Mother's Day is a great marketing opportunity for your business, as it's a day which practically all of your customers will find relevant in some way. Here are some of our top ideas for how you can build an effective Mother's Day email campaign.
Give moms the reward they deserve!
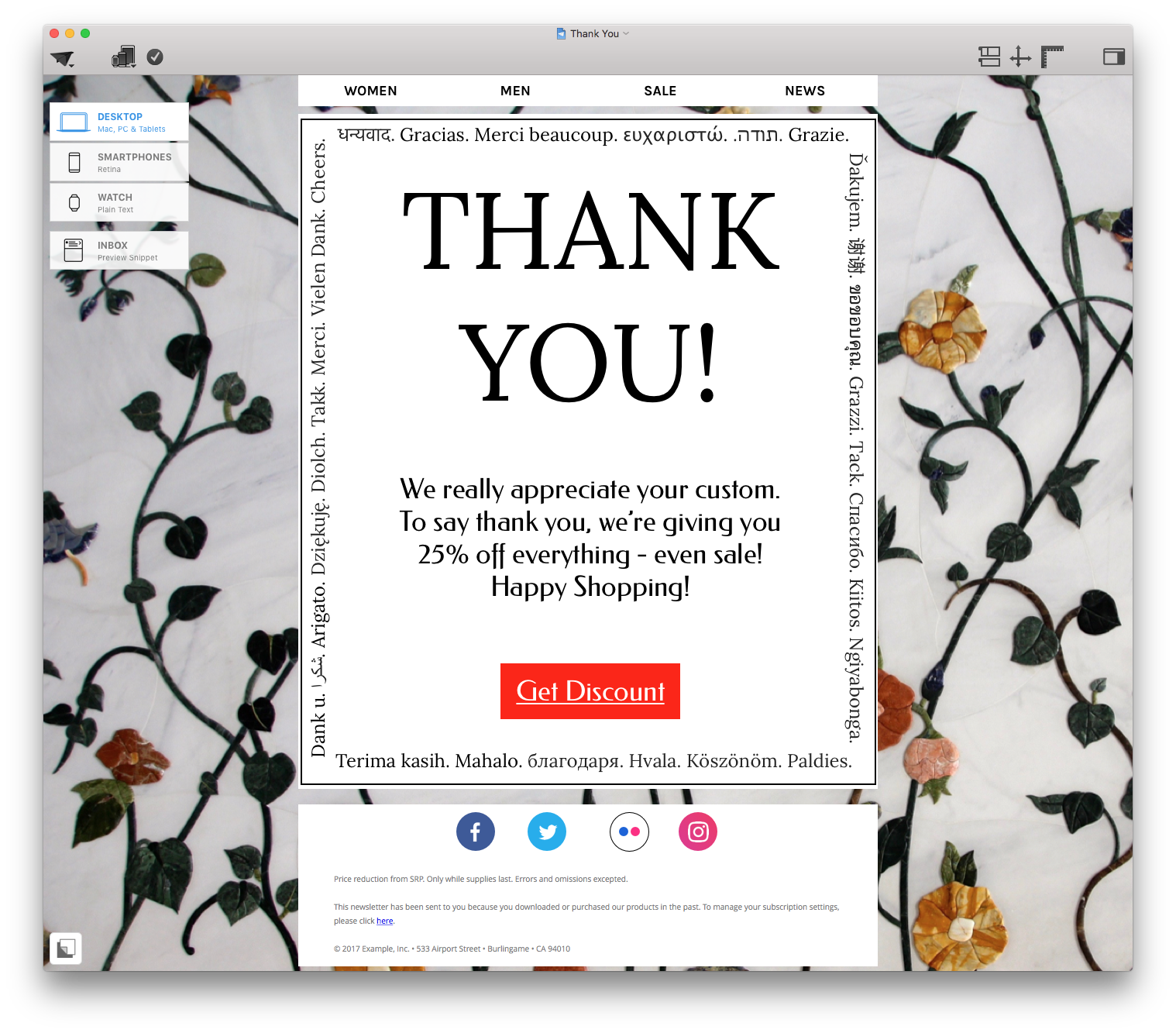
