


Ihr habt euren Newsletter gerade an eure Zielgruppe verschickt und genau jetzt fehlt euch natürlich noch ein Fehler auf. Ihr könnt aber nichts mehr tun, um ihn zu beheben. Hier sind ein paar schlaue Tipps, wie ihr in Zukunft fehlerfreie Designs mit Hilfe von Mail Designer 365 gestalten könnt, damit sowas nicht mehr passiert...

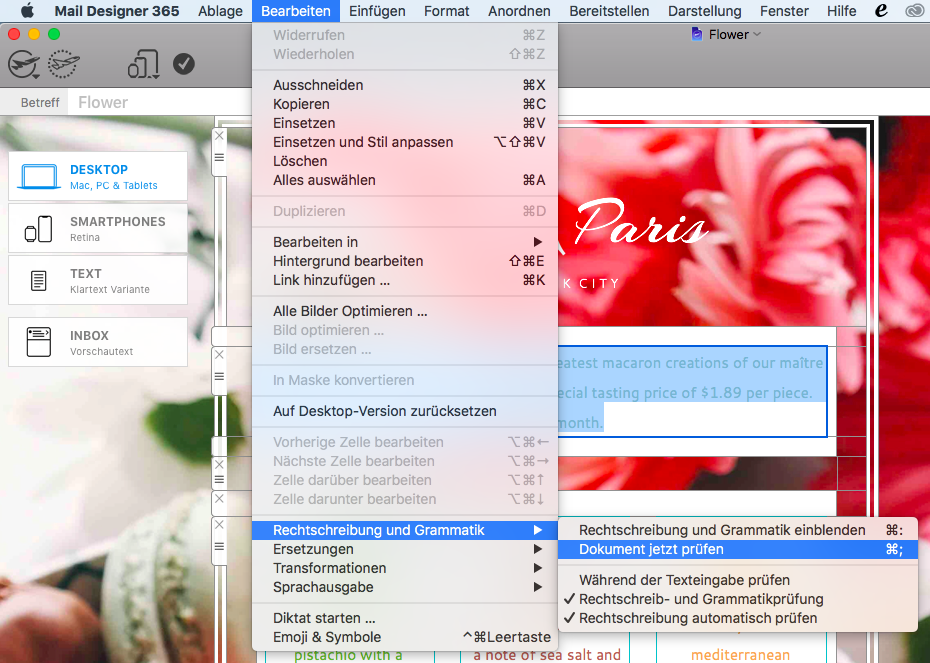
Tippfehler sind wohl die häufigsten Fehler, die in Mails vorkommen – und können auch die unangenehmsten sein. Mit Mail Designer 365 könnt ihr Tippfehler ganz einfach vermeiden, indem ihr das Rechtschreibung- und Grammatik-Tool verwendet. Um Fehler in eurem Design zu finden, geht zu "Bearbeiten" > "Rechtschreibung und Grammatik" > "Dokument jetzt prüfen".

Das Rechtschreibung- und Grammatik-Tool in Mail Designer 365 hilft euch, Tippfehler in euren Designs zu finden.
Bilder sind das Herzstück eurer E-Mail und das, was euren Lesern zu aller erst an dem Design auffallen wird. Aus diesem Grund müssen sie gestochen scharf und beeindruckend sein, um ihre Wirkung voll zu entfalten. Bei der Verwendung von Bildern in Mails kann es jedoch gleich zu mehreren Problemen kommen:
Unscharfe Bilder
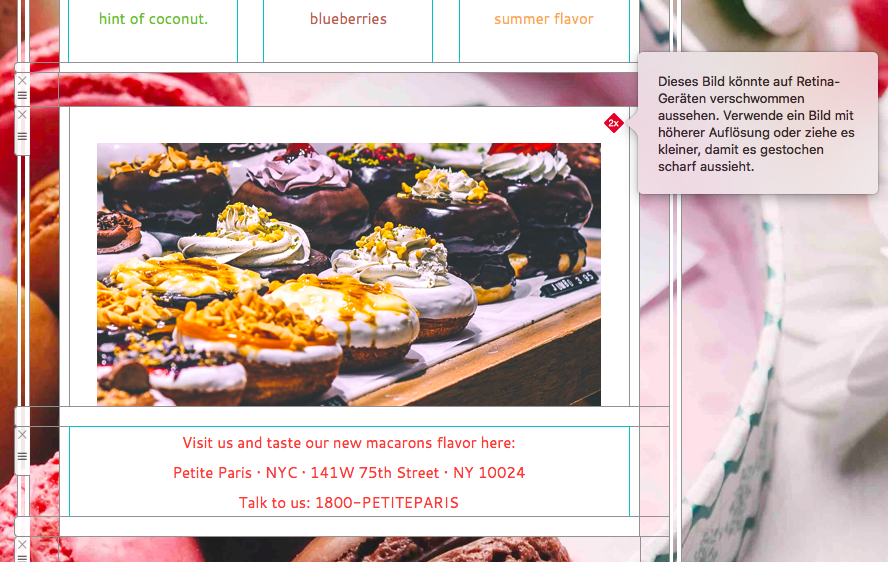
Wenn eure Empfänger euren Newsletter auf einem Retina-Display (z.B. am iPhone, Mac oder iPad) ansehen, können Bilder mit einer geringen Qualität unscharf und verschwommen erscheinen.
Um dieses Problem zu vermeiden, warnt Mail Designer 365 automatisch davor, wenn die Qualität eines Bildes für Retina-Geräte zu gering ist:

Mail Designer 365 warnt automatisch, wenn Bilder auf Retina-Geräten unscharf aussehen könnten.
Langsames Laden
Bei größeren Bilddateien besteht das Risiko, dass sie nur sehr langsam (oder gar nicht) laden.
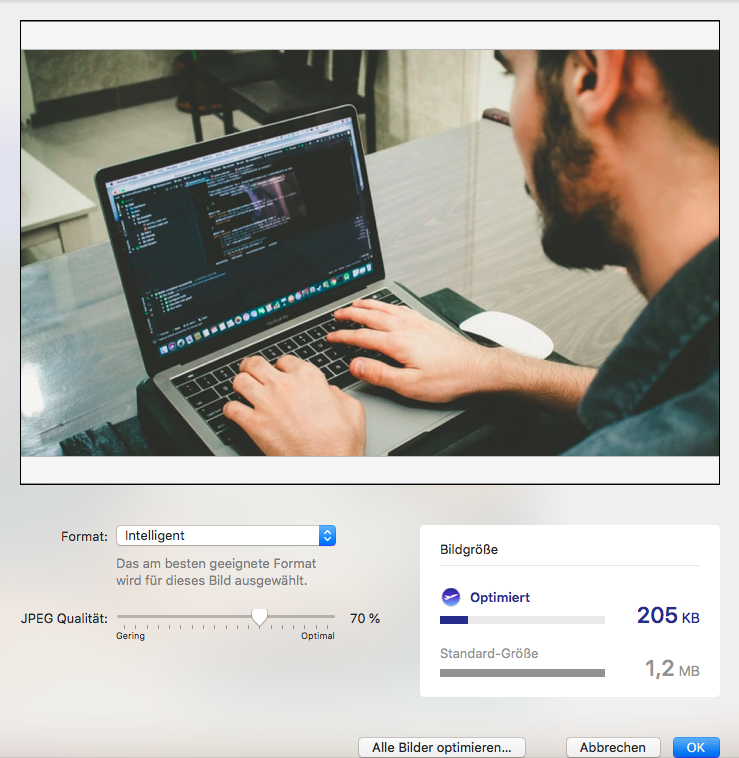
In Mail Designer 365 könnt ihr das Bildoptimierungs-Feature verwenden, um eure Fotos dahingehend zu optimieren. So reduziert ihr das Risiko, dass nach dem Versand Probleme bei den Ladezeiten entstehen könnten. Klickt auf euer Bild, geht zu "Link und Hintergrund bearbeiten" im Stilmenü und klickt auf "Bild optimieren". Hier wählt Mail Designer automatisch die besten Einstellungen für euer Bild aus. Natürlich können diese auch noch individuell angepasst, und sogar direkt auf alle Bilder in diesem Design angewendet werden:

Mail Designer 365 wählt automatisch die optimalen Einstellungen für euer Bild aus.
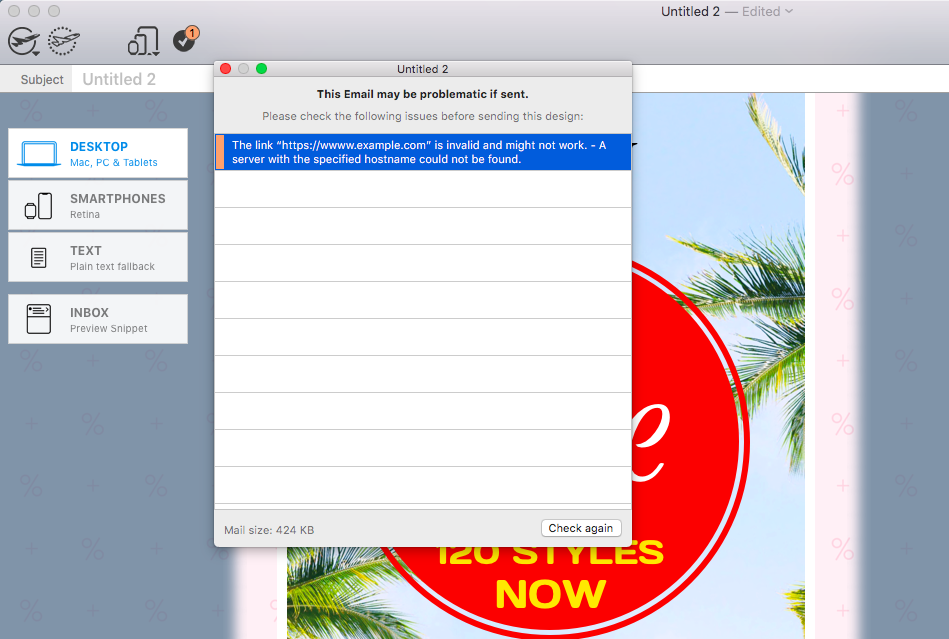
Ein kaputter Link kann gleich zu mehreren Problemen für eure Mail-Kampagne führen. Zum Glück prüft Mail Designer 365 automatisch eure Links, um schon im Vorfeld festzustellen, ob sie gültig sind und auf eine echte Web-Adresse führen. Wenn ein Link falsch ist, informiert euch Mail Designer 365 durch eine Fehlermeldung im oberen Design-Menü:

Mail Designer 365 informiert euch automatisch, wenn euer Design einen falschen Link beinhaltet.
Viele der Fehler, die heutzutage in Mails vorkommen, sind eine Folge von Designs, die nicht mobil-optimiert wurden. Mit Mail Designer 365 und den folgenden Tools perfektioniert ihr eure Designs auch für mobile Geräte...
Mobile Ansicht
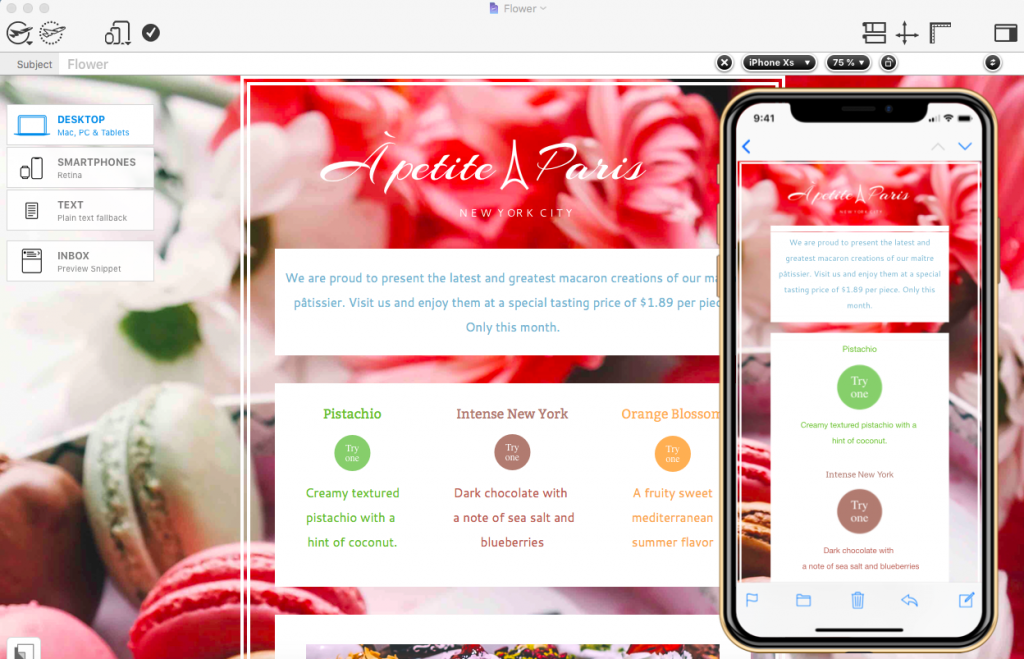
In Mail Designer 365 wird automatisch eine für mobile Geräte angepasste Version eures Designs erstellt. Diese Version könnt ihr in der Smartphone-Ansicht dann auch getrennt von der Desktop-Version anpassen.
Vorschau-Geräte
Die mobil-optimierte Version eures Designs kann dann in der Vorschau für die aktuellsten mobilen Geräte getestet werden. Ihr könnt euer responsive Design beispielsweise auf dem iPhone XS, iPhone XR, der Apple Watch 4 und vielen weiteren Geräten testen.

