Mobile email design mit Mail Designer Pro:
In den vergangen 5 Jahren ist die Mobil-Öffnungsrate von Mails um über 30% gestiegen. Weit mehr als die Hälfte der Newsletter wird von unterwegs geöffnet. Inzwischen ist es viel wahrscheinlicher, dass deine versendeten Mails im „Quick-Scan-Modus“ an einem Mobilgerät geöffnet werden, als an einem Mac zuhause mit einer genussvollen Tasse Tee. Das tatsächliche Szenario beim Checken am iPhone gleicht eher einem Point-Click-Adventure auf Speed bei dem jeder Newsletter in der Inbox ums Überleben kämpft.
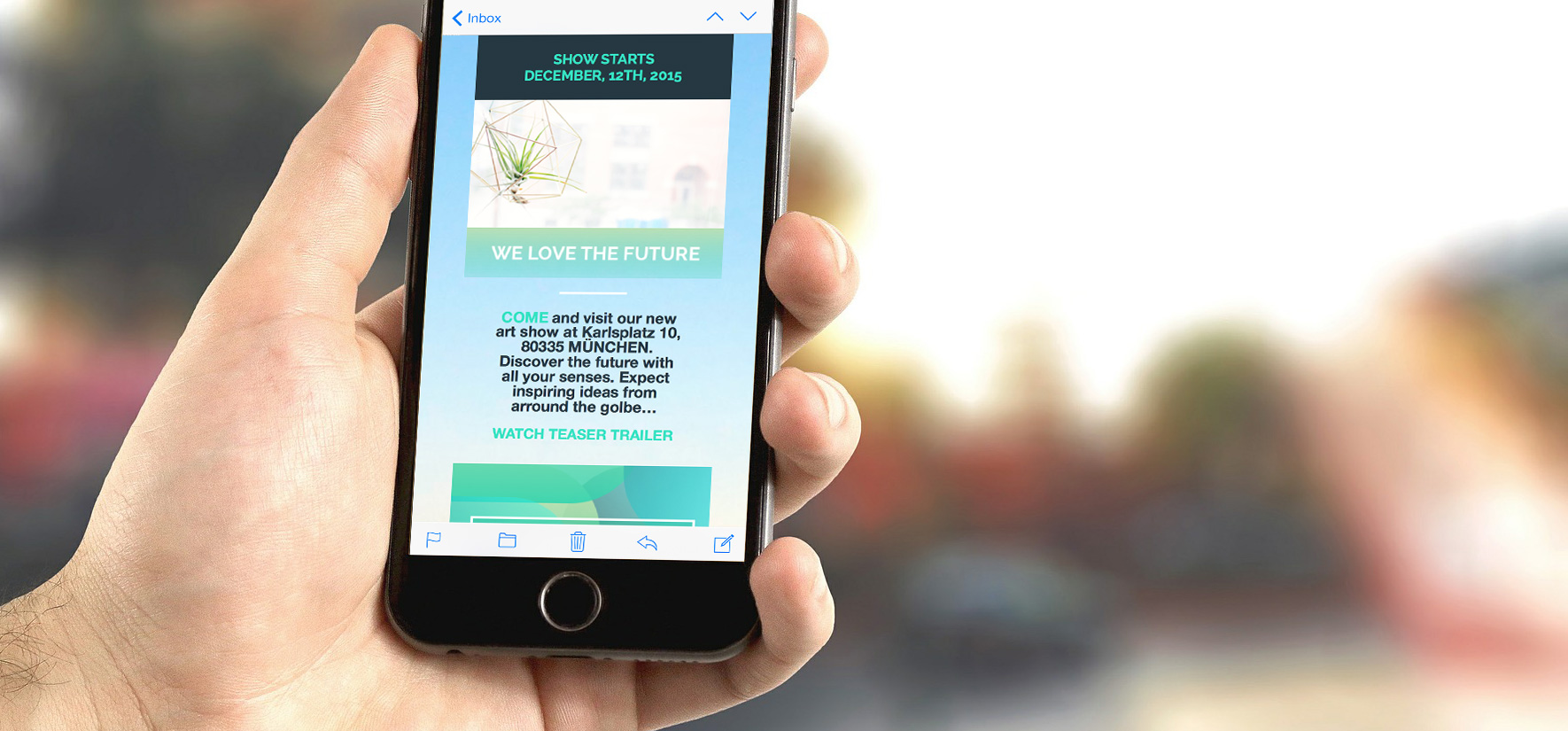
Schneller verlinken mit dem neuen Peek and Pop Feature am iPhone 6s
Mobile-Features wie die neue 3D Multitouch Experience beim iPhone 6s, steigende Auflösungen und größere Screens bringen deine Newsletter-Content inzwischen noch viel stärker zur Geltung. Mit einem kurzen Peek und Pop-Befehl können iPhone 6s Besitzer sogar ihre Mails previewen, ohne sie wirklich zu öffnen. Und bereits hier muss dein Newsletter-Design sofort überzeugen.
