Ist es euch schon aufgefallen, sogar Apple sortiert nach und nach seine hauchdünnen Schriftschnitte von seiner Webseite aus. Auf der neuen iPad Webeite etwa, zeigt sich der hauseigene San Francisco Font in den Headlines wieder stolz in dicken Lettern. Bold ist wieder en vogue. Grund genug, um sich mal bei den Google Fonts umzusehen, welche Bold-Schriften sich gut deine Newsletter-Designs gut eignen.
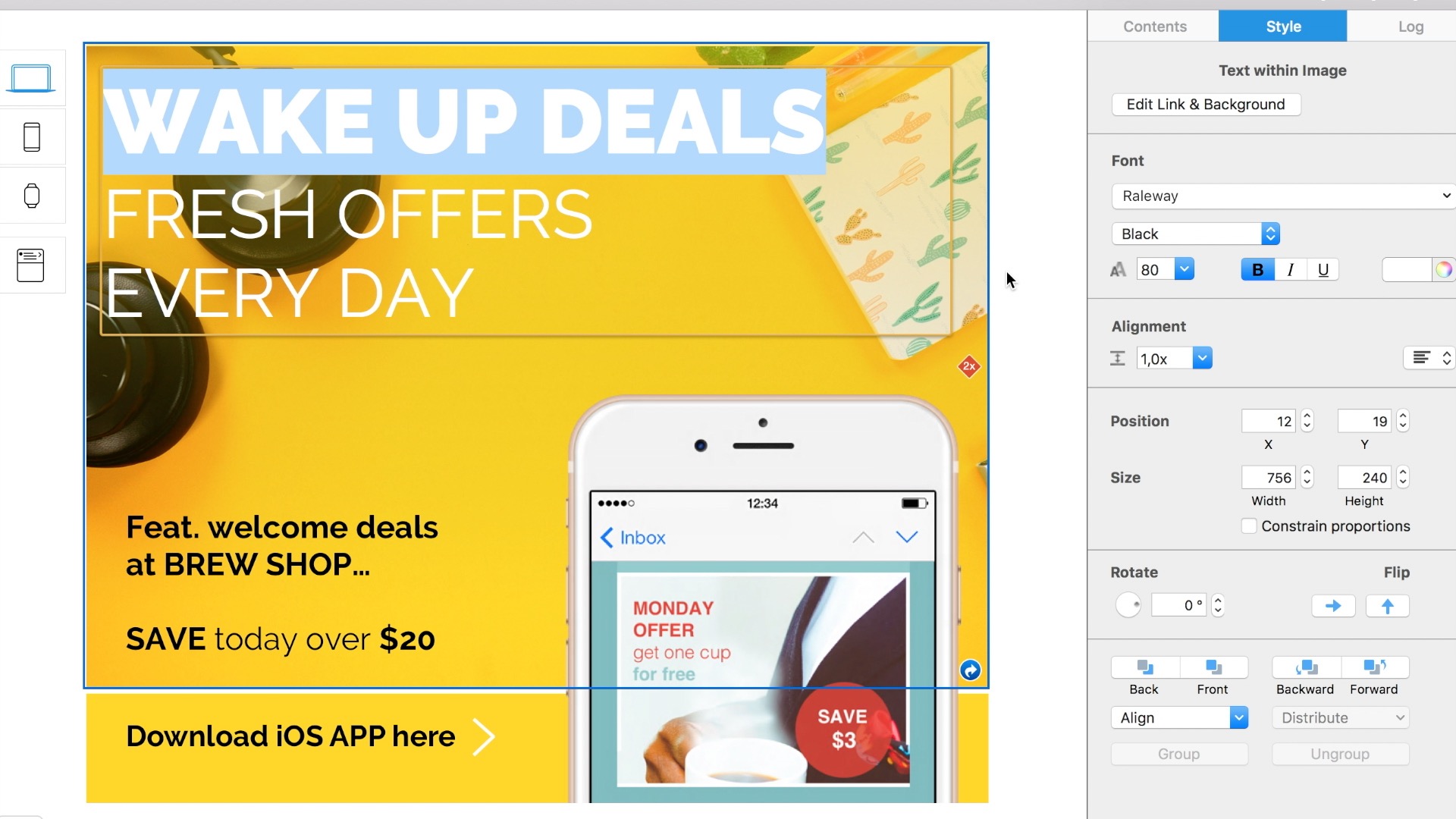
#1 Raleway
Die Schrift Raleway mit dem super-extravaganten „W“ war bereits als Thin-Variante ein schmucker Vertreter für Fashion- uns Style-Newsletter. Aber auch in der schwergewichtigen Bold und Extra-Bold zeigen sich die Glyphen von ihrer besten Seite. Sie bleibt ein echter Hit!
