Bei manchen E-Mail-Apps gibt es Beschränkungen hinsichtlich der Größe von E-Mails. HTML-Mails sind im Vergleich zu reinen Text-Mails in der Regel viel größer, was die Dateigröße angeht.
Deshalb muss man beim Gestalten darauf achten, dass sie das Größen-Limit der Clients nicht überschreiten, da die Mails sonst einfach mitten im Inhalt abgeschnitten werden könnten. Zum Beispiel werden bei Gmail E-Mails über 102kb nicht vollständig angezeigt.
Um euch zu helfen, eure E-Mail-Designs zu verkleinern, haben wir 5 schlaue Tipps gesammelt...
Erhalte praktische E-Mail-Marketing-Tipps direkt in deine Inbox!
Bitte überprüfe deine E-Mail Adresse.
Sofern du deine E-Mail Adresse noch bestätigen musst, haben wir dir gerade eine Mail geschickt!
5 Wege, wie ihr HTML-Mails verkleinern könnt
Seid smart mit eurem Inhalt
Manchmal sind die einfachsten Tipps am effektivsten. Achtet darauf, dass auch wirklich der ganze Inhalt eurer Mail für die Leser relevant und interessant ist. Eure Mails könnten viel kleiner sein, wenn ihr nur die relevantesten Informationen drin lasst. Ein nützlicher Tipp wäre auch, eure Leser durch eine klare Call-To-Action auf eine weiterführende Seite zu verlinken, wo sie mehr Informationen finden können. So werden eure Mails knapper und kommen schneller auf den Punkt.
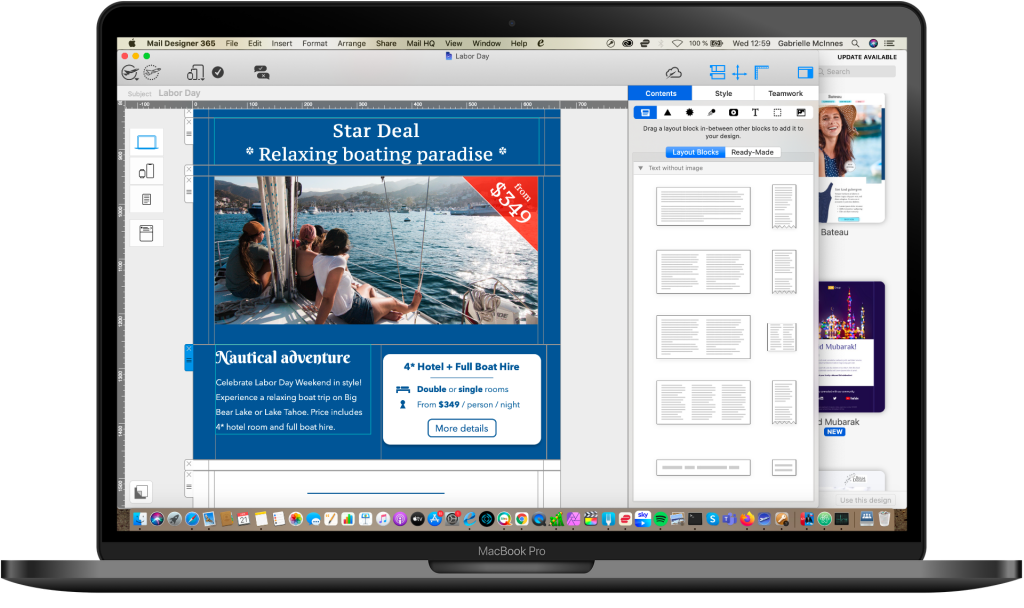
Weniger Layoutblöcke verwenden
Layoutblöcke bieten euch einen effektiven Weg, um eure Mail-Inhalte stylisch zu arrangieren. Jeder zusätzliche Layoutblock lässt jedoch auch eure Mail-Größe anwachsen. Um trotzdem coole Designs zu kreieren, könnt ihr Kombi-Blöcke einsetzen. Kombi-Blöcke helfen euch, Platz in eurem Design zu sparen, indem Text und Bilder nebeneinander statt untereinander angeordnet werden. So könnt ihr sicher einige Blöcke einsparen...
Padding statt Abstandshalter
Noch ein schlauer Tipp sind die Padding-Tools in Mail Designer 365. Diese findet ihr im Stil-Menü: Statt einen Abstandshalter einzufügen, um Abstand zwischen zwei Blöcken zu schaffen, könnt ihr bei Textblöcken das Padding anpassen, um den gewünschten Abstand festzulegen. So reduziert ihr den HTML-Code und gleichzeitig auch die Dateigröße.