One fairly straightforward way to kick off your Mother's Day marketing campaign is by giving Moms a special treat to show your appreciation. Not only does this show the compassionate side of your business, it will also help to build up a customer relationship and entice all the mothers you rewarded to come back to your business throughout the rest of the year.
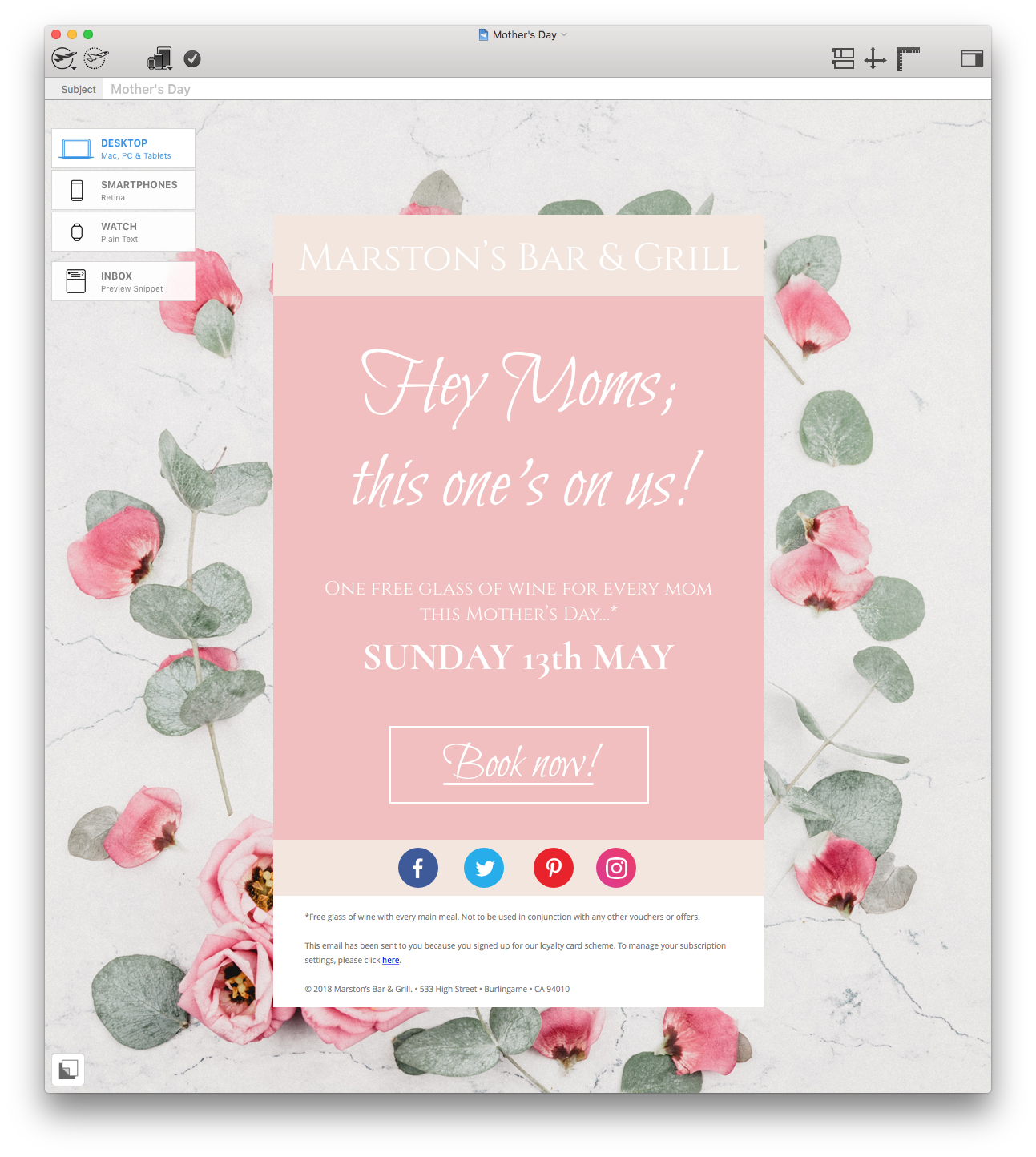
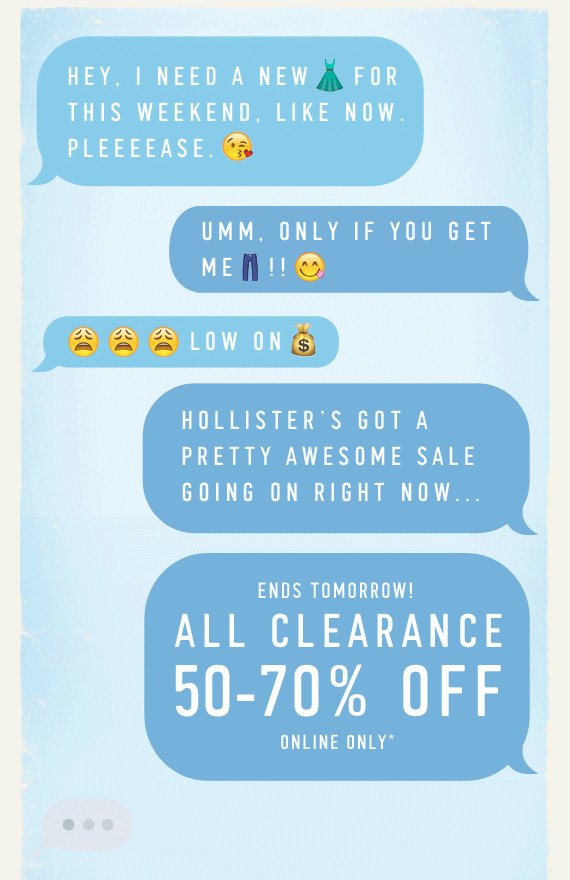
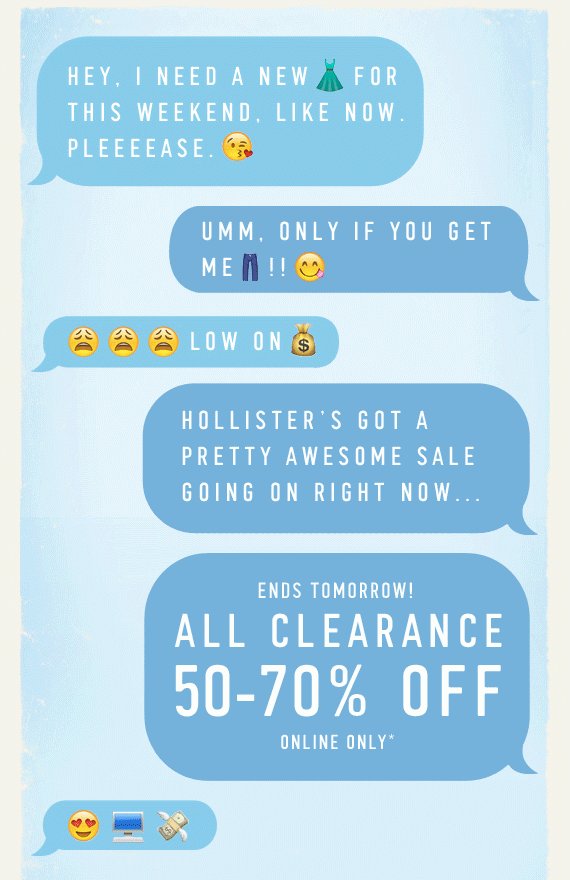
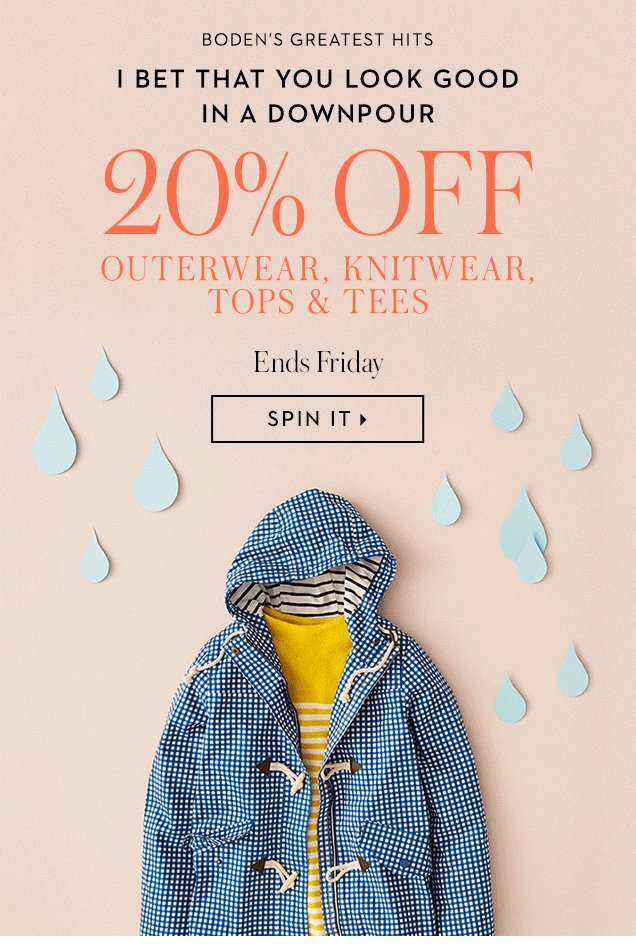
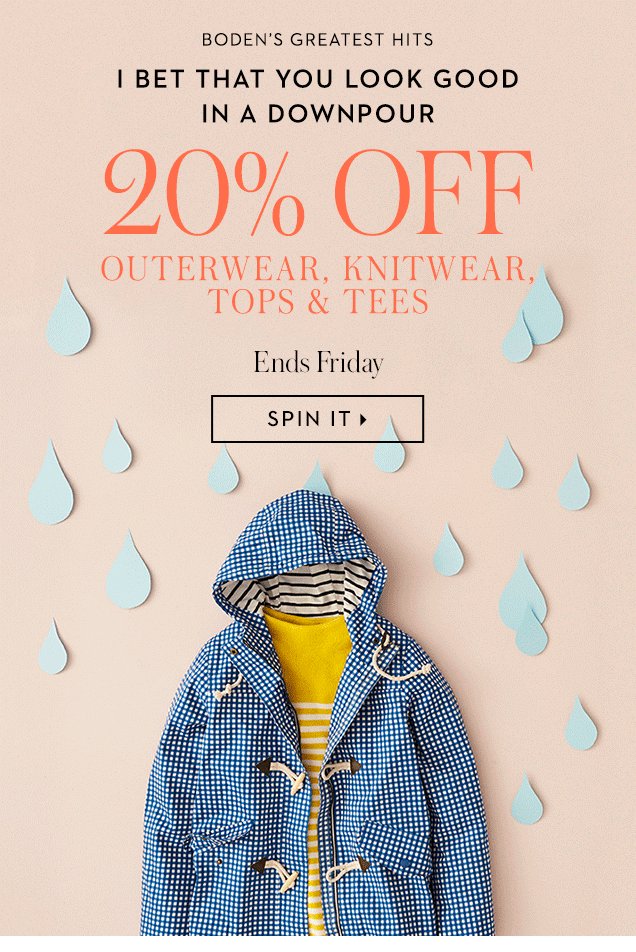
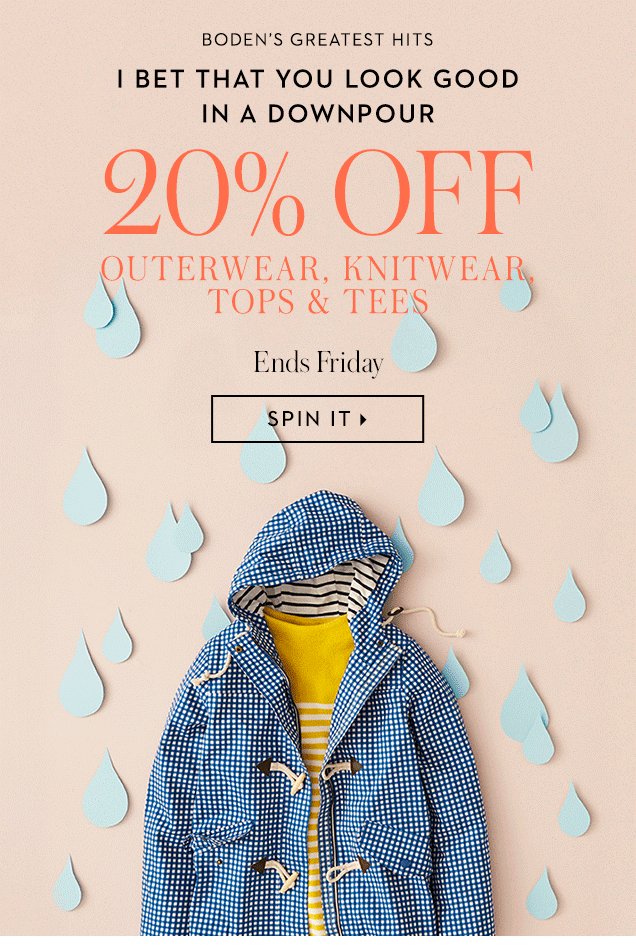
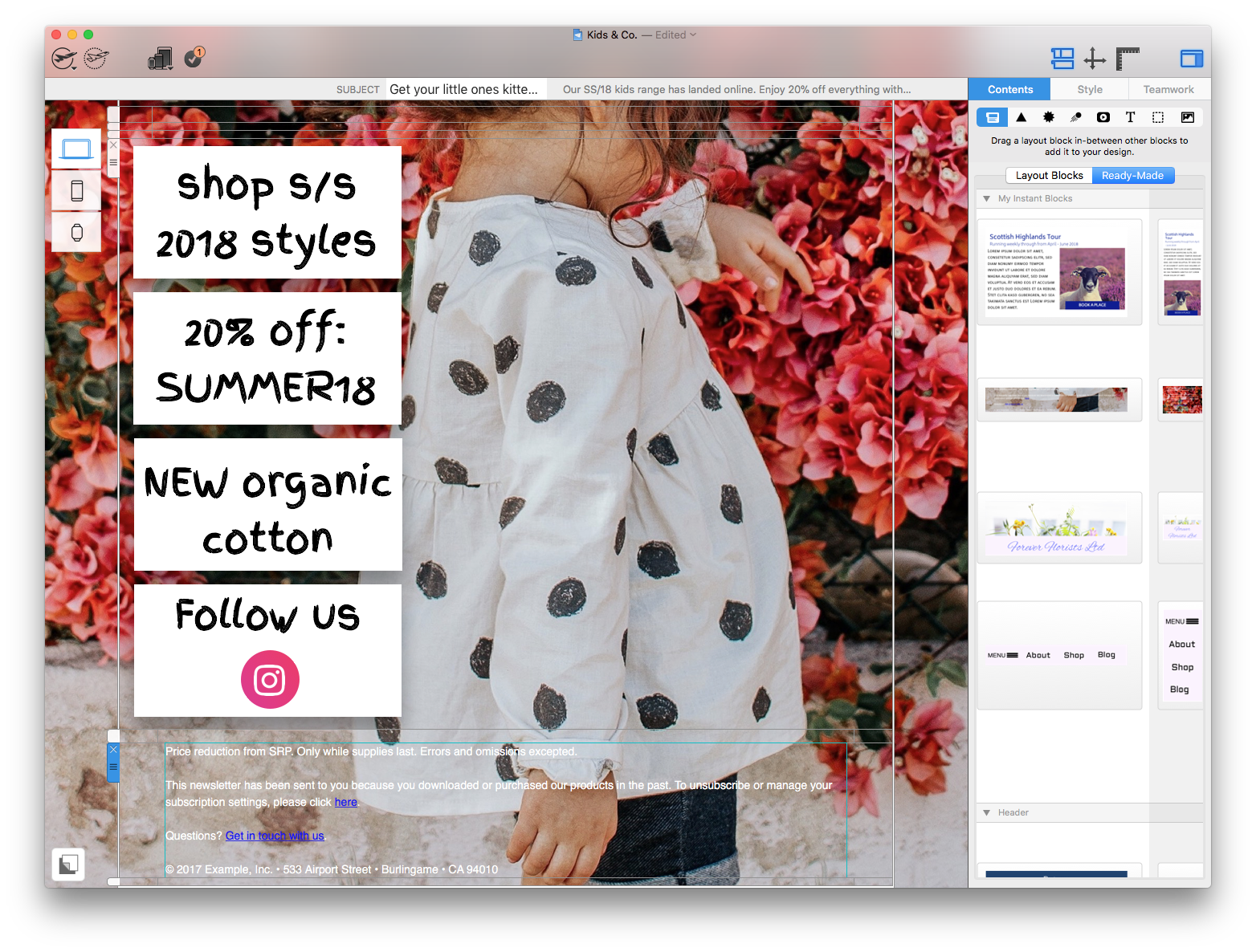