 #2 Work Sans
#2 Work Sans
Fat, straight, direkt. Besonders Headlines in Großbuchstaben verleiht die Work Sans eine mächtige und charakterstarke Aura.
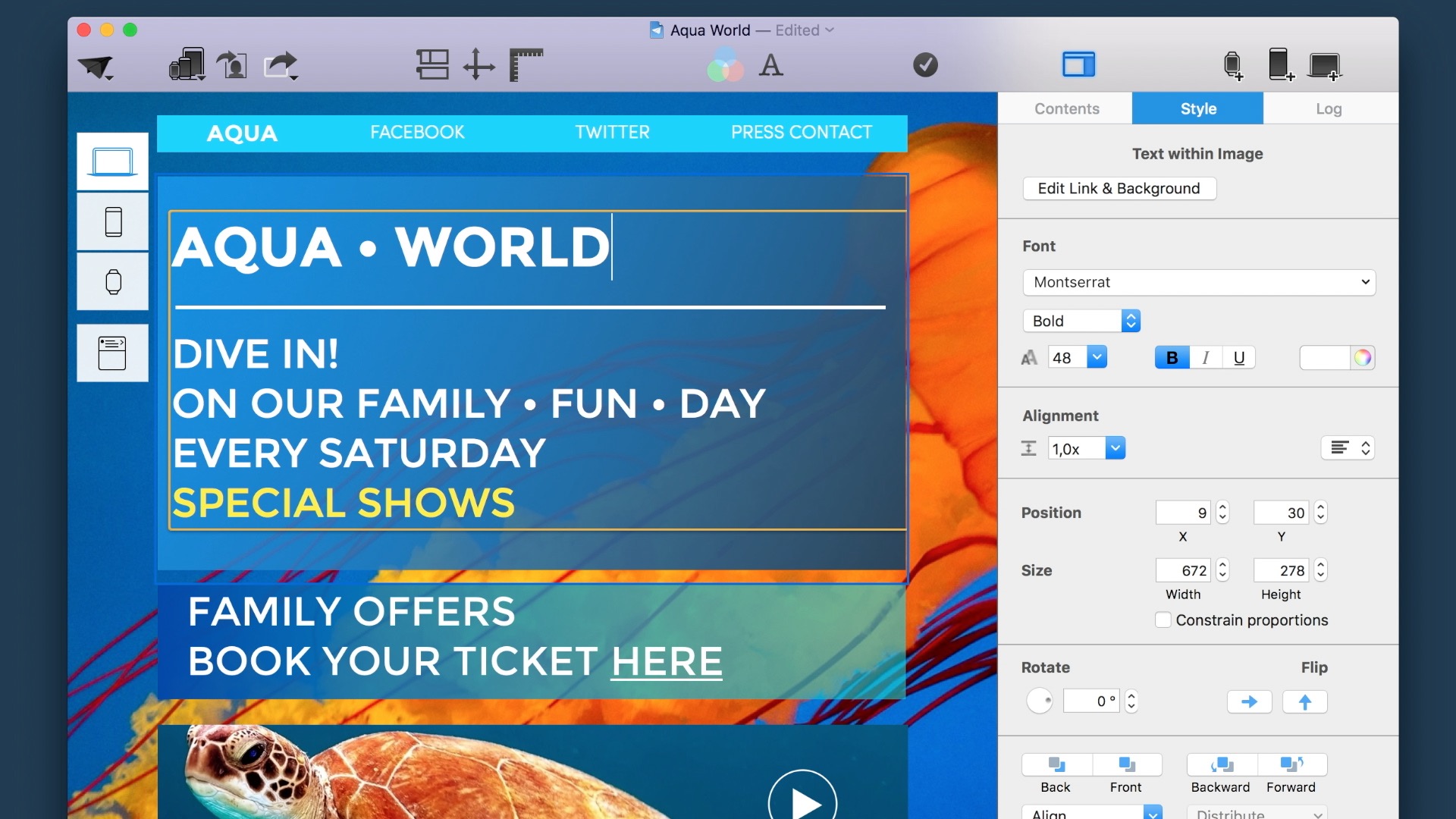
 #3 Montserrat
#3 Montserrat
Fat, fresh und funky. Ein echter Spezialist für gefettete Headlines mit einem markanten Ausreißer wie etwa das hinreißende „Q“. Ausstellungs-Einladungen sind so nicht zu übersehen.
