How to reduce email size is an important topic for every marketer. An oversized email can lead to many problems. As well as creating difficulties when loading, in some email apps, email designs above a certain size limit could appear incomplete; leading to less than ideal results. In Gmail, email messages above 102 KB will be cut off. To help you prevent this from happening, we’ve put together 5 helpful hacks on how you can use Mail Designer 365 to keep the size of your email design down.
Get expert tips straight to your inbox!
5 Smart Ways to Reduce the Size of Your HTML Email
Be smart with email content
This may sound like a no brainer, but cutting down on your email content is the easiest way to quickly reduce the size of your email design. If you notice your email is getting too long, think about how much content you have included and whether it's relevant.
Including links to landing pages with more information is a great way to cut down and still keep readers up to date.
Cut down on layout blocks
Layout blocks are a great way to stylishly arrange email content, but too many of them will significantly increase the size of your email design.
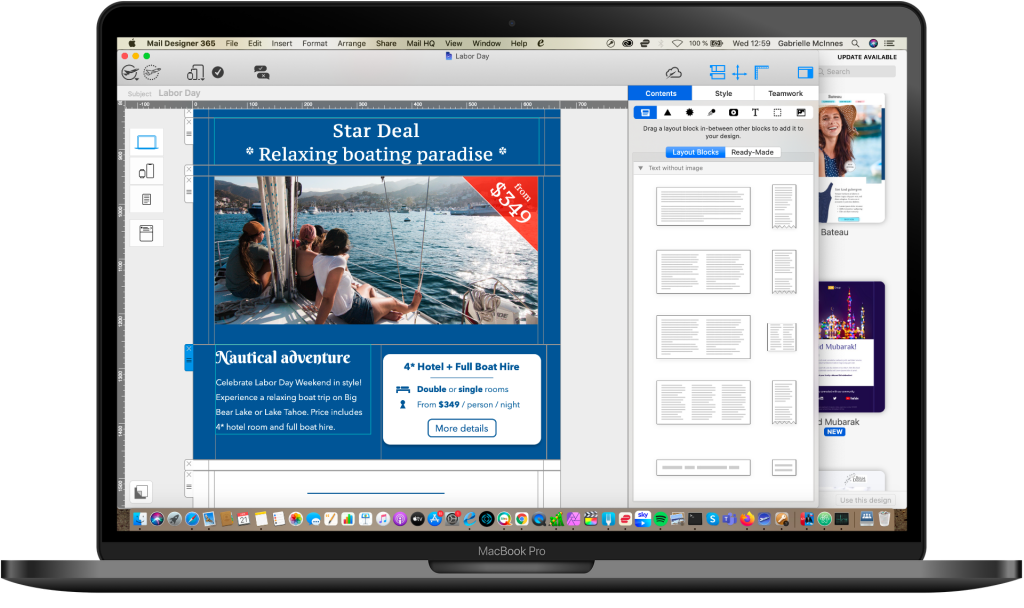
One way in which you can smartly use layout blocks is by utilising combi layouts. Combi layout blocks allow you to save space by arranging image and text side by side instead of having to double up and insert separate blocks for each:
Use padding instead of spacers
Another smart hack is to make use of the padding tools. These can be found in the Style menu. Instead of inserting a spacer layout block to create space between blocks, simply adjust the padding to give you your desired amount of spacing. This helps cut down the HTML and reduces the email size.