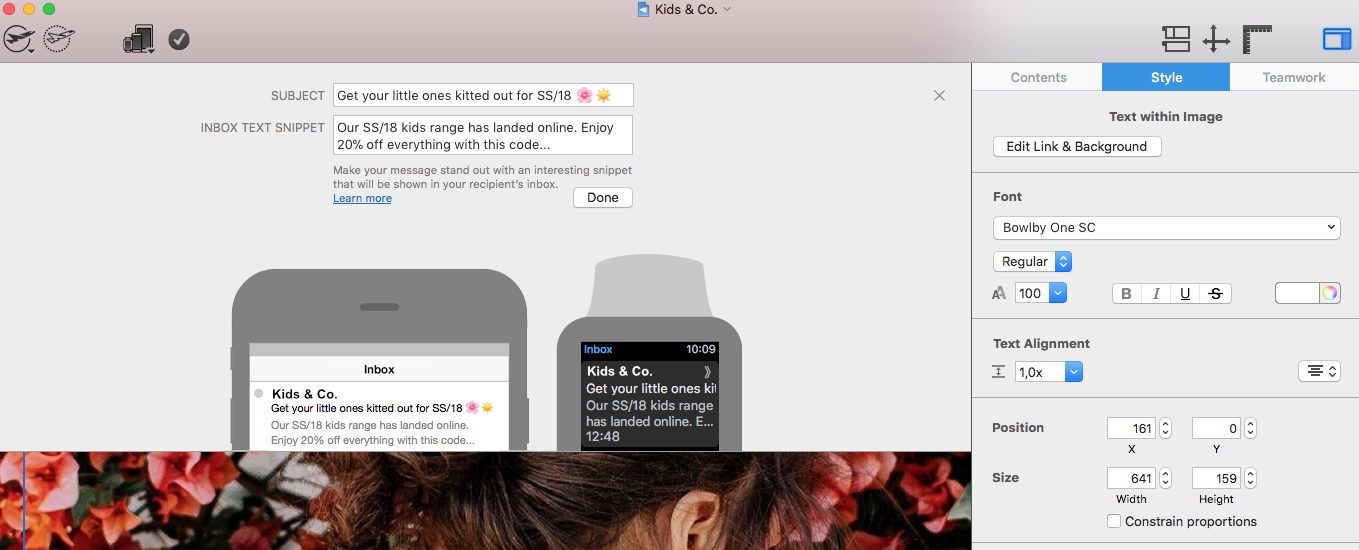
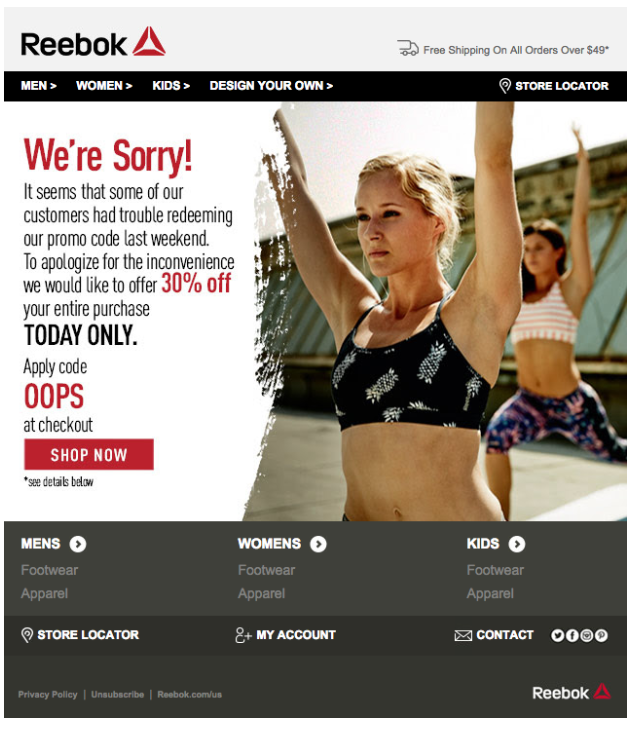
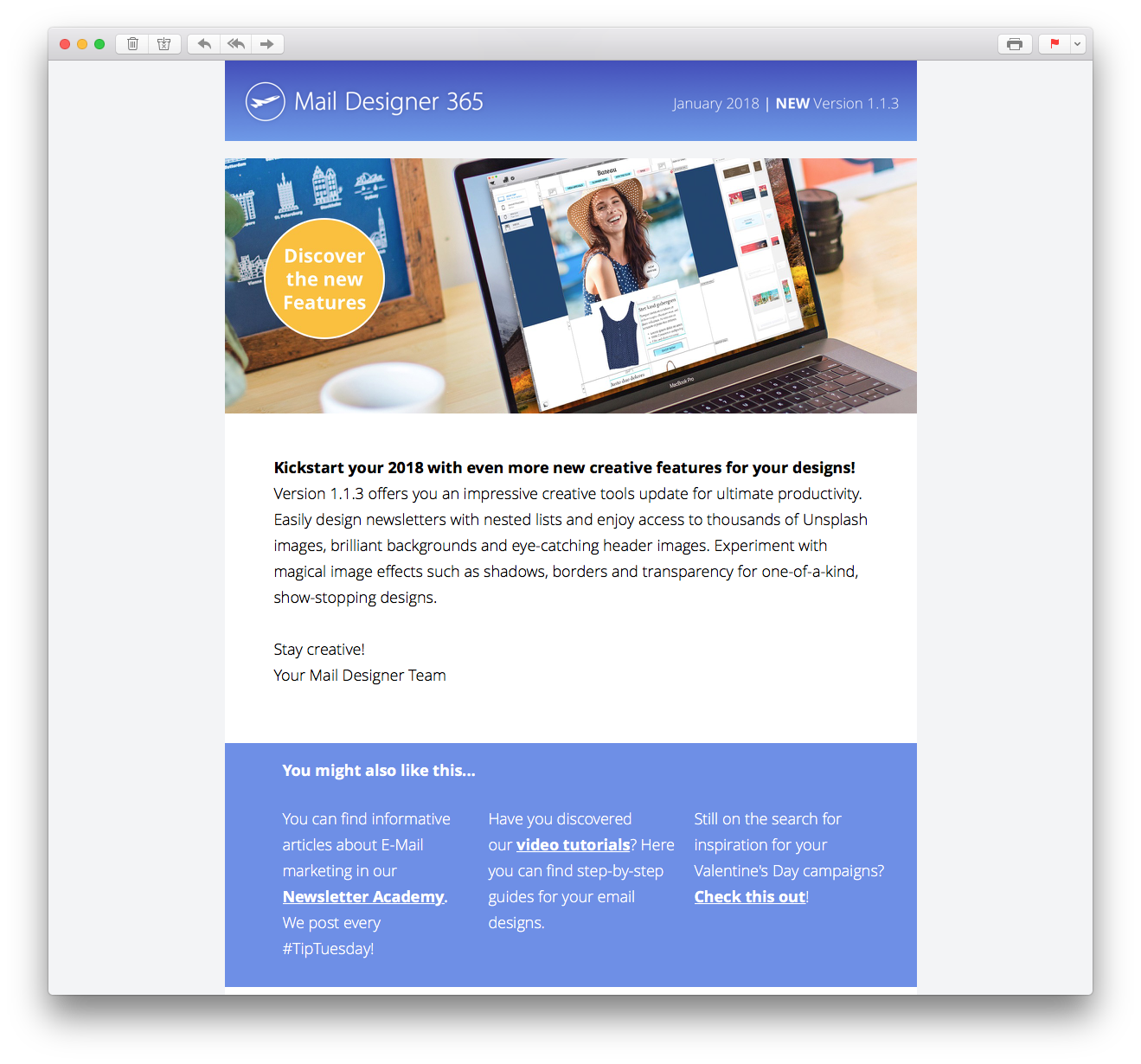
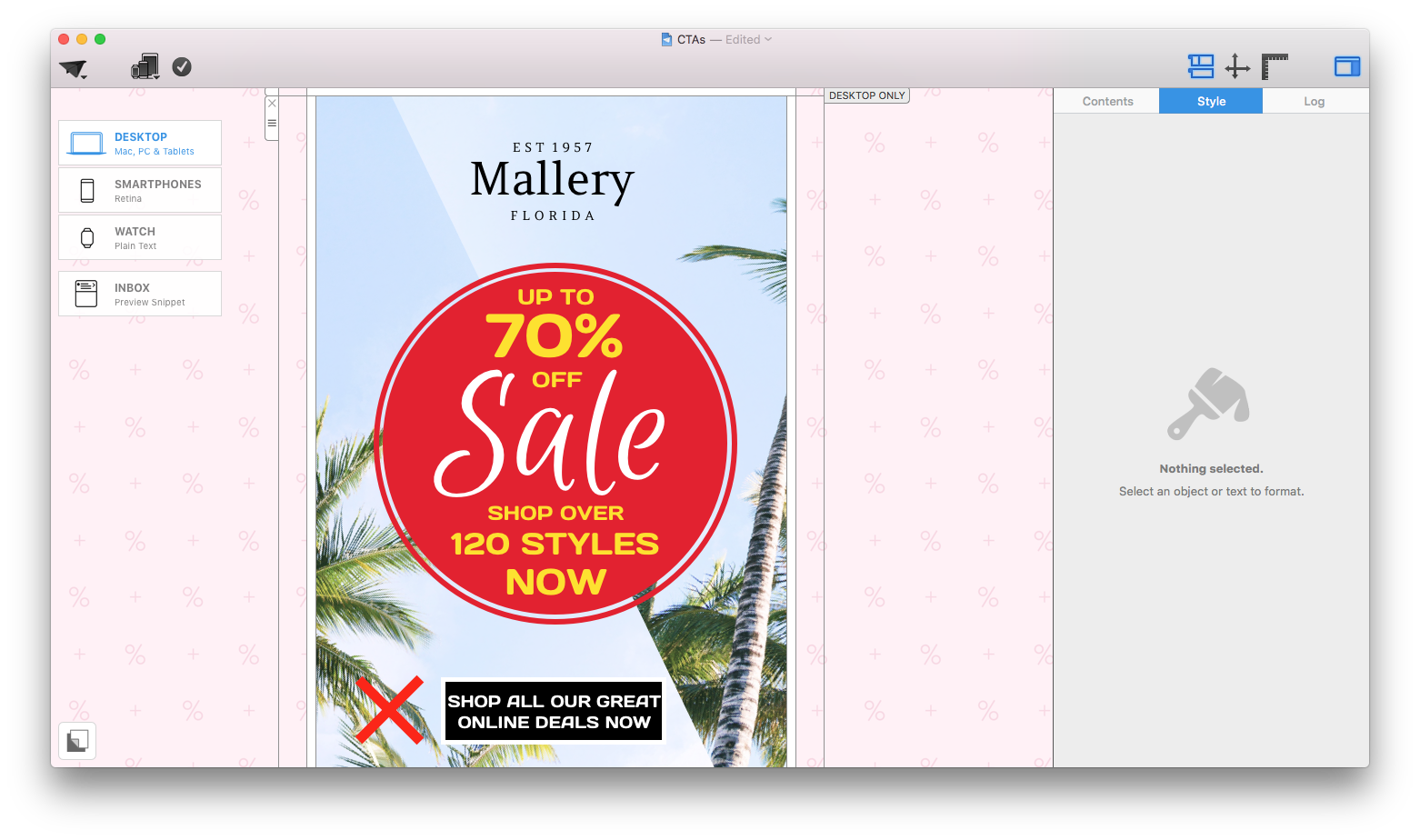
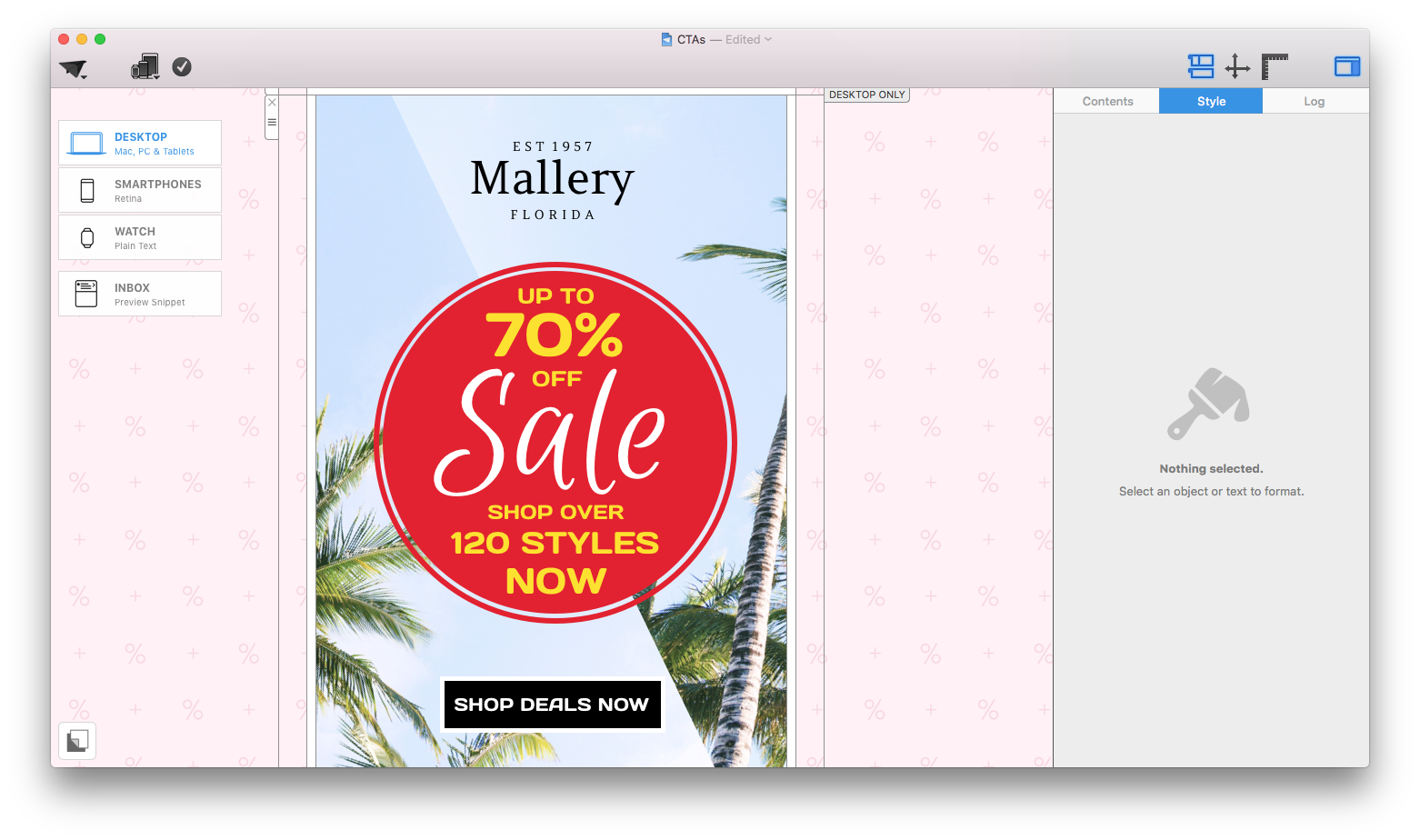
Whether it's a discount code for your store, or a free drink or dessert in your restaurant, try to include a kind gesture in your email campaign. Check out this example we made in Mail Designer 365:
Think floral
Flowers are often associated with Mother's Day, as they are a popular way to show someone your love and appreciation. Try to incorporate a floral theme into your email design to help readers make the clear association with Mother's Day.