 #4 Poppins
#4 Poppins
Einen leichten 60ties-Touch bekommt man mit der frechen Poopins. Auch sie bietet ein breites Spektrum vom Thin- bis zum mächtigen Bold-Schnitt. Willkommen im Club!
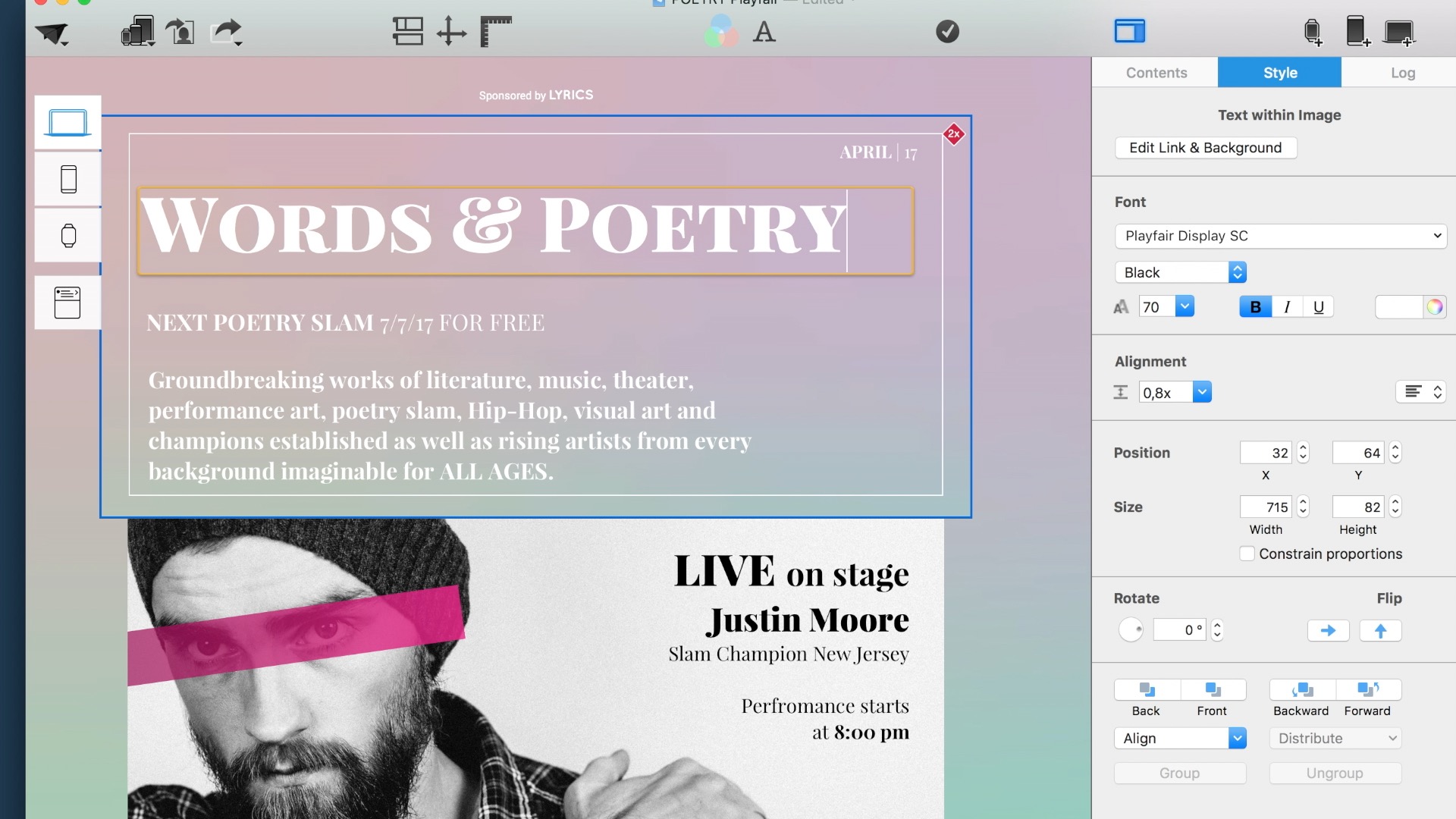
 #5 Playfair Display
#5 Playfair Display
Transportiert in großen Lettern Tradition. Perfekt für textorientierte Newsletter und für die Ankündigung des nächsten des Poetry Slams.