Use the padding tools to reduce use of spacer blocks
Optimize newsletter images
This is arguably one of the most important factors when it comes to saving space, as images can add a great deal of weight to your email design.
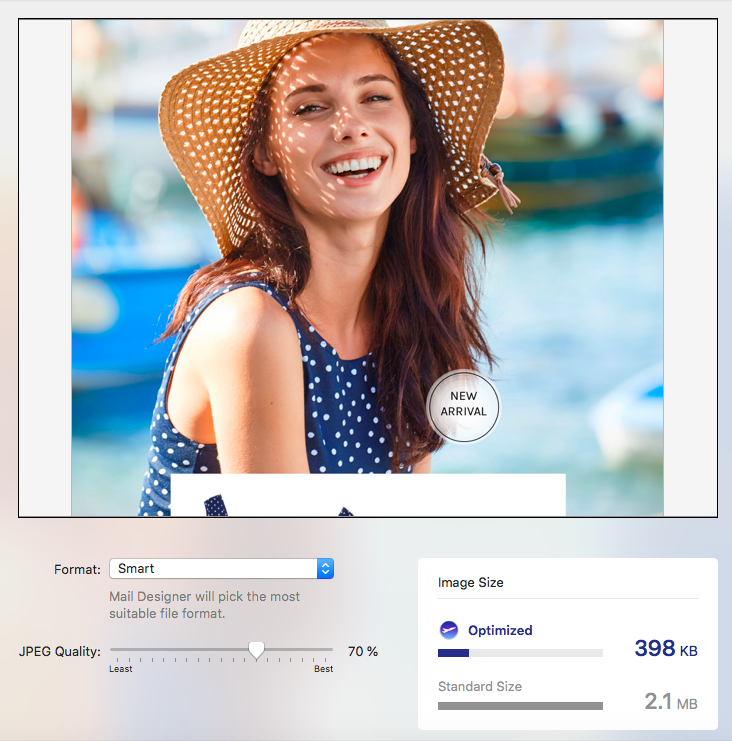
Luckily, Mail Designer 365 offers an image optimization feature, which automatically recognises the optimal image type for your design. You can also use this tool to compress the size and quality of images.

Use image optimization to configure the optimal size and resolution for images
Keep alt text concise
Every little helps when it comes to saving space. One further way of cutting down the size of your HTML is by keeping any alt text descriptions brief and concise - especially as alt tags which are too long will get cut off in email clients such as Gmail.
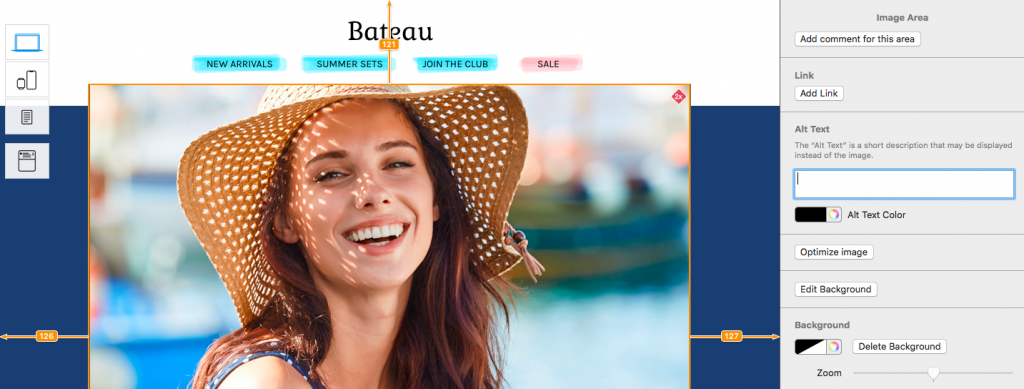
Adding an alt tag to an image is easy in Mail Designer 365, simply click on your image and select "Edit Link & Background" in the Style menu:

Keep alt text tags short and concise to reduce the amount of HTML
Bonus tip...
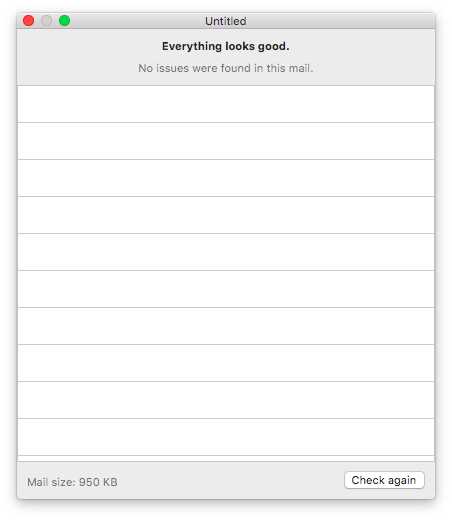
The Pre-flight checker in Mail Designer 365 tells you the exact size of your finished email design so you will know whether you need to cut down:

The pre-flight checker lets you know the exact size of your design.
We hope you have found these tips on reducing email size useful. Don't forget to use them next time in Mail Designer 365!
Get started with Mail Designer 365 today
Enjoyed this post?
Get more inspirational tips, tricks, and best practice examples in the Mail Designer 365 Newsletter Academy -
your one stop hub for all things email marketing strategy and newsletter design.