erfolgreich deine Verkäufe und Aktionen zu triggern. Egal ob du ein Newsletter-Layout für deine neue Sales-Kampagne oder eine coole Event-Reihe planst, unsere stark verbesserten Kreativtools in Mail Designer Pro werden dir sofort neue Inspiration für Mailings geben. Das sind unsere 4 neuen Lieblings-Features in
Egal ob du ein Newsletter-Layout für deine neue Sales-Kampagne oder eine coole Event-Reihe planst, unsere stark verbesserten Kreativtools in Mail Designer Pro werden dir sofort neue Inspiration für Mailings geben. Das sind unsere 4 neuen Lieblings-Features in