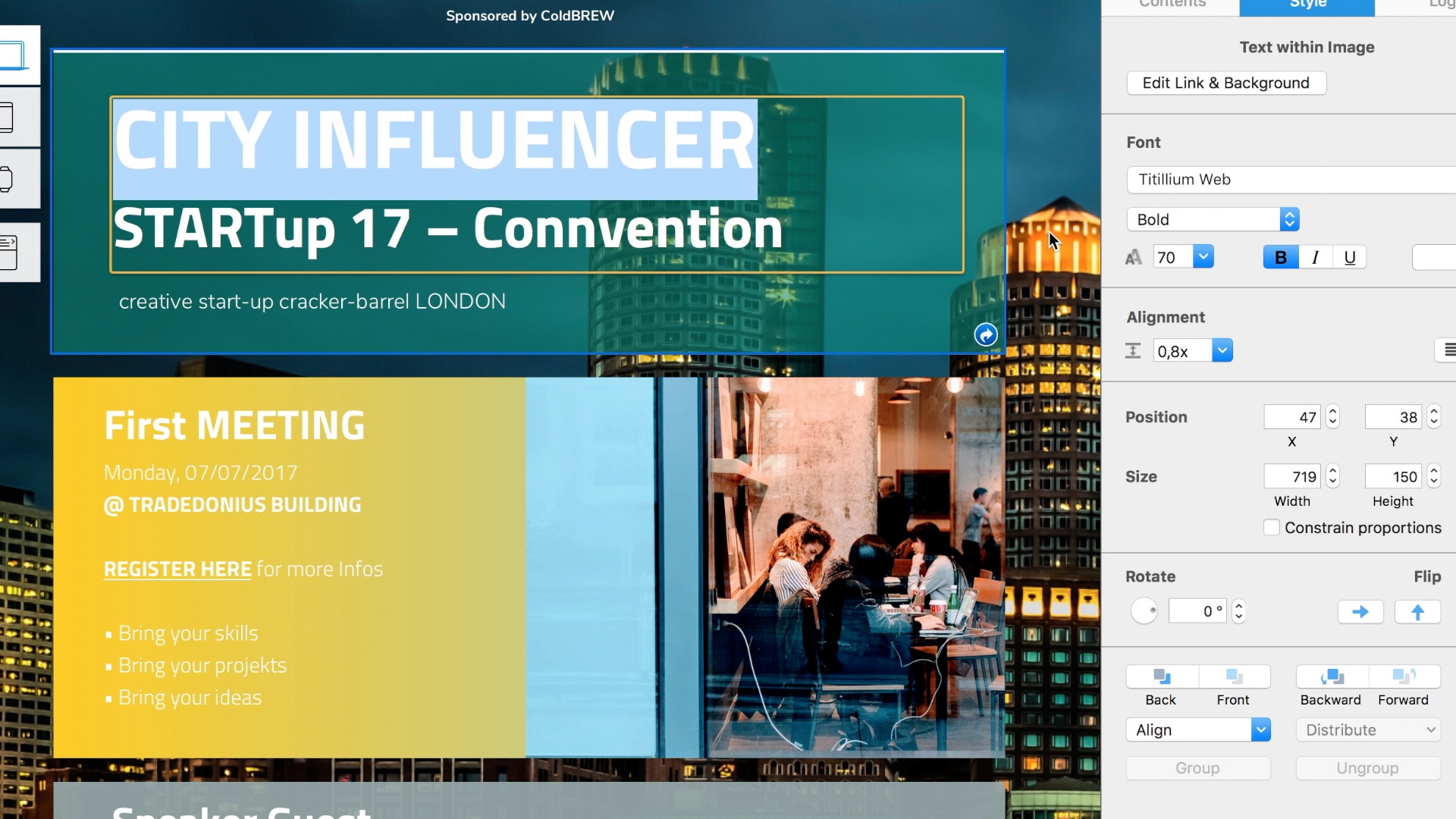
 #6 Titillium Web
#6 Titillium Web
Die Titillium Web kann zart sein, aber beeindruckt ebenso durch mächtige Schnitte. Ein echter Allrounder für jede Art Newsletter: vom Start-up-Rundmail bis zur E-Bike-Vermietung.
 #7 Roboto
#7 Roboto
Klar und doch elegant wie ein monolithischer Sichtbetonbau. Roboto lässt „ganz automatisch“ keine Zweifel offen und setzt mit jeder Headline sofort ein unübersehbares Design-Statement.
 Wer auf der Suche nach weiteren Google Fonts ist, die sich nicht in unseren Webschriften befinden, kann diese über https://fonts.google.com direkt laden. Beim Neustart von Mail Designer Pro sind sie für dich verfügbar.
Wer auf der Suche nach weiteren Google Fonts ist, die sich nicht in unseren Webschriften befinden, kann diese über https://fonts.google.com direkt laden. Beim Neustart von Mail Designer Pro sind sie für dich verfügbar.
