 Layoutblöcke sind die zentralen Bausteine jedes Mail Desinger Newsletters. Sie ordnen dein Mail-Layout, geben ihm Struktur, Form, Style. Wir haben uns 6 Layout-Blöcke herausgepickt, mit denen du den Look deiner Desktop- und Mobil-Version definieren kannst.
Layoutblöcke sind die zentralen Bausteine jedes Mail Desinger Newsletters. Sie ordnen dein Mail-Layout, geben ihm Struktur, Form, Style. Wir haben uns 6 Layout-Blöcke herausgepickt, mit denen du den Look deiner Desktop- und Mobil-Version definieren kannst.
Der Bildplatzhalter: das Universaltalent
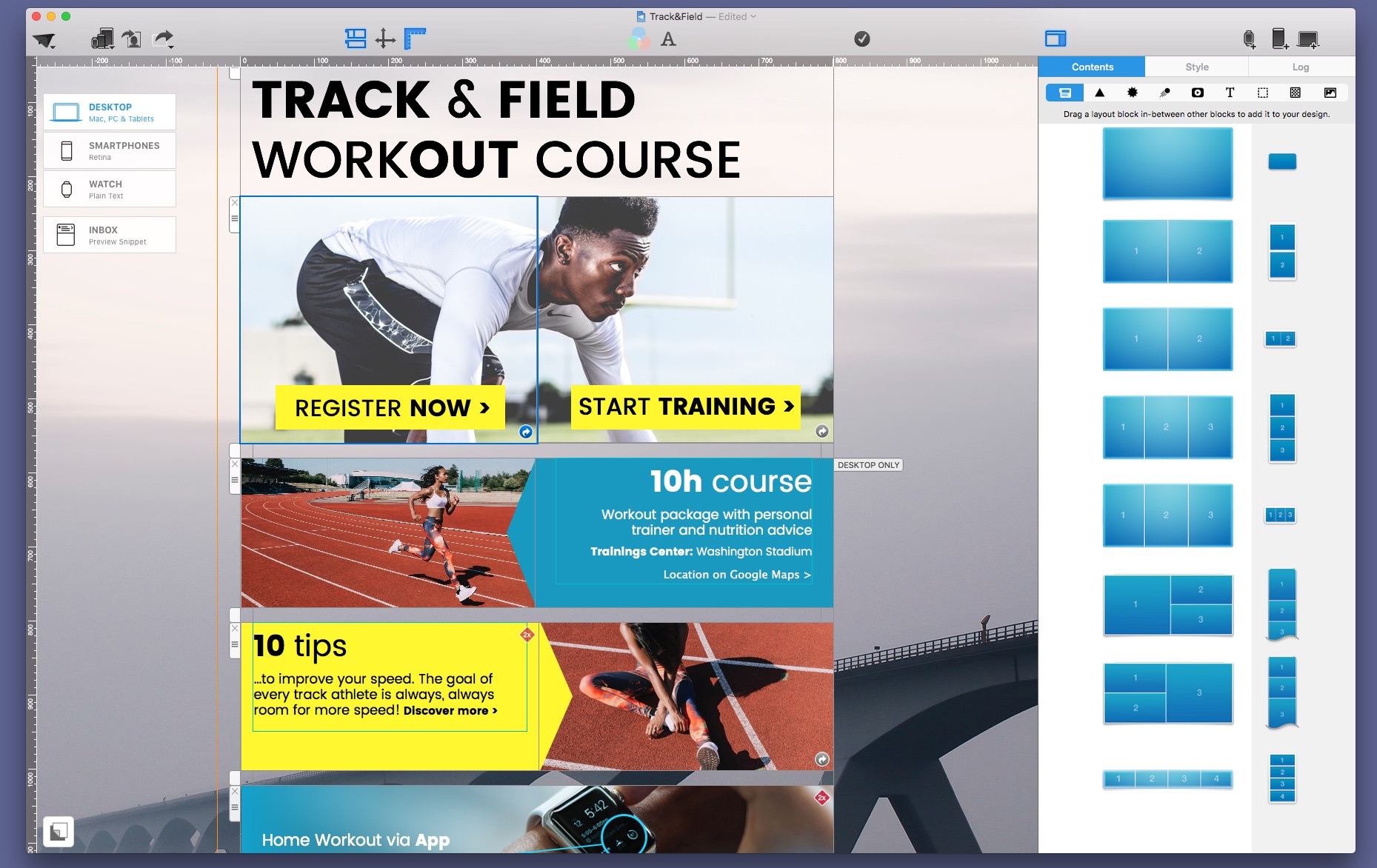
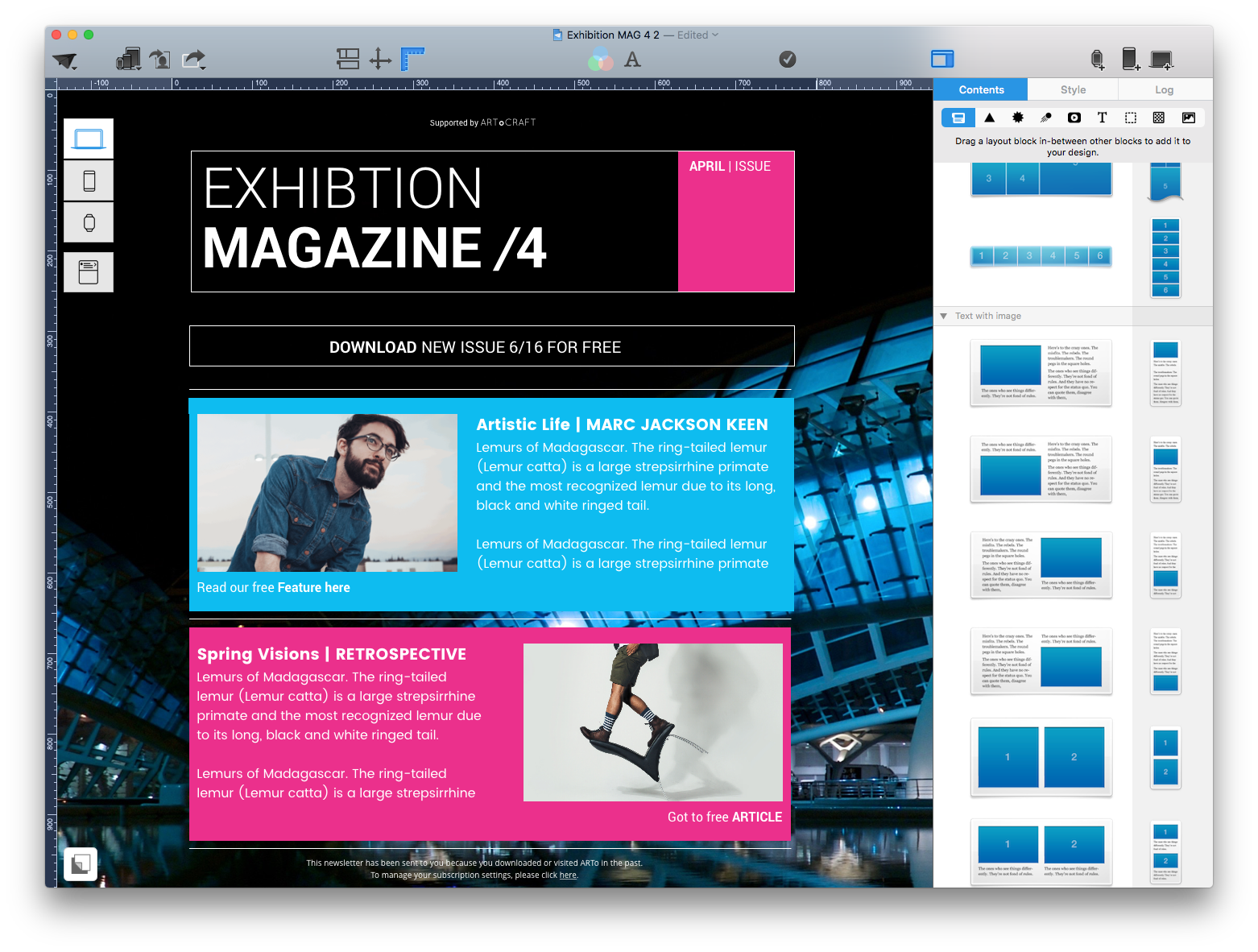
Einer der wichtigsten Layout-Blöcke ist der Bildplatzhalter. Es ist ein super-flexibler Content-Container für jegliches Designmaterial wie Bilder, Schriften und Grafiken. Alles, was du in ihm platzierst, wird später auch als Bild gerendert. Er wird also beim Empfänger auf jeden Fall so dargestellt, wie du ihn in deiner Design Idee erstellt hast.