Verwendet die Padding-Tools als Ersatz für Abstandshalter
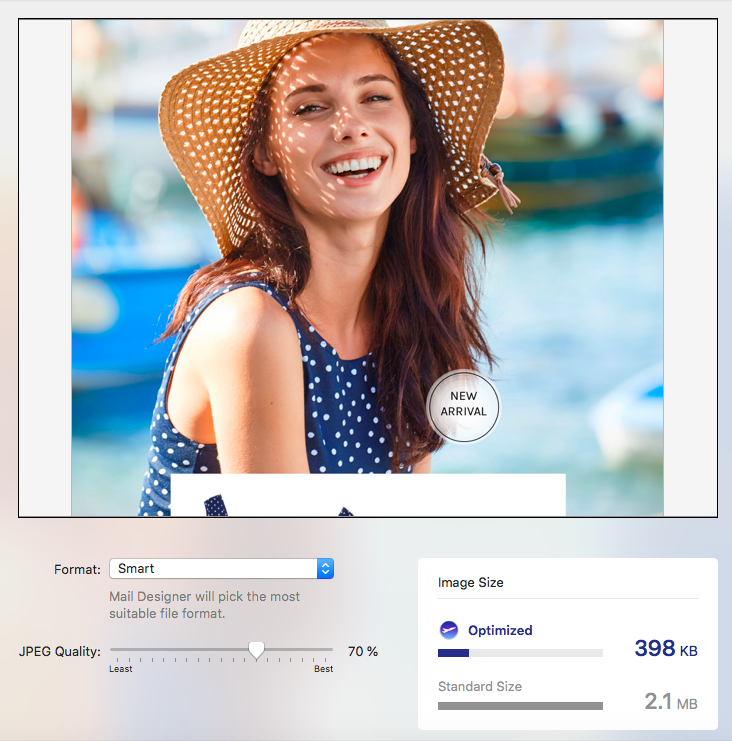
Bilder optimieren
Dies ist einer der wichtigsten Faktoren, um die Datenmenge überschaubar zu halten, da Bilder oft den Großteil der Dateigröße eurer Designs ausmachen. Mail Designer 365 bietet deshalb ein cooles Bildoptimierungs-Feature, das automatisch die optimalen Einstellungen für eure Bilder erkennt. Natürlich könnt ihr diese auch individuell anpassen. So könnt ihr eure Bilder (einzeln oder alle auf einmal) ganz einfach komprimieren und spart euch eine Menge Bytes!

Verwendet die Bildoptimierung, um die optimale Größe und Qualität für Bilder zu konfigurieren.
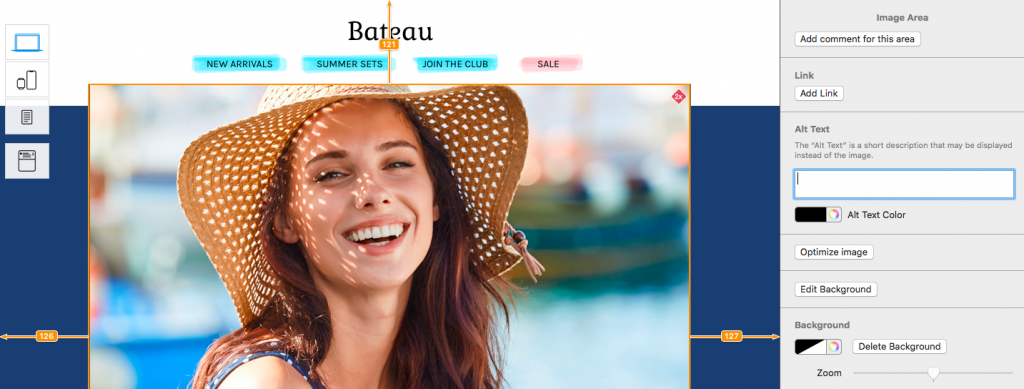
Alt-Text knapp halten
Auch kleine Änderungen helfen euch, Daten zu sparen. So kann es auch helfen, die Alt-Text-Beschreibungen knapp zu halten - besonders, weil längere Alt-Texte in E-Mail-Diensten wie Gmail abgeschnitten werden. Es ist ganz einfach, in Mail Designer 365 Alt-Texte für ein Bild zu konfigurieren. Klickt einfach auf ein Bild und geht zu "Link und Hintergrund bearbeiten" im Stil-Menü:

Alt-Texte sollten knapp sein, damit der HTML-Code nicht zu groß wird.
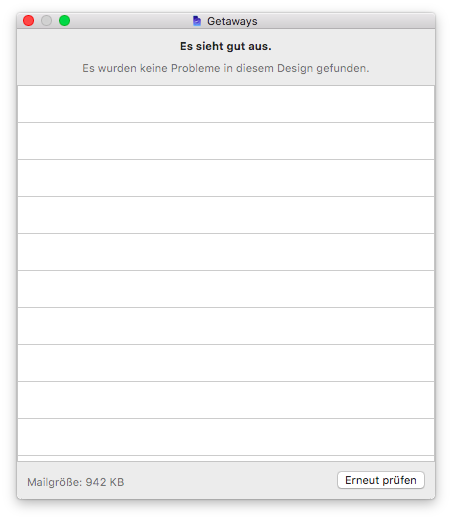
Bonus Tipp...
Der Design-Checker in Mail Designer 365 zeigt euch die genaue Größe eures Designs, damit ihr wisst, ob ihr noch Anpassungen vornehmen müsst:

Mail Designer 365 zeigt euch die genaue Größe eures fertigen Designs
Wir hoffen, dass wir euch mit unseren Tipps zur Reduzierung der E-Mail-Größe helfen konnten. Vergesst nicht, sie gleich beim Gestalten eures nächsten Mailings mit Mail Designer 365 auszuprobieren!
Du kennst Mail Designer 365 noch nicht?
Starte deine kostenlose Demo und werde zum Designer!
Dieser Beitrag hat dir gefallen?
Entdecke weitere Tipps, Tricks und best-practice Beispiele in der Mail Designer 365 Newsletter Academy -
dein exklusives Portal für alles zum Thema E-Mail-Marketing-Strategie und Newsletter-Design.