Features und Tipps für Mobile email design:
Diese Mail Designer Pro Features und Tipps helfen dir, deine Newsletter erfolgreich auf das neue iPhones 6s zu bringen.

Booste die Öffnungsrate mit perfekten Vorschau-Zeilen für das iPhone 6s
Der Vorschau-Text ist nach deiner Betreff-Zeile der entscheidende Text, um deine Empfänger zum Öffnen deiner Mail zu bewegen. Hier kannst du über 2 Zeilen hinweg Micro-Marketing betreiben. Schaffe dort einen inhaltlichen Wert, mach Empfänger neugierig: auf der iOS-Plattform vom iPhone 6s bleiben dir 90 Zeichen, um deinen catchy Text zu entwerfen.
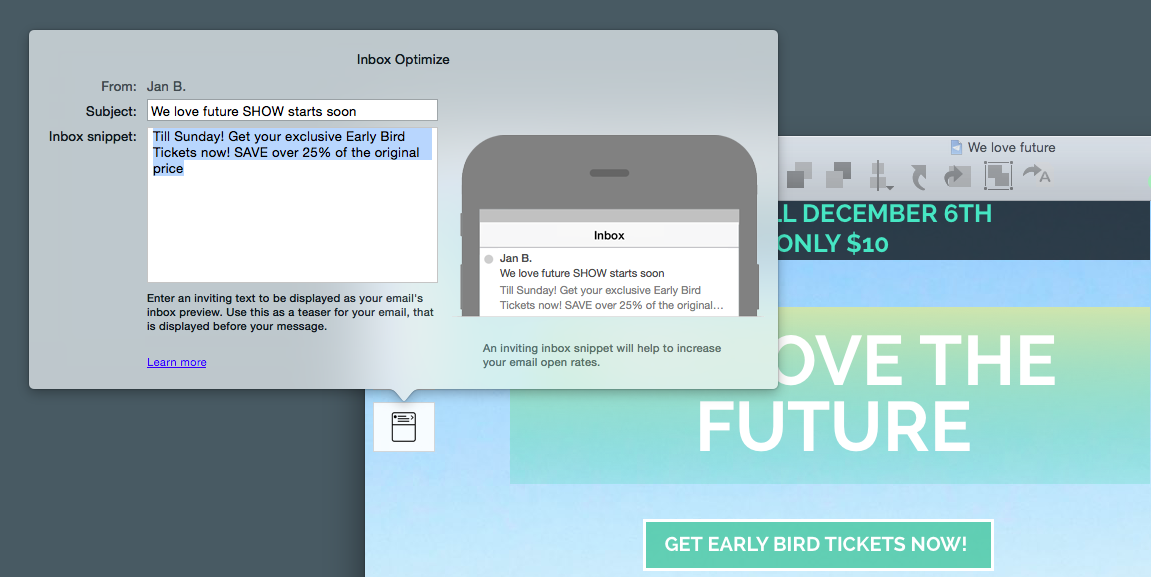
Mobile email design: Inbox
Das Inbox Optimierungs Tools in Mail Designer Pro hilft dir dabei, die perfekten Lines zu anzupassen: an einem Simulator kannst hast du eine realistische Live-Vorschau mit der du Betreff- und Vorschau-Zeile zeichengenau optimierst.
