Did you ever want to create text boxes with rounded corners?
Text boxes with round corners are often used to create customized buttons. Some also use to add some dimension and style into their newsletter.
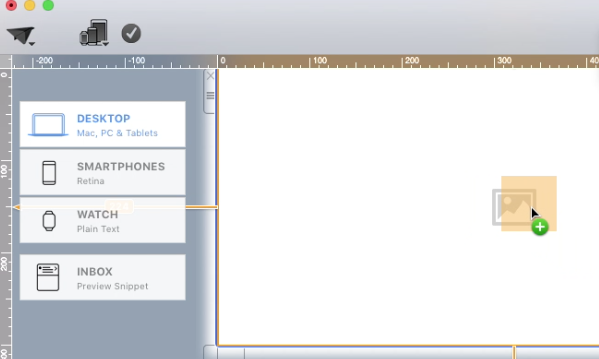
Open Mail Designer 365 on your computer. If there isn't one already, drag an image area into your design. You will find image areas under "Contents." Then, click the layout blocks button (the first button under "Contents") and scroll down to the image areas.
Once you have added an image area, go ahead and grab a square shape into your email design.

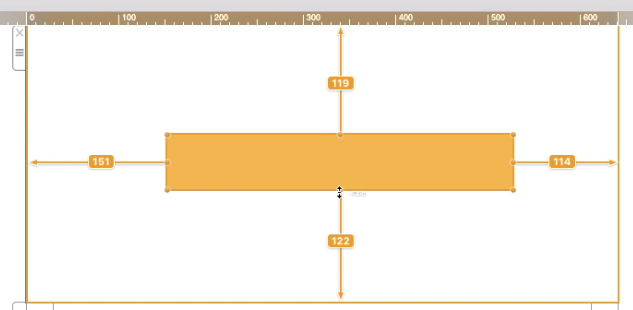
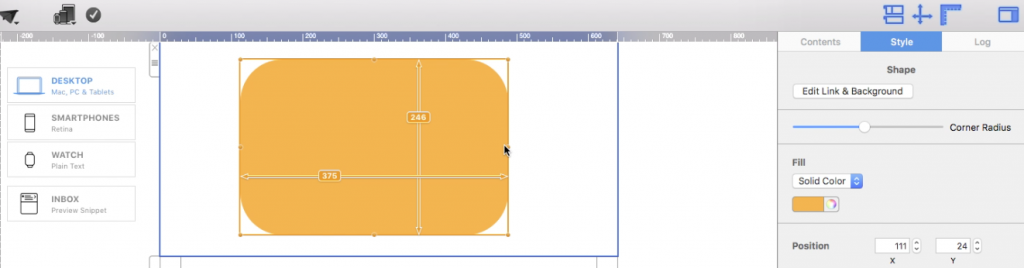
Adjust the size of your shape by dragging the size controls of the shape.

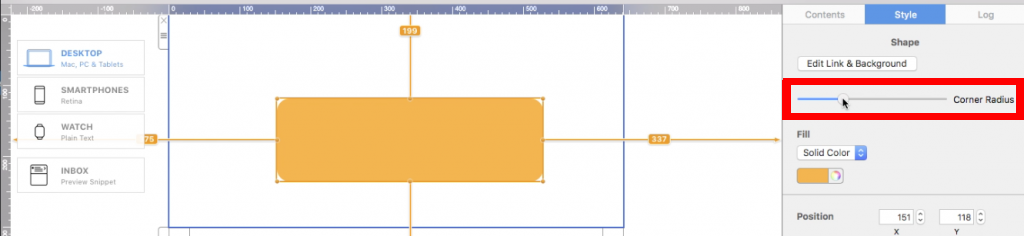
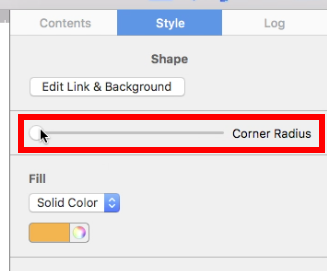
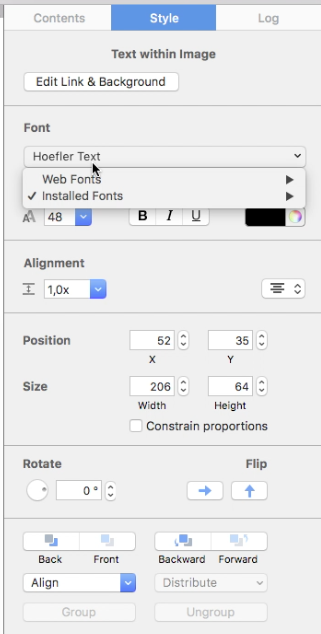
On the right side, you can round the corners of your shape by adjusting the corner radius.