Du kannst somit beispielsweise auch ohne Probleme ausgefallene Schmuck- oder Webschriften als Überschriften verwenden.
Dieser Layout-Block eignet sich also sehr gut, um spannende Newsletter-Aufmacher mit Bild, Headline-Texten, Vorspann und einer Haupt-Link kombinieren.
Tipps
• Du kannst auf deinem Aufmacher-Bild mehr als eine Call-to-Action verwenden, wenn du einen Zweifachen-Bildplatzhalter zu einem Bild zusammenstückelst (siehe Bild unten).

• Beziehe deinen Background als Aufmacher-Bild mit ein und platziere ein transparentes Rechteck aus der Grafikpalette darauf. So kannst du perfekt Text und Infos positionieren und erzielst coole Transparenz-Effekte.
 • Verwende eine ein feine Linie (1px oder 2px), um deinen Aufmacher vom Rest des Layouts leicht abzutrennen
• Verwende eine ein feine Linie (1px oder 2px), um deinen Aufmacher vom Rest des Layouts leicht abzutrennen
Der Abstandhalter: Ordnung muss sein
Um einzelne Newsletter-Parts zu separieren, gibt es den Abstand-Layoutblock. Er ist extrem wichtig für die Feinjustierung deines Designs und für ein luftiges Erscheinungsbild.
Tipps
• Für einen transparenten Abstand löschst du einfach den Inhalt eines Abstands mit der Delete-Taste heraus. Schon scheint dein Hintergrund-Bild oder die gewählte Background-Farbe durch.
• Versuche einen gleichmäßigen Abstandsrhythmus in deinem Newsletter einzuhalten. Halte also immer 20px bei den Abständen ein, damit dein Layout harmonischer wirkt.
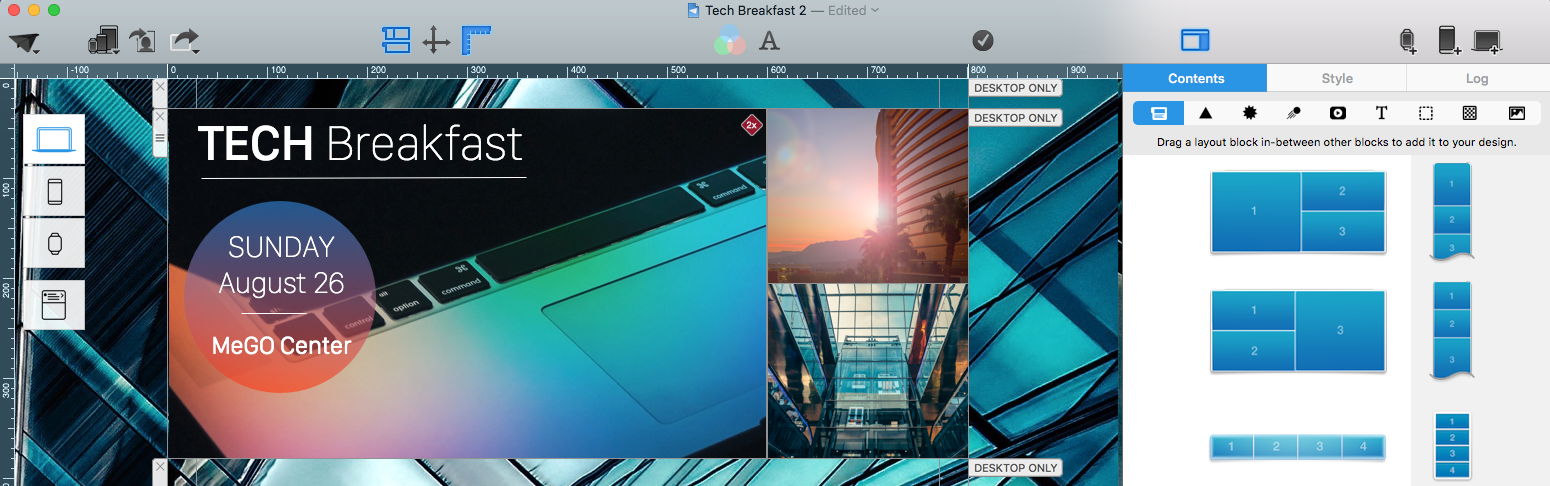
Aufmacher im Poster-Style: einen Header im Magazin-Look erstellen
Der neue Layout-Block für Magazin-Aufmacher hilft dir einen Aufmacher im Web-Look zu kreieren. Es ist eine flexible Kombination aus Bildplatzhaltern mit einem Hauptbild und mehren kleinen Einzelbildern.