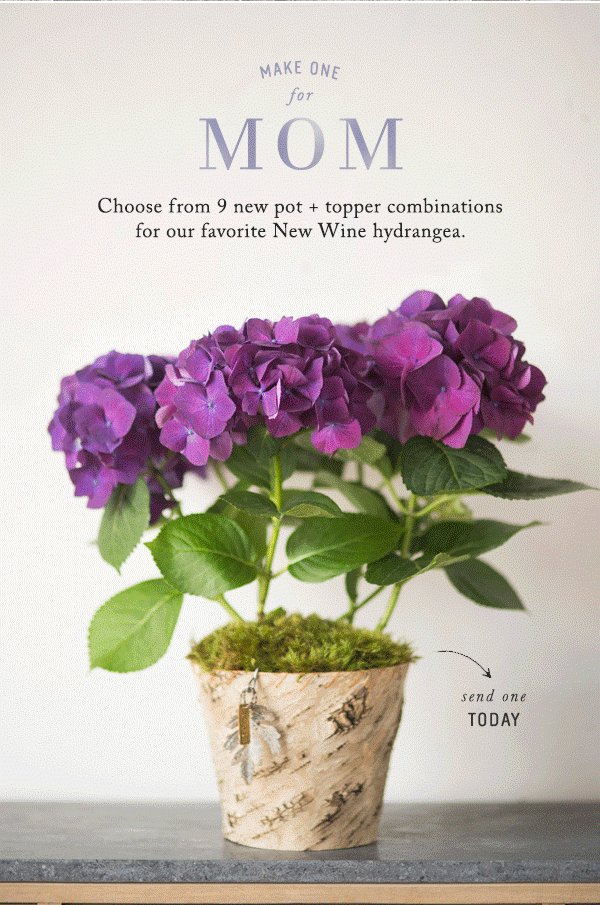
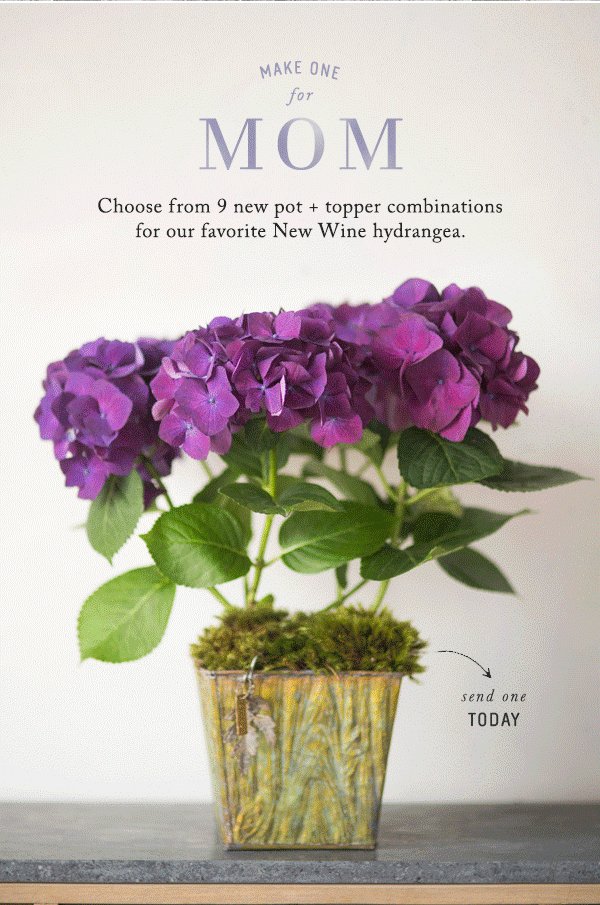
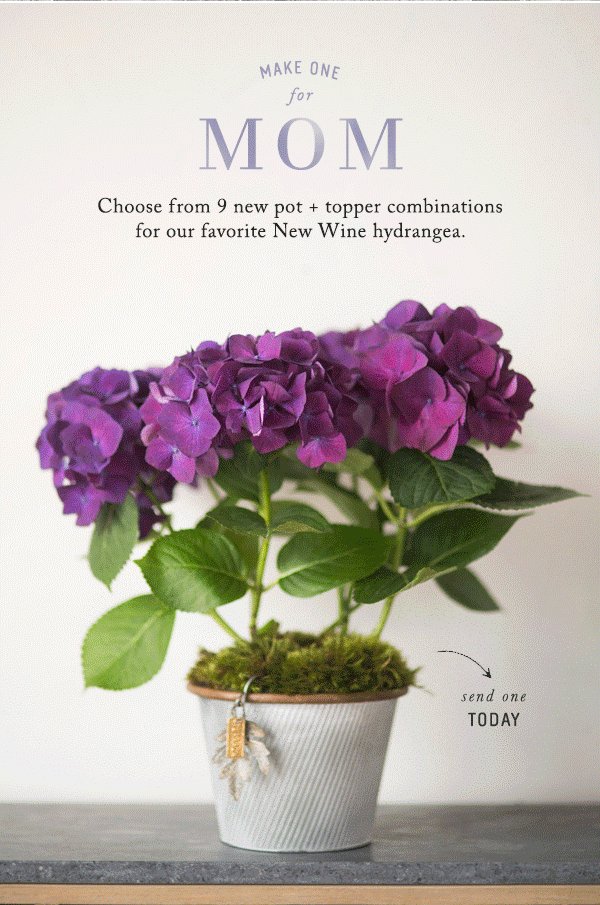
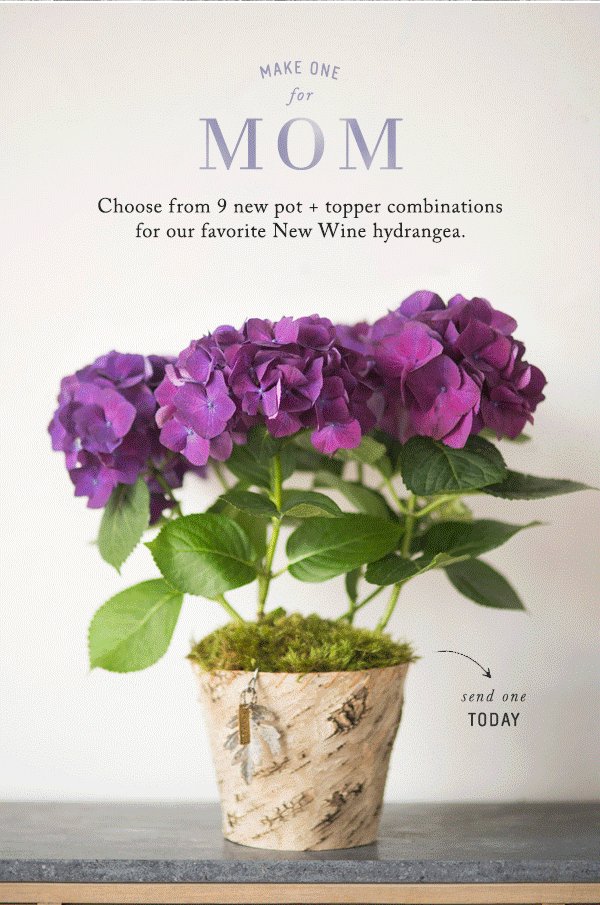
Moreover, if your business happens to sell flowers of any kind, make sure to come up with an eye-catching, unique design to stand out from your many competitors on the day. We love this colorful GIF from Terrain inspiring customers to be creative and put together a custom plant pot for their moms.