After you have decided how round you want the corners to be, feel free to adjust the shape once again if need.

When you get the look that you want, click on the "Contents" on the right side.

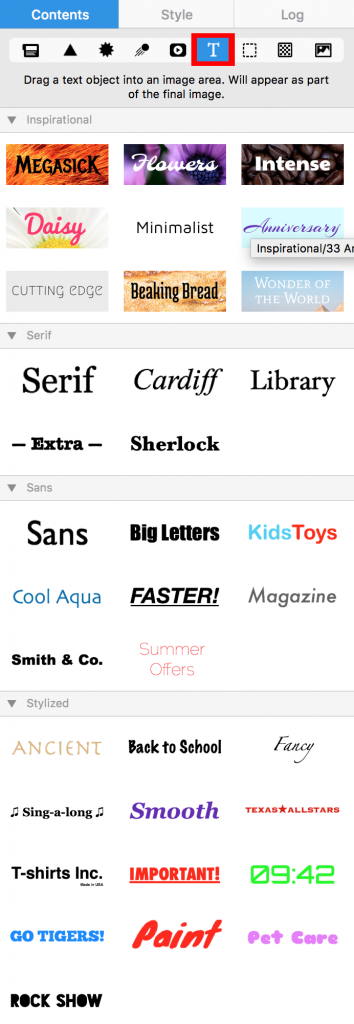
Then, click on the text object button.

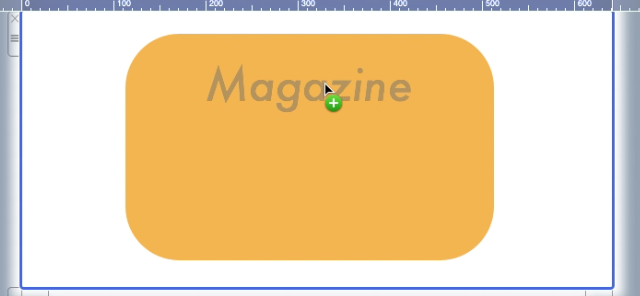
Choose your text object and drag it into the same image area as where your shape is located.

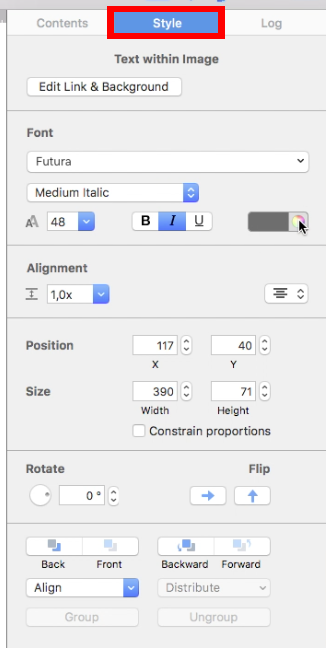
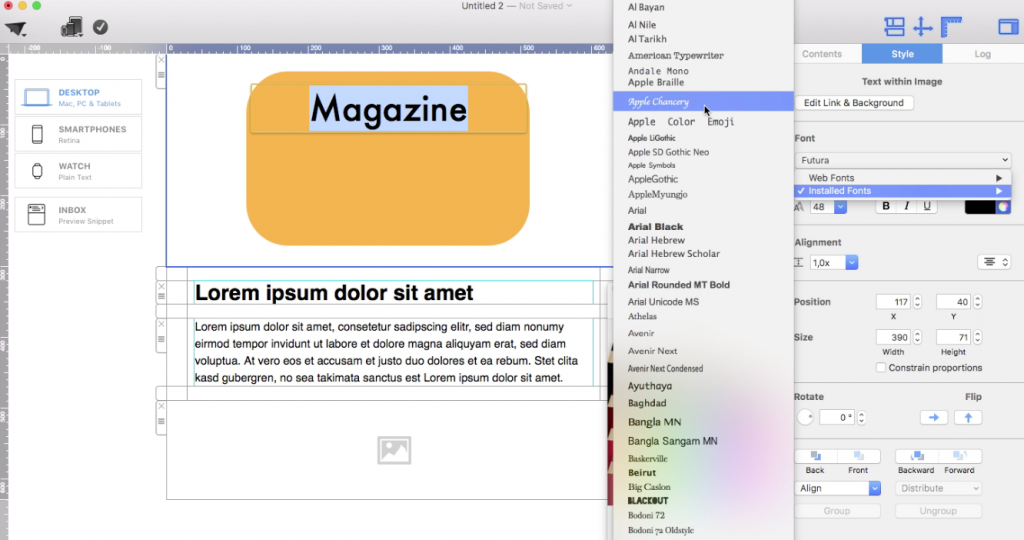
If you decide that you do not like the look of your text object, you can customize the font, font color, font style, font size, and the font color. You can do this by double-clicking on the text. Mail Designer 365 will automatically open the style tab on the right, where you can make all of your adjustments.