 Tipps
Tipps
• Diesen Bildplatzhalter kannst du sehr gut einem Hauptbild zwei alternative Call-to-Actions anordnen.
• Zeige eine Hauptansicht deines neuen Produkts, plus zwei Detail-Aufnahmen.
• Achte auf die Reihenfolge, es gibt zwei verschiedene Magazin-Layoutblöcke. Bei einem wird das größte Bild in der Mobilvariante als erstes gezeigt, bei der anderen als letztes.
Lesefreundlich bleiben: Der puristische Text- mit Bild-Layoutblock
Den Text-plus-Bild-Layoutblock verwendest du, wenn du wie im folgendem Beispiel längere Texte in deinem Layout in Kombination mit einem Bild darstellen möchtest.
 Tipps
Tipps
• Ein den Textbereichen kannst du als bevorzugte Schrift natürlich auch einen ausgefallenen Webfont verwenden. Du kannst als E-Mail-sichere-Schrift einen Font definieren, den jeder Mail-Client sicher darstellen kann (beispielsweise Arial). Dieser Ersatzfont kommt zum Tragen, wenn Mail-Clients deine Schrift nicht unterstützen.
• Brauchst du etwas mehr Abstand bei denen Text-Abschnitten, positionierst überhalb und unterhalb des Text-Bild-Layoutblocks einen Abstandhalter-Layoutblock. Diesen kannst gegebenfalls in der Farbe des Text-Hintergrunds einfärben.
• Für die Feinjustierung am Textabsatz kannst du auch die Einstellungen für „Vor dem Absatz“ und „Nach dem Absatz“ verwenden.
Verkaufen und anteasern: So stellst du dir einen Content-Layout-Block zusammen
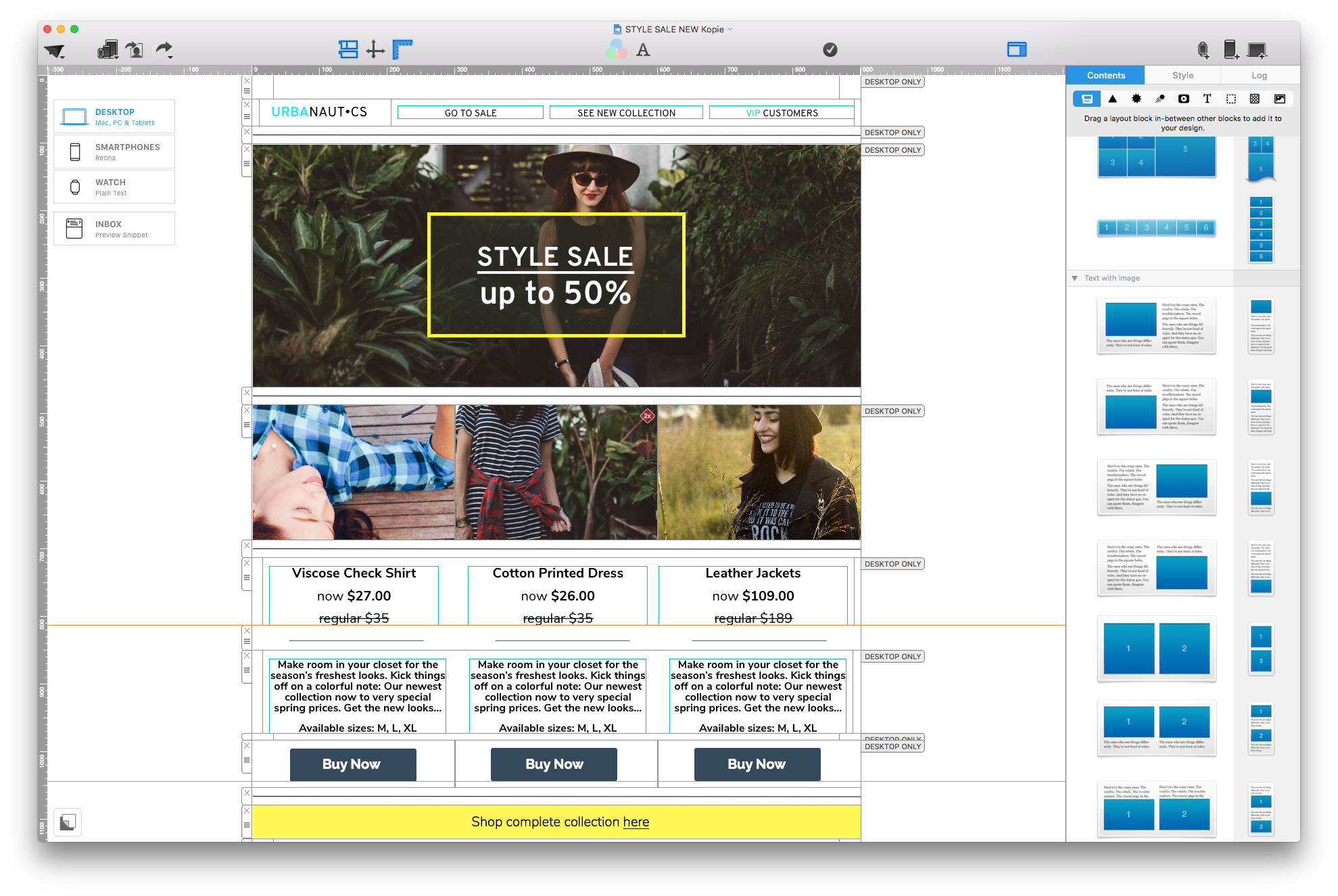
Manchmal ist eine Kombination aus mehreren Layoutblöcken gefragt. Mit dieser Layoutblock- Anordnung kannst du beispielsweise randlos Artikel-Bilder zeigen und auf deine einzelnen Store-Items verlinken:

- Abstandhalter zum Aufmacherbild einbauen
- 3er-Bildlayoutblock ohne Rand für deine Produkt-Bilder einfügen, Ränder anpassen, Text zentrieren
- 3er-Text-Block für deine Produkt-Feature-Headline einfügen (Tipp: du kannst im Schriften-Menü auch gestrichenen Text beim Stil einstellen. Gut für Steichpreise
- Weiteren kleinen Abstand einfügen
- Einen weiteren 3er-Text-Layoutblock hineinziehen, Texte anpassen
- Weiteren Abstand verwenden