Create a gift guide
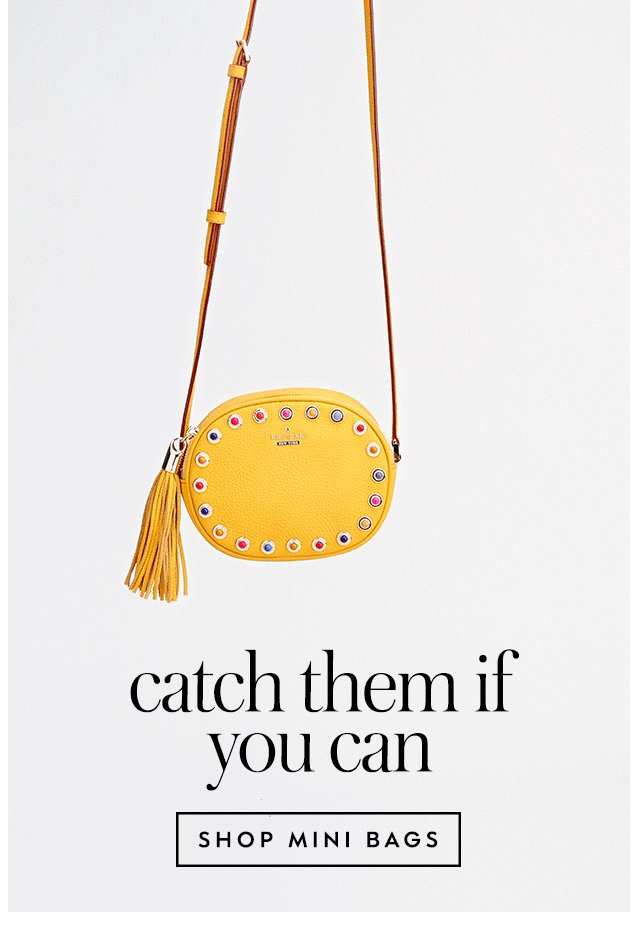
Help your customers show their moms how much they are loved by creating an inspiring gift guide full of products from your store. This is super effective, as it directly shows your customers why your business is relevant for Mother's Day.
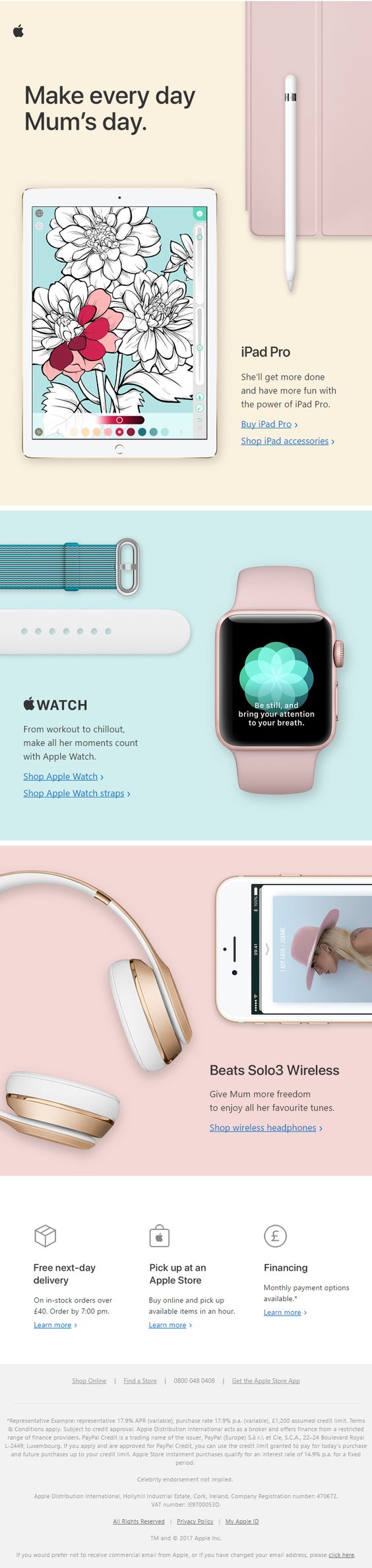
Whether you sell clothing, make up, garden accessories, or electronics, you're bound to have the perfect gift for a deserving mother. This example from Apple shows that Mother's Day gifts can take many shapes and sizes.
Invite moms to a special event
One way to get customers to come to your physical store is by holding a special Mother's Day event. Something simple will do the trick like a bake sale or a mini cocktail for each customer. Depending on the nature of your business, there's many different opportunities which you can use to attract moms to your store.
This clever tea party example from J Crew is a sure fire way to get customers to stop by and look around.
Don't let your subscribers forget!
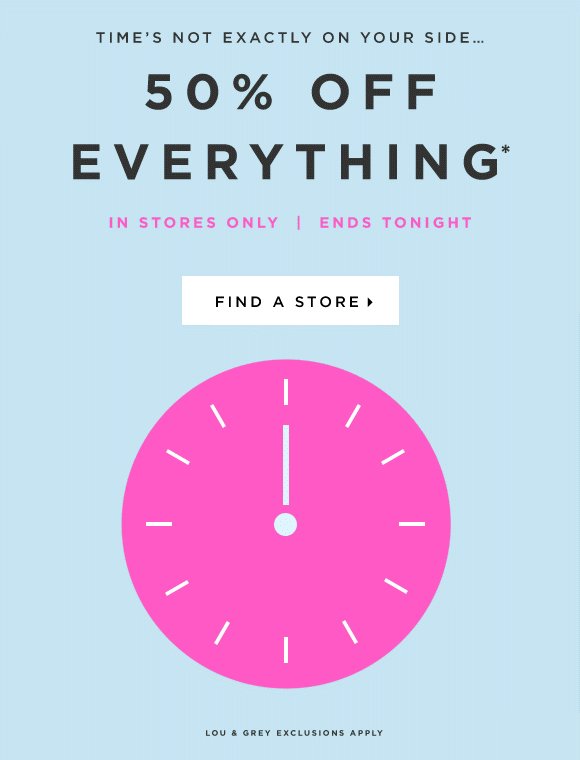
With so much going on around us, it's understandable that the date may slip some customers' minds. Send out a reminder to your subscribers and encourage them to browse your store for the perfect gift. Chances are they'll be so anxious not to forget, they'll click straight on your CTA and start shopping. Bonus points if you provide them with free delivery!