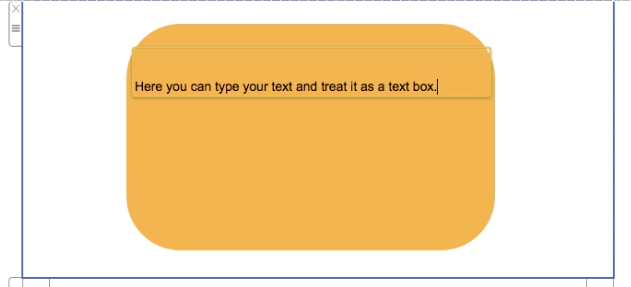
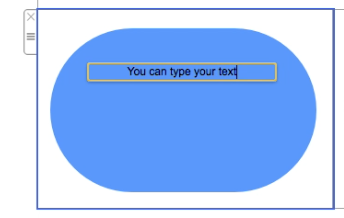
To edit your text, double-click the text and type your message.

If you want multiple text boxes with rounded corners, we recommend choosing a layout block with multiple image areas...
Choosing layout blocks with multiple image areas will make it easier for you to edit individual boxes. In this example, we are going to use two image areas. Drag a layout block with two image areas into your email template.

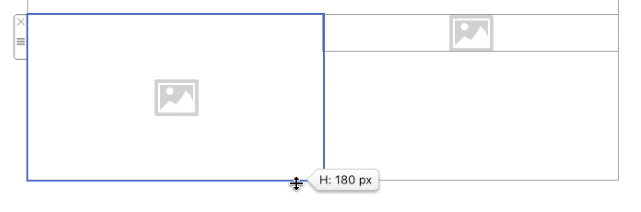
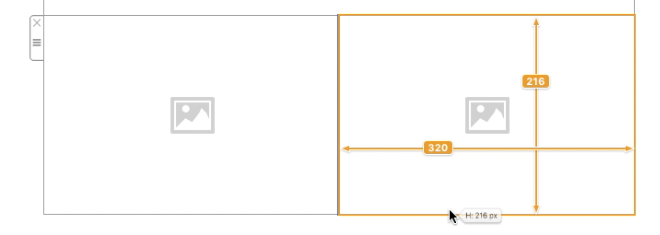
Then, adjust the size of the image areas. Just drag the outline of the image area.


Afterwards, add a shape into an image area.

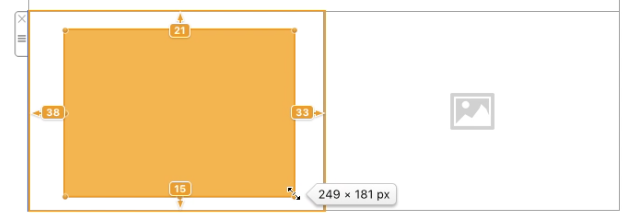
Feel free to adjust the size of the shape.

Adjust the corner radius of the shape by double-clicking on the shape and moving the corner radius slider on the right.

