
- Verwende deine Mail Designer 365 Designideen mit FileMaker
- Fülle E-Mail-Platzhalter automatisch mit deinen vorhandenen FileMaker-Daten aus
- Versende E-Mails über die Mail Designer 365 Delivery Hub Server mit deiner eigenen E-Mail-Domain



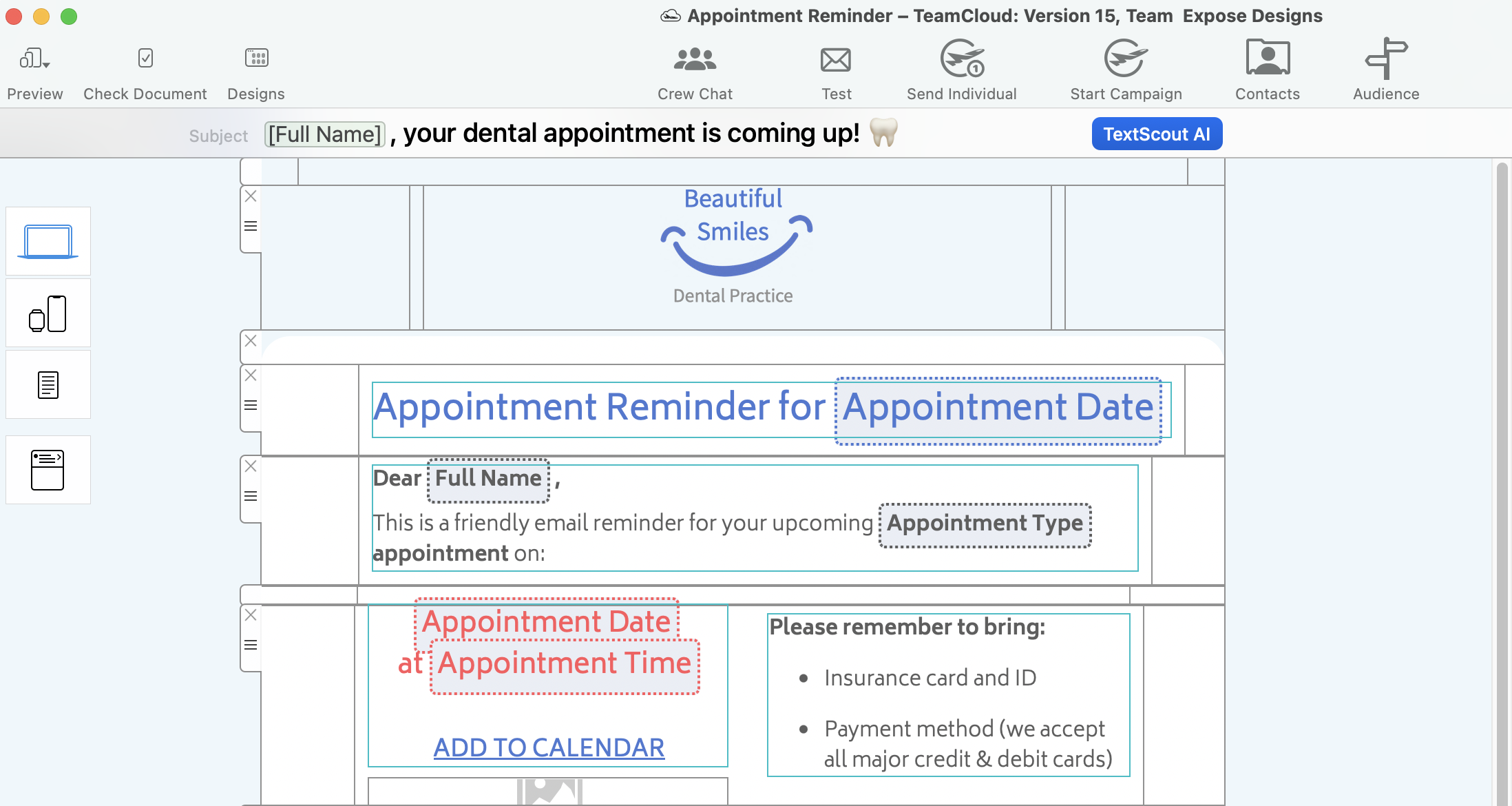
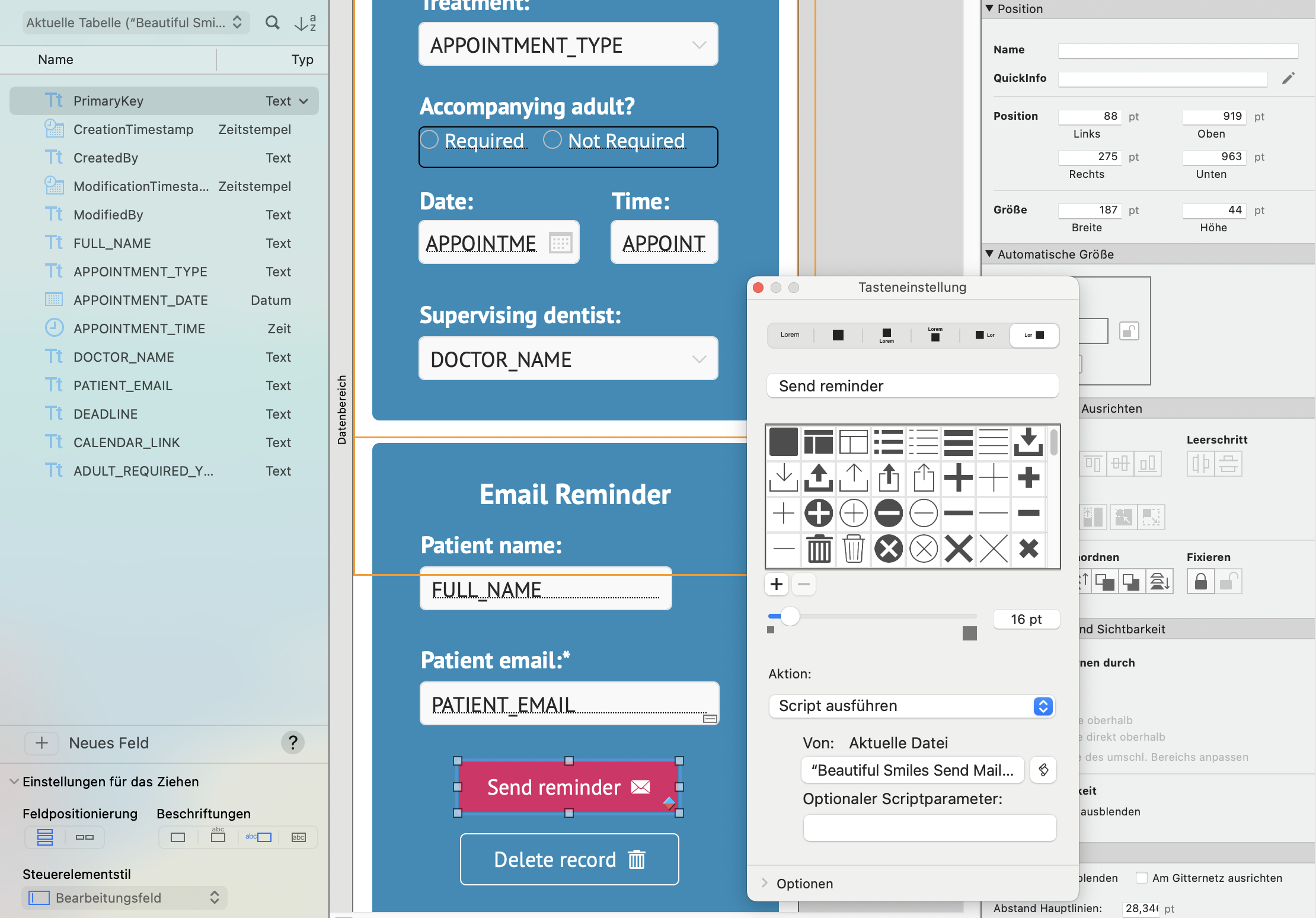