Beim Erstellen von Vorschau-Texten beachten…
- Beim Betreff: Länge von 40 bis 50 Zeichen einhalten
- Der Vorschau-Text hängt von der Plattform ab: er variiert zwischen 40 bis 140 Zeichen
- Dein Vorschau-Text sollte auf den Betreff aufbauen
- Auch bei geöffneter Mail sollte der Vorschau-Text zu deinem Inhalten passen und sich nicht mit der Headline doppeln

Hit-and-Run! iPhone 6s Newsletter für on-the-go-Leser optimieren
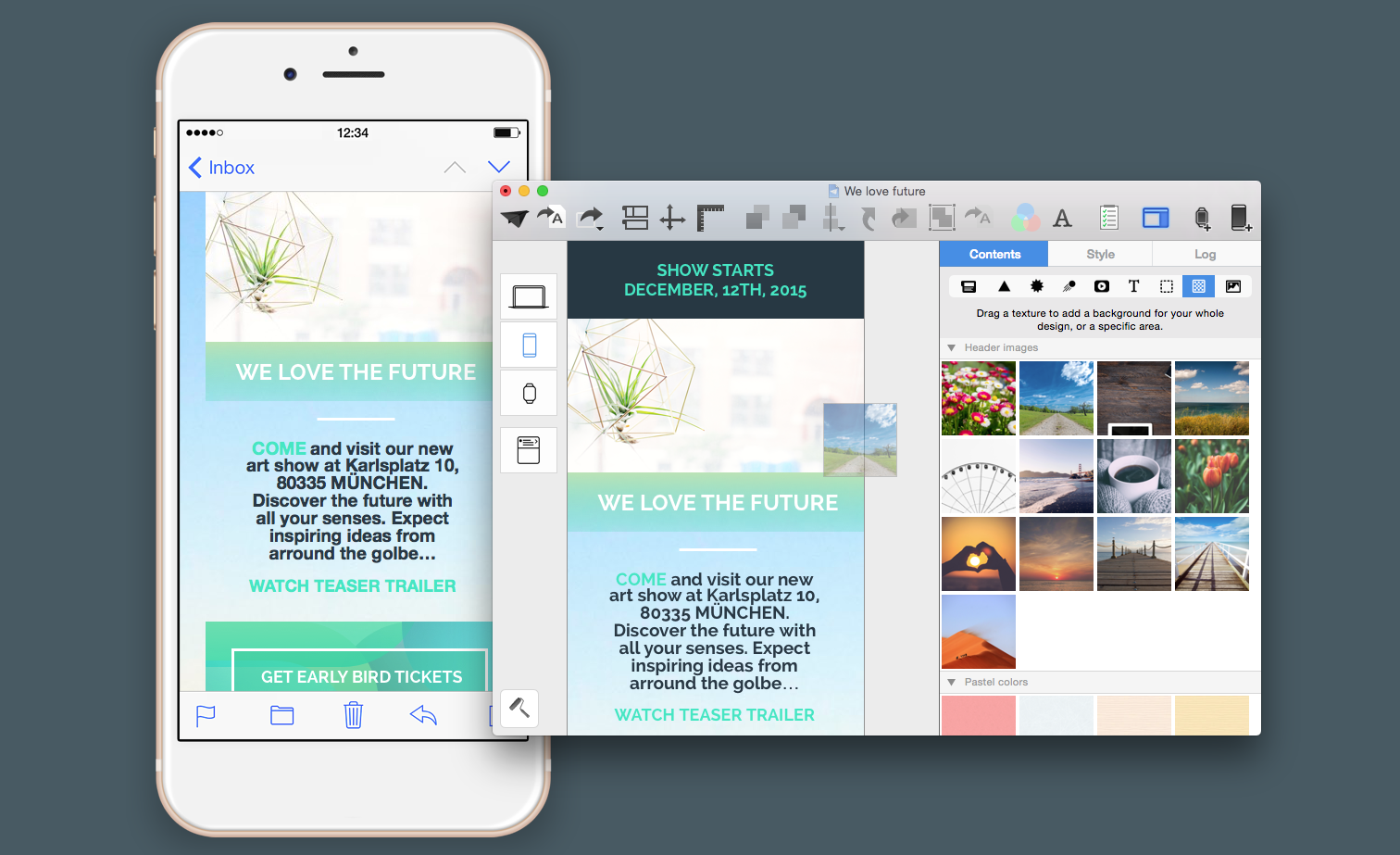
Keep it short! Die Mobilversion sollte die Essenz deiner Desktop-Mail enthalten. Denk daran, dein Newsletter wird in der Arbeit, in der U-Bahn oder morgens beim Frühstück geöffnet. Um so entscheidender ist es, dass er „scharf“ aussieht!
Alle Grafikelemente solltest du so hochauflösend wie möglich für HD-Retina Display optimieren. In Mail Designer Pro kannst du das Mobil-Layout mit mobilen Layout-Blöcken individuell gestalten und für Retina-Auflösung entwerfen. Mit der neuen Artwork-Sammlung an vollflächigen Aufmacher-Bildern und einen der über 500 Webfonts ziehst die Empfänger schnell in den Bann.
Übrigens: Mail Designer Pro simuliert dir mit seiner 1:1 iPhone 6s Vorschau sowohl die Portrait- als auch in der Landscape-Ansicht von iPhone 6s und iPhone 6s Plus.