Mail Designer 365 erstellt automatisch eine mobil-optimierte Version eures Designs
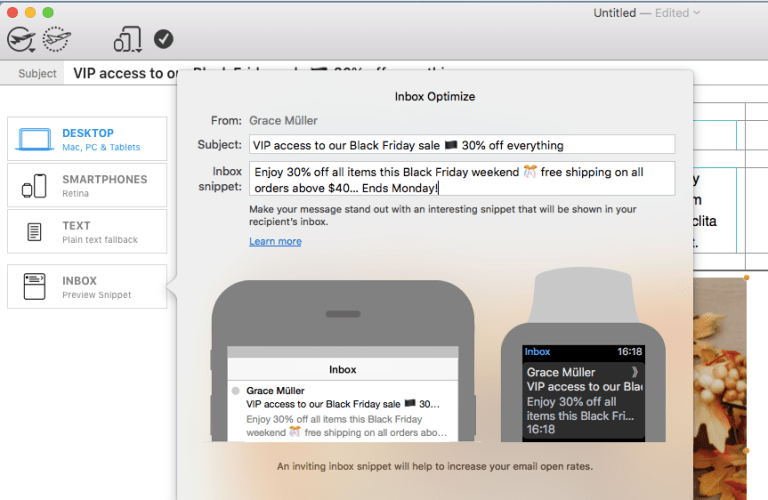
Um zu testen, ob euer Betreff wirksam ist, könnt ihr die verschiedenen Tools für die Inbox-Optimierung in Mail Designer 365 verwenden.
Betreffzeilen-Editor:
Ihr könnt euch einen coolen Betreff ausdenken, den ihr ganz oben im Design-Fenster sehen könnt. In der Inbox-Ansicht bekommt ihr eine realistische Vorschau davon, wie der Betreff später für eure Empfänger aussehen wird.
Inbox-Vorschau:
Was auf keinen Fall vernachlässigt werden darf, ist der Vorschau-Text. In der Inbox-Ansicht in Mail Designer 365 könnt ihr einen prägnanten Text schreiben, um die Wahrscheinlichkeit, dass eure Leser den Newsletter öffnen werden, zu erhöhen.

In der Inbox-Ansicht könnt ihr verschiedene Ideen für den Betreff und den Vorschautext testen.
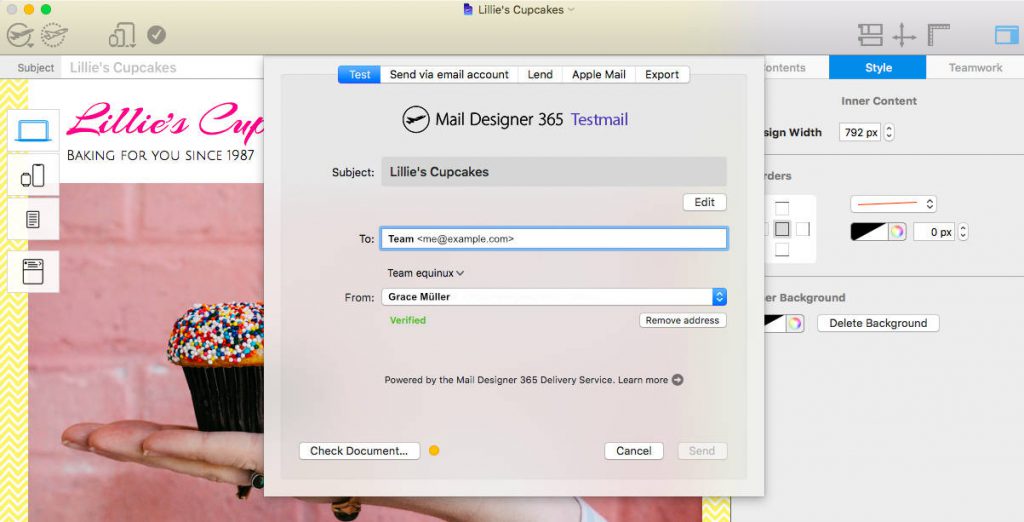
Mit Hilfe dieser Fail-Detektoren solltet ihr euch jetzt beim Gestalten – und vor allem beim Versand – ein wenig sicherer fühlen. Für ultimative Sicherheit empfehlen wir aber außerdem, eine Test-Version eures Designs an euer Team zu verschicken, bevor sich der Newsletter auf den Weg zu den Kunden macht.
Das geht mit dem Testmail-Feature von Mail Designer 365 ganz einfach. Klickt einfach auf das kleine, gestrichelte Flieger-Symbol oben links, um die E-Mail-Adressen eingeben zu können, an die ihr den Test schicken wollt.