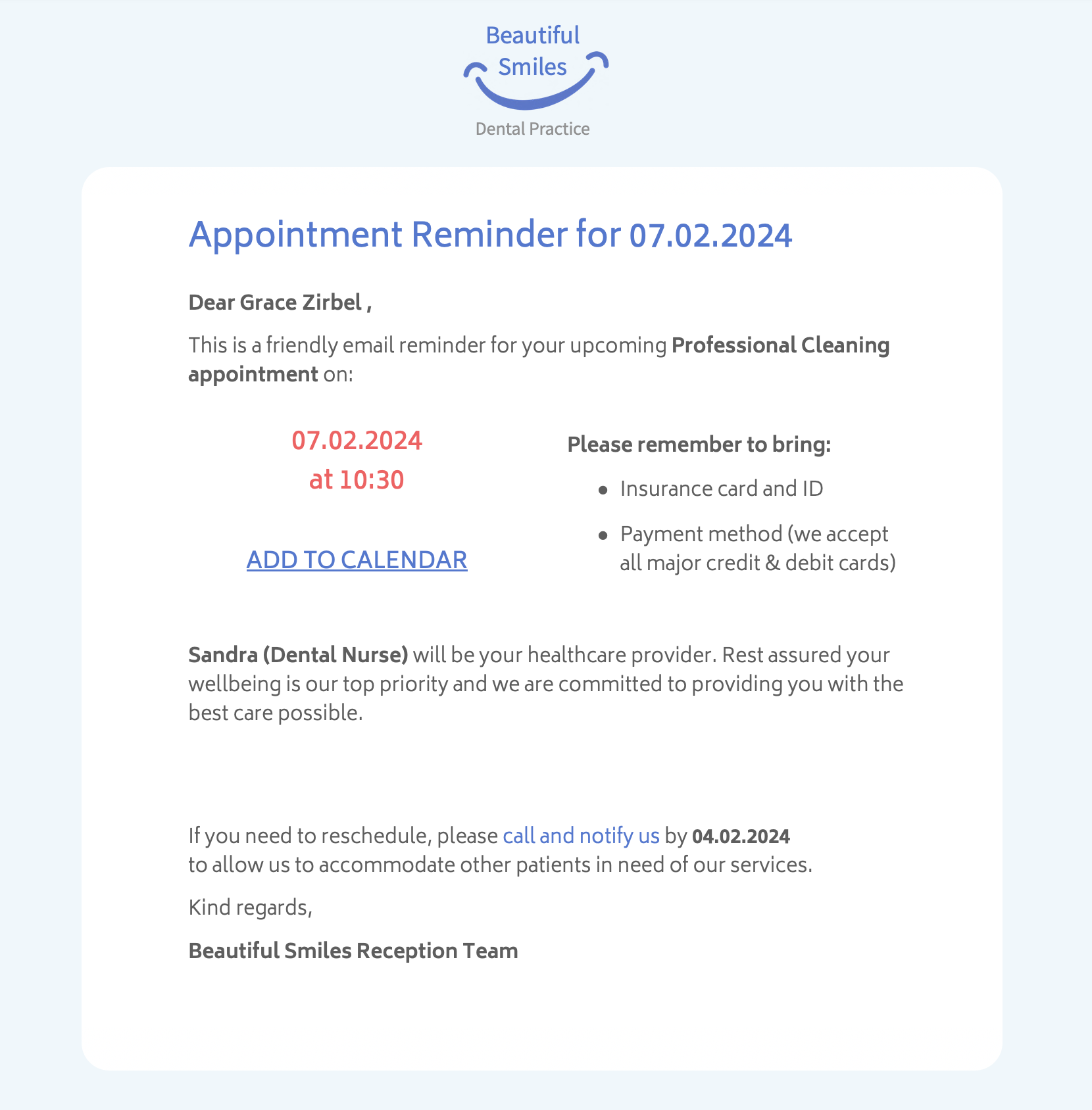
Verschicke praktische Erinnerungsmails für Termine und vermeide No-Shows, wie das Team von Beautiful Smiles Zahnarztpraxis.