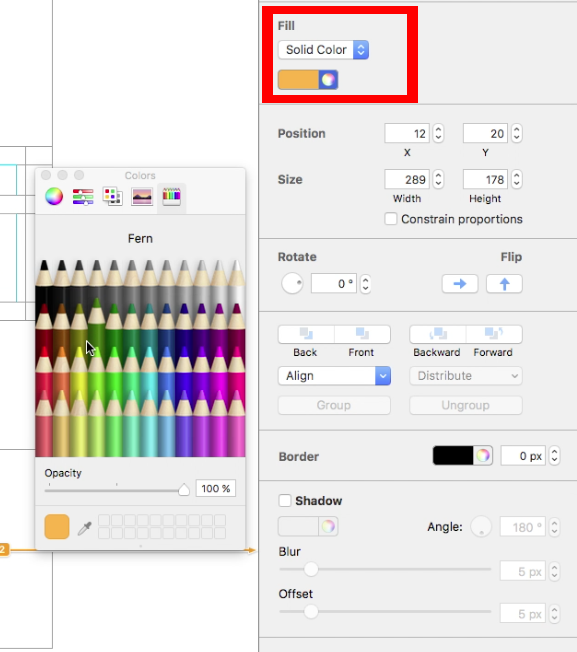
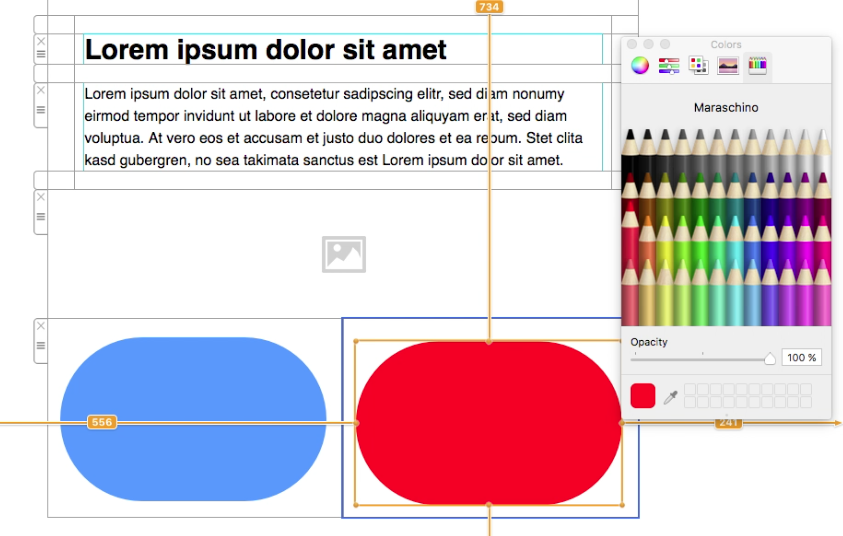
Change the color of the shape under the "Fill" section.

Repeat the same process for the second image area.

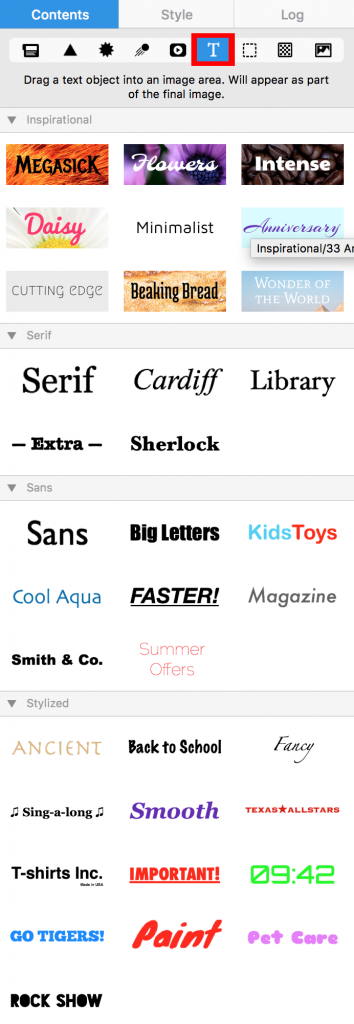
Click the "Contents" section and then choose the text object (T) icon.

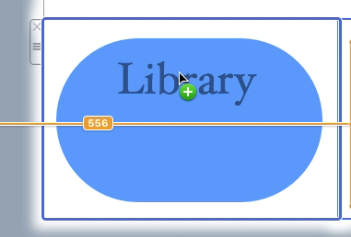
Drag a text object into each image area.