Das Testmail-Feature erlaubt euch einen letzten Check eures Designs.
Wir hoffen, dass mit Hilfe unserer Tipps das Designen mit Mail Designer 365 jetzt noch reibungsloser laufen wird!
Bleibt kreativ!
Euer Mail Designer 365 Team
Preistabellen sind für jedes Unternehmen ein sehr wichtiger Teil der Marketing-Strategie. Eine Tabelle muss klar und übersichtlich sein, damit sich eure Kunden über eure unterschiedlichen Produkte informieren können. Hier sind ein paar nützliche Tipps für effektive Preistabellen, die für eure Kunden den Einkauf leichter machen und gleichzeitig eure Verkäufe erhöhen!
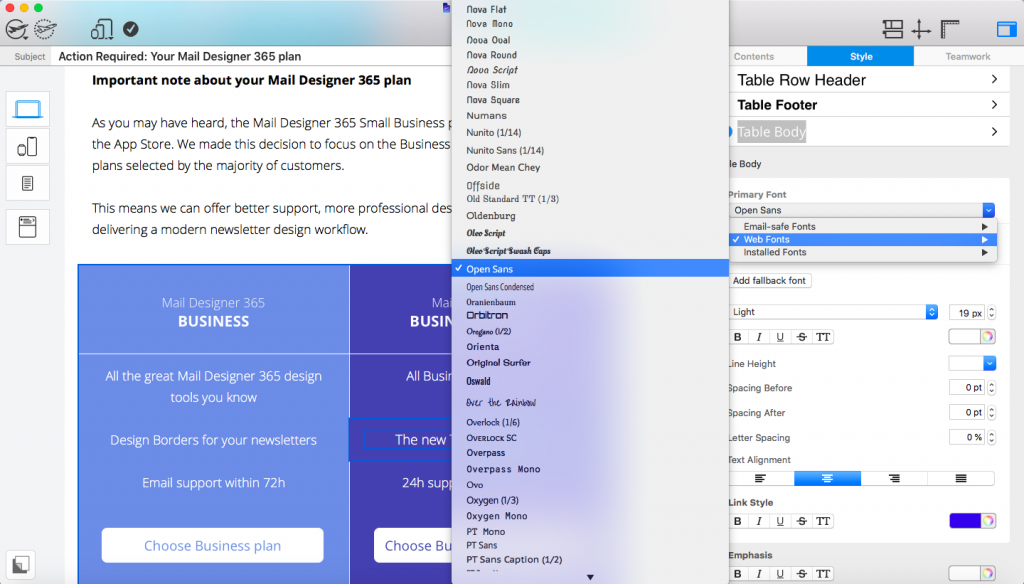
Generell ist es immer wichtig, dass der Font gut lesbar ist – das trifft natürlich auch für Preistabellen zu. Eure Kunden müssen die Informationen in der Tabelle leicht lesen und verstehen können. Das heißt, dass ihr keine zu kleinen Schriftgrößen verwenden solltet. Kursive und Kalligrafie-Fonts sollten auch vermieden werden. Für ein modernes Design empfehlen wir eine Sans-Serif Schrift, weil diese sehr klar lesbar sind.
Mail Designer 365 bietet eine große Auswahl an Sans-Serif Schriften, die ihr in euren Tabellen verwenden könnt. Wir finden: Open Sans, Encode Sans und Martel Sans besonders gut. Diese Schriftarten (und natürlich noch viele mehr) findet ihr in den Web-Schriften.

Moderne und stylische Sans-Serif Fonts für eure Preistabellen findet ihr bei den Web-Fonts in Mail Designer 365.
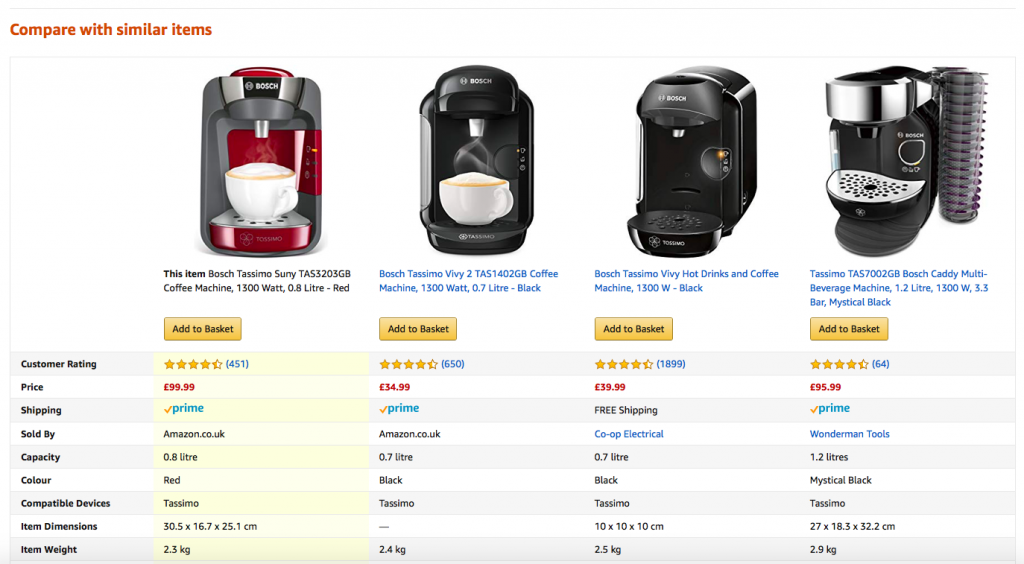
Ein integriertes Produktfoto ist ein effektiver Weg, Kunden dabei zu helfen, die Produkte visuell voneinander unterscheiden zu können. Ein Bild sagt mehr als tausend Worte und macht eure Tabelle um einiges informativer. Außerdem helfen Bilder, das Interesse eurer Kunden zu wecken.
Amazon verwendet übersichtliche Tabellen, um Kunden beim Vergleichen von Produkten zu helfen. Hier werden auch Produktfotos verwendet, damit potentielle Käufer sich das Produkt besser vorstellen können:

Die Vergleichstabellen von Amazon beinhalten Produktfotos, wodurch sie noch informativer werden.
Pro Tipp: In Mail Designer 365 könnt ihr Texte und Bilder zusammen in Tabellen verwenden. So ist es einfacher, eure Produktfotos in die Tabelle einzubauen. Klickt einfach auf eine Zelle, um ihren Typ (Text- oder Bildzelle) im Stil-Menü zu ändern.
Farben helfen ebenfalls dabei, unterschiedliche Angebote vergleichen zu können. Vor allem, wenn ihr Dienstleistungen anbietet, ist es besonders sinnvoll, Farben zu verwenden, um eure verschiedenen Service-Pläne voneinander unterscheidbar zu machen. Das erleichtert es euren Kunden, die Unterschiede eurer Pläne zu verstehen.
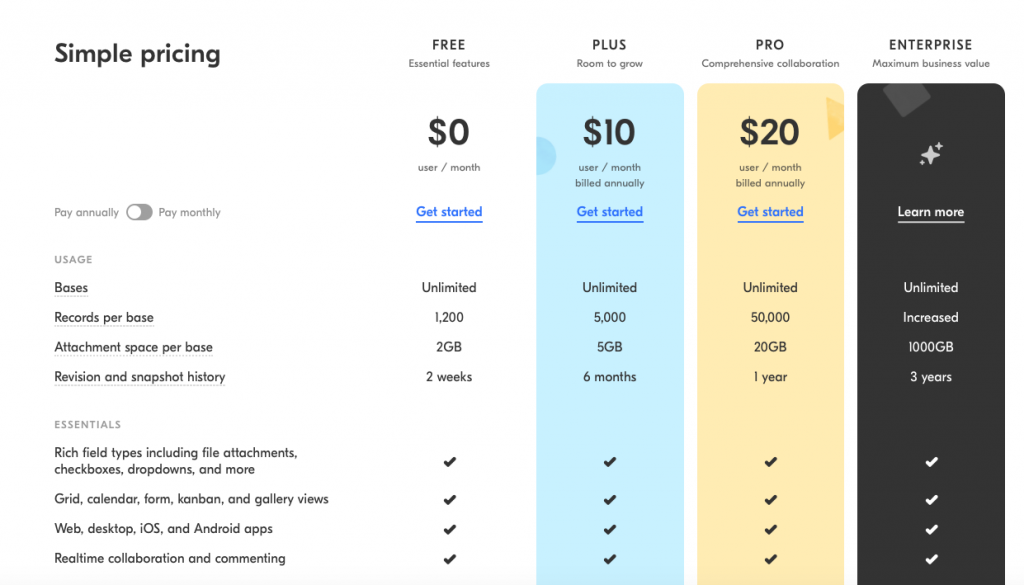
Diese Vergleichstabelle von Airtable verwendet Farben, um den unterschiedlichen Plänen eine bestimmte Wertigkeit zu geben, bzw. um eine Kaufempfehlung zu visualisieren. Dass die zwei teuren Pläne in Gold und Schwarz gehalten sind, macht sofort deutlich, dass das die Premium-Pläne sind:

Ordnet durch Farbgebung eure Pläne nach Kosten, Wert oder Empfehlung an. Gold und Schwarz funktionieren hier sehr gut.
Pro Tipp: In Mail Designer 365 könnt ihr Farben in einer Tabelle verwenden, indem ihr eine Zelle, Spalte oder Zeile auswählt und die Farben im Stil-Menü anpasst.
Es ist empfehlenswert, möglichst wenig Text in euren Tabellen zu verwenden. Zu viele (irrelevante) Informationen erschweren die Entscheidung für eure Kunden und könnten sie sogar vom Kauf abhalten. Versucht, nur die Kerninformationen unterzubringen, die wirklich bei einer Kaufentscheidung helfen. Wir empfehlen außerdem, Stichpunkte oder kurze Aufzählungen statt ganzen Sätzen zu verwenden.
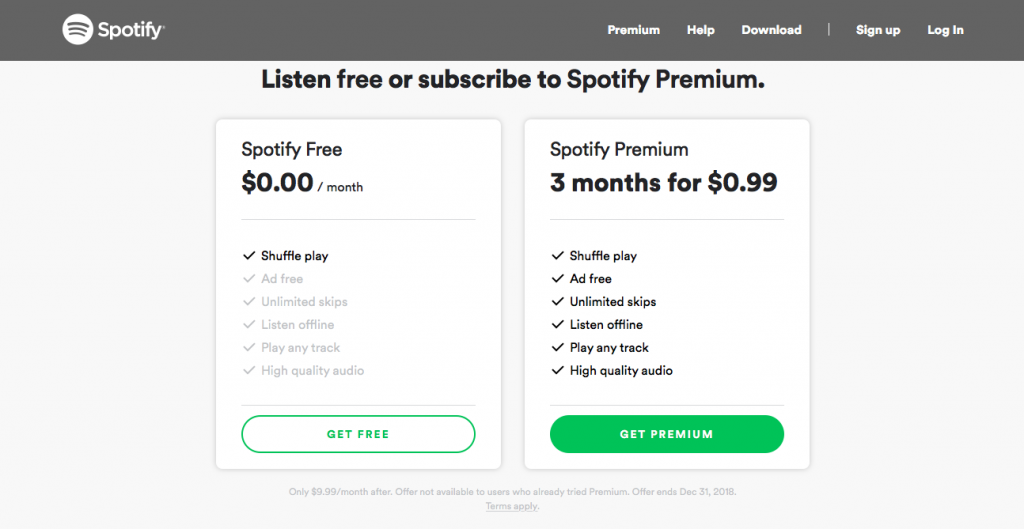
In diesem Beispiel von Spotify werden nur die Kern-Features genannt, die für Kunden relevant sind:

Listet eure wichtigsten Infos in Stichpunkten auf
Ihr wollt einen bestimmten Plan bevorzugt verkaufen? Dann zeigt das euren Kunden! Ihr könnt einen Aufmacher nutzen, um darüber zu informieren, welche Option ihr besonders empfehlt.
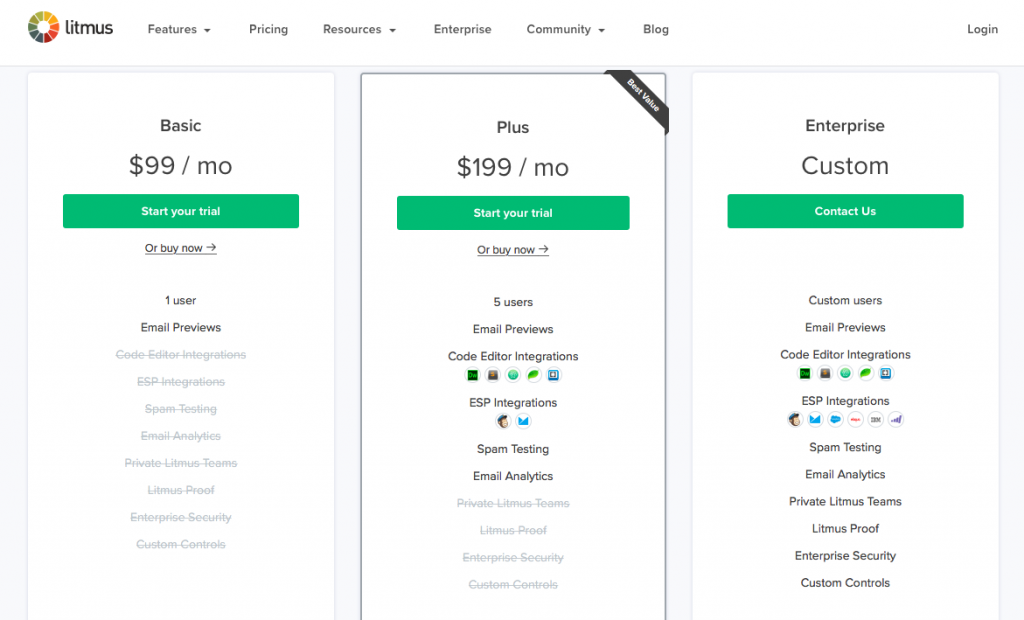
Dank der Hervorhebung weist diese Tabelle von Litmus ganz klar darauf hin, welcher Plan wirklich das beste Preis-Leistungs-Verhältnis bietet. Das hilft Kunden sehr bei der Kaufentscheidung.

Markiert den besten Deal in eurer Tabelle, um Kunden bei der Kaufentscheidung zu helfen.
Ihr habt eure Tabellen jetzt schön mit Text und Produktfotos befüllt. Jetzt braucht ihr nur noch eine effektive Call-To-Action, um deutlich zu machen, wo genau man euer Produkt kaufen kann. Die CTA ist einer der wichtigsten Aspekte des Designs, da sie zum Verkauf führt. Achtet darauf, dass die CTA auffällig ist, indem ihr sie bunt und zentral macht.
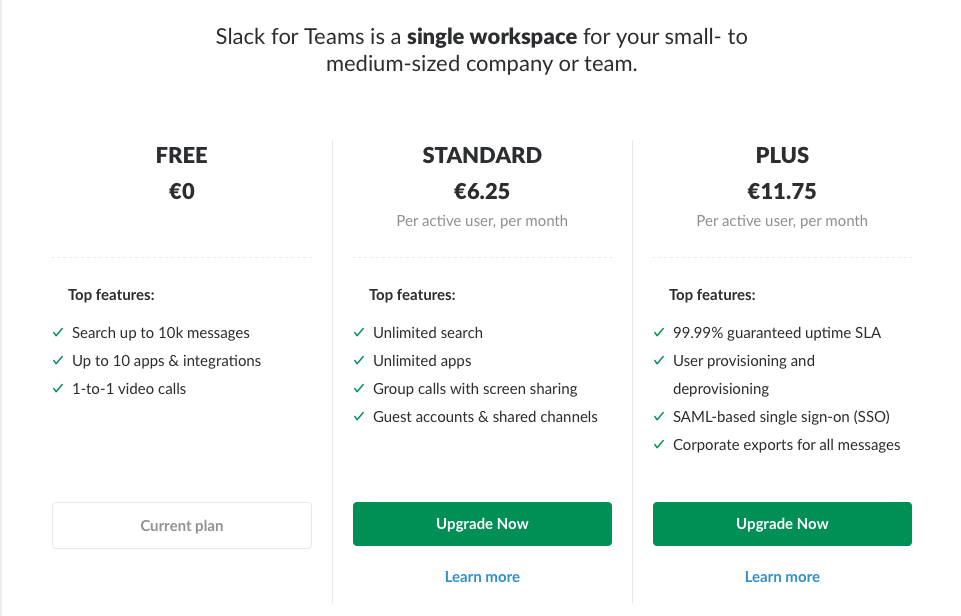
In dieser Preistabelle verwendet Slack einen auffälligen Grün-Ton für die Upgrade-CTA:

Macht eure CTAs auffällig
Pro Tipp: In Mail Designer 365 könnt ihr mit unseren vorkonfigurierten CTA-Buttons experimentieren oder die große Auswahl an Formen und Textstilen verwenden, um eine eigene CTA zu gestalten.
Der letzte (und vielleicht auch wichtigste) Punkt, auf den ihr beim Designen achten müsst, ist, dass eure Tabellen mobil-angepasst sind. Da heutzutage extrem viel auf mobilen Geräten gelesen wird, ist es wichtig, dass eure Designs auch mobil funktionieren.
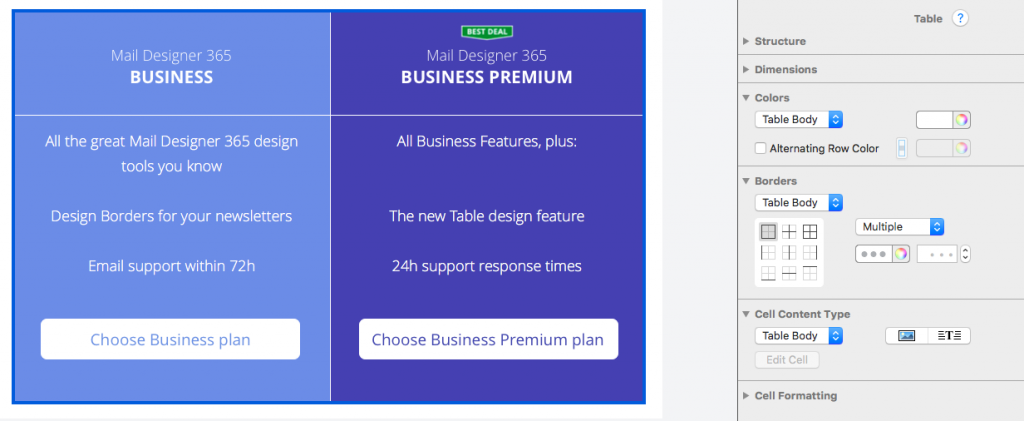
In Mail Designer 365 ist das ganz einfach: Die App erstellt automatisch eine mobile Version eurer Tabelle in einem stylischen Card-Design, bei welchem ihr sogar zwischen zwei Darstellungs-Optionen der Tabelle wählen könnt:

Mail Designer 365 erstellt ein spezielles Card-Layout eurer Tabelle für mobile Geräte.
Wir hoffen, diese Tipps für effektive Preistabellen haben euch geholfen. Ihr könnt das Tabellen-Feature in Mail Designer 365 verwenden, um schnell und einfach mobil-optimierte Tabellen zu gestalten und in euren nächsten Newsletter einzubauen.
Bleibt kreativ!
Euer Mail Designer 365 Team
Ihr habt monatelang an eurer neuen App gearbeitet und sie für den Release vorbereitet. Jetzt hat euer Werk auch die beste Werbung verdient! Hier sind ein paar produktive Tipps für effektives Software-Marketing und wie ihr eure App-Verkäufe durch E-Mail-Marketing verbessern könnt...

Zuerst müsst ihr einen Weg finden, Kontakt mit euren Kunden aufzunehmen.
Wenn eure Kunden sich bereits Benutzer-Konten für eure App anlegen mussten, habt ihr wahrscheinlich bereits eine Liste von E-Mail-Adressen, die ihr verwenden könnt. Hier ist jedoch Vorsicht geboten: Wegen der DSGVO dürft ihr diese Adressen nur dann verwenden, wenn die Benutzer eingewilligt haben! Wenn dies nicht der Fall ist, solltet ihr ein Newsletter-Anmeldeformular in eure App einbauen, sowie vielleicht auch auf eure Webseite oder euren Blog. Oder ihr erweitert euer System so, dass Kunden bei der Registrierung eine Double-Opt-In-Mail bekommen und so ihre Zustimmung dafür geben können, dass ihr sie anschreiben dürft.
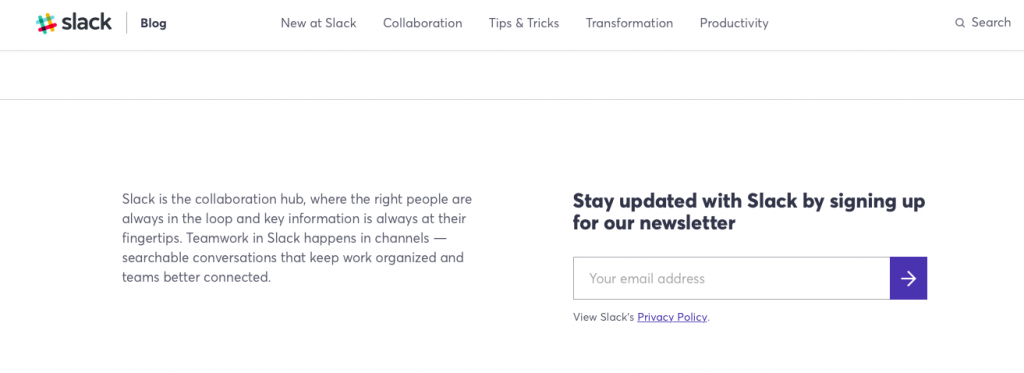
Slack hat ein Newsletter-Anmeldeformular auf der Blog-Startseite integriert, um Leser dazu aufzufordern, sich für E-Mail-Benachrichtigungen anzumelden. Wenn sie sich schon für eure Blog-Inhalte interessieren, tun sie das sicher auch für eure internen Neuigkeiten!

Verwendet ein Anmeldeformular, um mehr Kontakte für eure Mailing-Liste zu gewinnen.
Mit einem Release-Newsletter könnt ihr euer aktuellstes Update ankündigen und die besten neuen App-Features vorstellen. Hier sind ein paar wichtige Aspekte, die ihr in eurem Design auf keinen Fall vergessen dürft!
App Screenshots
Euer Team hat eine Ewigkeit an der Benutzeroberfläche gefeilt, deshalb solltet ihr sie voller Stolz in euren Newslettern präsentieren. Für das gewisse Extra könnt ihr zum Beispiel auch ein GIF verwenden, um eure Features noch besser in Szene zu setzen.
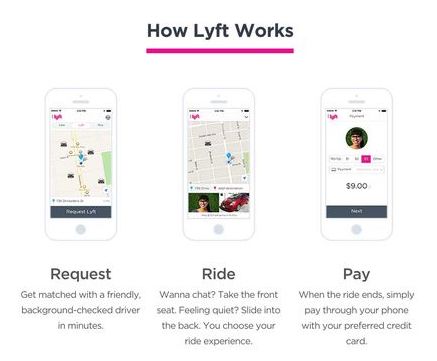
In diesem Beispiel zeigt Lyft ihren Lesern die wichtigsten Funktionen der App mit drei einfachen Screenshots. So werden die Kernpunkte der App hervorgehoben und gleichzeitig wird die schicke Benutzeroberfläche gezeigt.

Nutzt App-Screenshots, um die Benutzeroberfläche schön zu präsentieren.
Preistabellen
Wenn eure App unterschiedliche Pläne und Preise hat, solltet ihr diese Optionen in eurem Newsletter deutlich machen. Mit einer übersichtlichen Tabelle könnt ihr euren Lesern helfen, die verschiedenen Pläne zu verstehen und miteinander zu vergleichen.
Mit Mail Designer 365 könnt ihr stylische Tabellen in euren Newslettern aufbauen, die eure Kunden bestens informieren werden. Auf mobilen Geräten wird die Tabelle in einem übersichtlichen und schicken Card-Layout präsentiert. So bewerbt ihr die besten Features eurer App – ganz einfach.