Optimiere die interne Kommunikation mit Kollegen. Erfahre, wie Blue Stone Software FileMaker mit Mail Designer 365 nutzt, um automatisierte Geburtstags-E-Mails an Mitarbeiter zu verschicken.
Erfahre, wie RedRover Web Design Agentur erstellt und versendet Rechnungen und Mahnungen per E-Mail – mit Mail Designer 365 und FileMaker.
Verknüpfe deine FileMaker-Datenbank für Bestellungen mit Mail Designer 365 und verschicke nach einer Bestellung stylische Bestätigungs-E-Mails an Kunden – wie OnlineTrader Motorcycle Parts.
Lerne, wie das La Pizzeria Team die Mail Designer 365 FileMaker-Integration nutzt, um Reservierungs-Bestätigungen an Restaurantgäste zu schicken.
Erweitere und verstärke dein Netzwerk, indem du professionelle Onboarding-E-Mails an neue Geschäftskunden schickst, so wie Adler & Associates Buchhaltung.
Mehr erfahren ...
Executive Real Estate Immobilienagentur nutzt Mail Designer 365 mit FileMaker, um potentielle Käufer zu erreichen und ihnen neue Wohnobjekte zu präsentieren.
Verschicke Bestätigungs-E-Mails an deine Gäste, damit sie alle wichtigen Informationen rund um ihren Aufenthalt stets parat haben – genau so wie im Fall des CityHotel Teams.
Als Events-Fotograf zeigt John Stagg anderen Freiberuflern einen einfachen Weg, um potentiellen Kunden Preisangebote auf Abruf zu schicken.
Nutze die Template ID, um ein bestimmtes Design anzusteuern. Du findest die Template ID im Platzhalter-Inspektor: wähle einen Platzhalter in deinem Design aus und kopiere die Template ID (ganz unten in der der Seitenleiste).
Die API Dokumentation befindet sich hier:
https://my.maildesigner365.com/docs/api
https://my.maildesigner365.com/team/deliveries/domains
Ein Platzhalter (z.B. "Land") kann mehrere Werte annehmen (z.B. "Deutschland", "USA").
Füge deinen Kontakten Platzhalter hinzu, um anschließend auf dieser Basis Zielgruppen zu erstellen (z.B. "Newsletter nur an Nutzer in USA").
Oder füge in der Mail Designer 365 App diese Platzhalter in deine E-Mails ein, um sie zu personalisieren (z.B. "Ganz 'Deutschland' feiert jetzt den Super-Sale!").