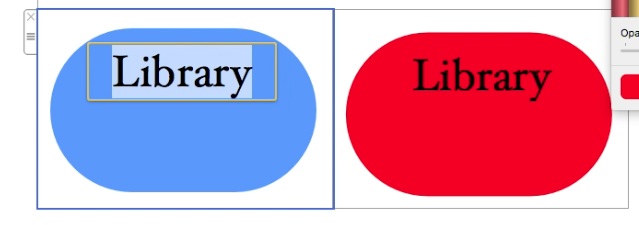
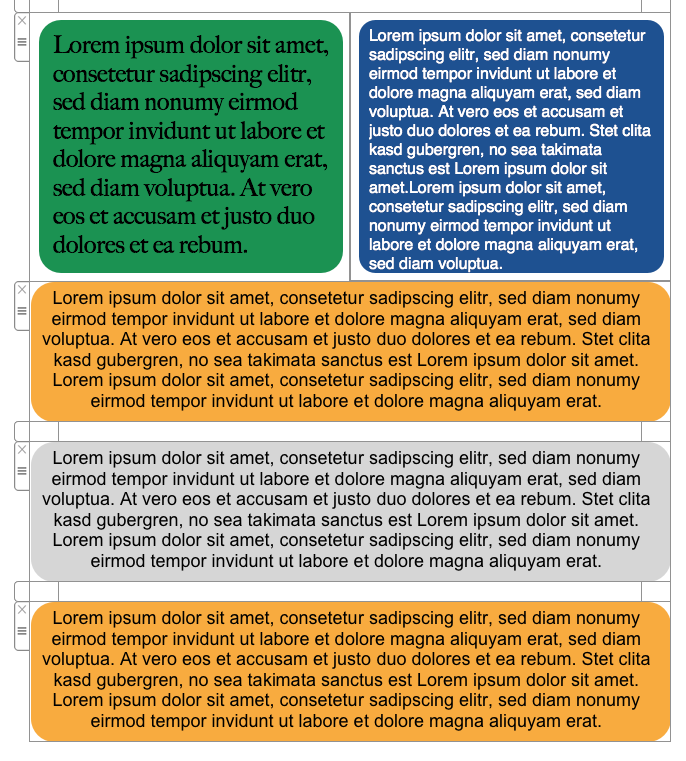
Here is what it looks like after dragging a text object into each image area:

Feel free to adjust the font style, font size, font color, font weight, etc. to fit your needs. Each text area can be customized.

To edit your message, double-click on the text object and type your message.

You can tailor your design to fit your needs.
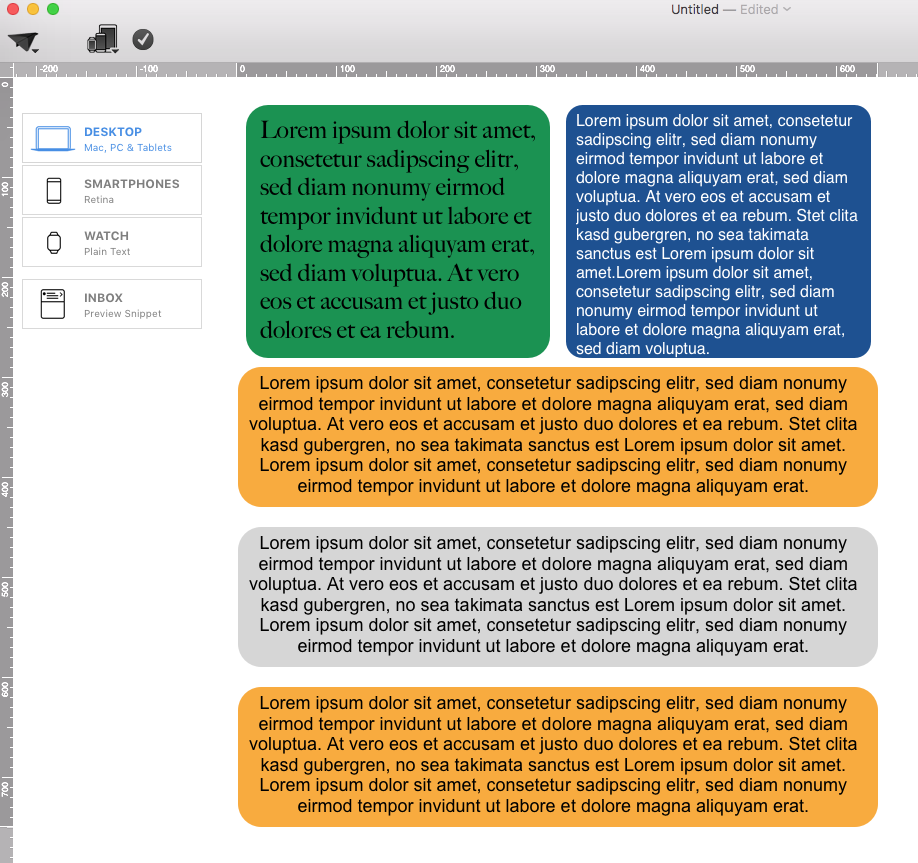
Here is an example where we added several examples of creating the effect of text boxes with rounded corners within one email template:


How Can We Help?
A Quick Tour of Mail Designer 365
Background
Layout Blocks
TextScout
Editing Text
Links and Buttons
Configuring Text Styles
Tables
Image Areas
Images
Using Retina Images with your Design
Graphics and Other Objects
Creative Tools
Advanced Design Techniques
Blend Modes
Optimizing your Template for Mobile
Plain Text
Preview your Design
Preparing your Design for Sending
Email Delivery
HTML Export
Other Sharing Options