Baut eine Tabelle in den Newsletter ein, um eine Übersicht über alle Pläne und Features zu bieten.
Direkte Download-Buttons
Verwendet eine klare Call-To-Action (CTA) in eurem Newsletter, damit ihr es den Lesern leicht macht, eure App herunterzuladen. Je schneller der Leser euren App-Download findet, desto besser!
Tipp: Verwendet dieses Tool zum Generieren eines Kampagnen-Links in App Store Connect, um einen individuellen Link für eure Kampagne zu erstellen, der euch später in den App Store Analytics zeigt, wie viele Downloads euer Newsletter generiert hat.
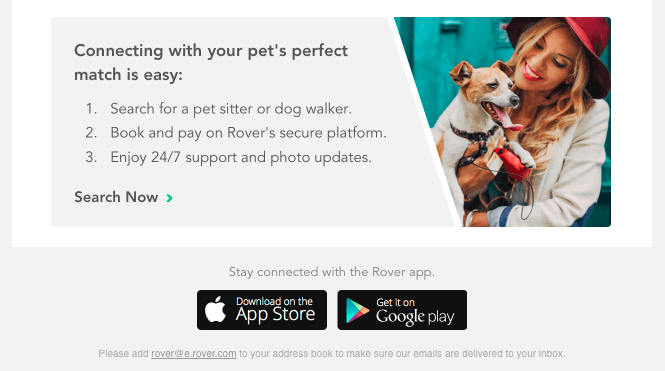
Rover verwendet einen Download-Link für den App Store und einen zweiten Link für den Google Play Store im Footer des E-Mail-Newsletters. So wird für Kunden beider Plattformen direkt klar, wo sie klicken müssen, um die App zu laden:

Verwendet einen direkten Link auf den App Store, damit Kunden eure App schnell downloaden können.
Mobil-Optimierung
Die absolute Mehrheit von uns allen liest Mails unterwegs. Wenn eure Newsletter also nicht mobil-optimiert sind, gehen euch mit Sicherheit einige Leser verloren. Wer will schon ewig warten, bis eine Mail geladen ist, oder wer will Newsletter mit der Lupe anschauen müssen, weil die Texte und Bilder einfach viel zu klein sind?!
Mail Designer 365 generiert automatisch eine mobile Version eures Designs für Smartphones und die Apple Watch. Das heißt, ihr könnt sogar separate Download-Links für die Smartphone- und Desktop-Version verwenden.
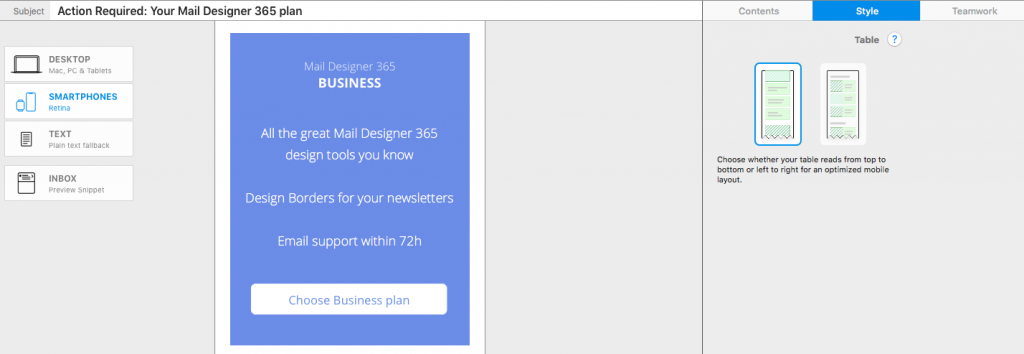
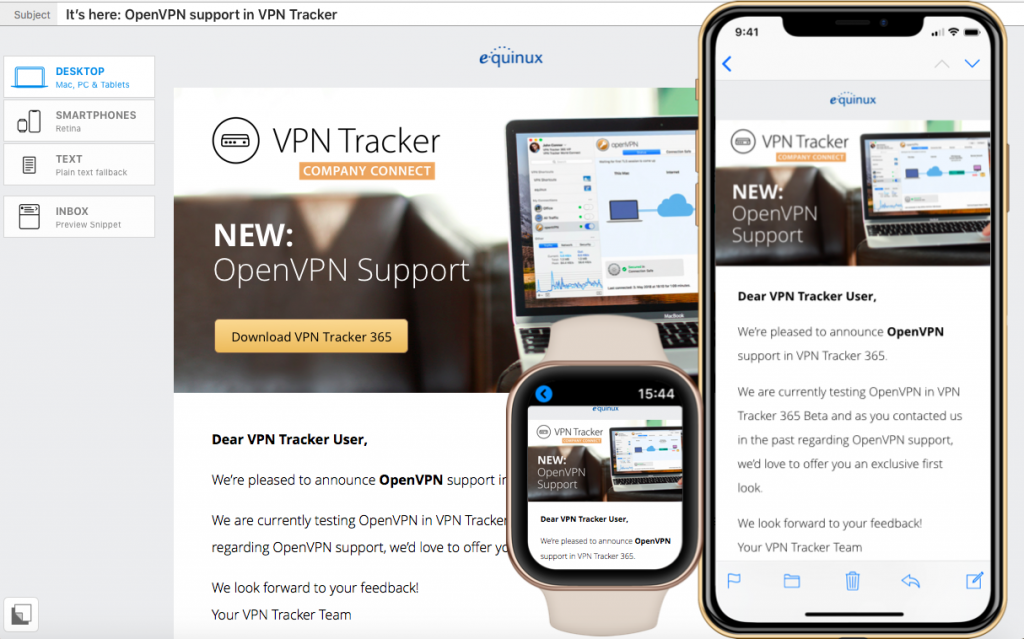
Sobald ihr mit eurem Design fertig seid, könnt ihr das Vorschau-Tool nutzen, um zu checken, wie euer Newsletter auf den neusten Geräten, wie unter anderem dem iPhone XS, iPhone XR, der Apple Watch Series 4, usw. dargestellt wird:

Erstellt eine mobile Version eures Designs in Mail Designer 365.
Wenn ihr diese Punkte beachtet, werdet ihr effektive und übersichtliche Newsletter für eure App gestalten, die super bei euren Lesern ankommen werden.
Sobald ihr euren eigenen E-Mail-Rhythmus gefunden habt, könnt ihr eure Kampagnen auch noch ausweiten. Probiert zum Beispiel auch mal Onboarding- und Kundenbindungs-Mails aus.
Bleibt kreativ!
Euer Mail Designer 365 Team