Diese Punkte solltest du beim Mobile-Design beachten:
- große Call-To-Action im oberen Drittel einsetzen (mind. 15 px hoch)
- Weißraum zwischen deiner CTA und dem Layout lassen; Empfänger sollen nicht versehentlich etwas anderes klicken/aktivieren
- hochauflösende Retina-Grafiken verwenden
- auch den Look im Landscape-Modus checken
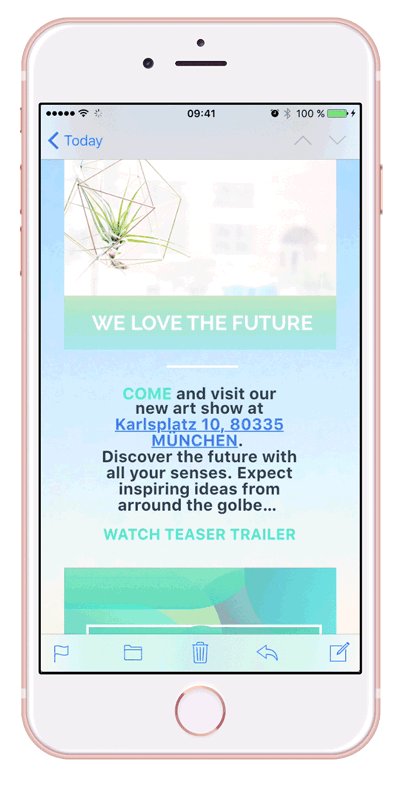
 Neue CTA-Shortcuts zum Erfolg: Dein Newsletter Design auf Peek und Pop abstimmen
Neue CTA-Shortcuts zum Erfolg: Dein Newsletter Design auf Peek und Pop abstimmen
Mit Peak und Pop ist das iPhone 6s jetzt bereit für neue Touch-Actions. Im Posteingang können sich Empfänger bei jedem Mail schnell in eine Mail „sneaken“ und mit einem stärkeren Druck ist sie ganz offen. Der kurze Preview-Blick wird übrigens bereits zu deiner Newsletter-Öffnungsrate hinzugezählt.
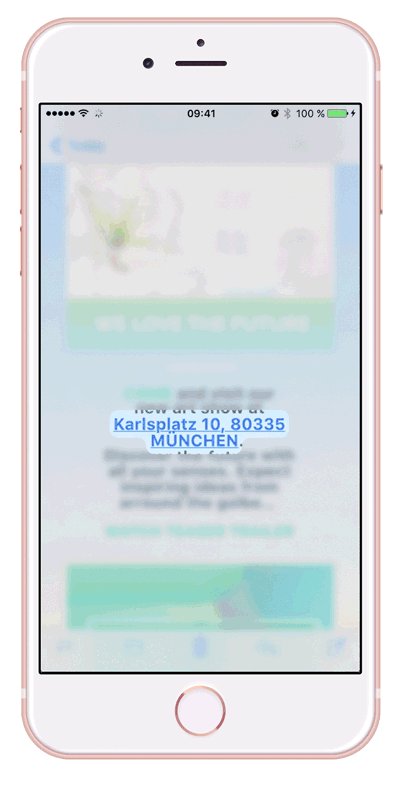
Die neue sensitive Geste kannst du auch kreativ in deinen Newslettern einsetzen, um Empfänger mit Text-Links schneller zu deinen Inhalten, Adressen und Landing-Pages weiterzuleiten.
Die Link-Formatierung in Mail Designer Pro hilft dir im Vorfeld Größen, Farben und Formatierungen für deinen Text-Link an dein Design anzupassen. So hebst du dich stärker von den konventionellen blau-unterstrichenen Links ab.
Auf diese Punkte musst du achten, wenn du du Peek und Pop Feature einsetzt:
- Verlinkte Grafiken und Bilder funktionieren nicht,
- du musst stattdessen einfache Text-Links in dein Design integrieren.
- Um deine Adresse (z.B. ein cooler Store-Link, Unternehmens-Adresse etc.) mit Karten zu verlinken, solltest du sie mit Komma getrennt in einer Zeile schreiben (Beispiel: Straße XX, PLZ Ort XX)
- Auch bei Zeitangaben gibt es einen direkter Link. Per Peek können deine Empfänger Event-Daten direkt in deinen Kalender schieben. Für Ablauf eines Gutscheins zum Beispiel so: „Bis Samstag, 15:00 Uhr, 12.12.2015.
- Leite aus den Newsletter mit Textlinks auf Landing-Pages weiter, die schnell laden
Teste alle deine gewünschten Effekte am Ende über den Testversand aus Mail Designer Pro an einem realen iPhone 6s
To get the latest version of Mail Designer Pro, click here.
If you have any questions or comments, please contact us by clicking here.
Until next time,
Your Mail Designer Pro team