Mehr im Handbuch erfahren
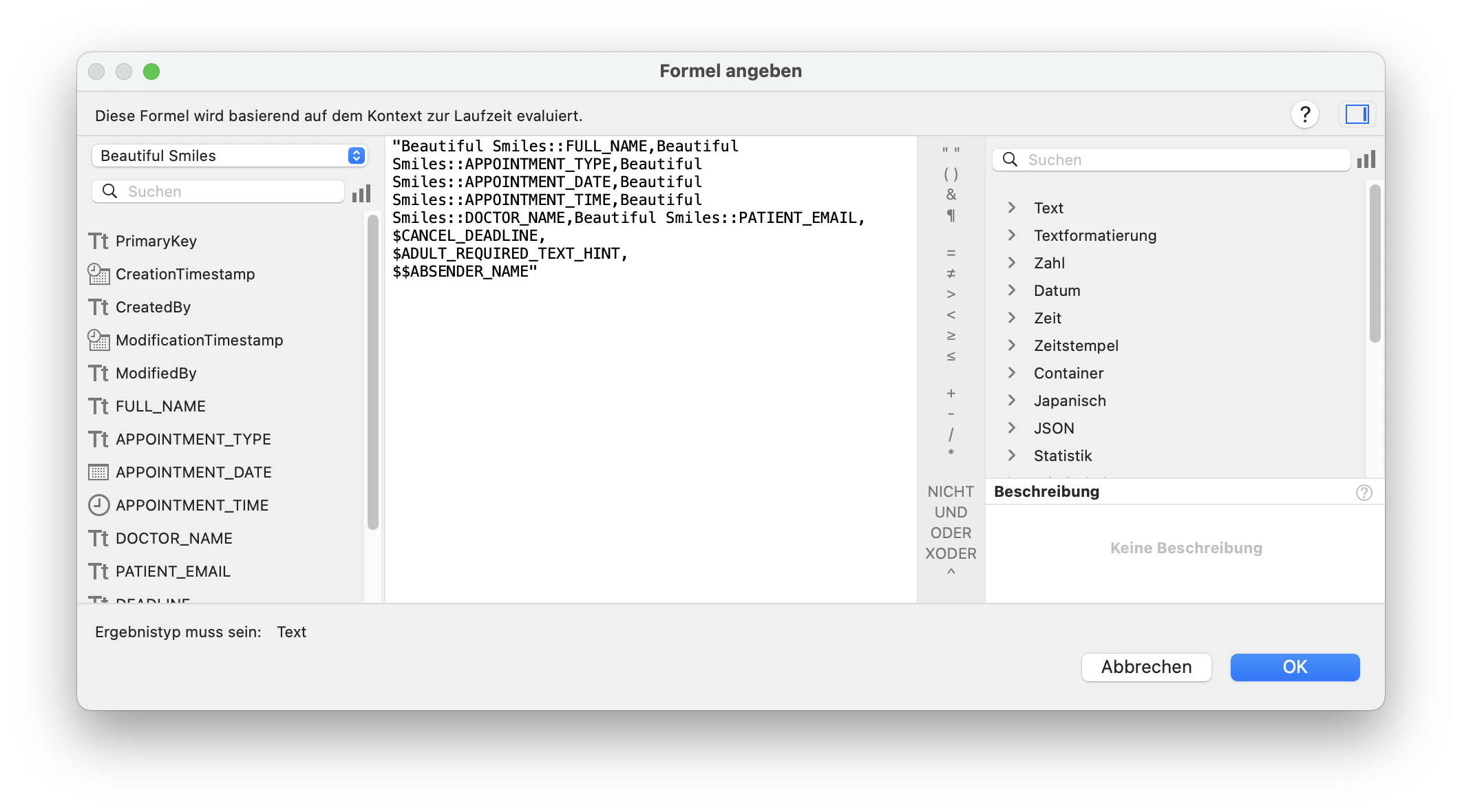
Schritt 1: Erstelle die Variable $AttributeFields
Beginne mit der Erstellung einer Variable namens
$AttributeFields. Diese Variable enthält den Textstring, der den Platzhalter-Inhalt definiert, der in deiner Mail Designer 365 E-Mail-Vorlage verwendet wird. Alle Werte müssen durch Kommata getrennt sein.Szenario A: FileMaker-Feldnamen stimmen mit den E-Mail-Platzhaltern überein
Methode:
Verwende FileMaker-Feldnamen, die direkt mit den Platzhaltern in deinem E-Mail-Design übereinstimmen. Erstelle die
$AttributeFields-Variable, indem du diese Feldnamen kommasepariert auflistest.In Mail Designer verwendest du einfach den Feldnamen als Platzhalter.