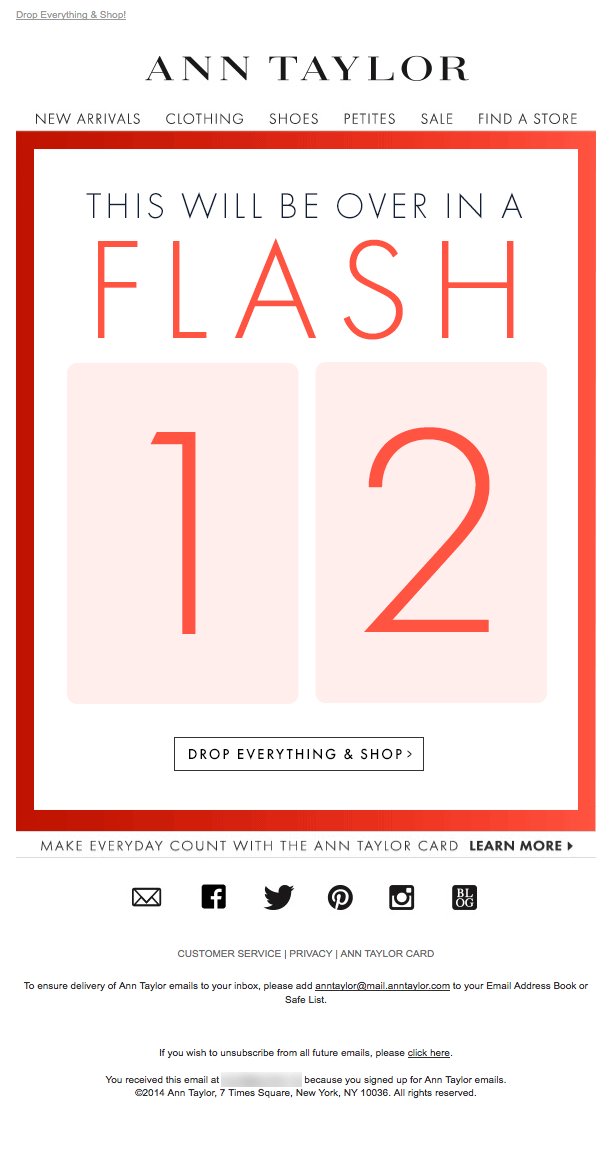
Chocolatier Thorntons did a great job in this email of reminding customers when their last chance to order is:

Send out last minute reminder emails to create an extra sense of urgency and get customers clicking.
Get personal
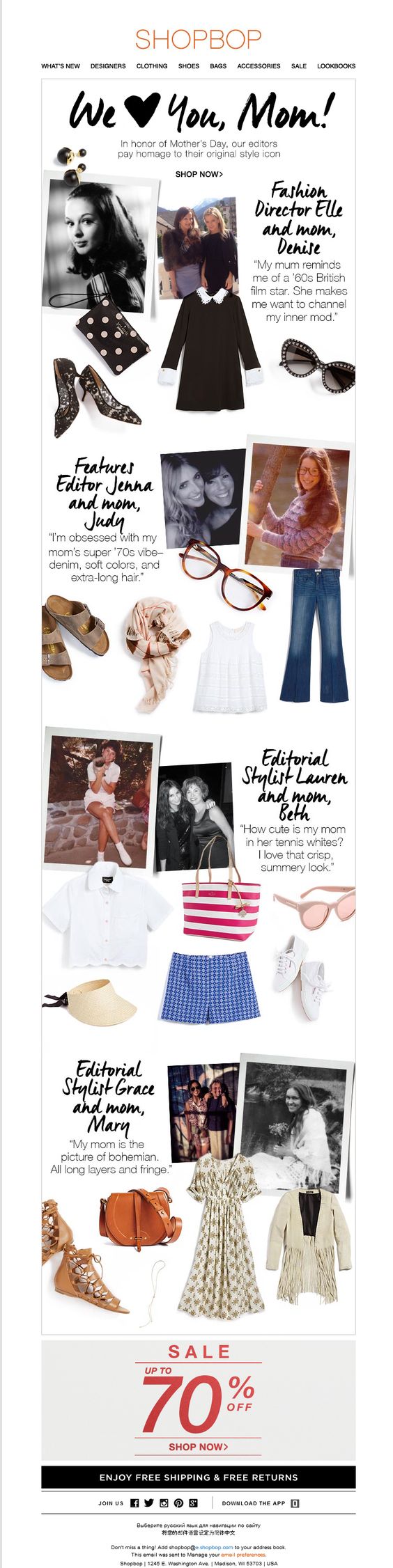
Often, the email campaigns which work the best are those with a more personal touch. It's great when customers can relate to you on a more one-to-one level. We found this campaign from Shopbop inspiring where individual employees paid tribute to their moms by doing a feature on the fashion from their generations.
You could try something similar by doing a mini-feature on your team's moms. Do you have a cooking blog? Share your mom's best tips and secrets for the perfect apple pie! After all, moms know best!
Spread the love
Whether it's supporting disadvantaged mothers in your local area, or children who have lost their mothers, working for a good cause is a great way to build on your CSR and gain support from customers, as well as being a genuinely good thing to do.
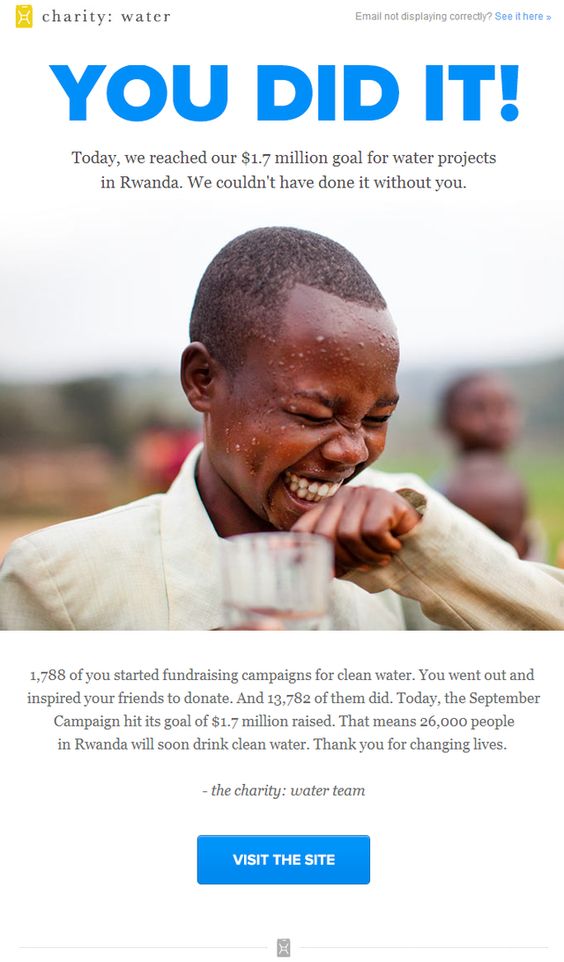
In this email campaign, Charity Water had the clever idea to use the big day as a fundraising opportunity for those less fortunate.

Use Mother's Day as a chance to spread the love and give back to those in the community who may be struggling.
We hope you found these tips for Mother's Day email design useful for creating your Mother's Day email campaigns. Remember to be positive and spread the love, and your customers will be more than happy to share this special day with you!
Until next time,
Your Mail Designer 365 Team