- 3er-Bildlayoutblock einfügen und dort deine „Buy“-CTAs als Bild einbauen
Tipp: Eine einfache Alternative ist auch der Layoutblock mit Überschrift, Bildplatzhalter und Beschreibungstext. Sie hat den Vorteil, dass hier die Items auch gut in der Mobilversion dargestellt werden. Allerdings musst du hier Ränder an deinen Bildern in Kauf nehmen
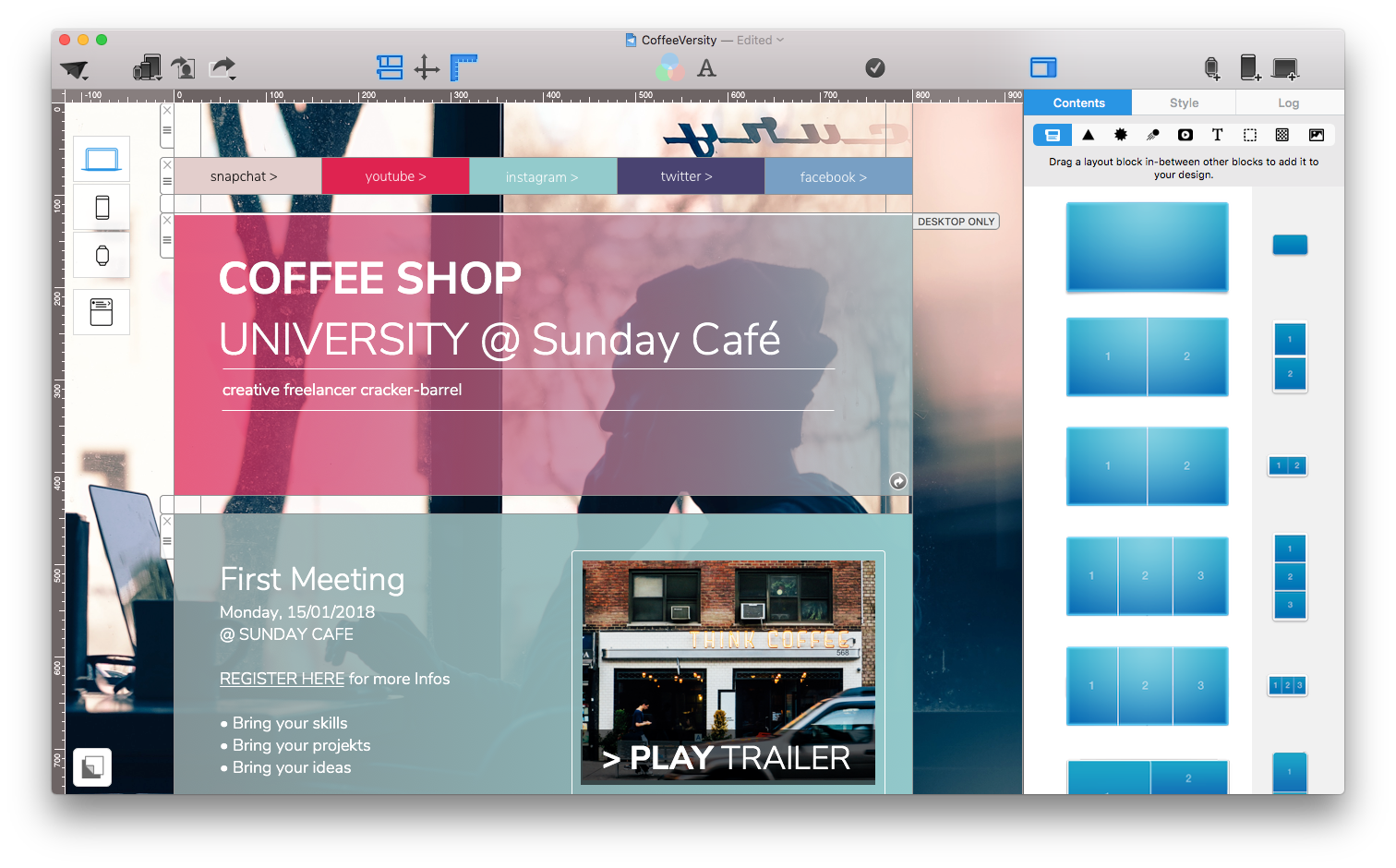
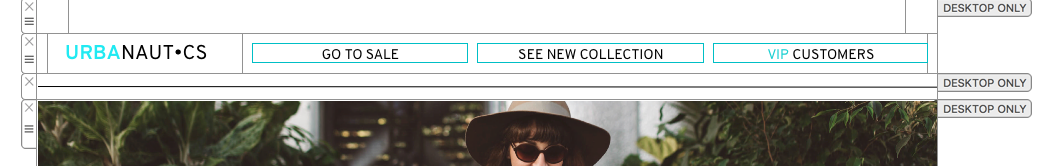
So kannst du dir schnell eine Kopfzeile mit Logo und Social Links bauen
Um eine Kopfzeile mit mehren Links zu bauen bieten sich verschiedene Layoutblöcke an. Einmal gibt eine Variante mit einem Bildplatzhalter für das Firmen-Logo und vier weiteren Unterteilungen für Textlinks.
 Andererseits gibt es auch eine praktische Layout-Block Variante in der du ganz links deine Kontaktadresse positonieren kannst und daneben bis zu vier Social Links als verlinkte Bild-Icons.
Andererseits gibt es auch eine praktische Layout-Block Variante in der du ganz links deine Kontaktadresse positonieren kannst und daneben bis zu vier Social Links als verlinkte Bild-Icons.