Format:
$AttributeFields = "Table::Field1,Table::Field2,Table::Field3"Beispieldefinition von
$AttributeFields in FileMaker: $AttributeFields="CityHotel::GUEST_FIRST_NAME,CityHotel::GUEST_LAST_NAME,CityHotel::GUEST_EMAIL,CityHotel::BOOKING_METHOD"In Mail Designer 365 kannst du später auf die Werte über diese Platzhalter zugreifen:
GUEST_FIRST_NAME
GUEST_LAST_NAME
GUEST_EMAIL
BOOKING_METHODSzenario B: FileMaker-Feldnamen stimmen nicht mit den Platzhaltern in Mail Designer überein
Methode:
Erstelle die
$AttributeFields-Variable, indem du jeden Platzhalternamen manuell dem entsprechenden Feld oder der entsprechenden Variable zuordnest, im Format: $AttributeFields = "PLACEHOLDER_NAME:" & FieldName_or_Variable & "," …Beispieldefinition von
$AttributeFields in FileMaker: "BOOKING_DATE:" & RESERVATION_DATE & "," &
"BOOKING_TIME:" & RESERVATION_TIME & "," & …Szenario C: Verwendung von FileMaker-Variablen als Platzhalter
Methode:
Wenn deine FileMaker-Variable denselben Namen wie der Platzhalter in Mail Designer 365 hat, kannst du sie direkt so zuweisen:
$AttributeFields = "$city,$country" Dies sagt Mail Designer, dass der Wert von $city für den Platzhalter mit dem Namen „city“ verwendet werden soll.
Beispiel:
Die FileMaker-Variable $city enthält „München“. Wenn deine Mail Designer-Vorlage einen Platzhalter mit dem Namen „city“ enthält, dann definiere:
$AttributeFields = "$city" Das Skript zeigt dann den Inhalt „München“ an und übergibt ihn an Mail Designer, um den Platzhalter „city“ auszufüllen.
Das beste Szenario D: Kombination aller Methoden
Du kannst die oben genannten Ansätze in einem einzigen
$AttributeFields-String kombinieren.Methode:
Mische übereinstimmende Feldnamen, manuell zugeordnete Felder und Variablen in der
$AttributeFields-Variable.Beispiel:
$AttributeFields = "BOOKING_DATE:" & RESERVATION_DATE & "," &
"CityHotel::BREAKFAST_TYPE," & "$city"In Mail Designer 365 kannst du dann auf sie mit den Namen
BOOKING_DATE, BREAKFAST_TYPE und city zugreifen.
Somit ist eine Nutzung mit FileMaker Go für iPhone und iPad möglich.
Mit der Bereitstellung der FileMaker-Demodatei können alle entsprechenden Schritte nachvollzogen werden. Siehe FAQ "Wie starte ich mit der Mail Designer Integration?"
Besuche unseren Mail Designer 365 Store.
Für den Versand wird zusätzlich ein Mail Designer 365 Versandplan benötigt.
1. Team anlegen:
Erstelle für jeden Kunden ein eigenes Team in Mail Designer 365. Dort kannst du auch das Zahlungsmittel hinterlegen.
2. Zahlung über dich:
Möchtest du die Abrechnung selbst übernehmen, hinterlege deine eigene Kreditkarte. Du erhältst für jedes Team eine separate, ordentliche Rechnung. Wie viel du deinem Kunden weiterberechnest, entscheidest du selbst.
3. Zahlung durch den Kunden:
Alternativ kann dein Kunde direkt für den Versandplan zahlen. In diesem Fall hinterlegst du einfach die Zahlungsdaten deines Kunden im jeweiligen Team.
Bei Nutzung der Mail Designer API werden pro versendeter E-Mail 25 Stamps berechnet.
Beispiel: Der Versandplan „Paris“ umfasst 15.000 Stamps pro Monat – ausreichend für bis zu 600 API-Mails.
Überblick über die Mail Designer Versandpläne
- E-Mails per Drag & Drop erstellen – mit dem smarten WYSIWYG-Editor
- Entdecke eine wachsende Kollektion versandbereiter E-Mail-Designideen
- Responsive E-Mail-Designs, die auf allen Geräten gut aussehen
- Definiere eigene Platzhalter, die reibungslos mit deiner FileMaker-Datenbank integrieren
- Für Mac-Liebhaber entwickelt: Native Mac App, kompatibel mit den neuesten macOS-Versionen