Create custom made HTML email templates for the AWeber email marketing platform.
HOW IT WORKS
Create a HTML email for AWeber
- Build your HTML email design in Mail Designer 365 and select "Share” > “Website / HTML…
- Enter the image URL prefix for the online server where you will be hosting your images. You will need this later on so that your images can be located and displayed accurately in your design. (Learn more about this step here.)
- Following export, select the images in the folder and upload them to the server from the previous step.
- Sign in to your AWeber account and go to “Create a message” > “HTML Editor.”
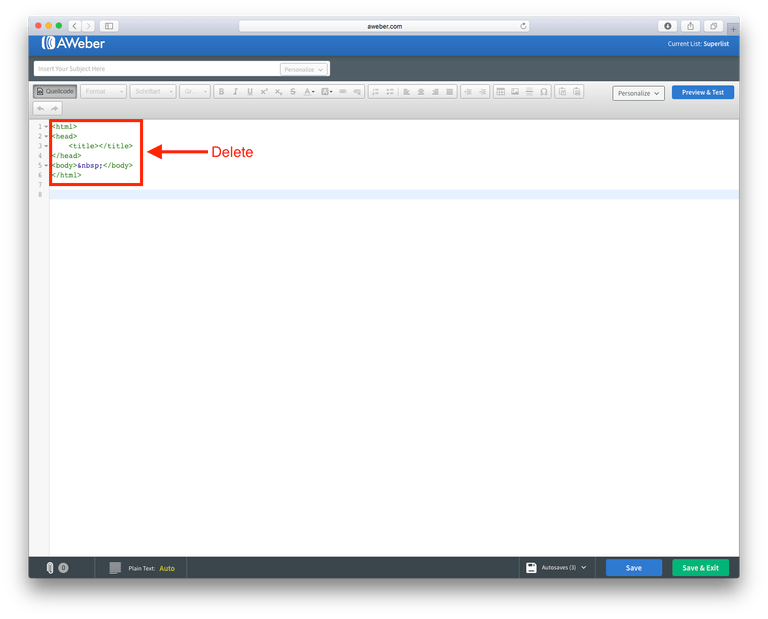
- Give your campaign a subject and click on "Source code."
- Delete the default code in the source code box.
- Locate the content.html file in the HTML export folder. Right click the file, and open it with a text editor. Copy the entire code and paste it into the source code box to upload your newsletter.
- You can now click on "Schedule a broadcast" to send your Mail Designer 365 HTML design via the AWeber platform.
Need support?
Our team is always on hand ready to give you support. If you have specific questions regarding HTML export to AWeber, or just need some extra help getting set up, get in touch!
Mail Designer 365 works seamlessly with all leading email marketing services. If you're looking for a different service, check out our full range of integrations and compatible platforms on our integrations page.
*Disclaimer: This post contains affiliate links.*